文章目录
- 一、安装
- 1.创建虚拟环境(virtualenv和virtualenvwrapper)
- 2. 安装django
- 二、改解释器
- 三、创建一个Django项目
- 四、项目目录
- 项目同名文件夹/settings.py
- 五、测试服务器启动
- 六、数据迁移
- 七、创建应用
- 八、基本视图
- 1. 返回响应 response
- 2. 渲染模板
- 九、Http协议前后端交互
- 十、Django框架整体流程
- 十一、路由Route的基本使用
- 1. 直接访问视图函数,没有使用子路由
- 2. 使用子路由
- 十二、基本模板
- 十三、定义模型
- 没有提示可以这样设置
- 十四、Django自带的Admin后台管理系统
Django官网:https://docs.djangoproject.com/en/4.2/
文档推荐看英文,看不懂就换中文吧

Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,视图V和模版T。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的。
2020年,Django 3.0发布。
2022年,Django 4.0发布。Django 4.0 将支持 Python 3.8、3.9与3.10
2023年,Django 4.2LTS发布,长期支持版本,会维护3年,在企业中我们建议使用LTS版本
Django每2年会推出全新的大版本。

LTS是长期支持版本的意思。
一、安装
1.创建虚拟环境(virtualenv和virtualenvwrapper)
创建虚拟环境
# 先打开cmd
# 安装virtualenv (windows操作系统)
pip install virtualenv virtualenvwrapper-win
# Linux
pip install virtualenv virtualenvwrapper# workon 查看虚拟环境
workon# mkvirtualenv 创建新的虚拟环境
mkvirtualenv env# rmvirtualenv 删除虚拟环境
# rmvirtualenv env# 进入虚拟环境
workon env
我们来装我们自己的jango
# 创建虚拟环境
mkvirtualenv envdjango4# 进入虚拟环境
workon envdjango4
2. 安装django
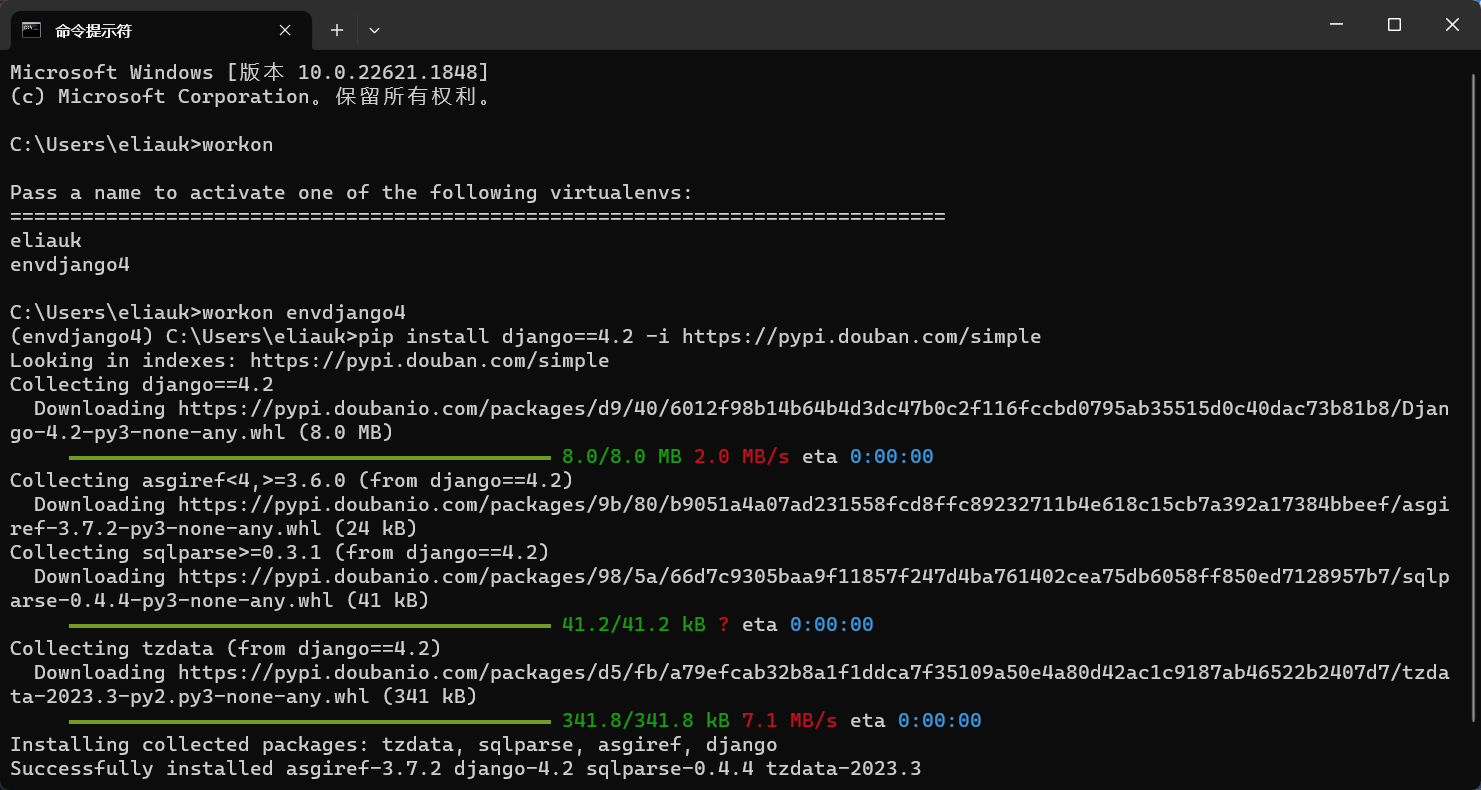
建议使用镜像,安装命令后面最好加一个4.2的版本,可以是4.2.1 也可以是4.2,用的是国内镜像douban,也可以用其他镜像,这样速度会快一些
pip install django==4.2 -i https://pypi.douban.com/simple
4.2是LTS长期支持版本,推荐使用,如果不写则会安装最新版本。
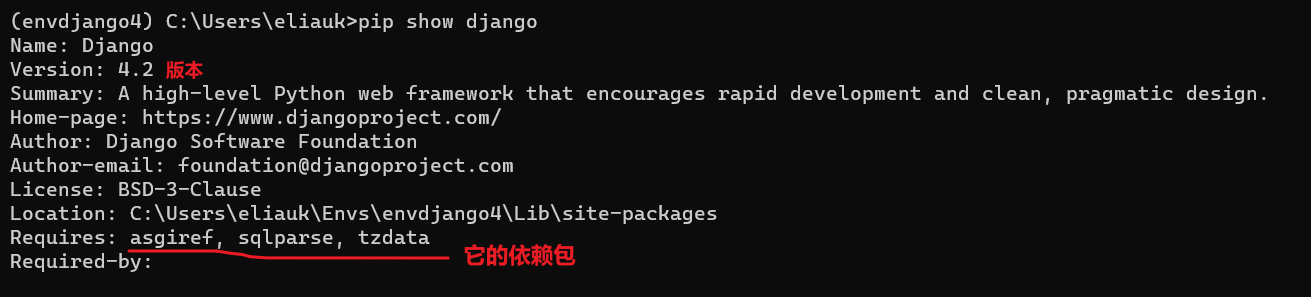
测试django是否安装成功
pip show django


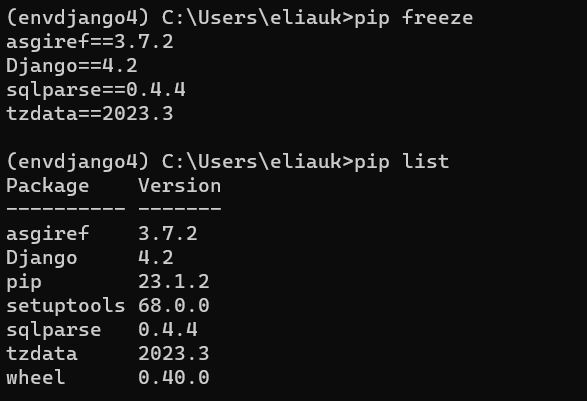
pip freeze会输出所有在本地已安装的包(但不包括 pip、wheel、setuptools 等自带包),若需要输出内容与pip list一致,需使用pip freeze -all。
pip list查看所有的包

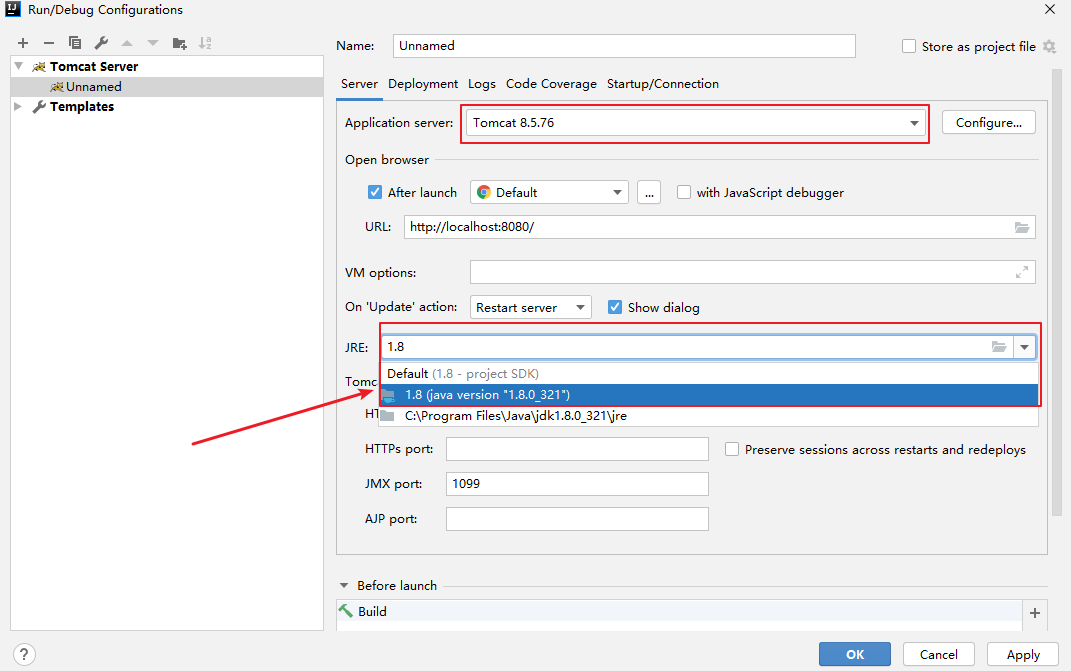
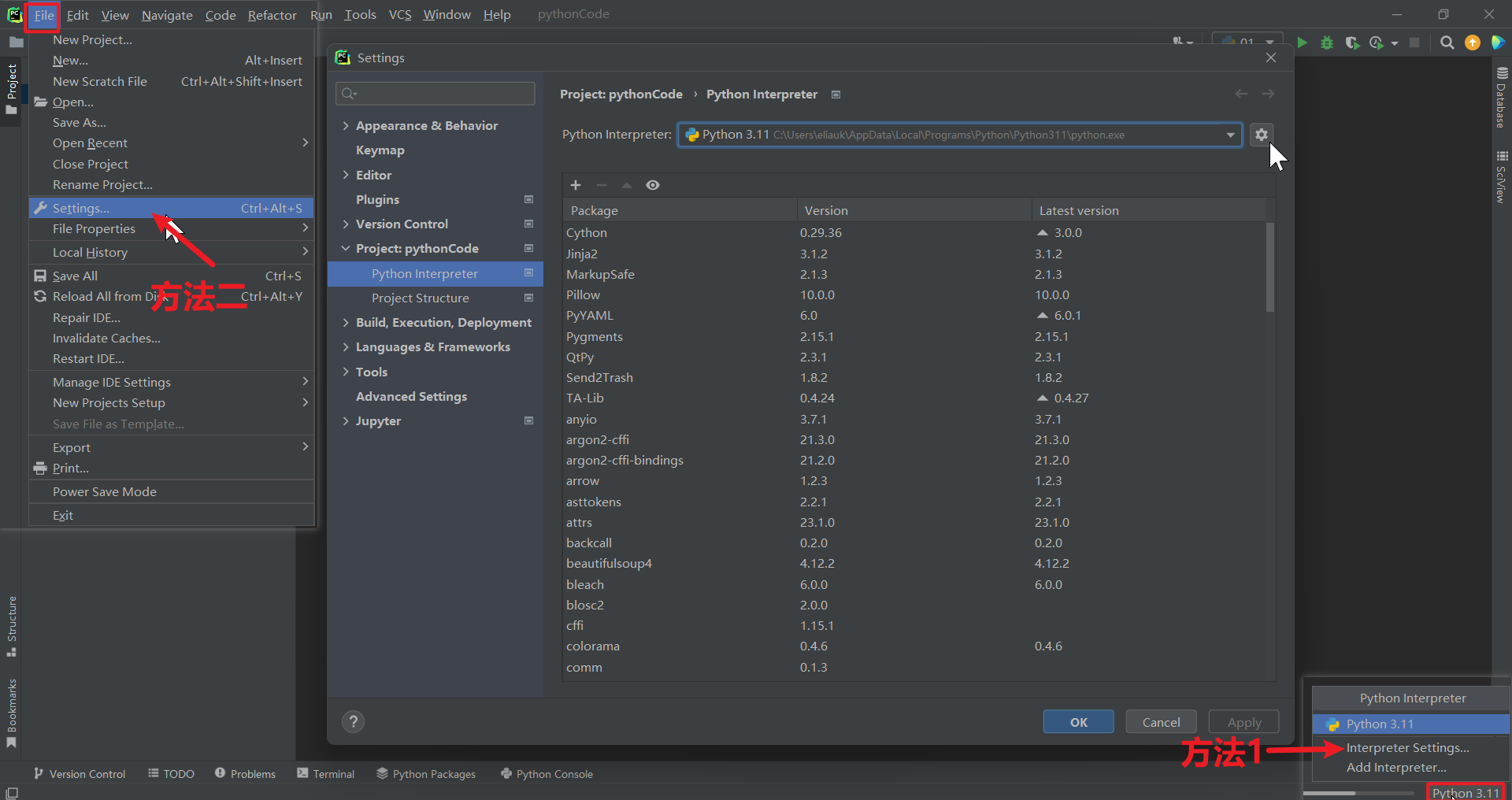
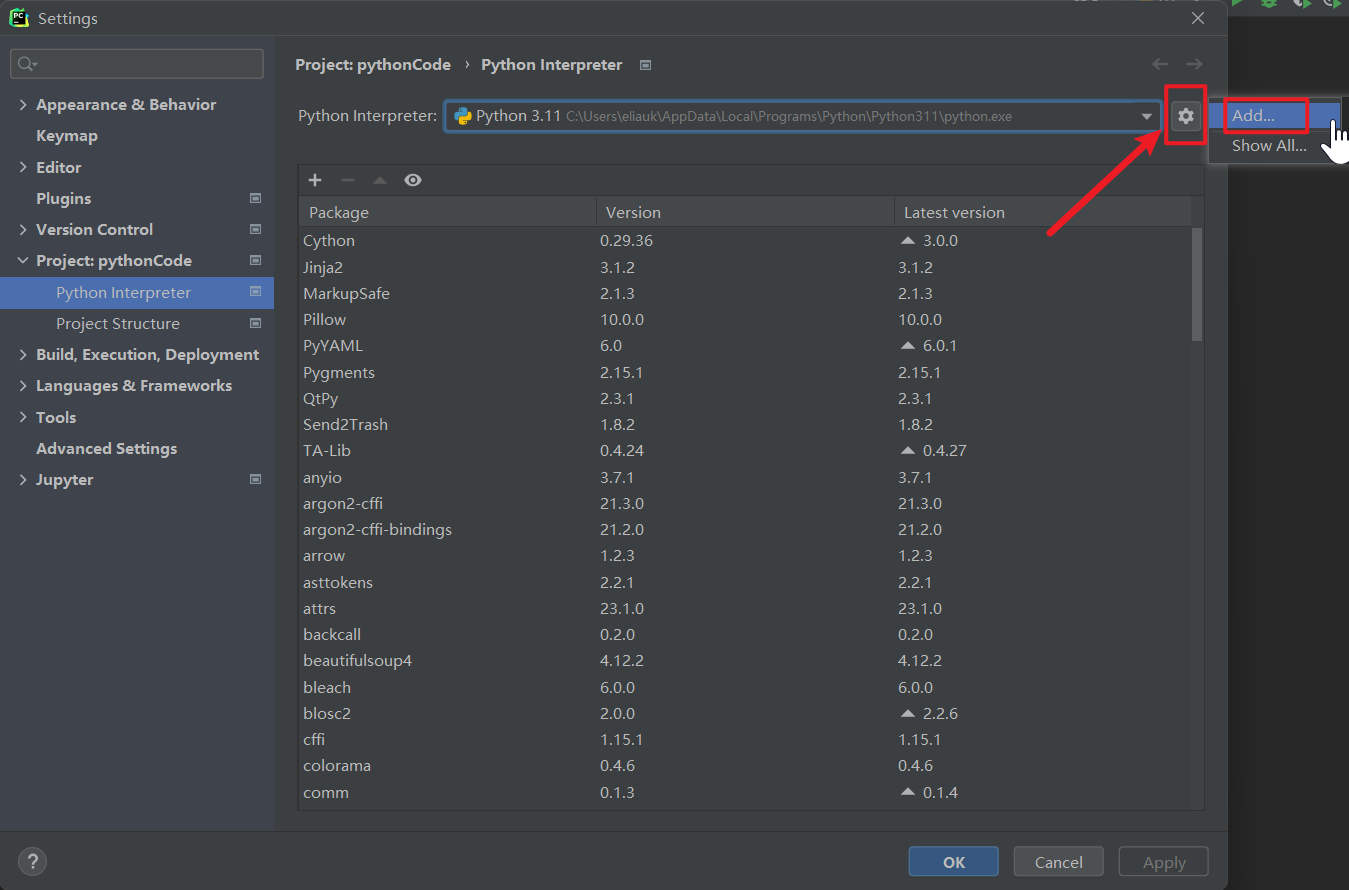
二、改解释器

