1.什么是空间转换?
使用的是transform属性实现元素在空间内的位移,旋转,缩放等效果。
空间:是从坐标轴角度定义的。x,y,z三条坐标轴构成的一个立体空间,Z轴位置与视线方向相同。
所以空间转换也被叫做3D转换

语法:
transform:translate3d(x,y,z);
transform:translateX(值);
transform:translateY(值);
transform:translateZ(值);
里面的值可以是正数也可以是负数
可以是像数单位值,也可以是百分比。
2.视距
perspective属性实现透视效果。在我们的现实生活中如果一个人慢慢的从远走到我目前,那么整个人也就慢慢变大,但他不是真正意义上面的变大,而是对于我们的眼球他更近了,也就更大了。也就是我们常说的近大远小。
属性:perspective。一般放到body属性中。
它的取值一般是800-1200。值越小,盒子的变换会比较猛烈。也就是说,值越小,离眼球的距离就越近。
作用:也就是在实现空间转换的时候,为元素添加近大远小,近实远虚的视觉效果。
3.空间旋转
属性:rotate实现元素空间旋转的效果。
语法:
transform:rotateZ(值);
transform:rotateX(值);
transform:rotateY(值);<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {/* 开启视距 */perspective: 800px;}.box {width: 500px;height: 500px;background-color: aqua;margin: 100px auto;transition: all 8s;}.box:hover {transform: rotateZ(360deg);}</style>
</head><body><div class="box"></div>
</body></html>自定轴位置
语法:
route3d(x,y,z,角度度数);用来设置自定义旋转轴的位置以及旋转的角度
x,y,z的取值为0-1之间的数字4.立体呈现
属性
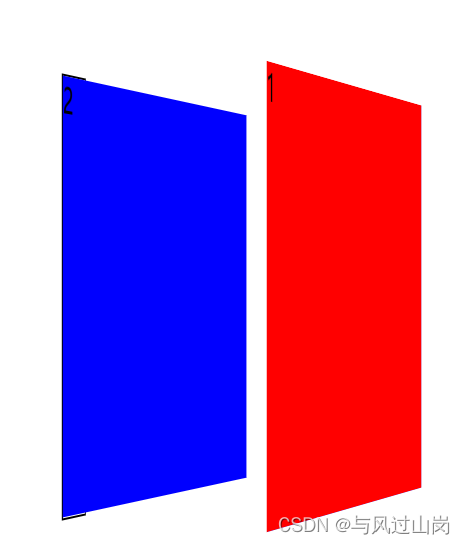
transform-style:preserve-3d;<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {perspective: 800px;}.father {width: 20px;height: 200px;border: 1px solid #000;margin: 100px auto;position: relative;/* 设置3D转换,必须给父盒子设置3D呈现 */transform-style:preserve-3d ;transition: all .3s;}.father div {position: absolute;top: 0;left: 0;width: 200px;height: 200px;}.father .son1 {background-color: red;transform: translateZ(100px);}.father .son2 {background-color: blue;}.father:hover {transform: rotateY(60deg);}</style>
</head>
<body><div class="father"><div class="son1">1</div><div class="son2">2</div></div>
</body>
</html>5.案例-3D导航
3d
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {perspective: 600px;}.father {width: 200px;height: 50px;margin: 100px auto;position: relative;transform-style: preserve-3d;transition: all .3s;}.father div {position: absolute;top: 0;left: 0;width: 200px;height: 50px;text-align: center;line-height: 50px;}.son1 {background-color: aqua;transform: translateZ(25px);}.son2 {background-color: blueviolet;transform: translateY(-25px) rotateX(90deg);}.father:hover {transform: rotateX(-90deg);}</style>
</head><body><div class="father"><div class="son1">首页</div><div class="son2">index</div></div>
</body></html>注意:本文章是笔者的学习笔记,如果您在浏览或者运行代码的时候发现了问题,还请您在评论区留言,笔者在看到后会在第一时间解决,谢谢。