1、滚动到一定区域,顶部内容置换并置顶


功能:
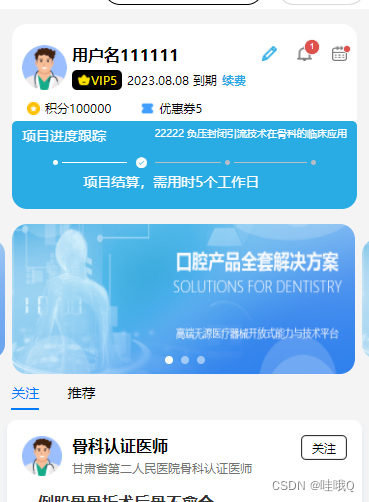
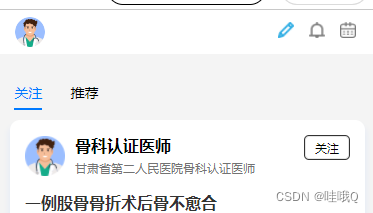
当我向下滚动时,当关注那一行快到顶部的时候,把左侧区域的内容切换成右侧区域的内容,并置顶
原先我使用v-if来显示隐藏,发现会出现闪屏的现象,后来我把他改成visibility就可以了
<template><view class="home_container"><view :style="{visibility: !ScrollTop?'none':'hidden'}">左侧内容</view><view class="ScrollTop" :style="{'top':statusBarHeight,visibility: !ScrollTop?'none':'hidden'}">右侧内容</view></view>
</template><script>export default {data() {return {listTop: 0, //底部关注推荐部分,距离顶部的距离statusBarHeight: 0,ScrollTop: false, //滚动页面显示对应区域}},onReady() {this.statusBarHeight = uni.getSystemInfoSync().statusBarHeight + 40 + 'px'// console.log(this.statusBarHeight) //这个就是距离顶部的高度let query = uni.createSelectorQuery().in(this);query.select('#bottom_word').boundingClientRect(data => {this.listTop = data.top - 87 - 100 //减去导航栏}).exec();},onPageScroll(e) { //监听页面滚动距离this.ScrollTop = e.scrollTop >= this.listTop},}
</script>