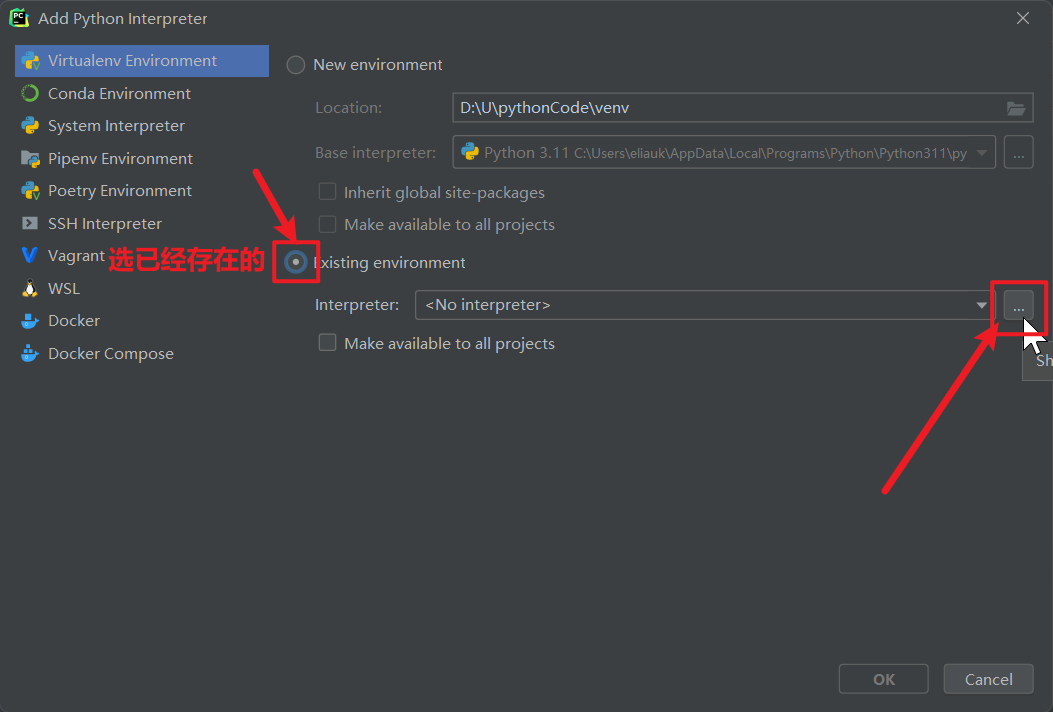
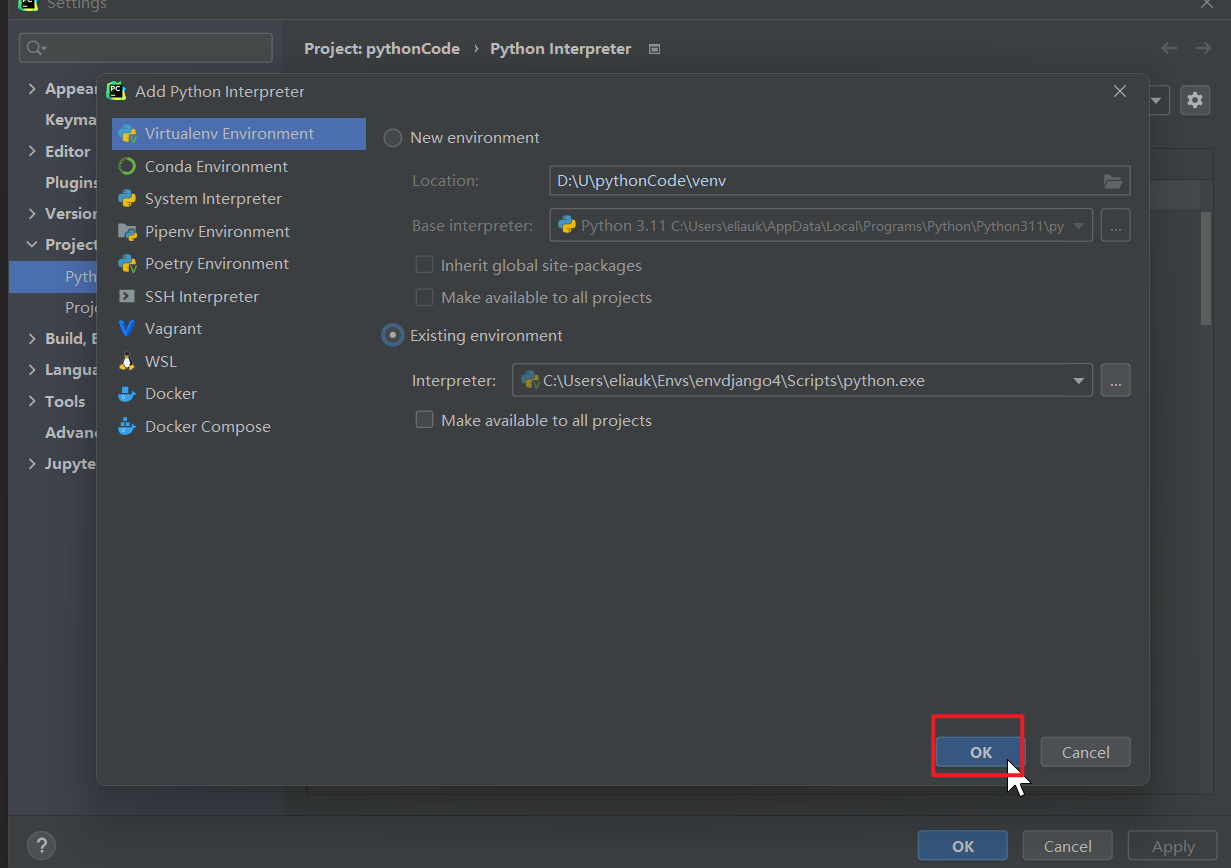
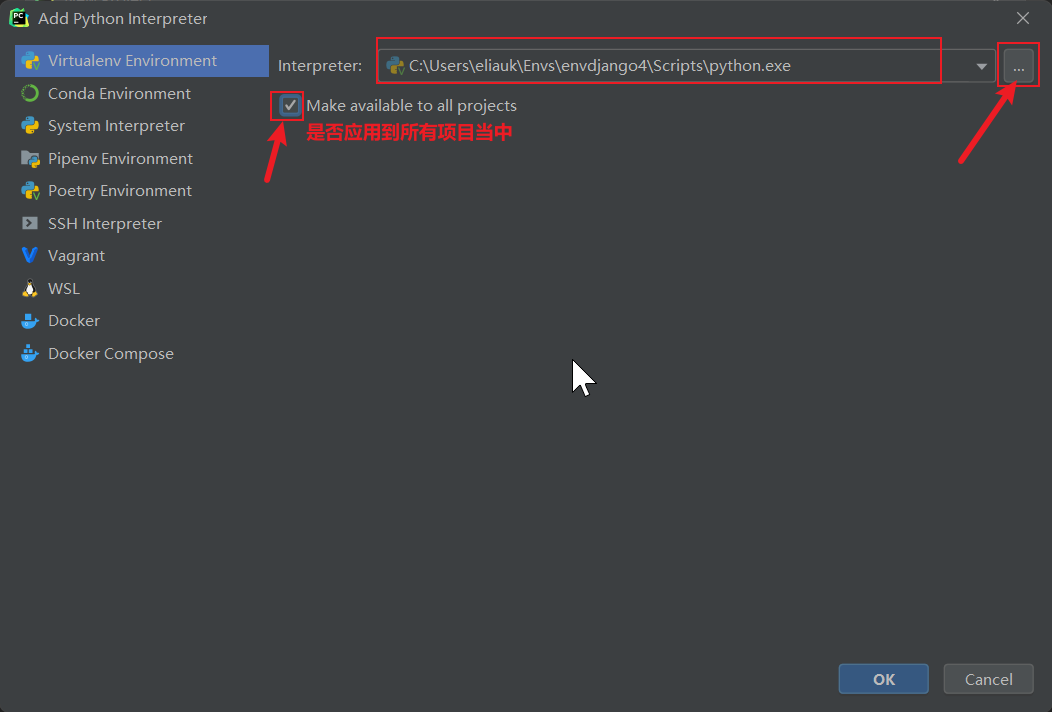
点击添加本地解释器



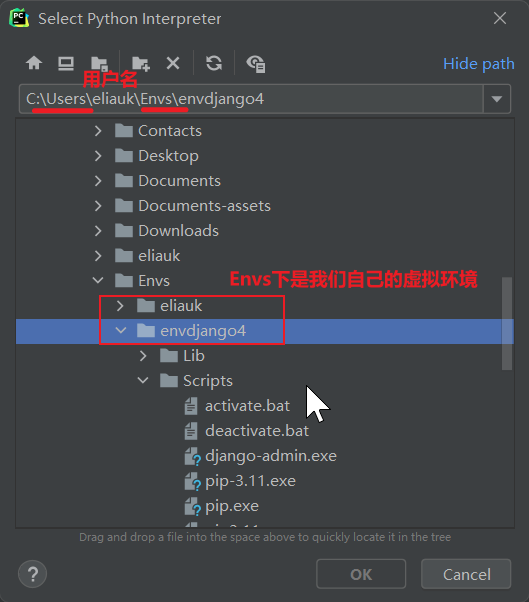
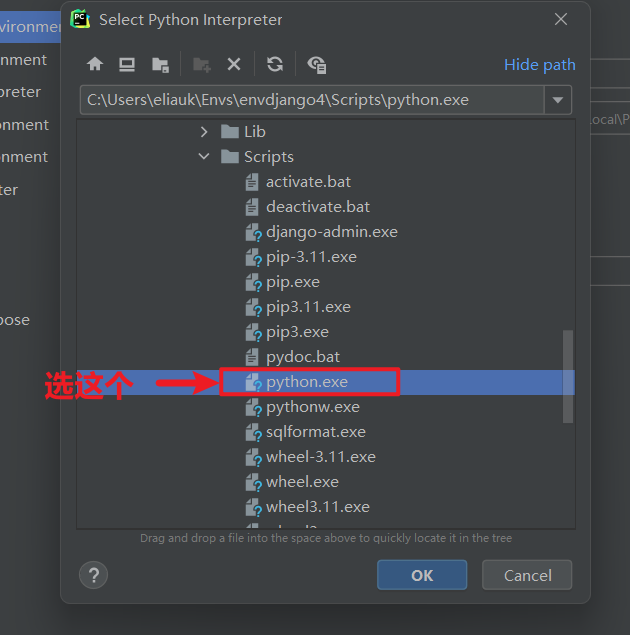
选择C:\Users\用户名\Envs\虚拟环境\Scripts\python.exe,点击OK



