目录
- 初始化脚手架
- 说明
- 具体步骤
- 模板项目的结构
- main.js入口文件
- app.vue
- main.js
- render
- main.js
- 修改默认配置
初始化脚手架
说明
- Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
- 最新的版本是 4.x。
- 文档: https://cli.vuejs.org/zh/。
具体步骤
第一步(仅第一次执行):
全局安装@vue/cli。
npm install -g @vue/cli

第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxx

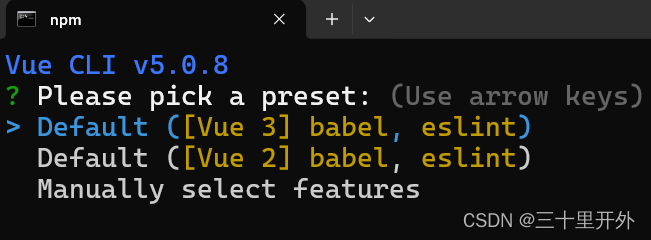
你用哪个版本的vue(脚手架版本是v5.0.8):

babel:es6转es5
eslint:语法检查
注意:
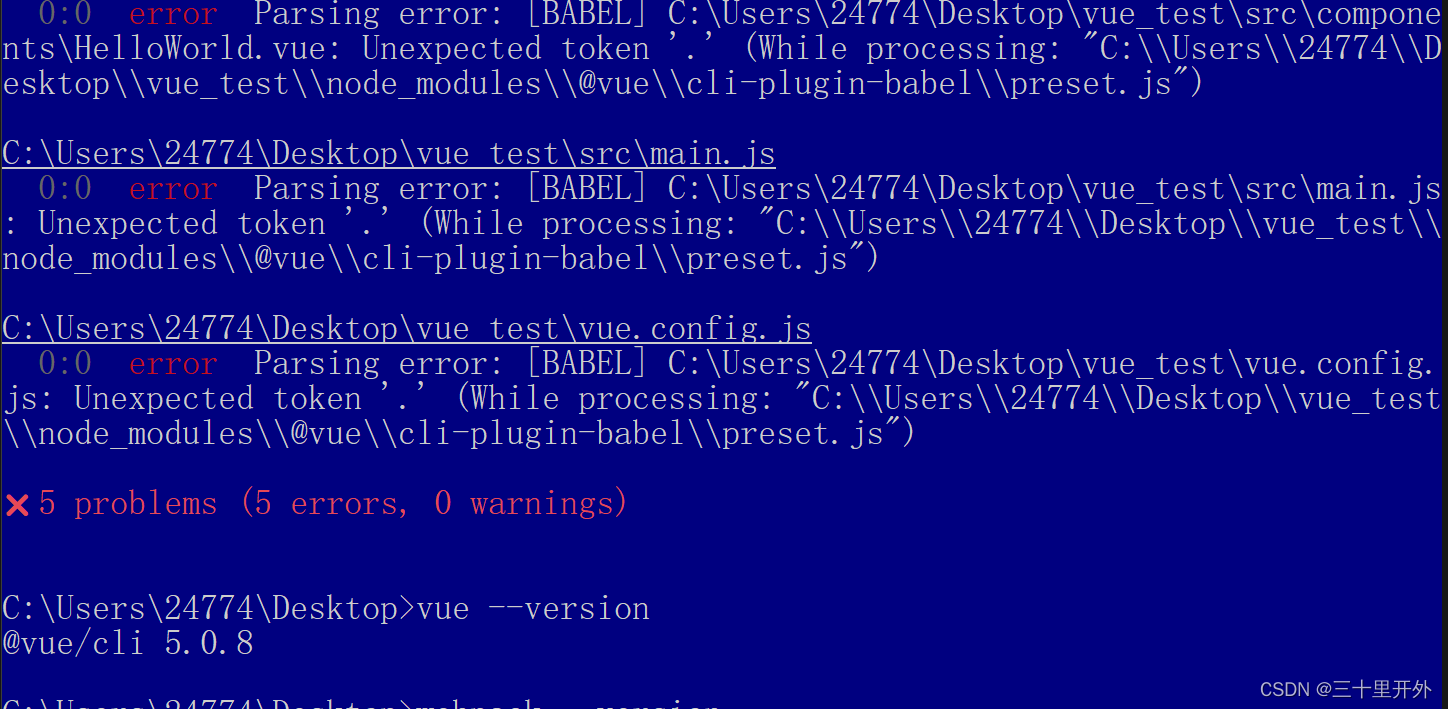
如果创建时报错:
1.vue版本与选择版本不对应
选择node.js是vue2,但选择了vue3(一般向下兼容)
2.使用管理员方式运行cmd
3.也可以试下安装webpack(虽说不太可能影响)
