源码
variate.html<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>//声明变量var num ;//为变量赋值num = 123 ;//使用变量alert(num) ;//重新赋值num = 456 ;alert(num)</script>
</body>
</html>data-type.html<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>var num = 123; //1.数值型 numberconsole.log(typeof(num));//2 字符串型 stringvar str = '你好'; console.log(typeof(str));var str2 = '123';console.log(typeof(str2));//3 布尔型 booleanvar bool1 = true;var bool2 = false;console.log(typeof(bool1));console.log(typeof(bool2));//4 未定义 undefined 没有赋值的变量类型var a;console.log(typeof(a));//5 空 nullvar b = 123;b = null;console.log(typeof(b)) //object//6 对象型 objectvar obj1 = {};console.log(typeof(obj1));console.log(obj1);var obj2 = {name:"zhangsan",age:"18"};console.log(obj2);console.log(obj2.name);console.log(obj2.age);obj2.age = 22; console.log(obj2.age);// js中的输入var res = prompt("请输入:");alert(res);</script>
</body>
</html>
JS变量的使用[variate.html]
声明变量:
var num;这一行代码声明了一个名为num的变量。在JavaScript中,var是声明变量的关键字。为变量赋值:
num = 123;这一行代码将数字123赋值给变量num。此时,变量num存储了一个整数值。使用变量:
alert(num);这一行代码使用alert函数弹出一个警告框,显示当前num变量的值。在第一次执行时,警告框会显示123。重新赋值:
num = 456;这一行代码将变量num的值更新为456。这是变量的值被改变的一个例子,展示了JavaScript中变量的值是可以动态改变的。再次使用变量:
alert(num)这一行代码再次使用alert函数弹出一个警告框,由于之前将num的值更新为456,所以这次警告框会显示456。


JS数据类型
在脚本中,定义了不同类型的变量,并使用console.log()函数和typeof操作符来输出变量的类型和值。
-
数值型 (number):
var num = 123;定义了一个数值型变量num,并赋值为整数123。console.log(typeof(num));使用typeof操作符输出变量num的类型,结果是"number"。
-
字符串型 (string):
var str = '你好';定义了一个字符串型变量str,并赋值为'你好'。console.log(typeof(str));输出变量str的类型,结果是"string"。var str2 = '123';定义了另一个字符串型变量str2,并赋值为'123'。console.log(typeof(str2));输出变量str2的类型,结果同样是"string"。
-
布尔型 (boolean):
var bool1 = true;定义了一个布尔型变量bool1,并赋值为true。var bool2 = false;定义了另一个布尔型变量bool2,并赋值为false。console.log(typeof(bool1));和console.log(typeof(bool2));分别输出这两个布尔型变量的类型,结果都是"boolean"。
-
未定义 (undefined):
var a;定义了一个变量a但没有赋值,它的值将是undefined。console.log(typeof(a));输出变量a的类型,结果是"undefined"。
-
空值 (null):
var b = 123;定义了一个变量b并赋值为整数123。b = null;将变量b的值更新为null。console.log(typeof(b));输出变量b的类型,结果是"object"。这是一个JavaScript中的一个特殊行为,typeof操作符对于null值总是返回"object"。
-
对象型 (object):
var obj1 = {};定义了一个空的对象obj1。console.log(typeof(obj1));输出对象obj1的类型,结果是"object"。var obj2 = {name:"zhangsan", age:"18"};定义了一个包含属性的对象obj2。console.log(obj2);输出对象obj2及其属性。console.log(obj2.name);和console.log(obj2.age);分别输出对象obj2的name和age属性的值。obj2.age = 22;更新对象obj2的age属性为22。console.log(obj2.age);输出更新后的age属性值。
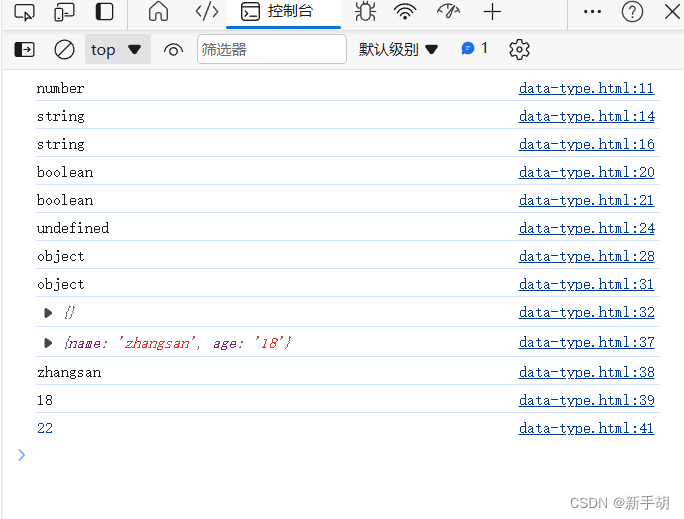
当这个HTML文档在浏览器中运行时,console.log()函数的输出将会显示在浏览器的控制台(Console)中。这个网页本身不会在浏览器的可视区域显示任何内容。

JS中的用户输入
var res = prompt("请输入:");这一行代码调用了prompt函数,该函数会弹出一个对话框,提示用户进行输入。对话框中显示的消息是"请输入:",这是一个提示性的文字,告诉用户需要输入一些信息。用户可以在弹出的对话框中输入文本,然后点击"确定"按钮继续。用户输入的内容将被存储在变量res中。
alert(res);这一行代码调用了alert函数,该函数会弹出一个警告框,显示res变量中的值。如果用户在prompt对话框中输入了内容,并点击了"确定"按钮,alert函数就会显示用户输入的内容。如果用户点击了"取消"按钮,prompt函数将返回null,因此alert函数将显示一个空消息框。