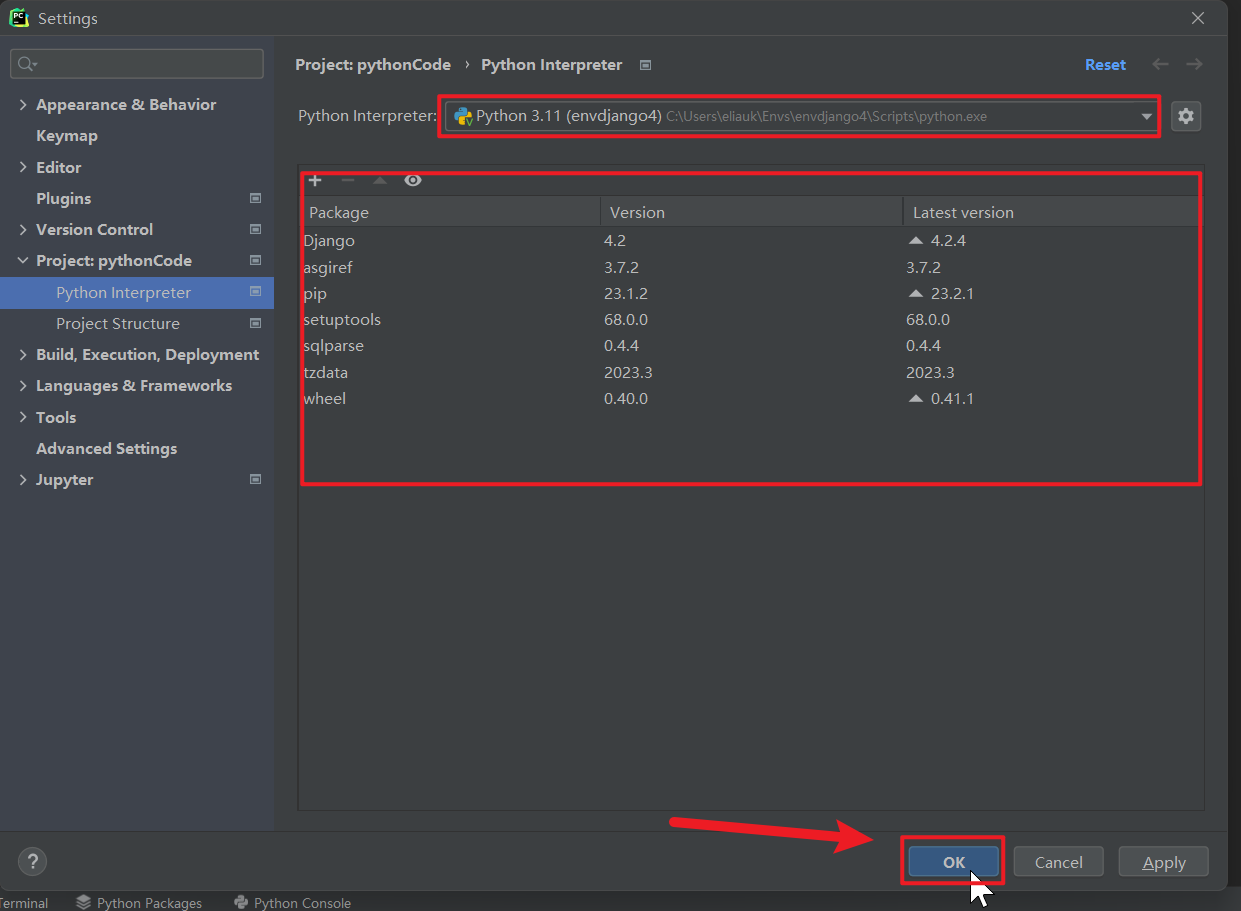
点击OK,等待下面的进度条走完,等他加载完
三、创建一个Django项目
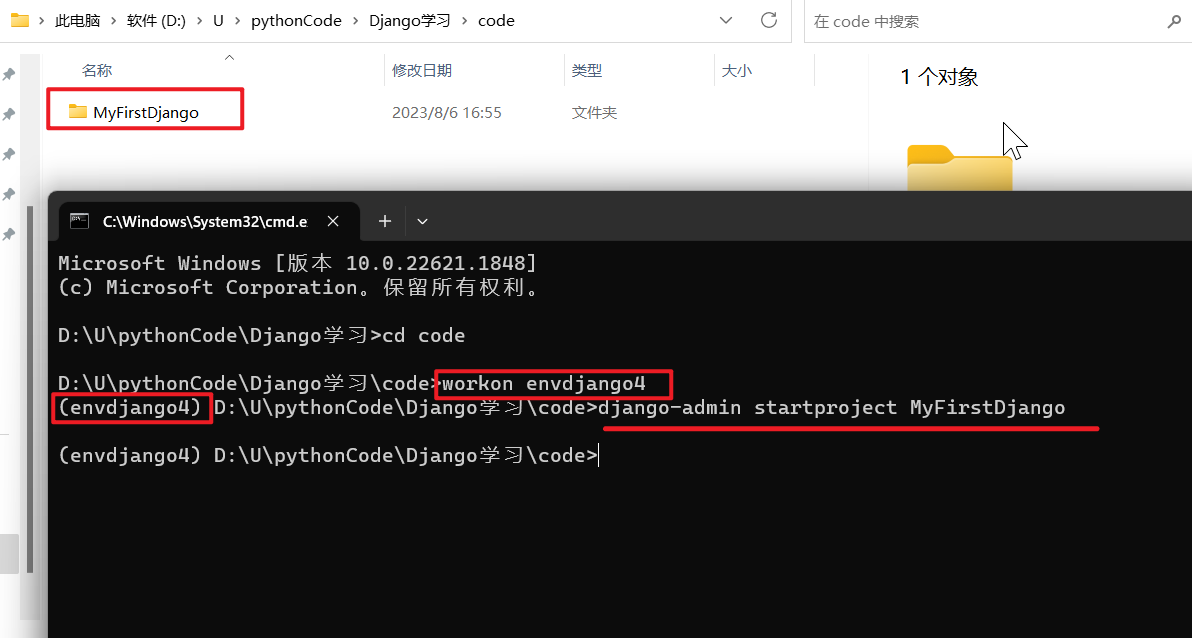
- 方式一: 进入到指定要存放项目的目录,执行
django-admin startproject MyFirstDjango来创一个名字为 MyFirstDjango 的工程

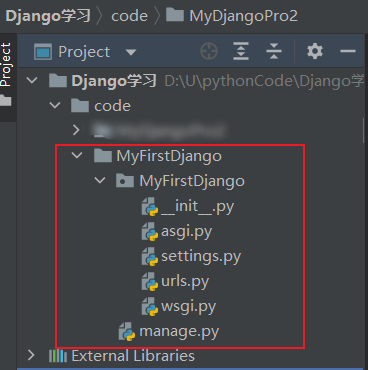
创建项目后,默认的目录结构:

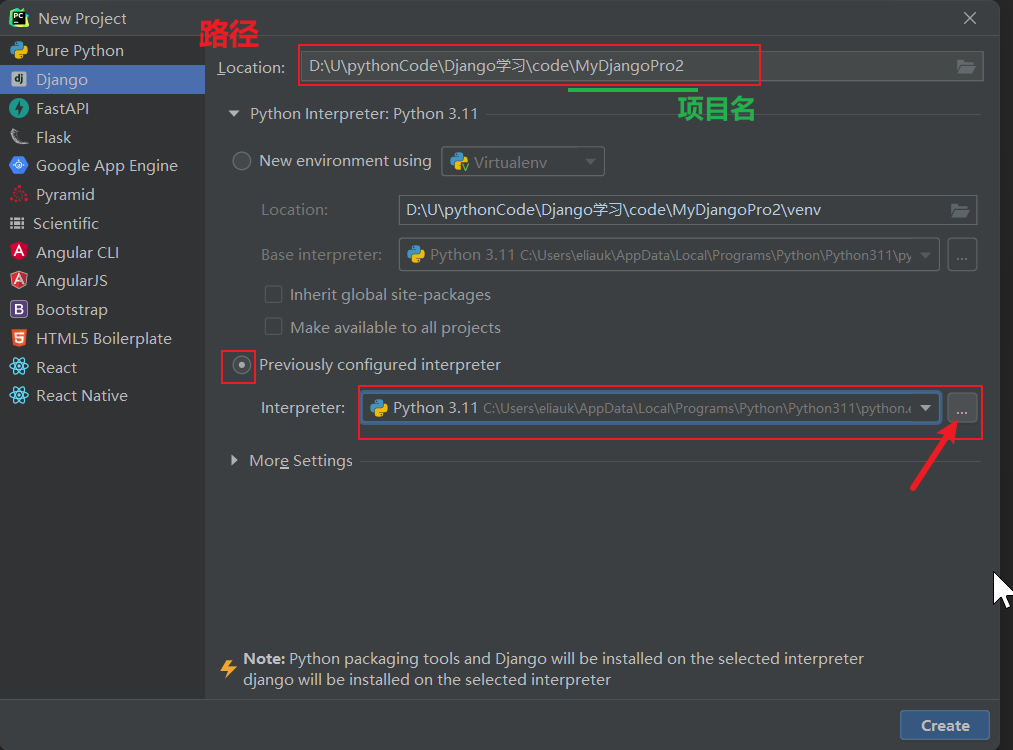
- 方式二: 使用Pycharm专业版创建Django项目
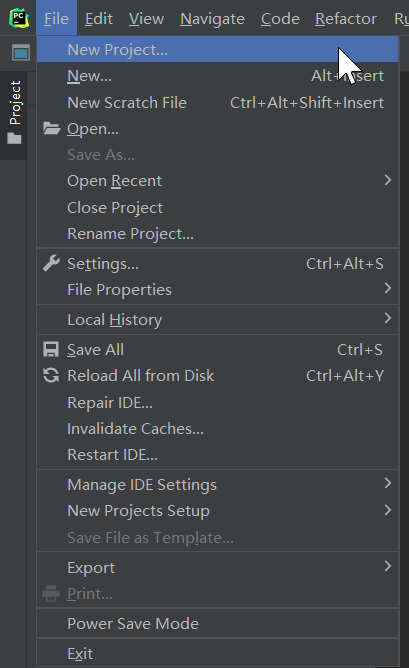
File > new Project


C:\Users\用户名\Envs\虚拟环境\Scripts\python.exe

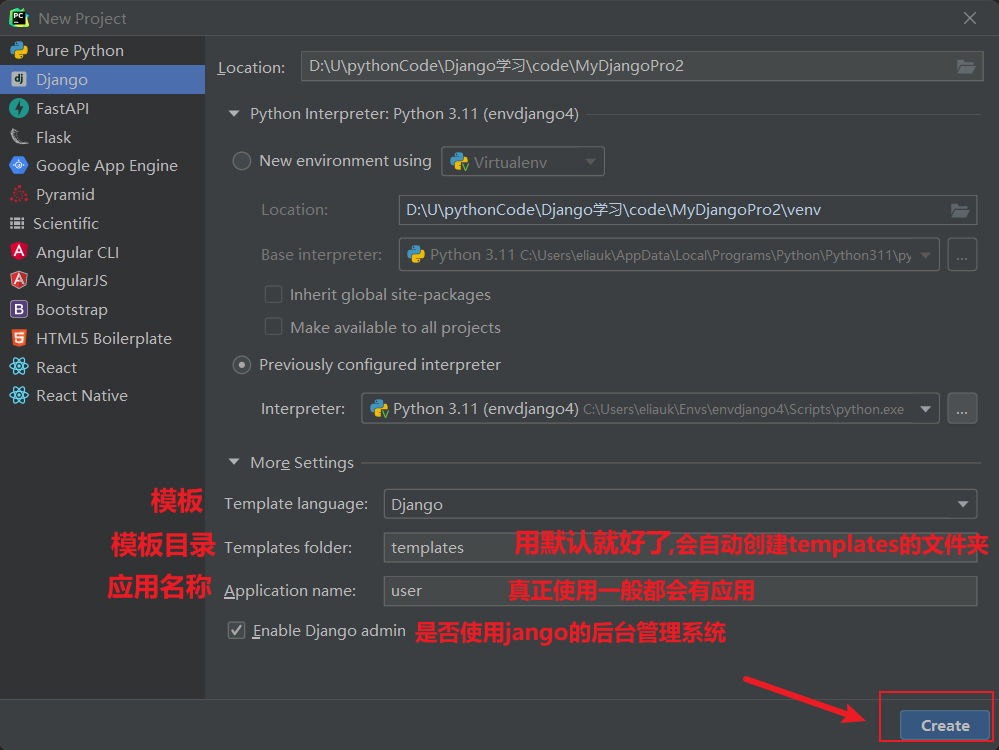
点击OK

创建项目后,目录结构会比第一种方式多一些文件夹:

