ICON图标设计
hello,我是小索奇
![]()
image-20230805225451447
你有好奇过这样的图标如何设计的吗?
其实非常简单,仅需要一行代码即可完成,本篇文章就带伙伴们使用,每天看一篇,简单易懂,日久技长~
ICON图标设计
CSS教程
在CSS中,ICON图标通常是通过设置网页的favicon.ico来实现的。favicon.ico是一个16x16像素的图标文件,它代表了网站,并且会显示在浏览器的标签页上
现在什么都没写,就引入了一个简单的JS文件(也可忽略),以及几个不知好歹的汉字
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue</title><script type="text/javascript" src="../js/vue.js"></script></head>
<body>hello,我是小索奇
</body>
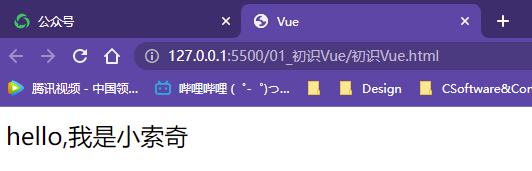
显示效果如下,会发现是一个球球,什么都没有,左边的网站是有绿标的,这就是ICON图标

image-20230805230337793
如果我们需要这个图标,那么就需要设置,也是非常简单的
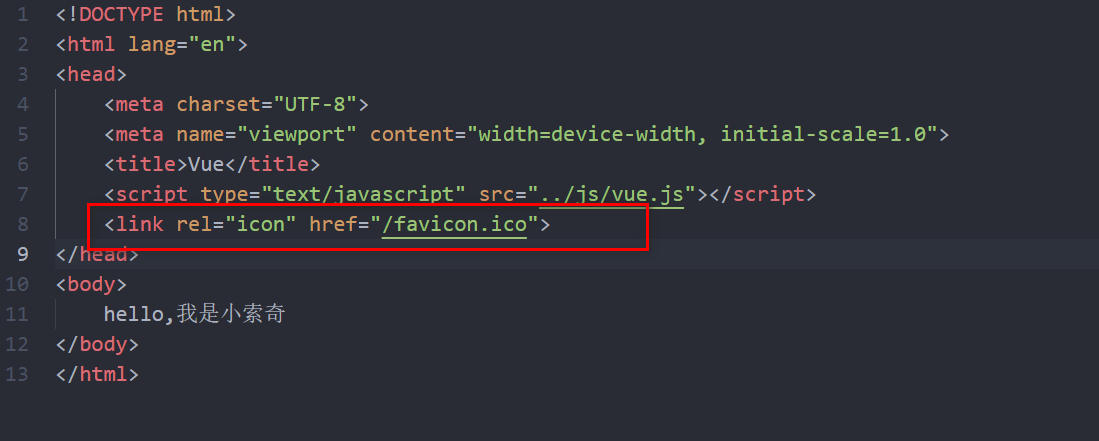
仅需要在head标签中添加一行代码即可完成
<link rel="icon" href="/favicon.ico">

image-20230805230725588
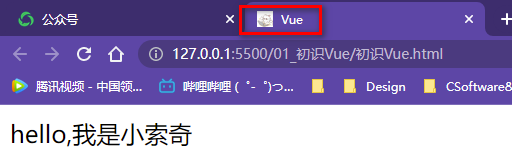
这不ICON图标就出来了
这行代码告诉浏览器在当前网站的根目录下查找名为favicon.ico的图标文件,并将其设置为网站的ICON图标。如果ICON图标没有立即显示,可以通过强制刷新浏览器(通常是Shift + F5)来更新显示。
-
如果没有出来的话,shift+f5强制刷新

image-20230805234245846
拓展
在Vue环境中,实现ICON图标的方法与CSS类似,但通常会结合Vue的组件化特性来实现。你提到了使用Live server插件在Visual Studio Code中运行Vue项目,这个插件会在本地启动一个服务器,并且默认端口是5500。当你访问127.0.0.1:5500时,它会自动加载项目根目录下的资源。
在Vue项目中,你可以直接将favicon.ico文件放置在项目的根目录下,Vue项目在运行时会自动引用这个文件作为ICON图标。这样做的好处是不需要在HTML中显式添加<link>标签,因为服务器会自动处理。
前置消息:安装了一个插件Live server,在vscode中可以看到默认端口是5500,等于在这个端口号上面开启了内置小服务器,并把当前目录作为根目录
![]()
image-20230805234959710
访问此地址127.0.0.1:5500时,显示如下目录(正是工程根目录)
它自动访问根目录的资源获取icon图标,那么直接在根目录下面放上favicon.ico资源即可,自动获取图标

