一、html2canvas+jsPDF(文字会被截断):
将HTML元素呈现给添加到PDF中的画布对象,不能仅使用jsPDF,需要html2canvas或rasterizeHTML
html2canvas+jsPDF的具体使用链接
二、html2pdf(内容显示不全+文字会被截断):
下载或者安装html2pdf:官网
1、将文档放在本地,用原生js进行引用和使用。
① 新建一个名为 html2pdf.js 的文件,并且将线上的内容进行复制。
② 引入 js 文件:
// js直接引入 -- 未尝试
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/html2pdf.js/0.10.1/html2pdf.bundle.js"></script>// layui使用
// 首先在html2pdf.js文件中添加exports
layui.define([],function(exports){// 复制的内容...exports('html2pdf',html2pdf);
})
// 其次进行自定义插件的引入
layui.define(['appsmenu'],function (exports) {exports("conf", {// 第三方扩展extend: {// 引入html2pdfhtml2pdf: "lay/extends/html2pdf",}}
})
2、使用 npm 进行安装使用:
npm install --save html2pdf.js
3、在原生js中使用:
// 点击下载按钮
document.getElementById("btn").onclick=function(){let opt = {margin: 1, // pdf外边距filename: 'pdf生成'+'.pdf', // 导出的pdf名称image: { // 图片的类型和质量,详情: https://github.com/eKoopmans/html2pdf.js#image-type-and-qualitytype: 'jpeg',quality: 0.98 // 取0-1,默认0.95,仅适用 jpeg/webp},html2canvas: {scale: 1,dpi: 92,},jsPDF: { // 详情:http://www.rotisedapsales.com/snr/cloud2/website/jsPDF-master/docs/jsPDF.htmlunit: 'pt', // pt、mm、cm、informat: 'a4', orientation: 'portrait' // 纵向p,横向l}};html2pdf().set(opt).from(document.getElementById('box')).save();
}
4、效果:

三、print.js(内容截断:包括不限于图表截断、动态表格行截断):
下载或者安装PrintJs:官网
1、将文档放在本地,用原生js进行引用和使用。
① 新建一个名为 print.js 的文件,并且将线上的内容进行复制。
② 引入 js 文件:
// js直接引入 -- 未尝试
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/print-js/1.6.0/print.js"></script>// layui使用
// 首先在print.js文件中添加exports
layui.define([],function(exports){// 复制的内容...exports('print',print);
})
// 其次进行自定义插件的引入
layui.define(['appsmenu'],function (exports) {exports("conf", {// 第三方扩展extend: {// 引入print-jsprint: "lay/extends/print",}}
})
2、使用 npm 进行安装使用:
npm install print-js --save
3、原生js使用:
// 点击下载按钮
document.getElementById("btn").onclick=function(){printJS({printable: 'box', // 数据源:pdf or image的url,html类型则填打印区域元素id,json类型则是数据object。type: 'html', // 默认pdf,可选类型:pdf, html, image, json// header: '暂时不要标题', // 应用于页面顶部标题文本。targetStyles: ['*'],scanStyles: false, //此属性默认为true,printJs会自动扫描当前html结构所用的样式表style: stringCssFunc(), // 打印的内容是没有css样式的,此处需要string类型的css样式
})