四、项目目录
jango项目下面会有一个一样名字的文件夹,还有一些文件,这些东西名字不要去改它。
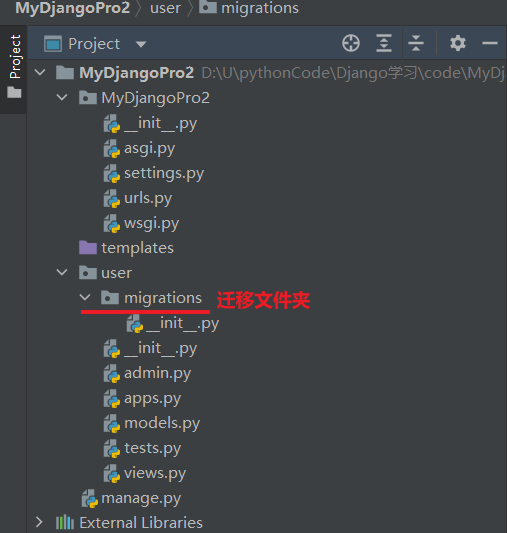
manage.py :· manage是管理的意思,manage.py是用于启动项目或者执行一些命令的文件。· 是Django用于管理本项目的命令行工具,之后进行站点运行,数据库自动生成等都是通过本文件完成。MyDjangoPro2/__init__.py· 告诉python该目录是一个python包,方便我们用Python管理,暂无内容,后期一些工具的初始化可能会用到MyDjangoPro2/settings.py· Django项目的配置文件,默认状态其中定义了本项目引用的组件,项目名,数据库,静态资源等MyDjangoPro2/urls.py· 维护项目的URL路由映射,即定义当客户端访问时由哪个模块进行响应。MyDjangoPro2/wsgi.py· 全称为Python Web Server Gateway Interface,即Python服务器网关接口,是Python应用与Web服务器之间的接口,用于Django项目在服务器上的部署和上线,一般不需要修改。MyDjangoPro2/asgi.py· 定义ASGI的接口信息,和WSGI类似,在3.0以后新增ASGI,相比WSGI,ASGI实现了异步处理,用于启动异步通信服务,比如:实现在线聊天等异步通信功能(类似Tornado异步框架)。它是用于存储asgi设定的文件,如果使用ASGI部署django会用到,一般情况下不需要更改。templates 模板目录user 就是刚刚设置的应用名称· migrations 迁移文件夹,以后迁移文件都会放在这里面· admin.py 后台管理系统,如果要配置后台管理系统就需要用到它· apps.py 就是当前应用的配置里面也没写什么,name = 'user',就是告诉你应用名称是什么· models.py 模型,存放模型的地方· tests.py 单元测试,如果要写单元测试用例的话可以在这写 · views.py 视图,写视图函数都在这里
项目同名文件夹/settings.py
"""
Django settings for MyDjangoPro2 project.Generated by 'django-admin startproject' using Django 4.2.这里是他的文档
For more information on this file, see
https://docs.djangoproject.com/en/4.2/topics/settings/For the full list of settings and their values, see
https://docs.djangoproject.com/en/4.2/ref/settings/
"""from pathlib import Path''' BASE_DIR 项目根目录Path(__file__) 当前这个文件的绝对路径.parent.parent 父目录的父目录Path(__file__).resolve().parent.parent得到的就是项目的路径以后我们去找项目目录下的文件或文件夹,就用 BASE_DIR / "子路径"
'''
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent# 快速开始的文档
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/4.2/howto/deployment/checklist/# SECRET_KEY 项目唯一的密钥,这个是方便它在内部加密、解密处理的时候 用到。
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'django-insecure-5ot-%22ub-!mi#-*hth-ac=dvo^)n1q*kbs+@lrsbv@2e1pq=g'# SECURITY WARNING: don't run with debug turned on in production!
# 是否使用调试模式,
# True:表示调试模式,自动重启,改了代码不用我们手动重启了,一般用于开发过程;
# False: 表示非调试模式,一般用于上线部署
DEBUG = True# 被允许的域名或IP
# 写法:
# *:表示通配符,匹配所有IP,也就是所有的IP都能访问我 ALLOWED_HOSTS = ['*'] 表示可以被其他任何电脑来访问我(局域网)
# 上线后可以指定某个IP,指定其他哪些服务器来访问我,如果所有电脑都能访问就是*
## ALLOWED_HOSTS = []
ALLOWED_HOSTS = ['*']# Application definition
# 定义应用
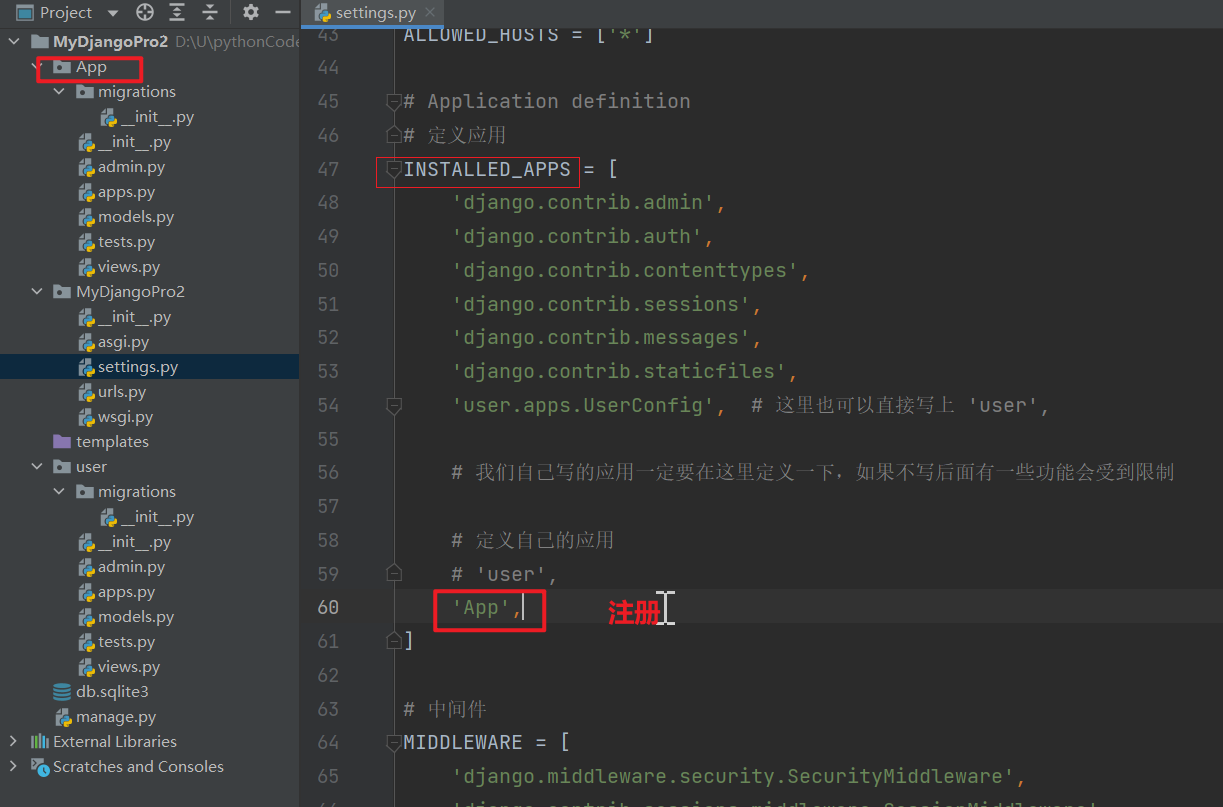
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','user.apps.UserConfig', # 这里也可以直接写上 'user',# 我们自己写的应用一定要在这里定义一下,如果不写后面有一些功能会受到限制# 定义自己的应用# 'user',
]# 中间件
MIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','django.middleware.common.CommonMiddleware','django.middleware.csrf.CsrfViewMiddleware', # 安全处理的,防止csrf攻击'django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',
]# 根路由
ROOT_URLCONF = 'MyDjangoPro2.urls' # 就是: 项目根目录\MyDjangoPro2\urls.py# 模板
TEMPLATES = [# 可以配置多个模板,一般配置一个模板就可以了{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [BASE_DIR / 'templates'], # 指定模板文件夹'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]# WSGI的目录: 根目录\MyDjangoPro2\wsgi.py
WSGI_APPLICATION = 'MyDjangoPro2.wsgi.application'# Database 数据库
# https://docs.djangoproject.com/en/4.2/ref/settings/#databasesDATABASES = {'default': { # 默认情况用到的是sqlite3数据库,经常用在手机端,或者一些小型数据库里面,因为他是单线程的'ENGINE': 'django.db.backends.sqlite3','NAME': BASE_DIR / 'db.sqlite3', # 这里路径会放在根目录下面,如果没有,运行之后就有了}# 注意:我们这里要用的话,只能用关系型数据库。如果用mysql要注意,它还要指定域名,IP、端口、用户名密码
}# Password validation
# https://docs.djangoproject.com/en/4.2/ref/settings/#auth-password-validators
# 密码验证的东西,这些都是Django内部的东西
AUTH_PASSWORD_VALIDATORS = [{'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',},{'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',},{'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',},{'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',},
]# Internationalization 国际化
# https://docs.djangoproject.com/en/4.2/topics/i18n/
# 主要是地区、语言的配置
LANGUAGE_CODE = 'en-us' # 语言,默认英语en-us, 中文zh-hans。它主要是后台管理系统会变中文TIME_ZONE = 'UTC' # 时区USE_I18N = TrueUSE_TZ = True# Static files (CSS, JavaScript, Images) 静态文件,主要是为html服务的
# https://docs.djangoproject.com/en/4.2/howto/static-files/STATIC_URL = 'static/'# Default primary key field type 默认主键字段的类型
# https://docs.djangoproject.com/en/4.2/ref/settings/#default-auto-fieldDEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
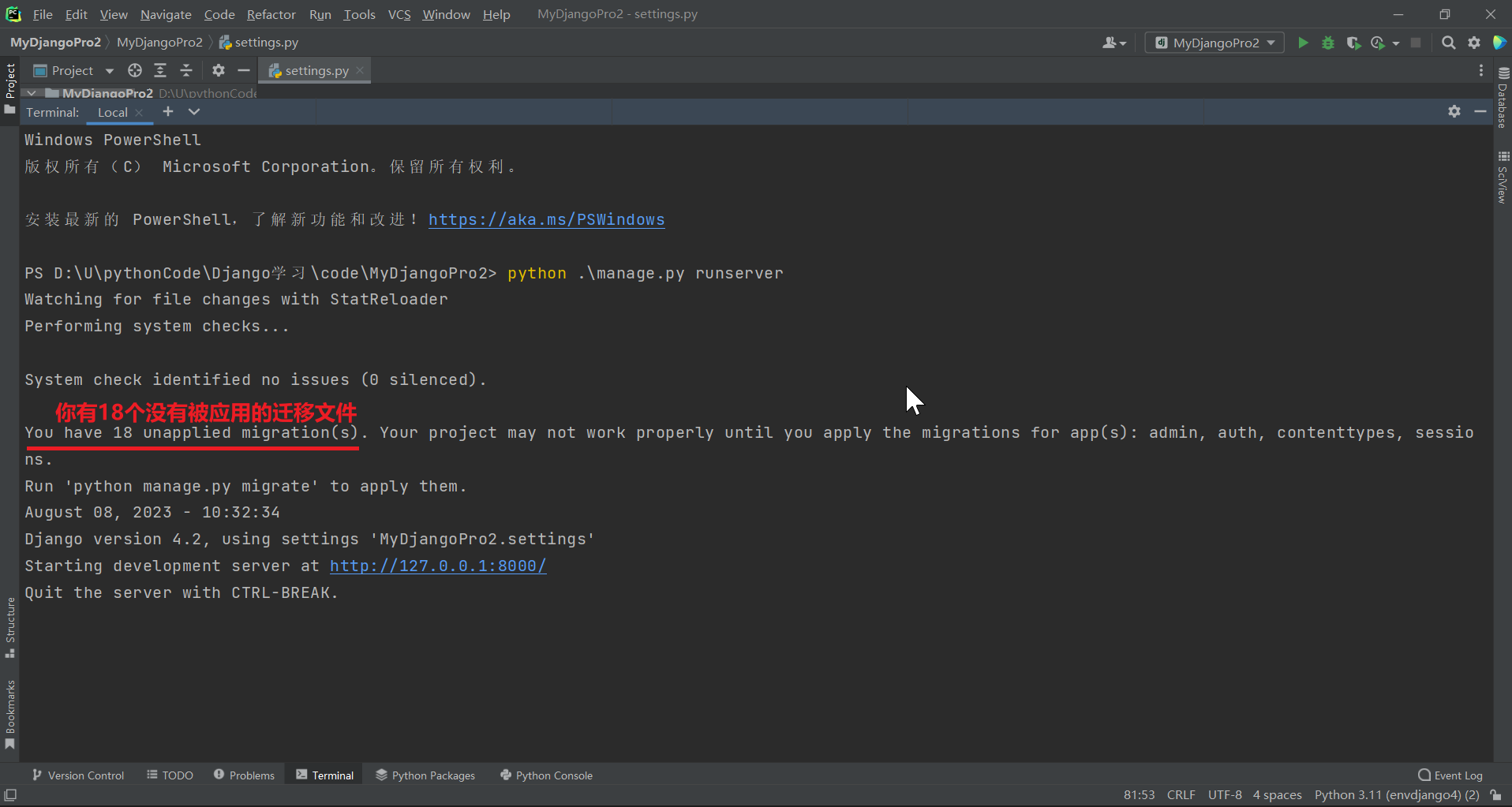
五、测试服务器启动
python manage.py runserver [ ip:port ]
如果只是改端口可以不用写IP,python manage.py runserver 8001
注意IP不能随便改,要么 127.0.0.1 ,要么就写成 0.0.0.0 (表示可以让局域网其他电脑来访问我),python manage.py runserver 0.0.0.0:8000
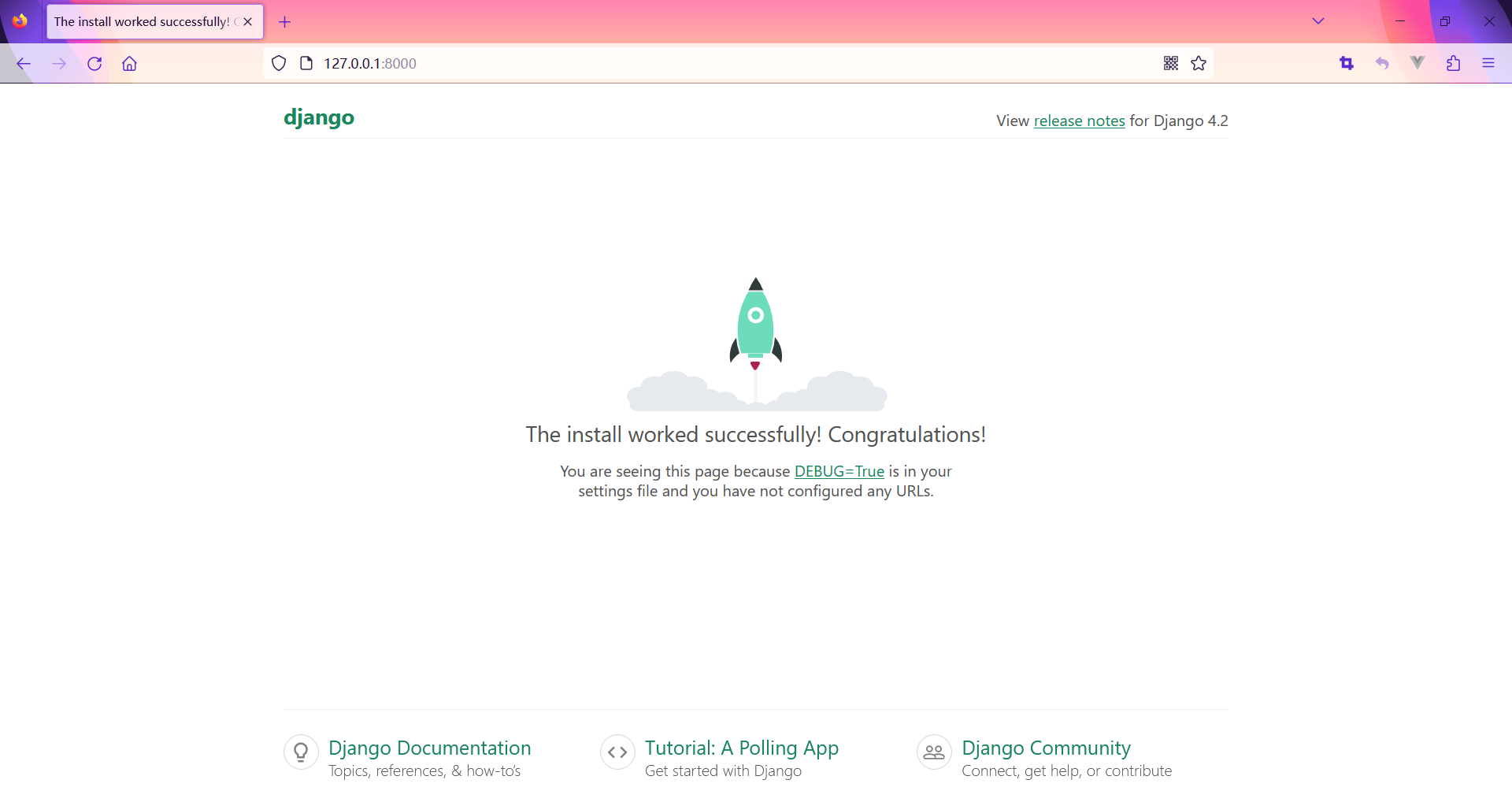
可以直接进行服务运行 默认执行起来的端口是8000也可以自己指定ip和端口:
1. 监听机器所有可用 ip (电脑可能有多个内网ip或多个外网ip):python manage.py runserver 0.0.0.0:8000
2.同时在settings.py中将ALLOWED_HOSTS=['*'] (让所有的电脑都能访问)
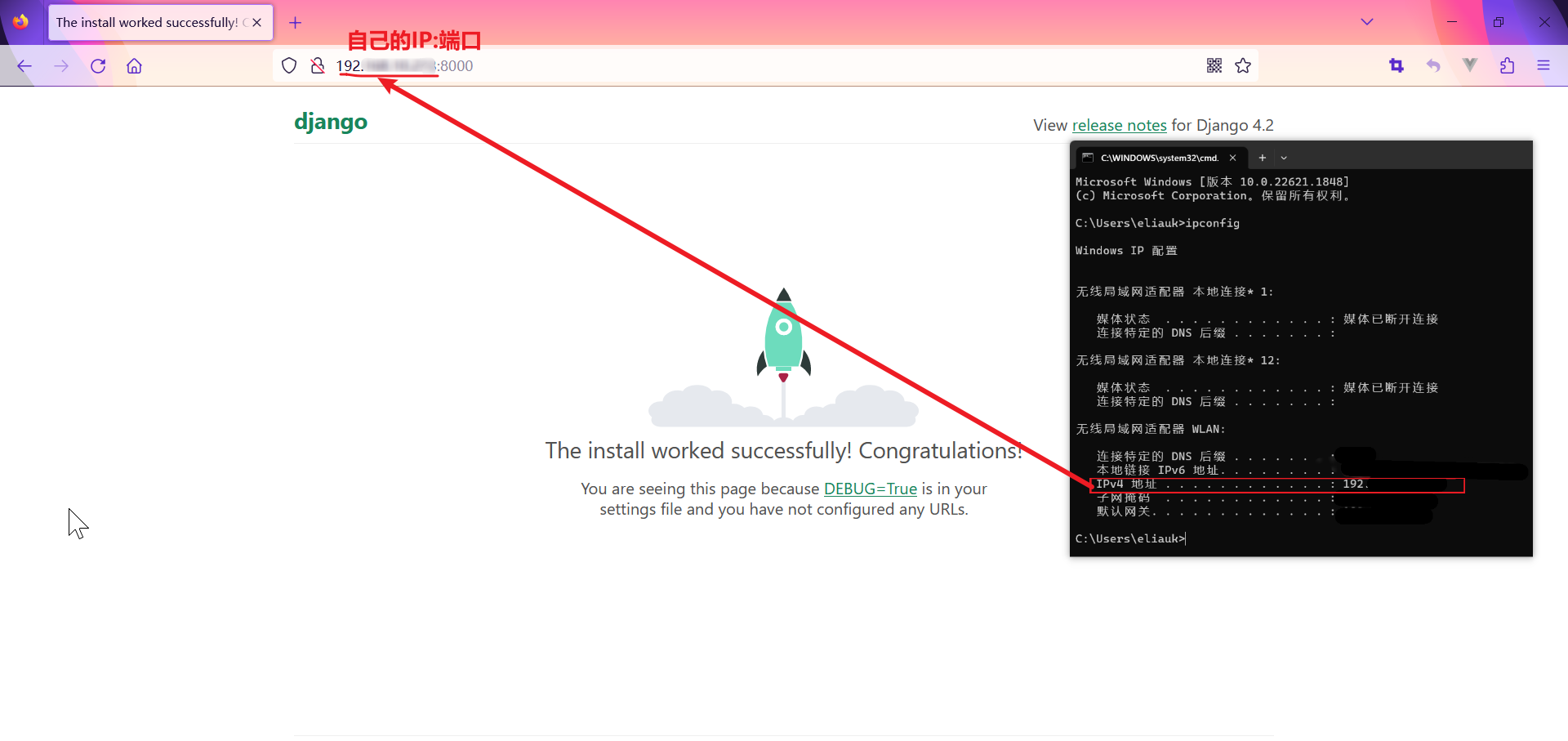
3.在其他局域网电脑上可以通过在浏览器输入 Django项目所在电脑的 IP:8000 来访问

