一、单个选择器
选择器是jQuery的核心。
一个选择器写出来类似$('#dom-id')。
美元符号定义 jQuery
为什么jQuery要发明选择器?回顾一下DOM操作中我们经常使用的代码:
// 按ID查找:
var a = document.getElementById('dom-id');// 按tag查找:
var divs = document.getElementsByTagName('div');// 查找<p class="red">:
var ps = document.getElementsByTagName('p');
// 过滤出class="red":
// TODO:// 查找<table class="green">里面的所有<tr>:
var table = ...
for (var i=0; i<table.children; i++) {// TODO: 过滤出<tr>
}这些代码实在太繁琐了,并且,在层级关系中,例如,查找<table class="green">里面的所有<tr>,一层循环实际上是错的,因为<table>的标准写法是:
<table><tbody><tr>...</tr><tr>...</tr></tbody>
</table>很多时候,需要递归查找所有子节点。
<tbody>标签是一个语义标签。
<tbody>标签在HTML中主要用于表示表格的主体部分。它包含了表格中的所有行,这些行又由<tr>(表格行)标签定义,而<tr>标签内部则包含<td>(表格数据)或<th>(表格头部)标签来定义单元格。
<tbody>标签是可选地,即使你不在代码中显式地包含它,浏览器在渲染时仍会隐式地创建它。因此,即使你省略了<tbody>标签,表格的行和单元格仍然会被正确地渲染和显示。目的:提高代码的可读性和可维护性
jQuery的选择器就是帮助我们快速定位到一个或多个DOM节点!!!
1-1、按ID查找
如果某个DOM节点有id属性,利用jQuery查找如下:
// 查找<div id="abc">:
var div = $('#abc');注意,#abc以#开头。返回的对象是jQuery对象。
1、jQuery对象
jQuery对象类似数组,它的每个元素都是一个引用了DOM节点的对象。
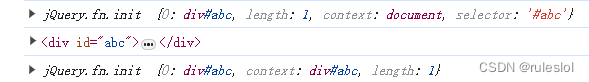
以上面的查找为例,如果id为abc的<div>存在,返回的jQuery对象如下:
[<div id="abc">...</div>]如果id为abc的<div>不存在,返回的jQuery对象如下:
[]总之,jQuery的选择器不会返回undefined或者null,这样的好处是你不必在下一行判断if (div === undefined)。
2、jQuery对象<==>DOM对象
jQuery对象和DOM对象之间可以互相转化:
var div = $('#abc'); // jQuery对象
var divDom = div.get(0); // 假设存在div,获取第1个DOM元素
var another = $(divDom); // 重新把DOM包装为jQuery对象
通常情况下你不需要获取DOM对象,直接使用jQuery对象更加方便。
如果你拿到了一个DOM对象,那可以简单地调用$(aDomObject)把它变成jQuery对象,这样就可以方便地使用jQuery的API了。
注意:
虽然
div和another都表示同一个 DOM 元素,但它们是不同的 jQuery 对象实例。
如果您想检查两个 jQuery 对象是否包含相同的 DOM 元素,您可以使用 .is() 方法或者比较它们的 .get() 结果。
if (div.is(another)) { console.log('div 和 another 包含相同的 DOM 元素');
} else { console.log('div 和 another 不相等');
} // 或者使用 .get() 方法并比较 DOM 元素
if (div.get(0) === another.get(0)) { console.log('div 和 another 指向相同的 DOM 元素');
} else { console.log('div 和 another 不相等');
}1-2、按tag查找
按tag查找只需要写上tag名称就可以了:
var ps = $('p'); // 返回所有<p>节点
ps.length; // 数一数页面有多少个<p>节点1-3、按class查找
按class查找注意在class名称前加一个.:
var a = $('.red'); // 所有节点包含`class="red"`都将返回
// 例如:
// <div class="red">...</div>
// <p class="green red">...</p>通常很多节点有多个class,我们可以查找同时包含red和green的节点:
var a = $('.red.green'); // 注意没有空格!
