使用 ECharts 绘制3D饼图
在数据可视化中,饼图是表达数据占比信息的常见方式。ECharts 作为一个强大的数据可视化库,除了标准的二维饼图,也支持更加生动的三维饼图绘制。本文将指导你如何使用 ECharts 来创建一个3D饼图,提升你的数据展示效果。

首先了解3D饼图的构成
在 ECharts 中,3D 饼图主要是通过 surface 类型的图表来模拟实现的。一个 surface 类型的系列(series)可以定义一个三维参数化表面。通过构造一系列这样的表面,我们就可以模拟出一个3D饼图。
准备工作
在页面中引入 ECharts 的主要脚本文件和3D模块,通常可以通过CDN引入或者下载到本地:
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.2/echarts.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts-gl/2.0.4/echarts-gl.min.js"></script>
确保在页面中定义一个 DOM 容器来渲染你的图表。
<div id="chart" style="width: 600px;height:400px;"></div>
在 JavaScript 中,通过 echarts.init() 方法初始化一个ECharts实例。
var myChart = echarts.init(document.getElementById('chart'));
数据定义
首先定义你的3D饼图数据,例如:
const pieData = [{ name: '销售业务', value: 77.56, itemStyle: { color: '#f00' } },{ name: '技术服务', value: 18.21, itemStyle: { color: '#0f0' } },{ name: '配送业务', value: 3.67, itemStyle: { color: '#00f' } },{ name: '其他业务', value: 0.17, itemStyle: { color: '#ff0' } }
];
绘制一个三维饼图
接下来你可以通过编写一个函数来生成3D饼图的配置,例如以下的函数 getPie3D:
// 获取3D饼图的配置对象
function getPie3D(pieData, internalDiameterRatio) {const series = []let sumValue = 0let startValue = 0let endValue = 0const legendData = []const k =typeof internalDiameterRatio !== 'undefined'? (1 - internalDiameterRatio) / (1 + internalDiameterRatio): 1 / 3// 为每一个饼图数据,生成一个 series-surface 配置for (let i = 0; i < pieData.length; i++) {sumValue += pieData[i].valueconst seriesItem = {name:typeof pieData[i].name === 'undefined'? `series${i}`: pieData[i].name,type: 'surface',parametric: true,wireframe: {show: false},pieData: pieData[i],pieStatus: {selected: false,hovered: false,k: k}}if (typeof pieData[i].itemStyle !== 'undefined') {const itemStyle = {}typeof pieData[i].itemStyle.color !== 'undefined'? (itemStyle.color = pieData[i].itemStyle.color): nulltypeof pieData[i].itemStyle.opacity !== 'undefined'? (itemStyle.opacity = pieData[i].itemStyle.opacity): nullseriesItem.itemStyle = itemStyle}series.push(seriesItem)}// 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数,// 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。for (let i = 0; i < series.length; i++) {endValue = startValue + series[i].pieData.valueseries[i].pieData.startRatio = startValue / sumValueseries[i].pieData.endRatio = endValue / sumValueseries[i].parametricEquation = getParametricEquation(series[i].pieData.startRatio,series[i].pieData.endRatio,false,false,k,2000)startValue = endValuelegendData.push(series[i].name)}return series}
这个函数会根据传入的数据 pieData 和它们的样式返回一个 ECharts 配置对象,该配置对象包含了一系列 surface 类型的系列(series)用以表示饼图的每个扇区。
在这里,我们需要注意的几个关键点:
- 扇区的大小由数据值
value决定。 - 可以通过
internalDiameterRatio控制饼图的内径和外径的比例,实现空心的效果。 - 样式
itemStyle中包含颜色和透明度等配置。 startValue和endValue用来计算每个扇区的起始和结束角度。