注意:You have 18 unapplied migration(s) 意思是你有18个没有被应用的迁移文件。这个迁移文件每次创建新项目都会有这个提示,因为它创建项目的同时,在它内部有代码,它内部默认给了你18个迁移文件,它已经生成了迁移文件了,但这个迁移文件并没有同步到迁移文件里面去。这行信息你可以管也可以不管,因为我们现在还没有写自己的模型,如果你要用它内部的这些迁移文件,那么就要去做迁移。
如果你要
退出,按 Ctrl+C

如果用python manage.py runserver 0.0.0.0:8000启动,浏览器输入http://0.0.0.0:8000/ 是访问不了的,用
http://127.0.0.1:8000/或http://localhost:8000/或者http://自己的ip地址:8000/ 可以访问。
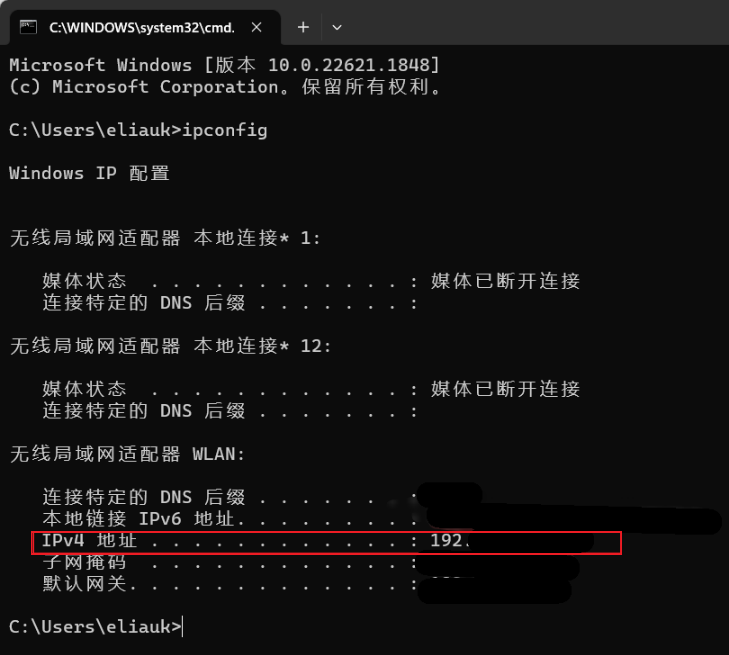
cmdipconfig查看自己ip
六、数据迁移
迁移的概念: 就是将模型映射到数据库的过程
生成迁移文件: python manage.py makemigrations
执行迁移: python manage.py migrate
不需要初始化迁移文件夹,每个应用默认有迁移文件夹migrations
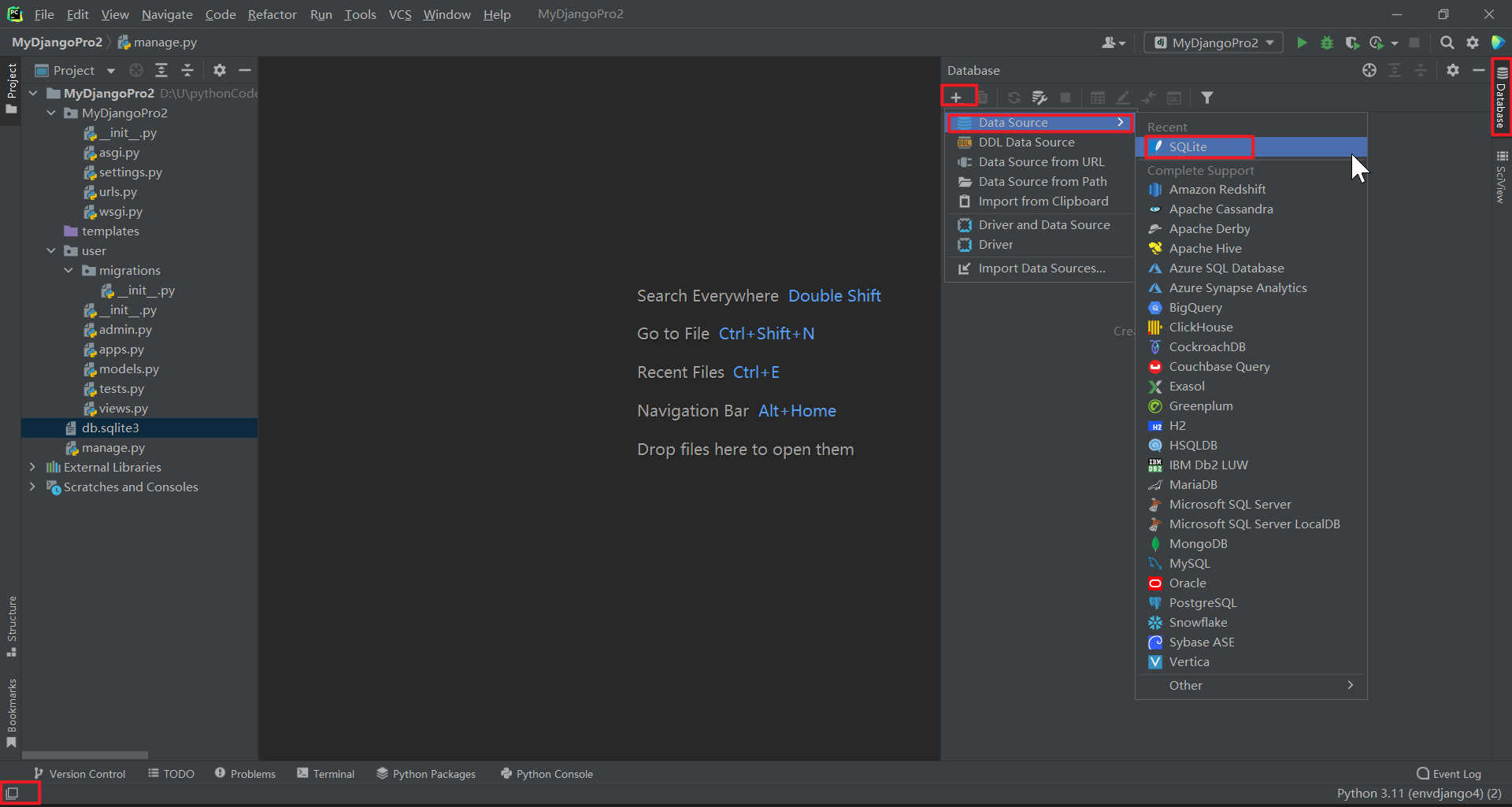
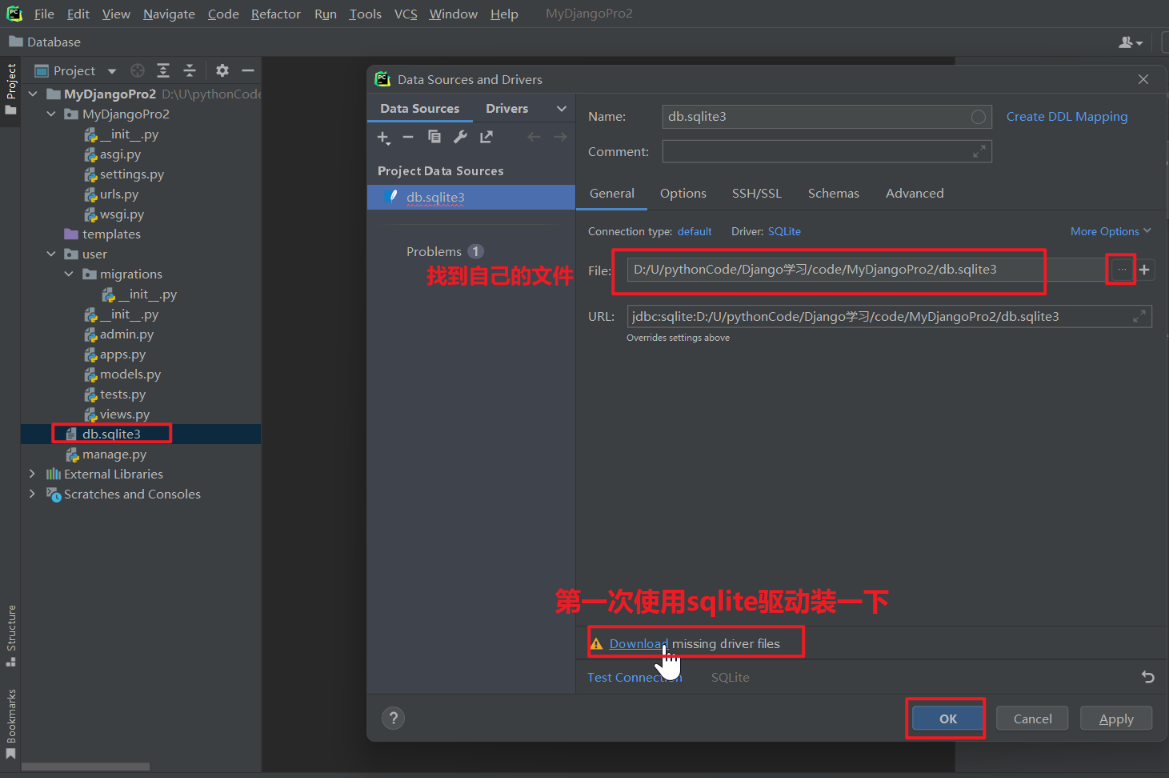
db.sqlite3 迁移文件生成的表格直接打开是打不开的,我们直接使用PyCharm 数据库的可视化吧


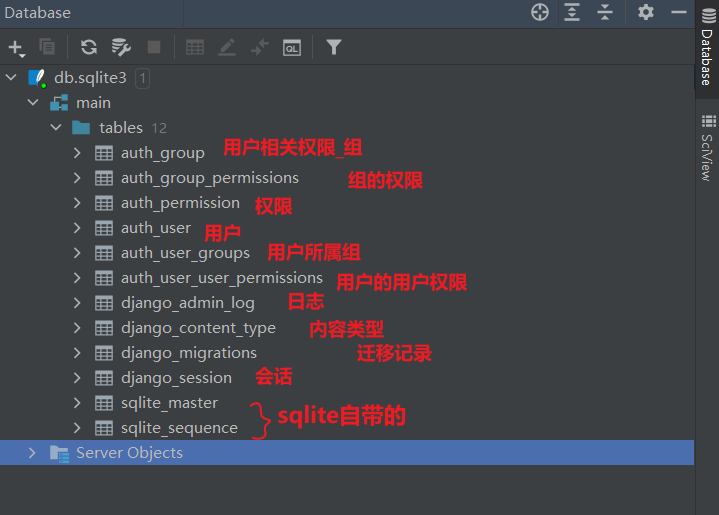
db.sqlite3 是不需要创建数据库名字的,直接就是表,tables下这些是jango自带的一些数据库表

七、创建应用
如果项目当中功能很多模块很多,我们可能需要再创建多个App。
python manage.py startapp App创建名称为App的应用
我们创建新的App在settings.py默认情况下是没有注册(定义)的,使用应用前需要将应用配置到项目中,在settings.py中将应用加入到 INSTALLED_APPS选项中,后面就能使用这个App了。
应用目录介绍:
__init__.py:其中暂无内容,使得app成为一个包
admin.py:管理站点模型的声明文件,默认为空
apps.py:应用信息定义文件,在其中生成了AppConfig,该类用于定义应用名等数据
models.py:添加模型层数据类文件
views.py:定义URL相应函数,视图函数
migrations包:自动生成,生成迁移文件的
tests.py:测试代码文件

