文章目录
- 前言
- 12分隔布局开发
- B_col.razor
- B_col.razor.css
- B_row.razor
- B_row.razor.css
- 使用案例
前言
Blazor 简单组件(0):简单介绍
12分隔布局开发

B_col.razor
@if (Offset != "0")
{<div style=" grid-column-start: span @(Offset)"></div>
}<div class="@GetClass()" style=" grid-column-start: span @Span">@ChildContent
</div>@code {[Parameter]public RenderFragment ChildContent { get; set; }/// <summary>/// 分隔个数,默认12分隔/// </summary>[Parameter]public string Span { get; set; } = "12";/// <summary>/// 向右偏移/// </summary>[Parameter]public string Offset { get; set; } = "0";private string GetClass(){return isBorder ? "B_Col" : "";}/// <summary>/// 是否启用边框,默认不启用/// </summary>[Parameter]public bool isBorder { get; set; } = false;
}B_col.razor.css
无
B_row.razor
<div class="B_Row" style="grid-template-columns : repeat(@Span,1fr)">@ChildContent
</div>@code {[Parameter] public RenderFragment ChildContent { get; set; }/// <summary>/// 总分隔数,默认为12分隔/// </summary>[Parameter]public string Span { get; set; } = "12";}B_row.razor.css
.B_Row {/*border: 1px solid black;*/display: grid;/*flex-direction: row;*/width: 100%;grid-template-columns: repeat(12,1fr);grid-auto-flow: column;
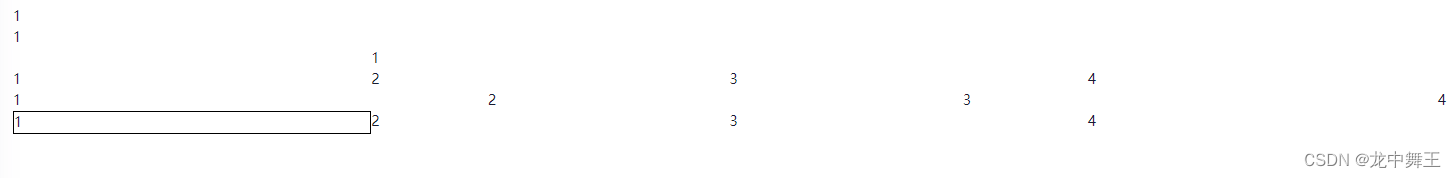
}使用案例
<B_row><B_col >1</B_col>
</B_row>
<B_row><B_col Span = "6">1</B_col>
</B_row>
<B_row><B_col Span = "6" Offset = "3">1</B_col>
</B_row>
<B_row><B_col Span = "3">1</B_col><B_col Span = "3">2</B_col><B_col Span = "3">3</B_col><B_col Span = "3">4</B_col>
</B_row><B_row><B_col Span = "4">1</B_col><B_col Span = "4">2</B_col><B_col Span = "4">3</B_col><B_col Span = "4">4</B_col>
</B_row>
<B_row Span="16"><B_col Span = "4" isBorder="true">1</B_col><B_col Span = "4">2</B_col><B_col Span = "4">3</B_col><B_col Span = "4">4</B_col>
</B_row>