合并配置并初始化图表
获取到配置项后,你可以将其设置到你的 ECharts 实例中去渲染3D饼图。例如:
const option = getPie3D(pieData, 0.2); // 假设内径比例为0.2
myChart.setOption(option);
实践
以下是我的实际代码,可以复制粘贴使用
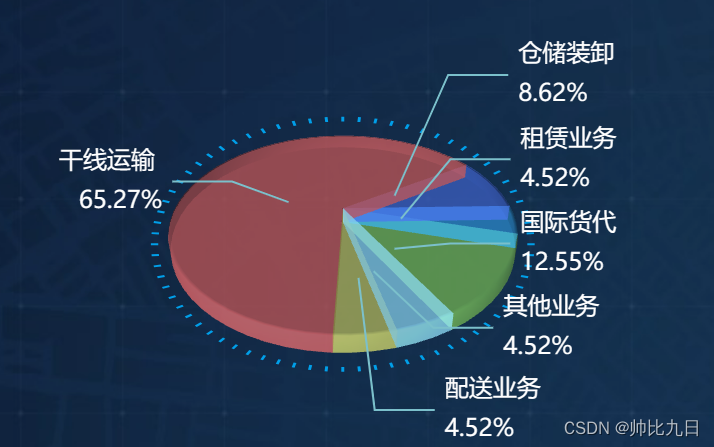
initChartR2() {const chartDom = document.getElementById('chartR2')this.rightChart2 = this.$echarts.init(chartDom)function getParametricEquation(startRatio,endRatio,isSelected,isHovered,k,height) {// 计算const midRatio = (startRatio + endRatio) / 2const startRadian = startRatio * Math.PI * 2const endRadian = endRatio * Math.PI * 2const midRadian = midRatio * Math.PI * 2// 如果只有一个扇形,则不实现选中效果。if (startRatio === 0 && endRatio === 1) {isSelected = false}// 通过扇形内径/外径的值,换算出辅助参数 k(默认值 1/3)k = typeof k !== 'undefined' ? k : 1 / 3// 计算选中效果分别在 x 轴、y 轴方向上的位移(未选中,则位移均为 0)const offsetX = isSelected ? Math.cos(midRadian) * 0.1 : 0const offsetY = isSelected ? Math.sin(midRadian) * 0.1 : 0// 计算高亮效果的放大比例(未高亮,则比例为 1)const hoverRate = isHovered ? 1.05 : 1// 返回曲面参数方程return {u: {min: -Math.PI,max: Math.PI * 3,step: Math.PI / 32},v: {min: 0,max: Math.PI * 2,step: Math.PI / 20},x: function(u, v) {if (u < startRadian) {return (offsetX +Math.cos(startRadian) * (1 + Math.cos(v) * k) * hoverRate)}if (u > endRadian) {return (offsetX +Math.cos(endRadian) * (1 + Math.cos(v) * k) * hoverRate)}return offsetX + Math.cos(u) * (1 + Math.cos(v) * k) * hoverRate},y: function(u, v) {if (u < startRadian) {return (offsetY +Math.sin(startRadian) * (1 + Math.cos(v) * k) * hoverRate)}if (u > endRadian) {return (offsetY +Math.sin(endRadian) * (1 + Math.cos(v) * k) * hoverRate)}return offsetY + Math.sin(u) * (1 + Math.cos(v) * k) * hoverRate},z: function(u, v) {if (u < -Math.PI * 0.5) {return Math.sin(u)}if (u > Math.PI * 2.5) {return Math.sin(u)}return Math.sin(v) > 0 ? 1 * height : -1}}}// 生成模拟 3D 饼图的配置项function getPie3D(pieData, internalDiameterRatio) {const series = []let sumValue = 0let startValue = 0let endValue = 0const legendData = []const k =typeof internalDiameterRatio !== 'undefined'? (1 - internalDiameterRatio) / (1 + internalDiameterRatio): 1 / 3// 为每一个饼图数据,生成一个 series-surface 配置for (let i = 0; i < pieData.length; i++) {sumValue += pieData[i].valueconst seriesItem = {name:typeof pieData[i].name === 'undefined'? `series${i}`: pieData[i].name,type: 'surface',parametric: true,wireframe: {show: false},pieData: pieData[i],pieStatus: {selected: false,hovered: false,k: k}}if (typeof pieData[i].itemStyle !== 'undefined') {const itemStyle = {}typeof pieData[i].itemStyle.color !== 'undefined'? (itemStyle.color = pieData[i].itemStyle.color): nulltypeof pieData[i].itemStyle.opacity !