八、基本视图
1. 返回响应 response
我们打开 user\views.py
from django.shortcuts import renderfrom django.http import HttpResponse# 视图函数Views
def index(request):# pass# 返回响应 responsereturn HttpResponse('hello Django!!!')
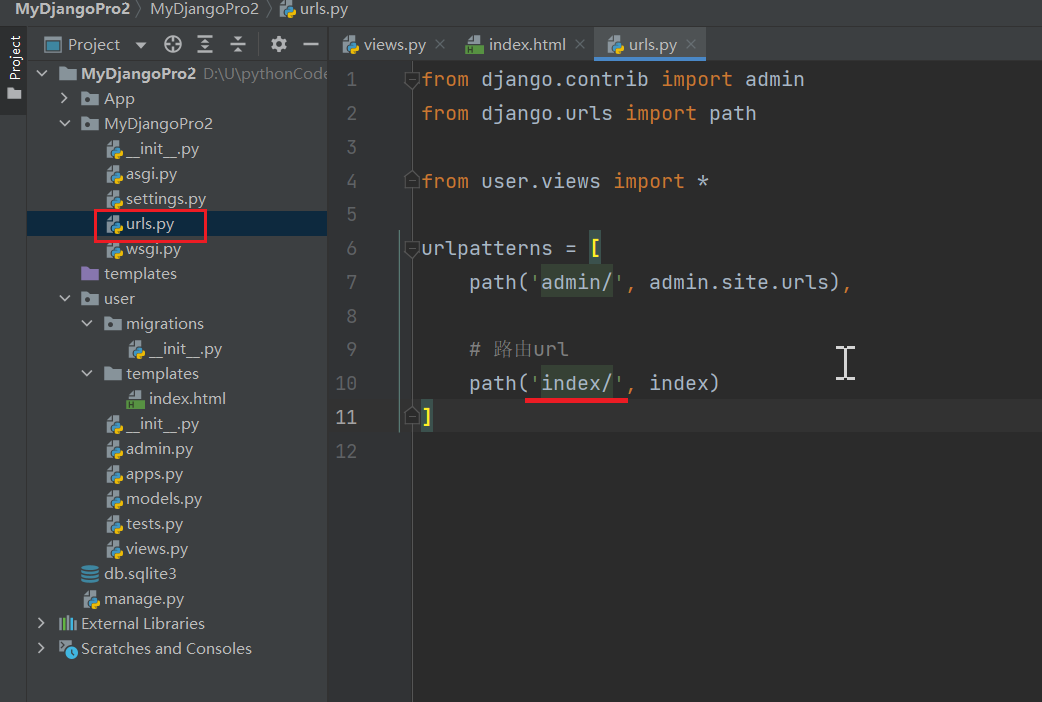
路由在MyDjangoPro2\urls.py 里写
from django.contrib import admin
from django.urls import pathfrom user.views import *urlpatterns = [path('admin/', admin.site.urls),# 路由urlpath('index/', index)
]
python manage.py runserver 启动之后浏览器输入 http://127.0.0.1:8000/index/

2. 渲染模板
在视图模板里面除了返回 HttpResponse(‘hello Django!!!’) 这样的内容以外,还可以以渲染模板的方式。
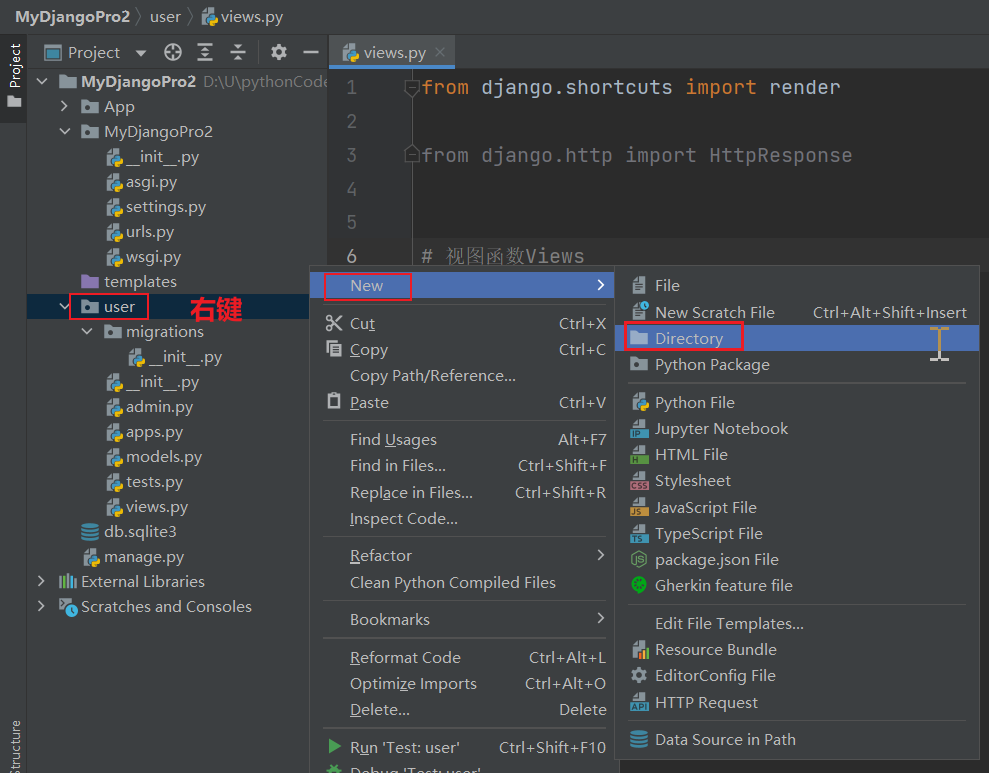
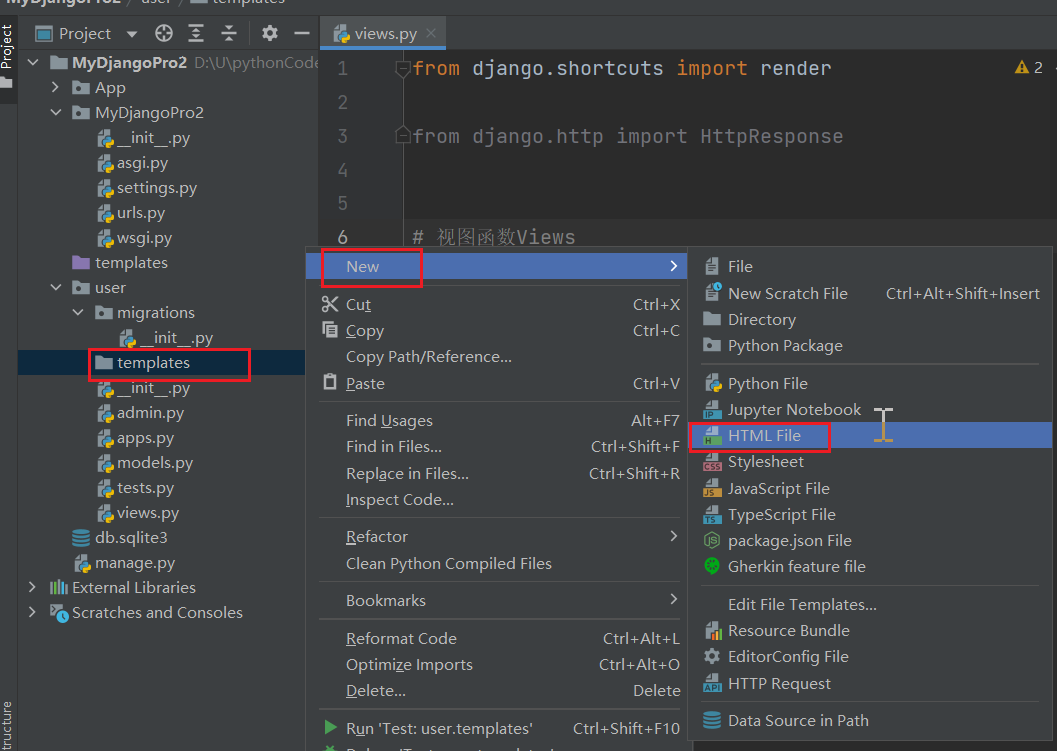
在user应用中新建一个文件夹templates,注意单词不要写错了。在里面我们新建一个html,叫 index.html


index.html 代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Index页面</title>
</head>
<body><h1>Index页</h1><hr><h3>Hello Django</h3>
</body>
</html>
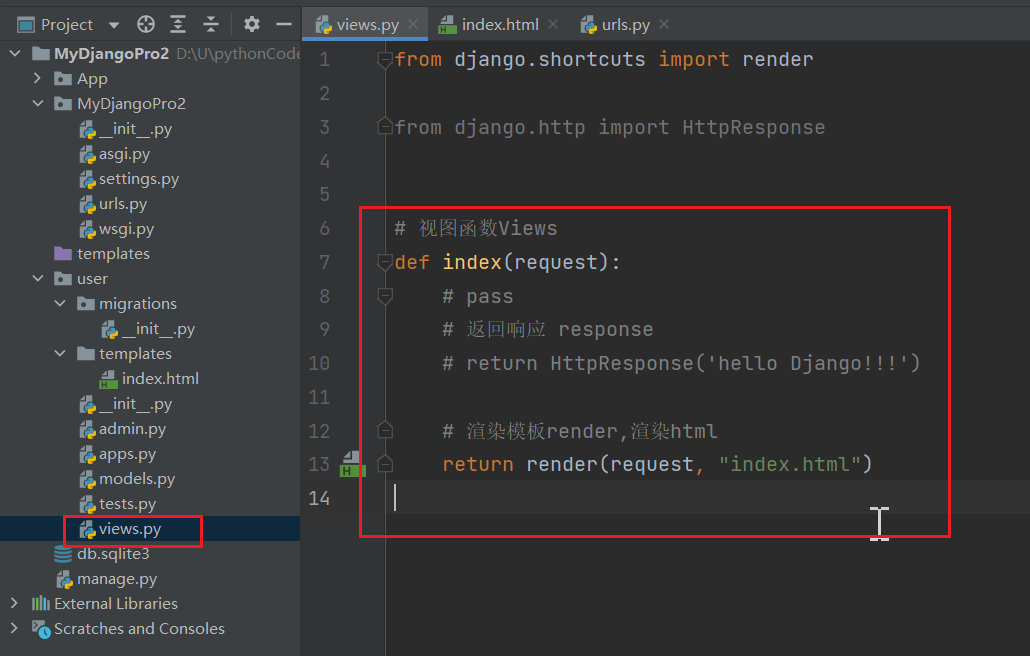
user\views.py
from django.shortcuts import renderfrom django.http import HttpResponse# 视图函数Views
def index(request):# pass# 返回响应 response# return HttpResponse('hello Django!!!')# 渲染模板render,渲染htmlreturn render(request, "index.html")
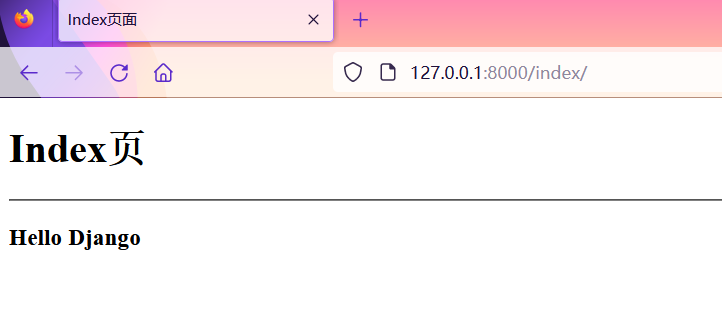
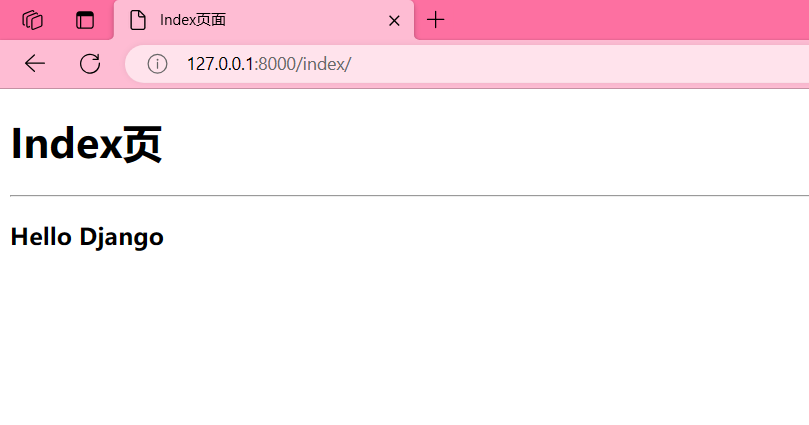
http://127.0.0.1:8000/index/

九、Http协议前后端交互
在前后端交互当中,前端后端用的协议是http协议
- 先请求后响应,响应完之后连接就会断开
- 我们可以认为它其实是一个短连接 或者 无连接。在它内部其实是基于TCP协议的,它也会有三次握手,但是这是内部的,我们不关心,只需要管HTTP协议就行了。
- 请求方式:常用的就是Get和Post
- 常见的状态码:
| HTTP状态码分类 | |
|---|---|
| 200 | 成功,操作被成功接收并处理 |
| 3XX | 表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向 |
| 4XX | 客户端错误,请求包含语法错误或无法完成请求 |
| 5XX | 这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错 |
- 组成:请求头、请求体、响应头、响应体

我们在浏览器访问 http://127.0.0.1:8000/index/ 。相当于在前端请求,我们访问这个地址的时候,我们路由会先做匹配它会匹配端口后面 index/ 这一串东西,它会自动去找项目的根路由,发现 index 跟刚才网址 index 是一样的,匹配成功然后就会去访问 index 的视图函数。

视图函数在哪里?在 user.views 里面当中的 index 。

index 执行内部的代码,要返回响应,一定要返回响应,如果不返回响应程序会报错。返回的时候 render 的作用就是将内部的html文件 index.html 内容拿出来,如果后面加参数我们可以做渲染,如果加了参数渲染进去之后它会将变量在 index.html 中去做渲染,渲染之后会将整个完整的字符串(html字符串)拿出来返回给前端。前端拿到数据之后,就会将我们拿到的数据在浏览器当中直接显示,浏览器会自动解析你的html文件。