}var stringCssFunc = function() {return `@page {margin:0 10mm};body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,input,button,textarea,p,blockquote,th,td,form,pre{margin: 0; padding: 0; -webkit-tap-highlight-color:rgba(0,0,0,0);}a:active,a:hover{outline:0}img{display: inline-block; border: none; vertical-align: middle;}li{list-style:none;}table{border-collapse: collapse; border-spacing: 0;}h1,h2,h3{font-weight: 400;}h4, h5, h6{font-size: 100%; font-weight: 400;}button,input,select,textarea{font-size: 100%; }input,button,textarea,select,optgroup,option{font-family: inherit; font-size: inherit; font-style: inherit; font-weight: inherit; outline: 0;}pre{white-space: pre-wrap; white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; word-wrap: break-word;}body{line-height: 24px; font: 14px Helvetica Neue,Helvetica,PingFang SC,Tahoma,Arial,sans-serif;}hr{height: 1px; margin: 10px 0; border: 0; clear: both;}a{color: #333; text-decoration:none; }a:hover{color: #777;}a cite{font-style: normal; *cursor:pointer;}`
}
四、jsPDF-Autotable(只对表格起作用):
下载或者安装jsPDF-Autotable:这个应该是官网,找不到别的了
1、将文档放在本地,用原生js进行引用和使用。
① 新建一个名为 autotable.js 的文件,并且将线上的内容进行复制。
② 引入 js 文件:
// js直接引入 -- 未尝试
<script type="text/javascript" src="https://cdn.staticfile.org/jspdf-autotable/3.5.31/jspdf.plugin.autotable.js"></script>// layui使用
// 首先在autotable.js文件中添加exports
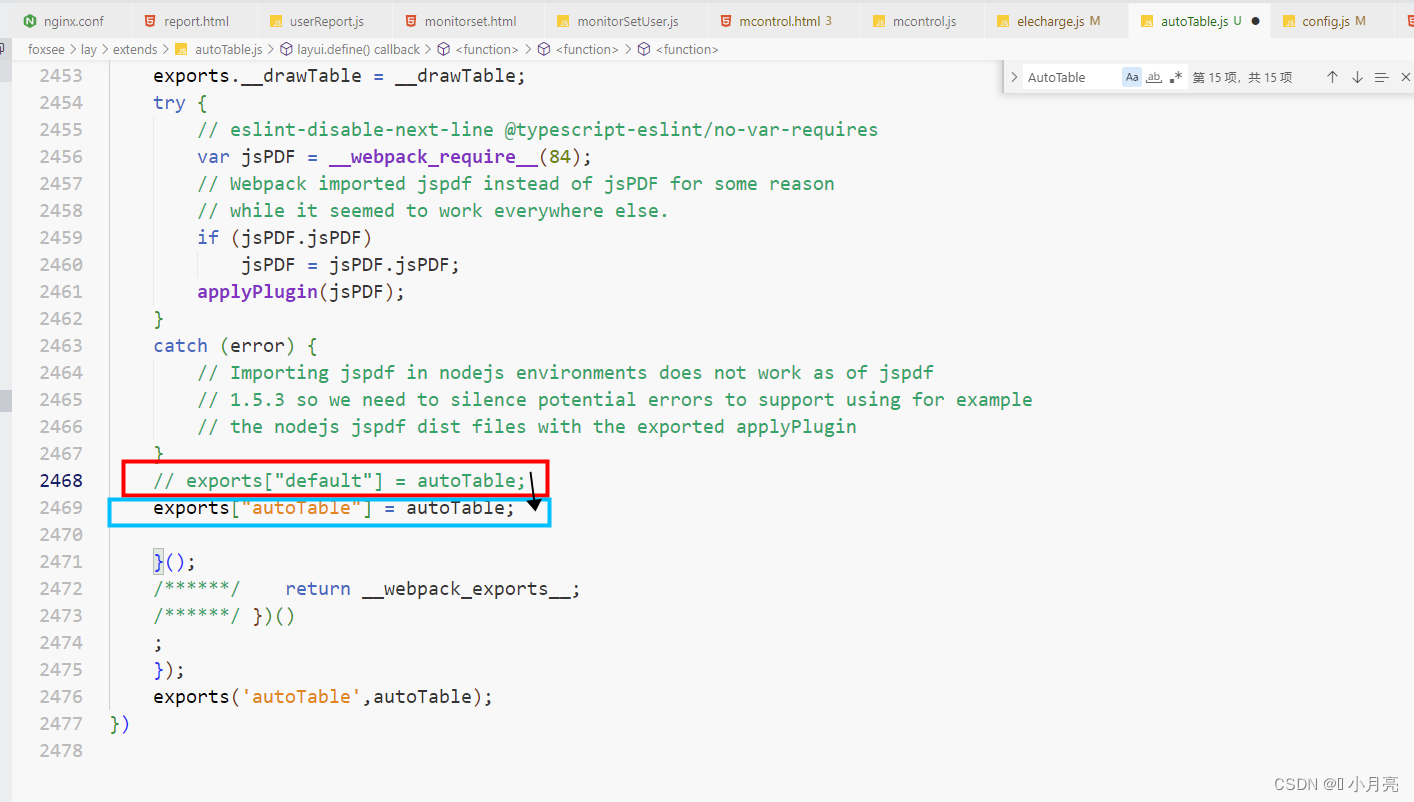
layui.define([],function(exports){// 复制的内容...// 将复制的内容引出的default改为autotable,可以看下面的图片1exports('autotable',autotable);
})
// 其次进行自定义插件的引入
layui.define(['appsmenu'],function (exports) {exports("conf", {// 第三方扩展extend: {// 引入jsPDF-Autotableautotable: "lay/extends/autotable",}}
})
图片1:

2、使用 npm 进行安装使用:
npm install jspdf -Snpm install jspdf-autotable -S
3、原生js使用:
// 点击下载按钮
document.getElementById("btn").onclick=function(){const doc = new jsPDF()// 当前的dom元素,应该是table元素上面的类名,table里面包含th、tr、td等// 如果使用除了table、th、tr、td之外的元素,那么将会报错,或者打印的是空白autoTable(doc, { html: '#box' })doc.save('下载的文件.pdf')
}
四、pdfmake(只适用很简单的页面结构,没有什么样式,尝试失败):
pdfmake默认不支持中文,所以需要安装字体文件
下载或者安装pdfmake及字体js:官网
1、将文档放在本地,用原生js进行引用和使用。
① 新建一个名为 pdfmake.min.js 的文件,并且将线上的内容进行复制。
② 新建一个名为 vsfFonts.js的文件,并且将线上的内容进行复制。
③ 引入 js 文件:
// js直接引入 -- 未尝试
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/pdfmake/0.2.7/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/pdfmake/0.2.7/vfs_fonts.js"></script>
2、使用 npm 进行安装使用:
npm install pdfmake
3、原生js使用:
// 点击下载按钮
document.getElementById("btn").onclick=function(){var docDefinition = { // 描述的对象 -- 内容的结构数组、样式文件的引入都在这里写,感觉不适合复杂的页面结构content: "这里可以使用字符串,也可以使用数组",defaultStyle: {// 设置定义好的字体为默认字体font: "字体名",},};pdfMake.createPdf(docDefinition).download("下载的文件名", () => {console.log("下载完成的回调");})
}