Vue.js2+Cesium1.103.0 七、Primitive 绘制航线元素
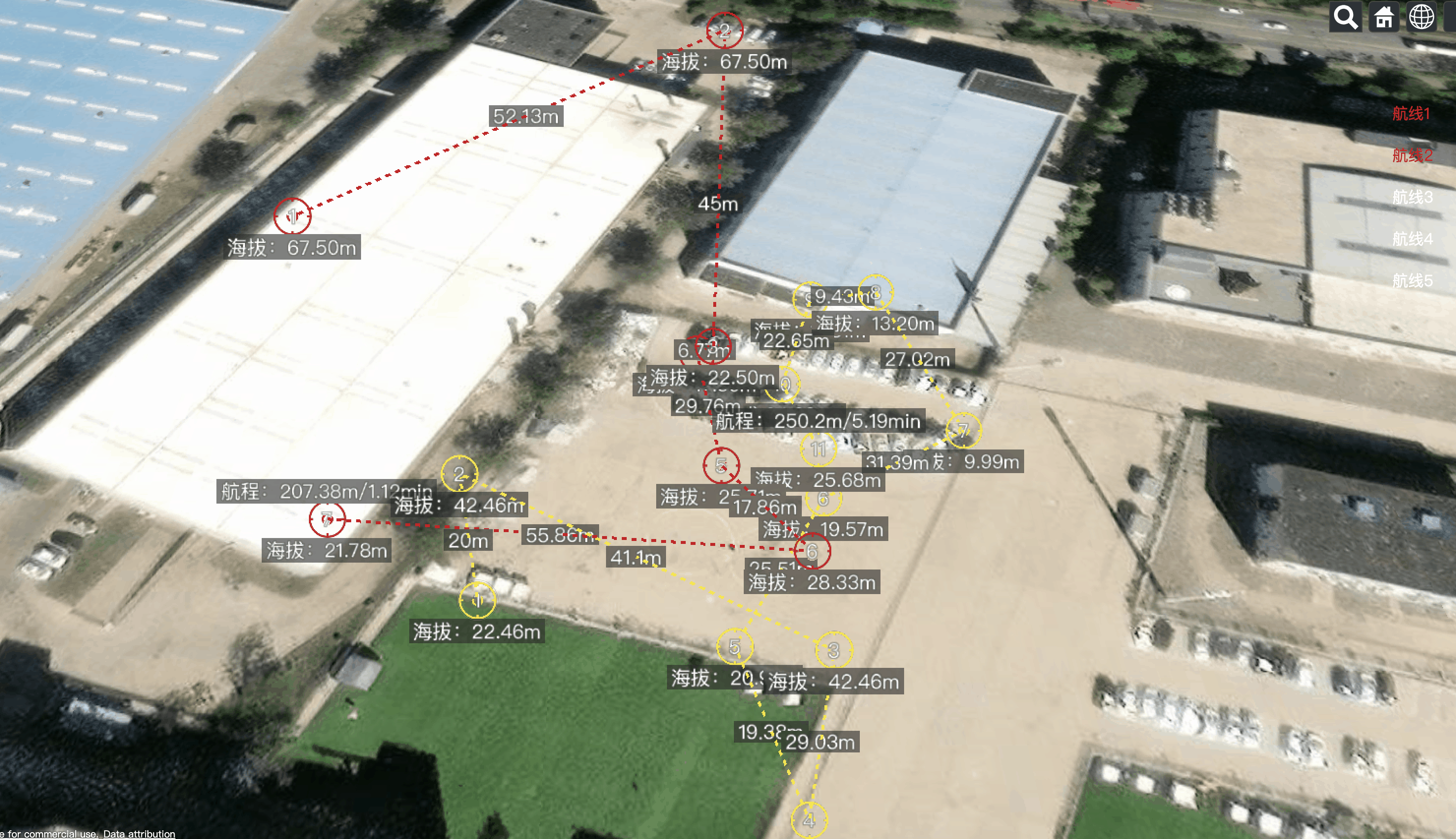
用 Primitive 绘制航线元素,包括航点图标,航线线段,线段距离标注,航点序号,海拔标注,总航程等信息。
- 可同时绘制多条航线;
- 可根据 id 清除指定的某条航线;
- 设置航点图标;
- 设置航线颜色;
- 绘制时可同时将视角跳转到航线所在位置处。

Demo
<template><div style="width: 100%; height: 100%;"><div id="cesium-container" style="width: 100%; height: 100%;" /><div class="ul"><div v-for="(item, index) of list" :key="index" class="li":class="{ active: checkedList.findIndex(_ => _.id === item.id) > -1 }" @click="handleClick(item, index)">{{ item.name }}</div></div></div>
</template>
<script>
/* eslint-disable no-undef */
import {AddRouteGraphic,ClearRouteGraphic
} from '@/utils/CesiumUtils/DrawRoute'
export default {data() {return {colors: ['#D0021B', '#F8E71C', '#7ED321', '#4A90E2', '#BD10E0'],active: '',checkedList: [],list: []}},computed: {},watch: {},mounted() {window.$InitMap()this.list = require('./routes.json')viewer.camera.flyTo({destination: Cesium.Rectangle.fromDegrees(117.70714705967534, 39.074587204563336, 117.72382214389826, 39.08476744905917)})},methods: {handleClick(item, index) {if (this.checkedList.findIndex(_ => _.id === item.id) === -1) {this.checkedList.push(item)} else {const spliceIndex = this.checkedList.findIndex(_ => _.id === item.id)this.checkedList.splice(spliceIndex, 1)}for (let index = 0; index < this.list.length; index++) {const element = this.list[index]ClearRouteGraphic('Route' + element.id)}for (let index = 0; index < this.checkedList.length; index++) {const element = this.checkedList[index]AddRouteGraphic({id: 'Route' + element.id, // 航线所有元素 ID 前缀(用于多处绘制/清除航线)list: element.list, // 航点数据wayPointImage: require('@/assets/images/waypoint.png'), // 航点图标indexReverse: false, // 序号翻转// color: '#ff0000',color: this.colors[index], // 航线,航点颜色lineVisible: true, // 航线pointVisible: true, // 航点altitudeVisible: true, // 海拔distanceVisible: true, // 线段距离planeTimeVisible: true, // 预计飞行时间fly: true // 是否定位到航线处})}}}
}
</script>
<style lang="scss" scoped>
.ul {position: fixed;right: 50px;top: 100px;.li {padding: 10px 0;cursor: pointer;color: #fff;&.active {color: red;}}
}
</style>