// 符合条件的节点:
// <div class="red green">...</div>
// <div class="blue green red">...</div>1-4、按属性查找
一个DOM节点除了id和class外还可以有很多属性,很多时候按属性查找会非常方便,比如在一个表单中按属性来查找:
var email = $('[name=email]'); // 找出<??? name="email">
var passwordInput = $('[type=password]'); // 找出<??? type="password">
var a = $('[items="A B"]'); // 找出<??? items="A B">当属性的值包含空格等特殊字符时,需要用双引号括起来。
按属性查找还可以使用前缀查找或者后缀查找:
var icons = $('[name^=icon]'); // 找出所有name属性值以icon开头的DOM
// 例如: name="icon-1", name="icon-2"
var names = $('[name$=with]'); // 找出所有name属性值以with结尾的DOM
// 例如: name="startswith", name="endswith"这个方法尤其适合通过class属性查找,且不受class包含多个名称的影响:
var icons = $('[class^="icon-"]'); // 找出所有class包含至少一个以`icon-`开头的DOM
// 例如: class="icon-clock", class="abc icon-home"1-5、组合查找
组合查找就是把上述简单选择器组合起来使用。
如果我们查找$('[name=email]'),很可能把表单外的<div name="email">也找出来,但我们只希望查找<input>,就可以这么写:
var emailInput = $('input[name=email]'); // 不会找出<div name="email">tag + 属性
同样的,根据tag和class来组合查找也很常见:
var tr = $('tr.red'); // 找出<tr class="red ...">...</tr>tag + class
1-6、多项选择器
多项选择器就是把多个选择器用,组合起来一块选:
$('p,div'); // 把<p>和<div>都选出来
$('p.red,p.green'); // 把<p class="red">和<p class="green">都选出来要注意的是,选出来的元素是按照它们在HTML中出现的顺序排列的,而且不会有重复元素。
例如,<p class="red green">不会被上面的$('p.red,p.green')选择两次。
二、层级选择器(空格)
因为DOM的结构就是层级结构,所以我们经常要根据层级关系进行选择。
如果两个DOM元素具有层级关系,就可以用$('ancestor descendant')来选择,层级之间用空格隔开。例如:
<!-- HTML结构 -->
<div class="testing"><ul class="lang"><li class="lang-javascript">JavaScript</li><li class="lang-python">Python</li><li class="lang-lua">Lua</li></ul>
</div>1、要选出JavaScript,可以用层级选择器:
$('ul.lang li.lang-javascript'); // [<li class="lang-javascript">JavaScript</li>]
$('div.testing li.lang-javascript'); // [<li class="lang-javascript">JavaScript</li>]因为<div>和<ul>都是<li>的祖先节点,所以上面两种方式都可以选出相应的<li>节点。
2、要选择所有的<li>节点,用:
$('ul.lang li');这种层级选择器相比单个的选择器好处在于,它缩小了选择范围,因为首先要定位父节点,才能选择相应的子节点,这样避免了页面其他不相关的元素。
例如:
$('form[name=upload] input');就把选择范围限定在name属性为upload的表单里。如果页面有很多表单,其他表单的<input>不会被选择。
3、多层选择也是允许的:
$('form.test p input'); // 在form表单选择被<p>包含的<input>三、子选择器(>)
子选择器$('parent>child')类似层级选择器,但是限定了层级关系必须是父子关系,就是<child>节点必须是<parent>节点的直属子节点。还是以上面的例子:
$('ul.lang>li.lang-javascript'); // 可以选出[<li class="lang-javascript">JavaScript</li>]
$('div.testing>li.lang-javascript'); // [], 无法选出,因为<div>和<li>不构成父子关系四、过滤器(:)
带冒号(:)的选择器通常被称为伪类选择器或过滤选择器。这些选择器用于基于元素的特定状态或属性来过滤选择集。
过滤器一般不单独使用,它通常附加在选择器上,帮助我们更精确地定位元素。
观察过滤器的效果:
$('ul.lang li'); // 选出JavaScript、Python和Lua 3个节点$('ul.lang li:first-child'); // 仅选出JavaScript
$('ul.lang li:last-child'); // 仅选出Lua
$('ul.lang li:nth-child(2)'); // 选出第N个元素,N从1开始
$('ul.lang li:nth-child(even)'); // 选出序号为偶数的元素
$('ul.lang li:nth-child(odd)'); // 选出序号为奇数的元素以下是一些常见的带冒号的 jQuery 伪类选择器:
:first:选择第一个匹配的元素。:last:选择最后一个匹配的元素。:even和:odd:分别选择匹配元素集合中的偶数索引和奇数索引的元素(索引从 0 开始)。:empty:选择没有子元素(包括文本节点)的元素。:has(selector):选择包含至少一个满足选择器条件的后代元素的元素。:parent:选择含有子元素(包括文本节点)的元素。:visible和:hidden:分别选择可见和隐藏的元素。:header:选择所有的标题元素,如 h1、h2 等。:animated:选择当前正在执行动画的所有元素。
此外,还有基于属性值的伪类选择器,如:
:contains(text):选择包含特定文本的元素。:input:选择所有的 input、textarea、select 和 button 元素。:checked:选择所有被选中的 input 元素。[attribute=value]:选择具有指定属性和值的元素。
五、表单相关
针对表单元素,jQuery还有一组特殊的选择器:
-
:input:可以选择<input>,<textarea>,<select>和<button>; -
:file:可以选择<input type="file">,和input[type=file]一样; -
:checkbox:可以选择复选框,和input[type=checkbox]一样; -
:radio:可以选择单选框,和input[type=radio]一样; -
:focus:可以选择当前输入焦点的元素,例如把光标放到一个<input>上,用$('input:focus')就可以选出; -
:checked:选择当前勾上的单选框和复选框,用这个选择器可以立刻获得用户选择的项目,如$('input[type=radio]:checked'); -
:enabled:可以选择可以正常输入的<input>、<select>等,也就是没有灰掉的输入; -
:disabled:和:enabled正好相反,选择那些不能输入的。
此外,jQuery还有很多有用的选择器,例如,选出可见的或隐藏的元素:
$('div:visible'); // 所有可见的div
$('div:hidden'); // 所有隐藏的div