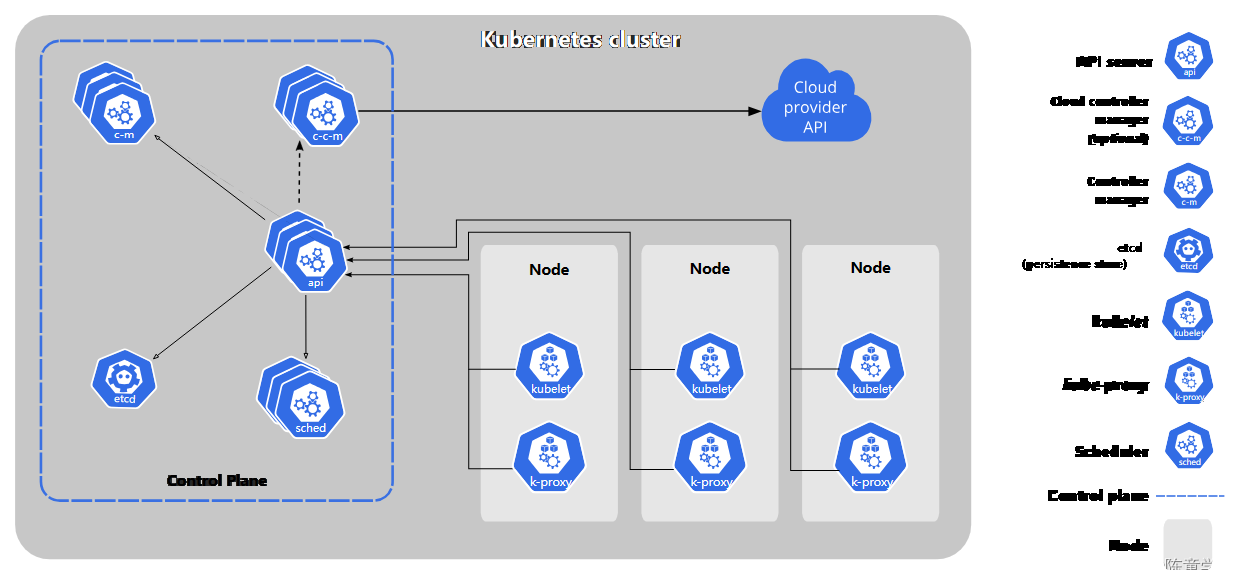
十、Django框架整体流程

十一、路由Route的基本使用
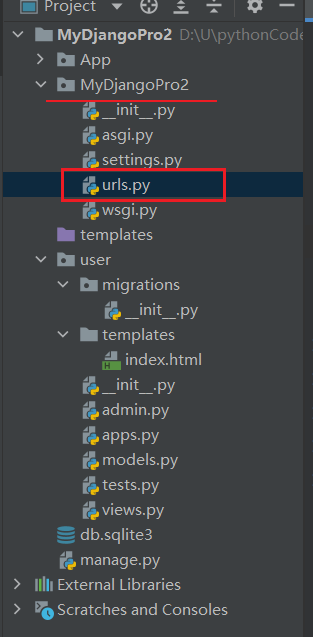
urls.py 我们一般叫它根路由

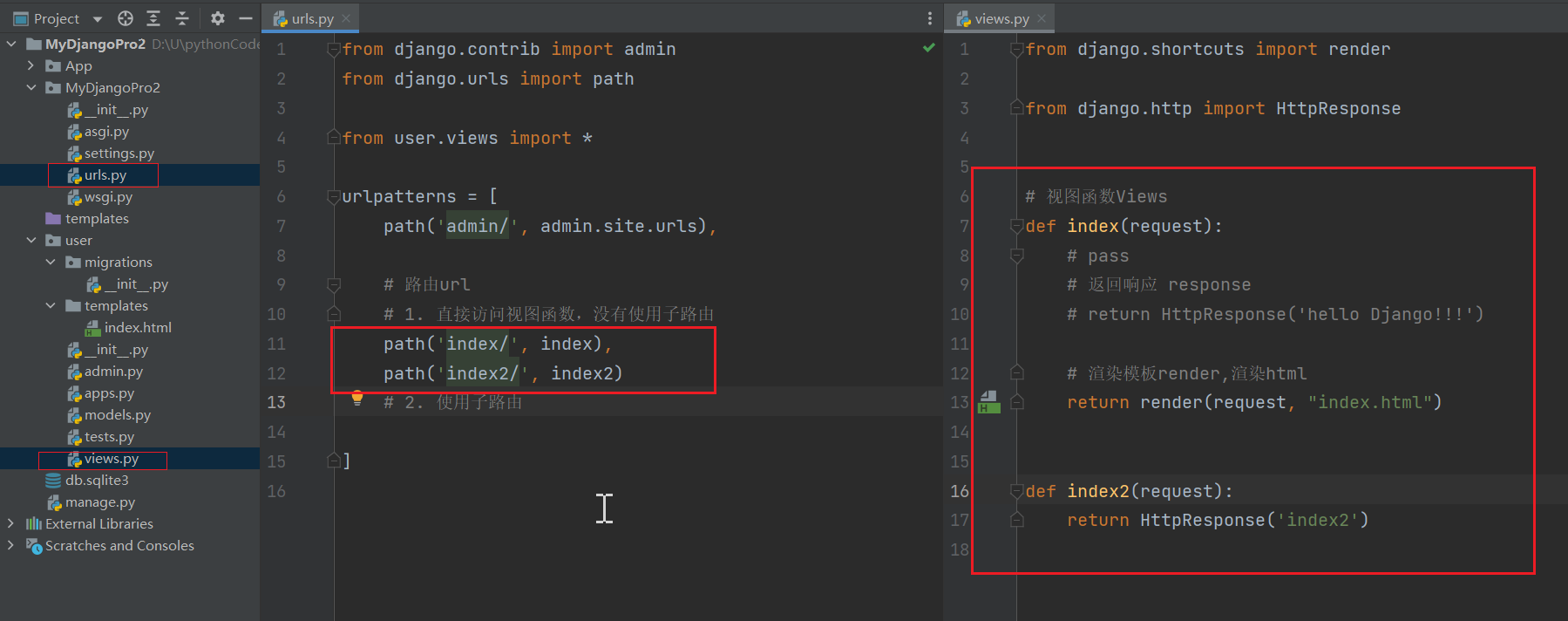
1. 直接访问视图函数,没有使用子路由

MyDjangoPro2\views.py 代码
from django.shortcuts import renderfrom django.http import HttpResponse# 视图函数Views
def index(request):# pass# 返回响应 response# return HttpResponse('hello Django!!!')# 渲染模板render,渲染htmlreturn render(request, "index.html")def index2(request):return HttpResponse('index2')
2. 使用子路由
我们每一个应用都可以写子路由,一般写一个
在user下面新建 urls.py
from django.urls import path
from user.views import *# 子路由
urlpatterns = [# url路由写法:django v1.x ,v2.x# url(r'^index/',index),# v2.x , v3.x , v4.x# path('index/', index),# path('index2/', index2)path('index/', index, name="index"), # 加个名字name,一般名字跟路由名字尽量匹配一些path('index2/', index2, name="index2")]
urlpatterns单词不能写错
MyDjangoPro2\urls.py 代码
from django.contrib import admin
from django.urls import path, includefrom user.views import *urlpatterns = [path('admin/', admin.site.urls),# 路由url# 1. 直接访问视图函数,没有使用子路由# path('index/', index),# path('index2/', index2)# 2. 使用子路由# 一个应用对应一个子路由# path('', include("应用名称.子路由")) 第一个参数写不写路由的名字都可以path('user/', include("user.urls"))]
访问一下 http://127.0.0.1:8000/user/index/ 和 http://127.0.0.1:8000/user/index2/

十二、基本模板
模板实际上就是我们用HTML写好的页面
创建模板文件夹templates,在模板文件夹中创建模板文件
在views中去加载渲染模板,使用render函数: return render(request, 'xxx')
十三、定义模型
在models.py中引入models
from django.db import models
创建自己的模型类,但切记要继承自 models.Model
案例:使用模型定义用户,并在模板上显示用户列表
# 用户表 :用户名称 - name年龄 - age性别 - sex是否删除 - is_deleted
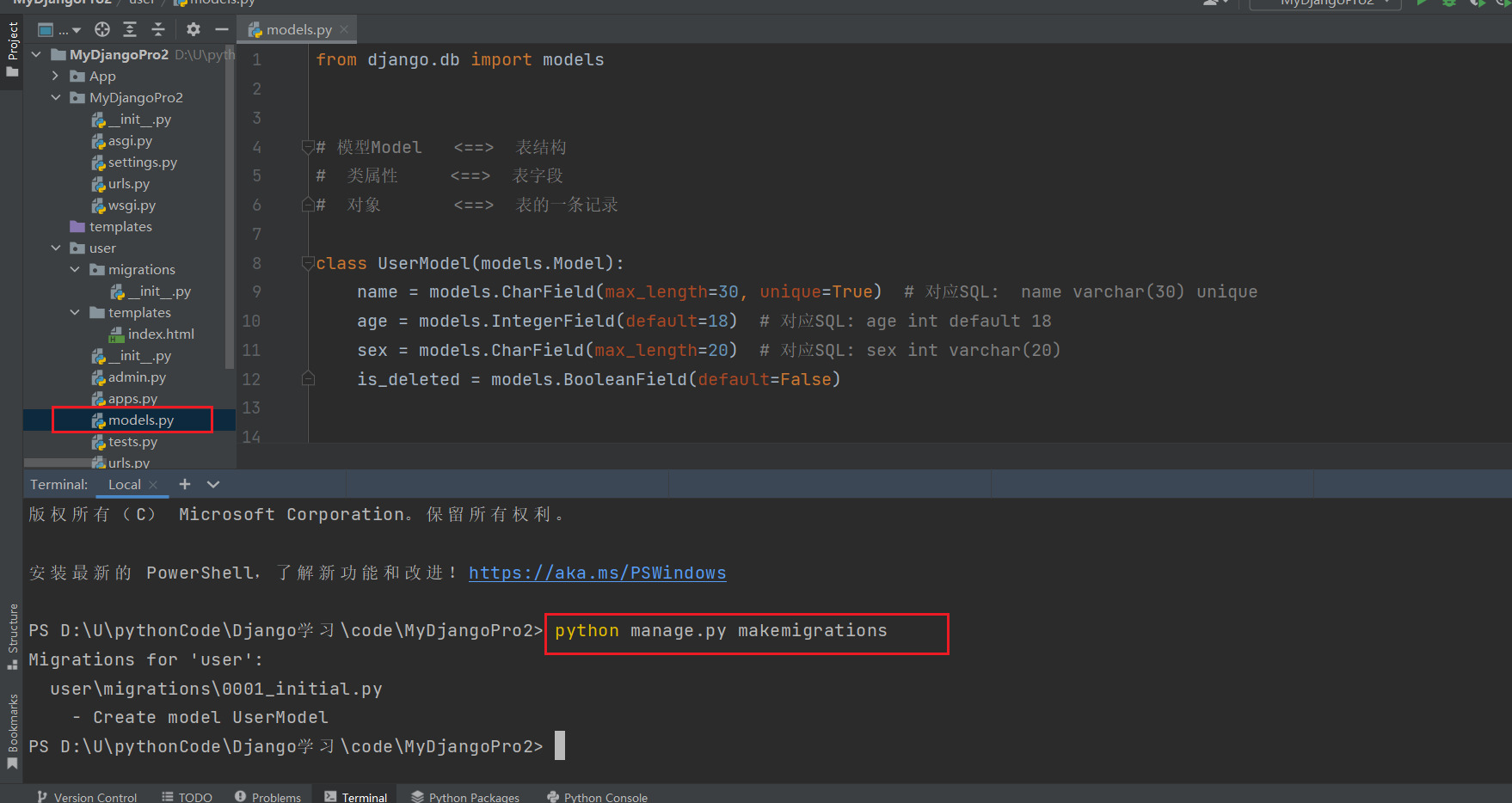
from django.db import models# 模型Model <==> 表结构
# 类属性 <==> 表字段
# 对象 <==> 表的一条记录class UserModel(models.Model):name = models.CharField(max_length=30, unique=True) # 对应SQL: name varchar(30) uniqueage = models.IntegerField(default=18) # 对应SQL: age int default 18sex = models.CharField(max_length=20) # 对应SQL: sex int varchar(20)is_deleted = models.BooleanField(default=False)'''
表的字段
用户名称 - name
年龄 - age
性别 - sex
是否删除 - is_deleted
'''# 注意:
# 数据迁移:models表结构一旦改变就需要重新迁移
# 迁移的概念: 就是将模型映射到数据库的过程
# 生成迁移文件: python manage.py makemigrations
# 执行迁移: python manage.py migrate
注意:模型创建好之后我们需要做数据迁移
数据迁移:models表结构一旦改变就需要重新迁移
迁移的概念: 就是将模型映射到数据库的过程
生成迁移文件: python manage.py makemigrations
执行迁移: python manage.py migrate