安装完成 Node.js 和 npm 后,在命令行中运行以下命令来全局安装 Webpack:npm install -g webpack webpack-cli这条命令会在全局安装 Webpack 和 Webpack CLI(Webpack 的命令行工具)。
检查安装
安装完成后,再次运行以下命令来检查 Webpack >的版本:webpack --version
第三步:启动项目
npm run serve
备注:
- 如出现下载缓慢请配置 npm 淘宝镜像:npm config set registry
https://registry.npm.taobao.org- Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,
请执行:vue inspect > output.js
模板项目的结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
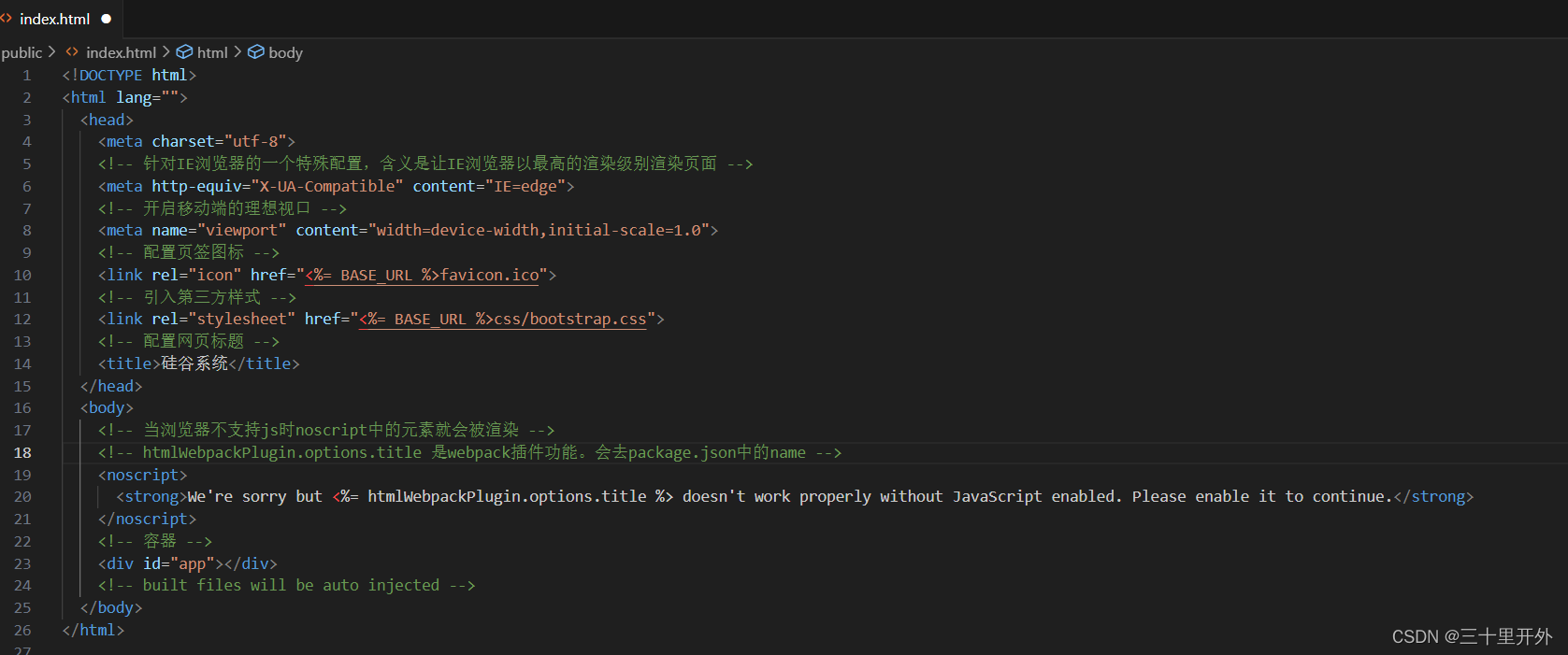
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git 版本管制忽略的配置
├── babel.config.js: babel 的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
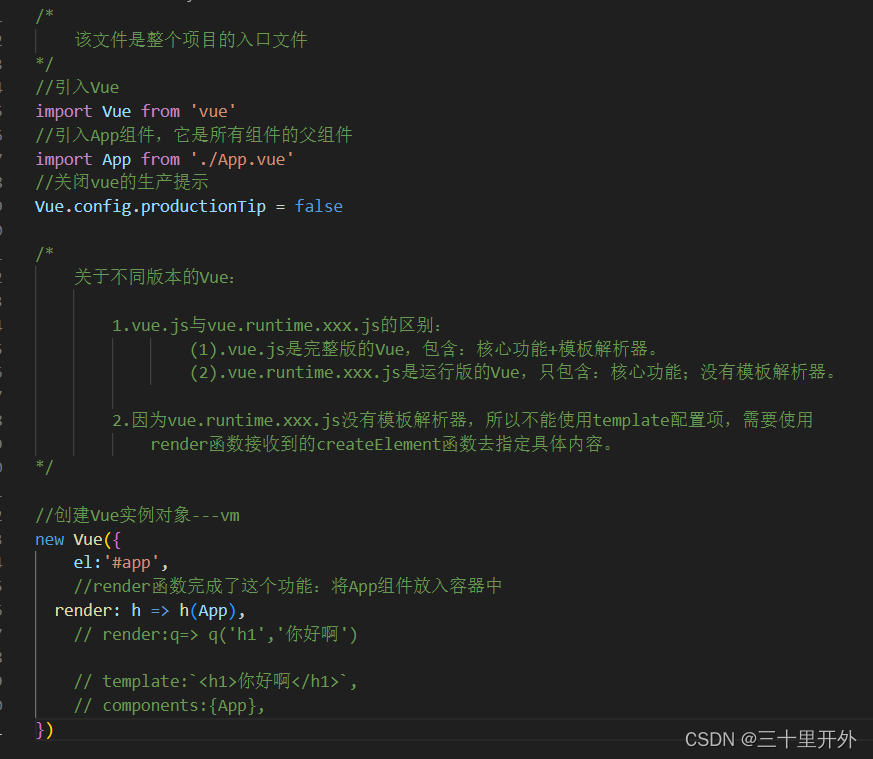
main.js入口文件

