在提交材料、页面互动时候,锚点是一个常用的东西,实现:
- 应用场景
- 测试场景
- 测试源码
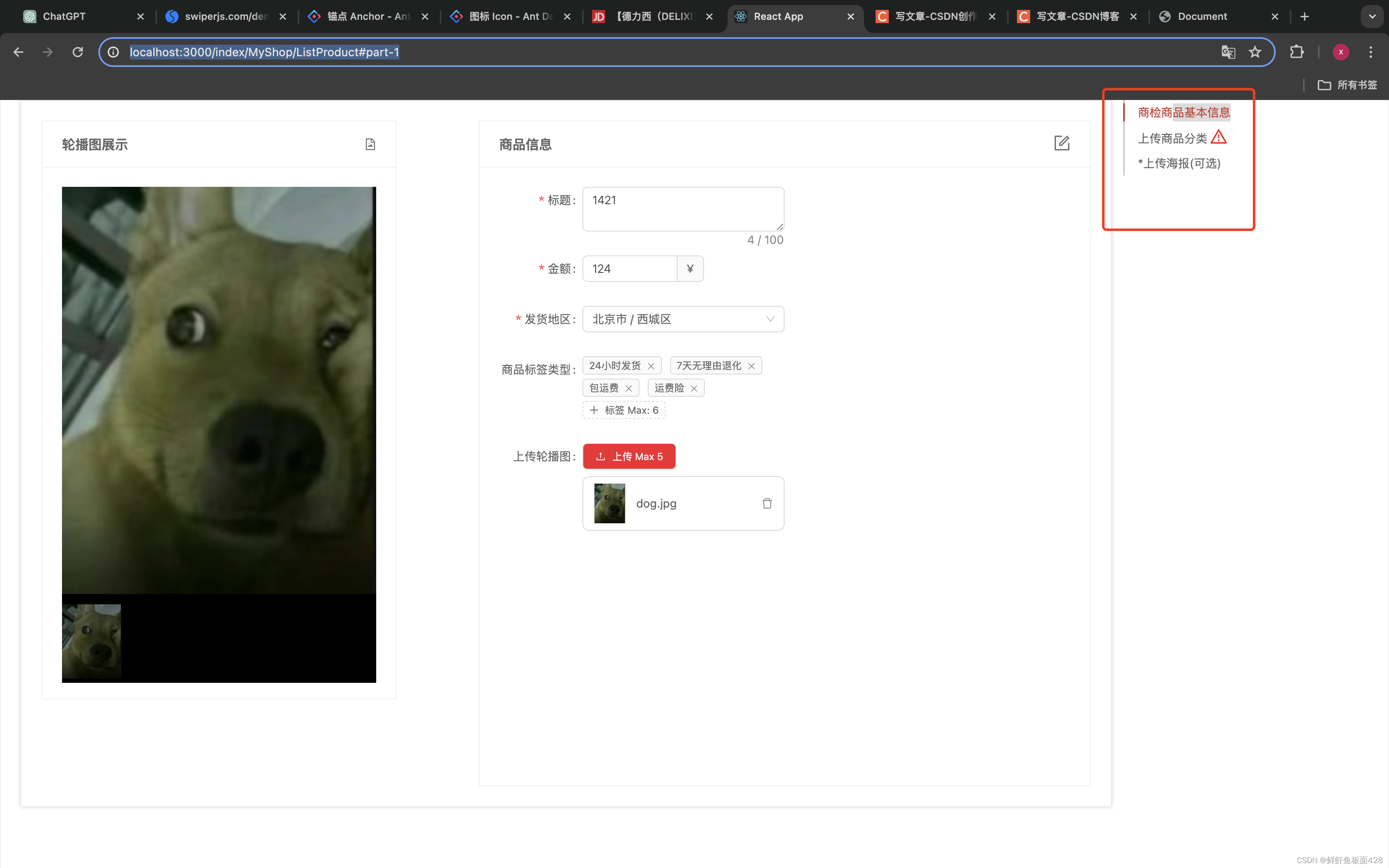
应用场景

测试场景
当点击submit时候,即可滑动到对应的id标签

测试源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{margin: 0;display: flex;flex-direction: column;gap: 20px;}div{color: white;background-color: black;height: 1000px;width: 105rem;}</style>
</head>
<body><button style="position: fixed;right: 0;" onclick="score('4')">submit</button><div id="1">1</div><div id="2">2</div><div id="3">3</div><div id="4">4</div><script>function score(id) {const res = document.getElementById(id)res.scrollIntoView({ behavior: 'smooth', block: 'start' })}</script>
</body>
</html>











![[ICCVW2023]EANet-提取与适应网络:用于3D交互手部网格恢复的网络](https://img-blog.csdnimg.cn/direct/16ac60f34f824d0bb96fbc09efdd7374.png)