image-20230805235506363
效果同上哈~

image-20230805234245846
有图,但太大了怎么办
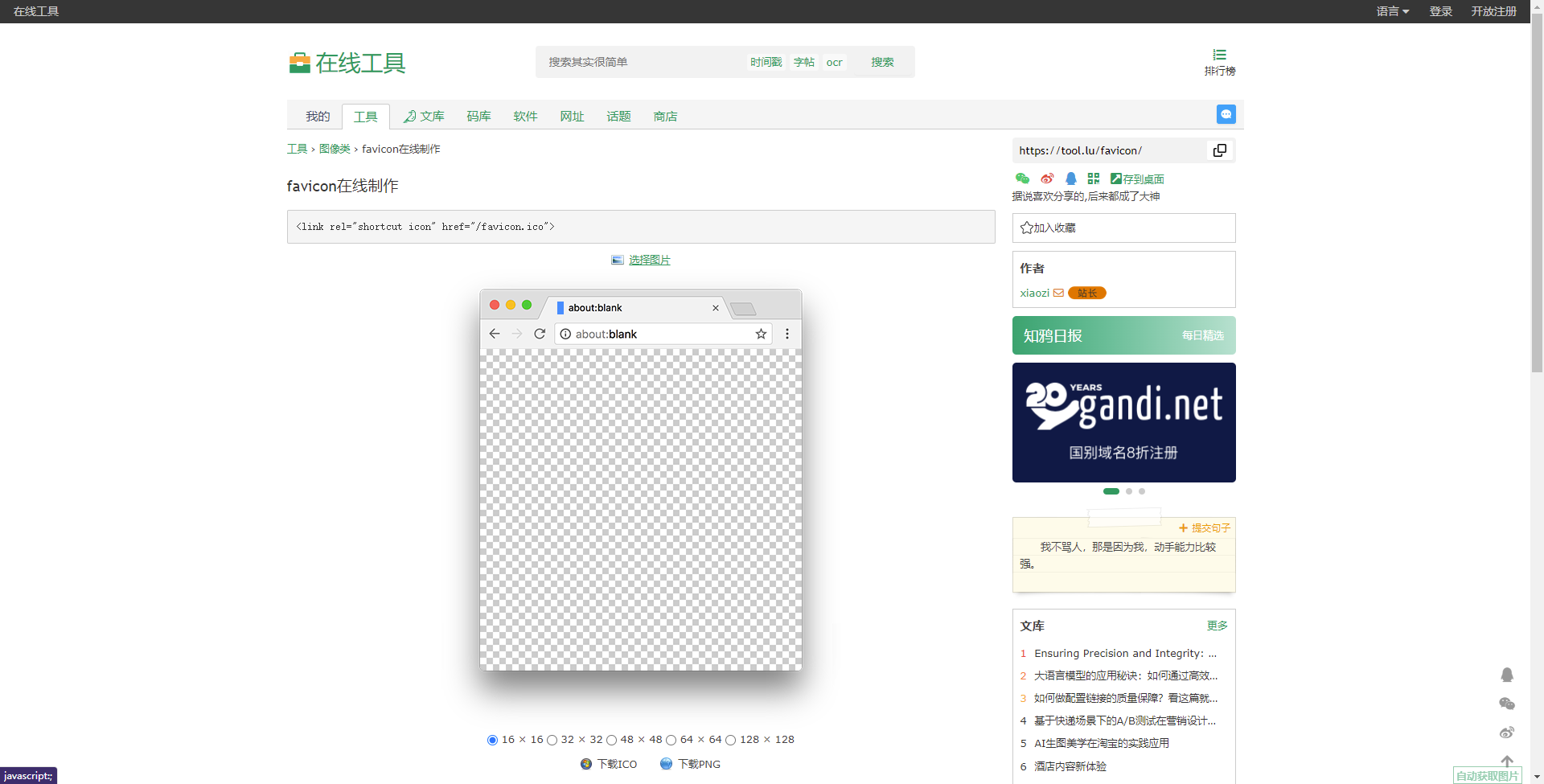
顺便给大家找了一个简洁实用的网站-把本地图转换成图标格式,如有需要可以直接使用哇
https://tool.lu/favicon/
上传图片即可编辑成我们想要的格式大小~