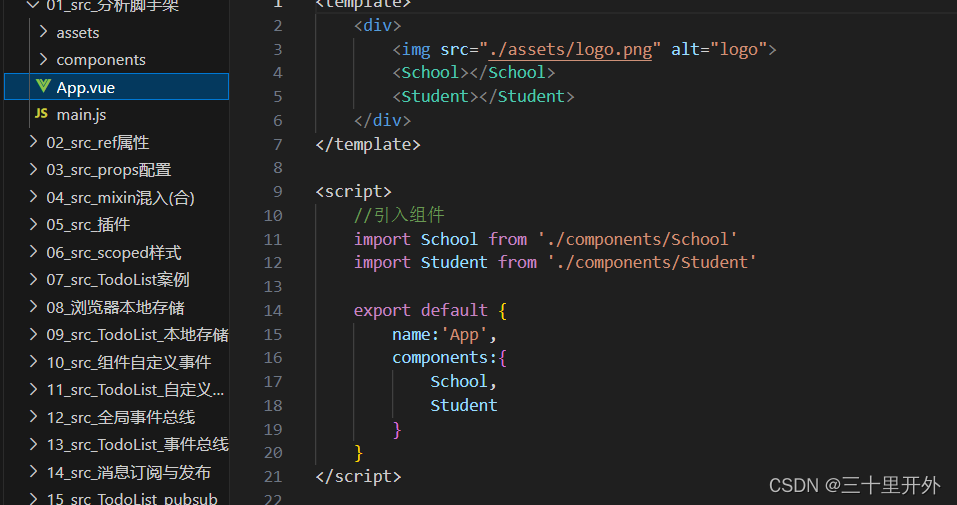
app.vue
是所有组件的管理者

main.js

render
使用原因:导入的vue为残缺版的vue,没有模板解析器
解决方法一:引入完整版vue
import Vue from ‘vue/dist/vue’
解决方法二:使用render
render(createElement){
return createElement(‘标签’,‘插入值’)
}
使用箭头函数简写:
render:h => h(‘标签’,‘插入值’)
如果用的是组件,就不用写两个:
render:h => h(组件名)
注意:不加引号,读变量。否则就是标签
main.js

修改默认配置
在vue官网查询可修改配置

比如关闭语法检查,创建配置文件加入即可:

修改后重新npm run serve才行












![python--4函数def,本质、值传递、引用传递、默认值参数、*参数名、**变量、lambda [参数]: 函数、偏函数、递归、递归练习](https://img-blog.csdnimg.cn/direct/48fc8d56e77e444289e2e6a3ec81fc99.png)