本文阿里云百科介绍如何在CentOS 7系统的ECS实例上使用Nginx搭建多个Web站点。本教程适用于熟悉Linux操作系统,希望合理利用资源、统一管理站点以提高运维效率的用户。比如,您可以在一台云服务器上配置多个不同分类的博客平台或者搭建多个Web站点实现复杂业务的网站系统。教程中,将在一台已部署LNMP环境的实例上同时搭建两个测试站点Testpage-1和Testpage-2,并访问对应的站点。
目录
前提条件
创建测试站点
配置Nginx
(可选)本地配置hosts
执行结果
前提条件
- 已注册阿里云账号。如还未注册,请先完成账号注册。
- 已创建分配公网IP的ECS实例,并部署了LNMP环境,具体操作请参见部署LNMP环境(CentOS 7)。
- ECS云服务器:aliyunbaike.com/go/ecs
- 实例规格:ecs.c6.large
- 操作系统:CentOS 7.8 64位
创建测试站点
- 远程连接已部署LNMP环境的ECS实例。
远程连接方式请参见通过密码或密钥认证登录Linux实例。
- 运行以下命令进入已配置好的网站根目录。
cd /usr/share/nginx/html - 运行以下命令创建两个测试文件夹。文件夹中用于存放测试网站信息,即存放项目代码。
mkdir Testpage-1 mkdir Testpage-2 - 配置测试站点Testpage-1的信息。
- 运行以下命令进入Testpage-1。
cd /usr/share/nginx/html/Testpage-1/ - 运行以下命令创建并编辑
index.html文件。vim index.html - 按i进入编辑模式,输入以下测试内容。
编辑完成后,按Esc键,并输入:wq后按下回车键,保存并退出。Test page 1
- 运行以下命令进入Testpage-1。
- 配置测试站点Testpage-2的信息。
- 运行以下命令进入Testpage-2。
cd /usr/share/nginx/html/Testpage-2/ - 运行以下命令创建并编辑
index.html文件。vim index.html - 按i进入编辑模式,输入以下测试内容。
编辑完成后,按Esc键,并输入:wq后按下回车键,保存并退出。Test page 2
- 运行以下命令进入Testpage-2。
配置Nginx
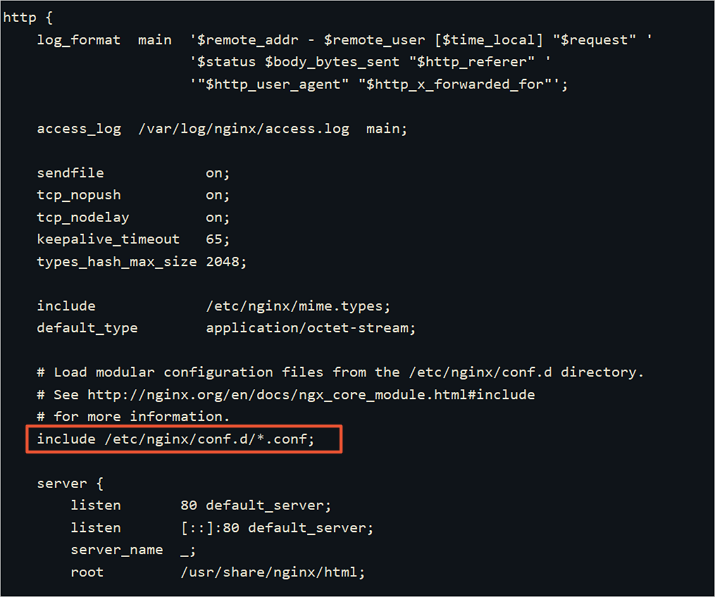
- 运行以下命令查看nginx.conf配置文件。
在cat /etc/nginx/nginx.confhttp{}模块内,查看include配置信息。本示例中配置如下图所示,
include /etc/nginx/conf.d/*.conf;表示Nginx将会从该路径下的所有.conf文件获取站点信息。
- 运行以下命令进入/etc/nginx/conf.d路径下。
cd /etc/nginx/conf.d - 为测试站点Testpage-1创建并配置Nginx配置文件。
- 运行以下命令创建并编辑配置文件。
vim Testpage1.conf - 按i进入编辑模式,输入以下内容。在注释内容处,替换服务器域名参数信息与项目路径参数信息。
编辑完成后,按Esc键,并输入:wq后按下回车键,保存并退出。server {listen 80;server_name testpage1.com; #此处使用测试域名。实际配置中使用您的服务器域名。#charset koi8-r;access_log /var/log/nginx/b.access.log main;location / {root /usr/share/nginx/html/Testpage-1; #测试站点路径。即您的项目代码路径。index index.html index.htm;}#error_page 404 /404.html;error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;} }
- 运行以下命令创建并编辑配置文件。
- 为测试站点Testpage-2创建并配置Nginx配置文件。
- 运行以下命令创建并编辑配置文件。
vim Testpage2.conf - 按i进入编辑模式,输入以下内容。在注释内容处,替换服务器域名参数信息与项目路径参数信息。
编辑完成后,按Esc键,并输入:wq后按下回车键,保存并退出。server {listen 80;server_name testpage2.com; #此处使用测试域名。实际配置中使用您的服务器域名。#charset koi8-r;access_log /var/log/nginx/b.access.log main;location / {root /usr/share/nginx/html/Testpage-2; #测试站点路径。即您的项目代码路径。index index.html index.htm;}#error_page 404 /404.html;error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;} }
- 运行以下命令创建并编辑配置文件。
- 运行以下命令重启Nginx服务。
systemctl restart nginx
也可以直接安装宝塔Linux面板,然后在宝塔面板上安装多个网站,详细参考:https://www.aliyunfuwuqi.com/ecs/3465/
(可选)本地配置hosts
由于本教程中全部使用的测试信息,因此需要在本地的hosts文件中配置IP映射。如果您在配置多个站点信息时使用的是真实的服务器域名,请忽略该步骤。教程中本地物理机使用Windows操作系统。
- 访问C:\Windows\System32\drivers\etc目录。
- 复制hosts文件进行备份。
保留hosts - 副本文件,在测试完成后使用该文件恢复hosts文件的初始状态。
- 修改hosts文件。在文件末尾追加以下内容。
保存文件并退出。<ECS实例公网IP> testpage1.com <ECS实例公网IP> testpage2.com - 返回Windows桌面,并按下Win + R组合键。
- 在运行对话框中输入cmd,并单击确定。
- 在命令行中运行以下命令,使hosts配置立即生效。
ipconfig /flushdns
执行结果
在本地主机打开浏览器,成功访问到两个测试站点。
- 访问
testpage1.com/,查看Testpage-1站点内容如下所示。
- 访问
testpage2.com/,查看Testpage-2站点内容如下所示。
至此多个Web站点已搭建成功。在实际搭建站点场景中,您只需要将配置文件中的域名与项目路径配置正确,即可实现多站点的访问。
本文转自阿里云官方文档。





![[保研/考研机试] KY110 Prime Number 上海交通大学复试上机题 C++实现](https://img-blog.csdnimg.cn/fa301eee29874196802379554e278ba4.png)