== 'undefined'? (itemStyle.opacity = pieData[i].itemStyle.opacity): nullseriesItem.itemStyle = itemStyle}series.push(seriesItem)}// 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数,// 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。for (let i = 0; i < series.length; i++) {endValue = startValue + series[i].pieData.valueseries[i].pieData.startRatio = startValue / sumValueseries[i].pieData.endRatio = endValue / sumValueseries[i].parametricEquation = getParametricEquation(series[i].pieData.startRatio,series[i].pieData.endRatio,false,false,k,2000)startValue = endValuelegendData.push(series[i].name)}return series}// 传入数据生成 optionconst optionsData = [{name: '国际货代',value: 13.87,itemStyle: {opacity: 0.5,color: '#7bc35a'}},{name: '租赁业务',value: 0.6,itemStyle: {opacity: 0.5,color: '#2f97df'}},{name: '仓储装卸',value: 9.53,itemStyle: {opacity: 0.5,color: '#4268d6'}},{name: '干线运输',value: 72.17,itemStyle: {opacity: 0.5,color: '#d35e5f'}},{name: '配送业务',value: 3.67,itemStyle: {opacity: 0.5,color: '#c2c763'}},{name: '其他业务',value: 0.17,itemStyle: {opacity: 0.5,color: '#8fdffe'}}]const series = getPie3D(optionsData.map(item => {if (item.value < 5) {item.value = 5}return item}), 0, 240, 28, 26, 0.5)series.push({name: 'pie2d',type: 'pie',label: {opacity: 1,position: 'outside',fontSize: 12,lineHeight: 20,textStyle: {fontSize: 12,color: '#fff'}},labelLine: {length: 30,length2: 30},minAngle: 10,startAngle: -50, // 起始角度,支持范围[0, 360]。clockwise: false, // 饼图的扇区是否是顺时针排布。上述这两项配置主要是为了对齐3d的样式radius: ['0', '25%'],center: ['50%', '50%'],data: optionsData.map(item => {item.itemStyle.opacity = 0return item})})// 准备待返回的配置项,把准备好的 legendData、series 传入。const option = {legend: {show: false},animation: true,tooltip: {formatter: (params) => {if (params.seriesName !== 'mouseoutSeries' &¶ms.seriesName !== 'pie2d') {return `${params.seriesName}<br/><span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:${params.color};"></span>${option.series[params.seriesIndex].pieData.value + '%'}`}},textStyle: {fontSize: 14}},title: {x: 'center',top: '20',textStyle: {color: '#fff',fontSize: 22}},// backgroundColor: '#0E3567',labelLine: {show: true,lineStyle: {color: '#7BC0CB'},normal: {show: true,length: 10,length2: 10}},label: {show: true,position: 'outside',formatter: '{b} \n{d}%',textStyle: {color: '#fff',fontSize: '12px'}},xAxis3D: {min: -1,max: 1},yAxis3D: {min: -1,max: 1},zAxis3D: {min: -1,max: 1},grid3D: {show: false,boxHeight: 0.01,// top: '30%',bottom: '50%',// environment: "rgba(255,255,255,0)",viewControl: {distance: 300,alpha: 35,beta: 60,autoRotate: false // 自动旋转}},series: series}this.rightChart2.setOption(option)}
结语
通过上述步骤,你可以在页面上绘制一个动态的、具有立体感的3D饼图了。ECharts 的这一特性可以帮助你的报表和展示更加吸引观众的注意,增加数据的可读性。
注意:在使用 ECharts GL 的3D功能时,请确保目标平台支持WebGL渲染。
如需了解更多 ECharts 的高级配置和功能,请参考 ECharts官方文档。