1 行业标准协议
1.1 官方网站
交通运输标准化信息系统 (mot.gov.cn)
附上官方下载地址:
JT/T 808-2019 道路运输车辆卫星定位系统 终端通信协议及数据格式
JT/T 809-2019 道路运输车辆卫星定位系统 平台数据交换
JT/T 1076-2016 道路运输车辆卫星定位系统 车载视频终端技术要求
JT/T 1078-2016 道路运输车辆卫星定位系统 视频通讯协议
JT/T 415-2021 道路运输电子政务平台 信息分类与编码
1.2 下载示例

2 协议说明
JT/T 808 制订了卫星定位系统车载终端和监控平台之间的通信协议和数据格式,包括协议基础,通信连接,消息处理,协议分类记数据格式。
JT/T 809 规定了卫星定位系统监管与监控平台之间数据交换的常量定义、通信方式、安全认证、消息处理和技术要求。809 是卫星定位系统监管与监控平台之间的数据交换和服务。
JT/T 1076 规定了车载视频终端的功能,性能、安装要求和试验方法。
JT/T 1078 制订了多媒体监控协议,包括车载视频终端和视频平台间的协议,音视频流服务器与客户端播放软件间的码流通信,通信协议基础、流程记协议数据体格式, 以及不同视频平台之间的音视频资源交换和共享。
808 协议是基础协议,其他协议基于该协议进行的扩展。
3 JT/T 808协议
3.1 协议基础
3.1.1 通信方式
网络通信协议采用 TCP 或 UDP,监管/监控平台作为服务器端(简称 平台),车辆卫星定位系统车载终端作为客户端(简称 终端)。当通信链路异常时,可采用 SMS短信 进行通信。
3.1.2 传输规则
采用大端模式的网络字节序来通信。
3.1.3 消息结构
消息定义:由标识位、消息头、消息体、校验码组成。

标识位:0x7e ,若消息包含 0x7d 和 0x7e,需要做转义处理,对应的转义结果为 0x7d 0x01 和 0x7d 0x02 。
消息头:

消息体:不同消息的消息体不一样,由各命令定义。
校验码:从消息头首字节开始,同后一字节异或,直到消息体末字节结束。
3.2 通信连接
连接的建立:网络通信协议采用 TCP 或 UDP,连接建立后发送 鉴权消息 进行鉴权。
连接的维持:鉴权成功后,终端周期性向平台发送 心跳消息,平台响应 通用应答消息。
连接的断开:
- 平台:TCP协议超时;相同身份的终端建立了新连接;终端心跳消息超时。
- 终端:TCP协议超时;超过重传次数未收到平台应答。
3.3 消息处理
3.3.1 平台主发的消息
所有平台主发的消息,终端均需应答。应答分为通用应答和专用应答,具体由协议定义。
3.3.2 终端主发的消息
所有终端主发的消息,平台均需应答。应答分为通用应答和专用应答,具体由协议定义。
3.3.3 超时的处理
发送方等待应答超时后,应对消息重发。超时时间和重传次数由平台参数指定,计算公式如下:
![]()
Tn+1:每次重传后的应答超时时间,单位s;
Tn: 上次应答超时时间,单位s;
N: 重传次数。
3.3.4 SMS 短信消息
当 TCP 或 UDP 数据链路异常时,可以通过短信网关发指令操作终端。
双保险,这个通道还是很有用处的。
3.4 协议分类
3.4.1 终端管理类协议
终端注册/注销:注册成功后获得平台授权的鉴权码,终端需保存待鉴权时使用。
终端鉴权:每次建立TCP 或 UDP 连接,需要鉴权。
设置/查询终端参数: 终端回复通用应答。
终端控制:终端回复通用应答。
3.4.2 位置、报警类协议
位置信息汇报:周期性上报位置数据。终端判断处于拐弯状态时,触发拐点补传机制。
位置信息查询:平台发送查询消息,终端回复当前位置数据。
临时位置跟踪控制:平台通过发送临时位置跟踪控制消息启动/停止位置跟踪,位置跟踪要求终端停止之前的周期汇报,按消息指定的时间间隔进行汇报。
终端报警:终端判断满足报警条件时发送位置信息,并设置相应的报警标志。报警标志维持至报警条件解除,在报警条件接触后应立即发送位置信息,清除相应的报警标志。
3.4.2 信息类协议
文本信息下发:平台通过发送文本信息下发消息,终端回复通用应答消息。
其他暂略。
3.5 数据格式
此处列实现GPS定位器通信必备的消息定义。
3.5.1 终端通用消息应答 消息ID 0x0001

3.5.2 平台通用应答 消息ID 0x8001

3.5.3 终端心跳 消息ID 0x0002
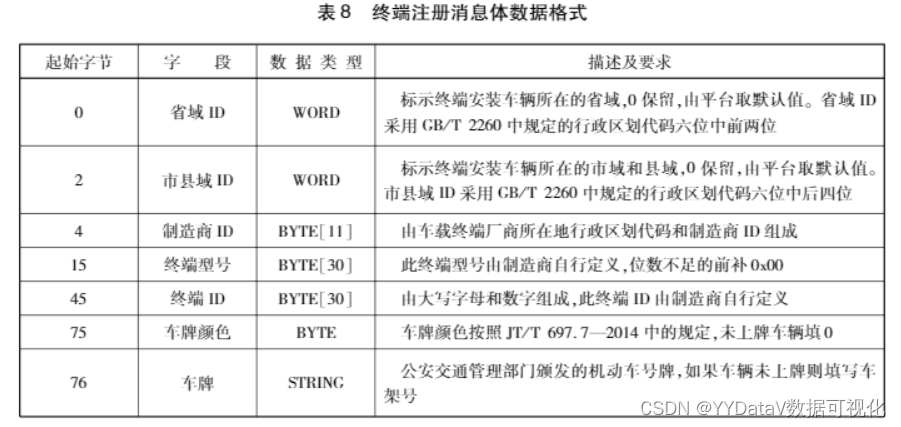
3.5.4 终端注册 消息ID 0x0001

3.5.5 终端注册应答 消息ID 0x8001

3.5.6 终端鉴权 消息ID 0x0102

3.5.7 设置终端参数 消息ID 0x8103
详见协议定义。
3.5.8 查询终端参数 消息ID 0x8104
消息体为空。
3.5.9 文本信息下发 消息ID 0x8300
详见协议定义。
3.5.10 位置信息汇报 消息ID 0x0200
详见协议定义。
后记,以上知识是实现定位监控系统的必备技能,欢迎交流~