基本语法
- 多行注释
/*
这里的所有内容
都是注释。
*/- 单行注释
// 这是一条注释。
- 变量定义
var x = "" //定义范围变量
let y = "" //定义局部变量
const z = "" //定义常量
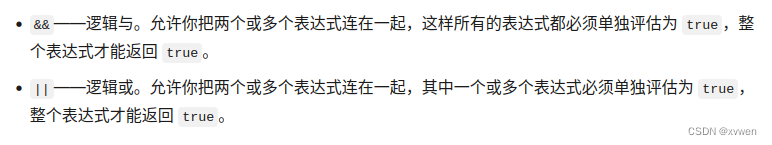
- 运算符

- 变量类型
 + 流程语句
+ 流程语句
if (condition) {/* 条件为真时运行的代码 */
} else {/* 否则,运行其他的代码 */
}
switch (表达式) {case 选择1:运行这段代码break;case 选择2:否则,运行这段代码break;// 包含尽可能多的情况default:实际上,仅仅运行这段代码
}// 三元运算
condition ? 运行这段代码 : 否则,运行这段代码
- 循环语句
for (initializer; exit-condition; final-expression) {// code to run
}
while (exit-condition) {// code to runfinal-expression
}
do {// code to runfinal-expression
} while (exit-condition)
- 函数与方法
单独定义的被称为函数,类的成员变量被称为方法。
// 定义
function draw() {ctx.clearRect(0, 0, WIDTH, HEIGHT);for (let i = 0; i < 100; i++) {ctx.beginPath();ctx.fillStyle = "rgb(255 0 0 / 50%)";ctx.arc(random(WIDTH), random(HEIGHT), random(50), 0, 2 * Math.PI);ctx.fill();}
}// 调用
draw()
// 匿名函数
(function () {alert("你好");
});
// 箭头函数
a = ()=>{console.log("hello");
}
a()
- 对象
对象是一个包含相关数据和方法的集合
const person = {name: ["Bob", "Smith"],age: 32,bio: function () {console.log(`${this.name[0]} ${this.name[1]} 现在 ${this.age} 岁了。`);},introduceSelf: function () {console.log(`你好!我是 ${this.name[0]}。`);},
};对象的
this关键字指向了当前代码运行时的对象
// 声明式创建对象实例
var per = Person{}// new关键字创建实例
const salva = new Person();
bio: function () {console.log(`${this.name[0]} ${this.name[1]} 现在 ${this.age} 岁了。`);
},
类中声明方法
name: function(){}可以简写name(){}。
- 类
在 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,类抽象了对象的公共部分,使对象具有通用性。
class Person {name;constructor(name) {this.name = name;}introduceSelf() {console.log(`Hi! I'm ${this.name}`);}
}extends关键字实现继承。
class Professor extends Person {teaches;constructor(name, teaches) {super(name);this.teaches = teaches;}introduceSelf() {console.log(`My name is ${this.name}, and I will be your ${this.teaches} professor.`,);}grade(paper) {const grade = Math.floor(Math.random() * (5 - 1) + 1);console.log(grade);}
}在类中私有数据属性必须在类的声明中声明,而且其名称需以
#开头。
class Student extends Person {#year;constructor(name, year) {super(name);this.#year = year;}introduceSelf() {console.log(`Hi! I'm ${this.name}, and I'm in year ${this.#year}.`);}canStudyArchery() {return this.#year > 1;}
}与私有数据属性一样,你也可以声明私有方法。而且名称也是以
#开头,只能在类自己的方法中调用
类与对象的序列化,在js中类序列化为json,也可以序列化为json字符串,用于传输。
拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
let person = {name: "Amy", age: 15}; let someone = { ...person }; someone; //{name: "Amy", age: 15}
JS模块化
javascript是用于web交互的独立脚本,一般的网页由html,css,javascript共同构成。
www学院
mozilla web docs
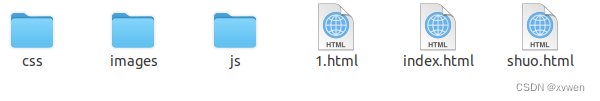
例如,如下的文件就构成了一个静态网页


在html中通过<script>标签引入js脚本就可以实现交互。
随着前段基数的发展,网页做的越来越复杂,通过这种引入的方式十分棘手,有必要考虑一种可以将javascript程序拆分开的独立模块机制。于是诞生了ES6, CommonJS等规范。
ES6在语言标准的层面上,实现了模块功能,其模块功能主要由两个命令构成: export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。

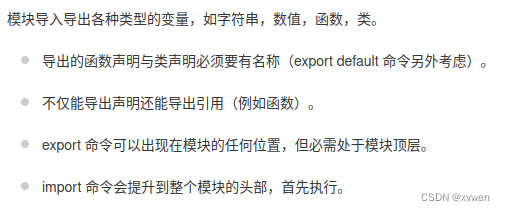
导出模块
// 分开导出
export const name = "square";export function draw(ctx, length, x, y, color) {ctx.fillStyle = color;ctx.fillRect(x, y, length, length);return {length: length,x: x,y: y,color: color,};
}// 一次导出
export { name, draw, reportArea, reportPerimeter };导入模块
在模块外面使用一些功能就需要导入该模块。
import { name, draw, reportArea, reportPerimeter } from '/js-examples/modules/basic-modules/modules/square.js';
模块文件的路径是相对于站点根目录的相对路径
在你的 import 和 export 语句的大括号中,可以使用 as 关键字跟一个新的名字,来改变你在顶级模块中将要使用的功能的标识名字。
// inside module.js
export { function1 as newFunctionName, function2 as anotherNewFunctionName };// inside main.js
import { newFunctionName, anotherNewFunctionName } from "/modules/module.js";更多语法参考www学院
commonJS和ES6模块化的区别
CommonJS和ES6模块的区别