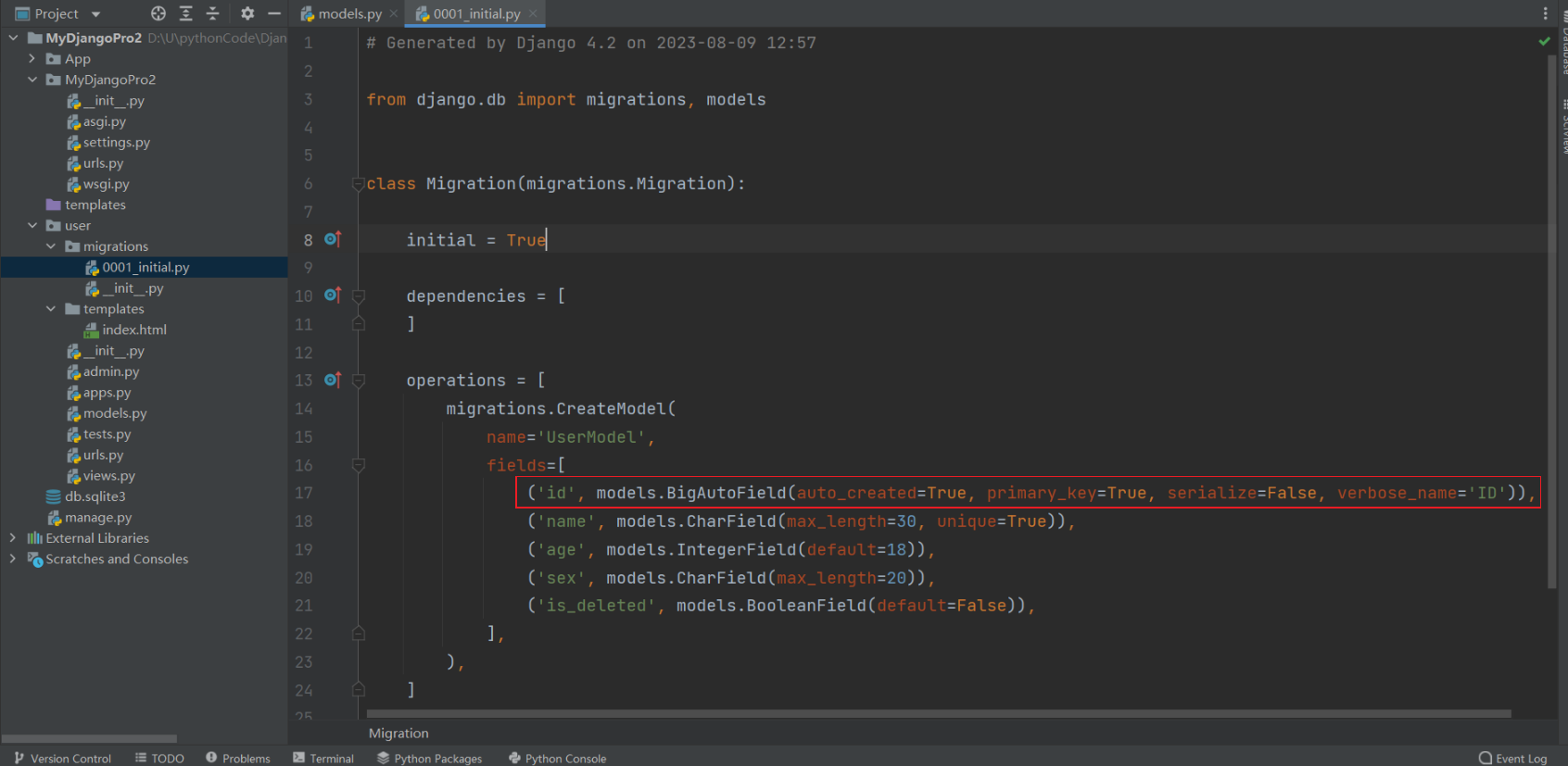
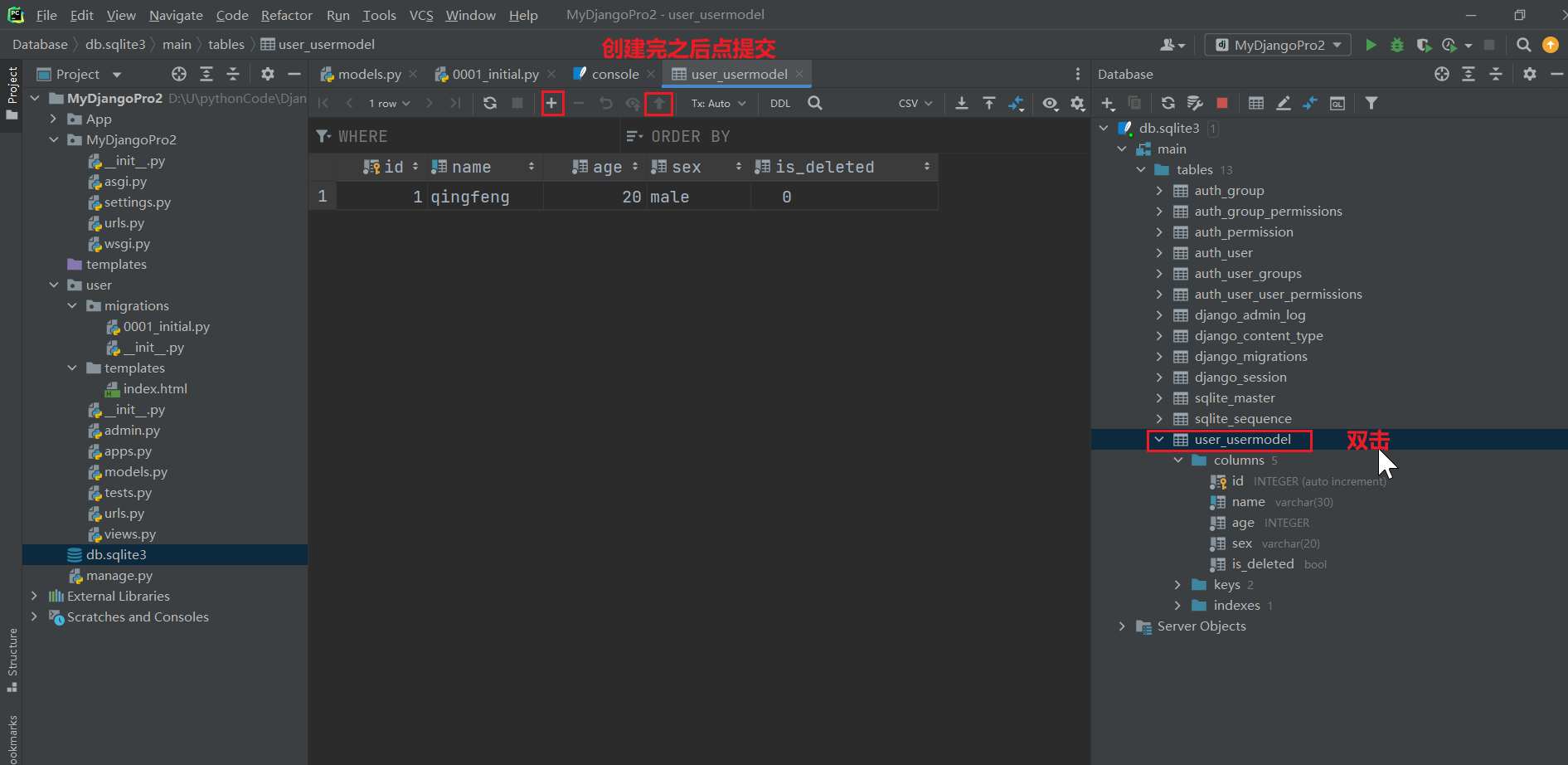
输入命令生成迁移文件 python manage.py makemigrations,刷新一下,然后我们看到生成了一个文件 user\migrations\0001_initial.py ,0001表示第一个迁移文件
· dependencies依赖的迁移文件,后面都是依赖前面的迁移文件,因为是第一个迁移文件,所以没有依赖
· operations 操作- migrations.CreateModel 创建模型* fields字段如果我们自己定义的字段当中并没有去写auto_created、primary_key或者不定义AutoField的,它会自动创建一个id这么一个主键,并且会自动增长的整数列而且是主键,给的注释叫'ID',来表示它是唯一的

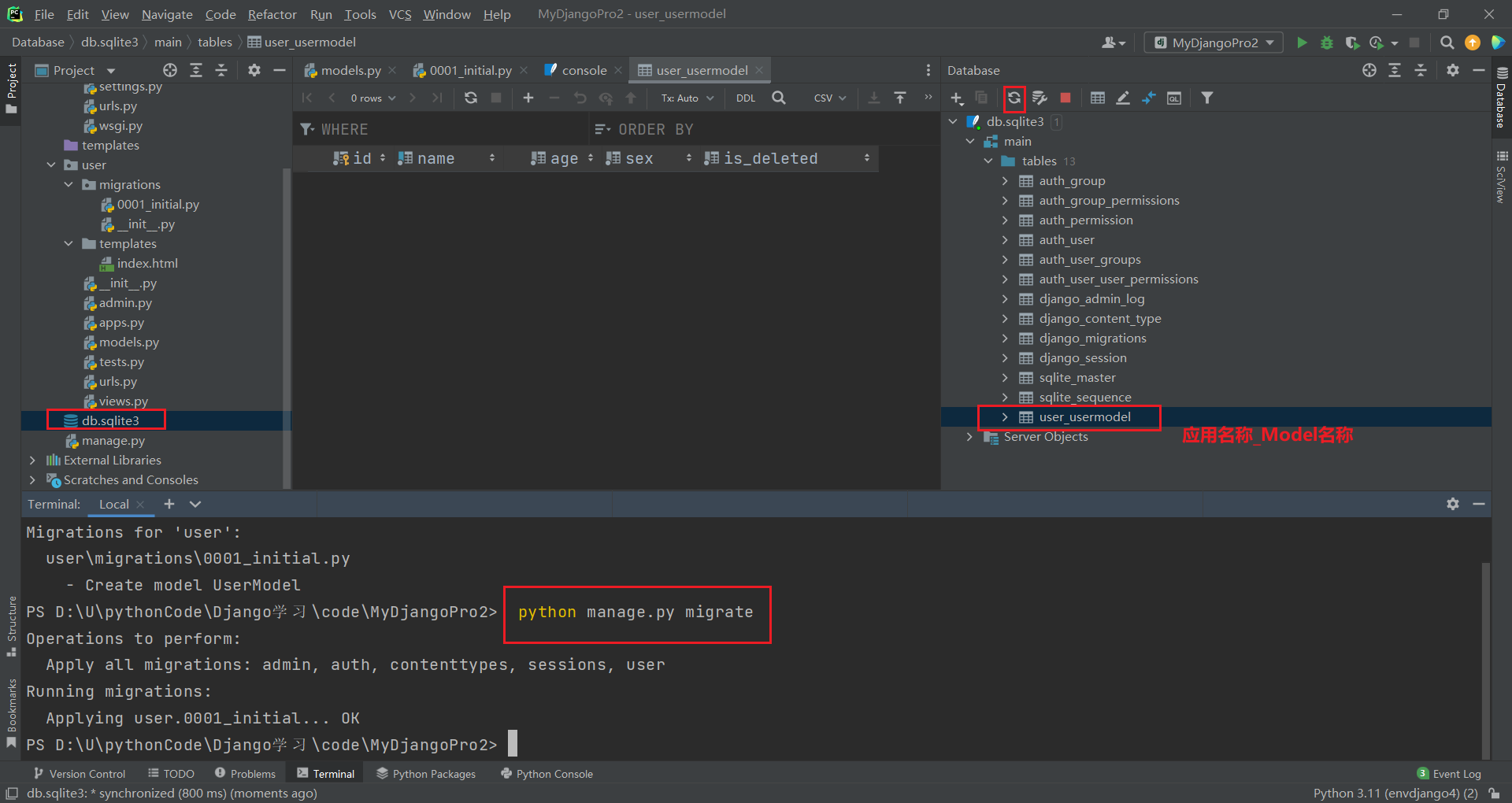
输入命令执行迁移 python manage.py migrate ,我们双击打开db.sqlite3 ,刷新一下

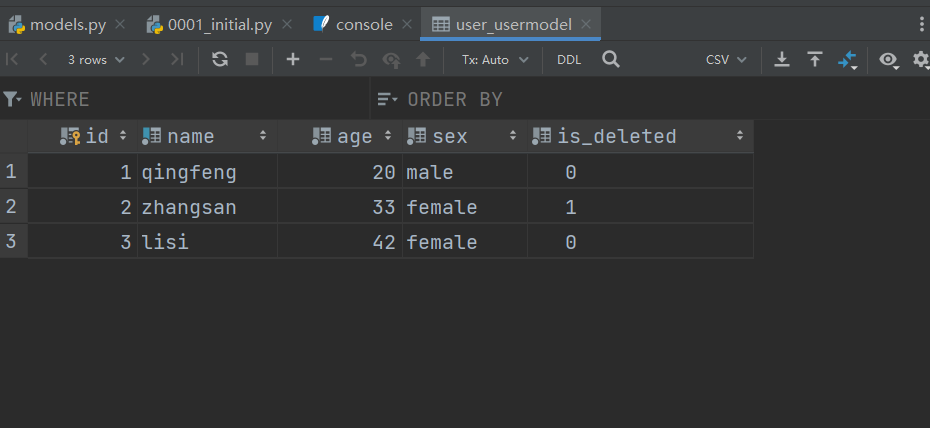
模型创带好之后就需要去用了,我们添加一些数据吧。


- user\views.py ,先写视图函数,一般我们的模型都是在视图函数里面去用的,所以在最开始可以去导一个包
from user.models import *所有的模型都导过来
from user.models import *def get_users(request):# 模型操作: 获取所有userusers = UserModel.objects.all()return render(request, "users.html", {'users': users}) # 传参{名字:数据}
- 新建模板 user\templates\users.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>所有用户</title>
</head>
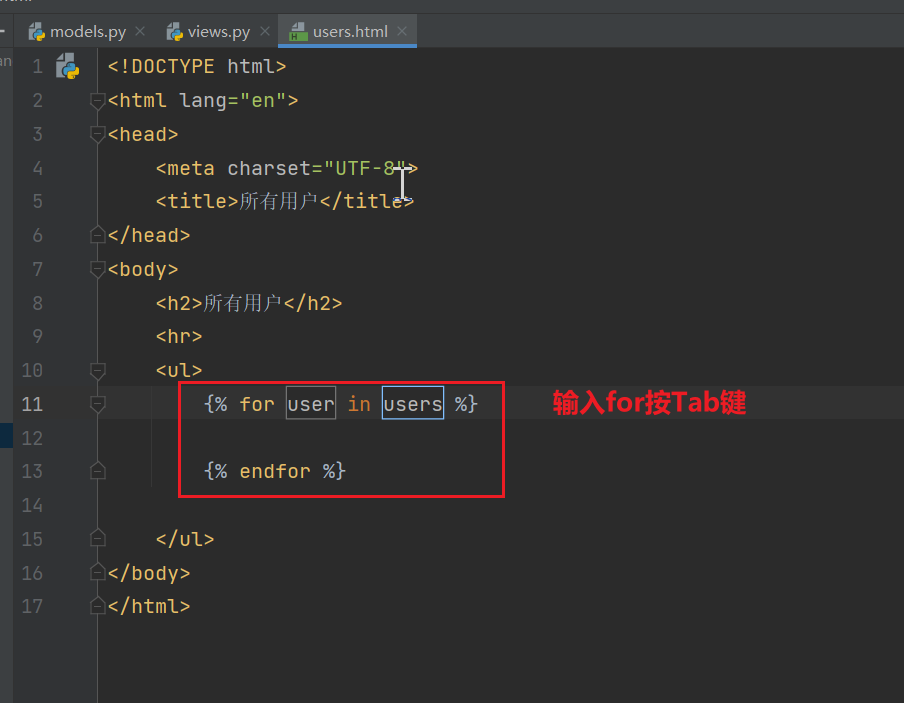
<body><h2>所有用户</h2><hr><ul>{% for user in users %}<li>{{ user.name }},{{ user.age }}</li>{% endfor %}</ul>
</body>
</html>
- 写路由 user\urls.py
path('get_users/', get_users, name='get_users') # name可写可不写
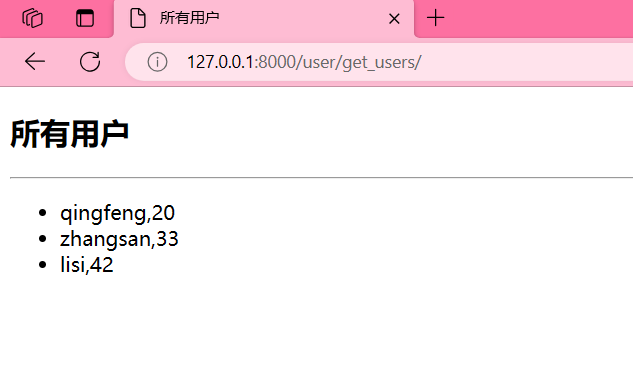
- 浏览器访问,http://127.0.0.1:8000/user/get_users/

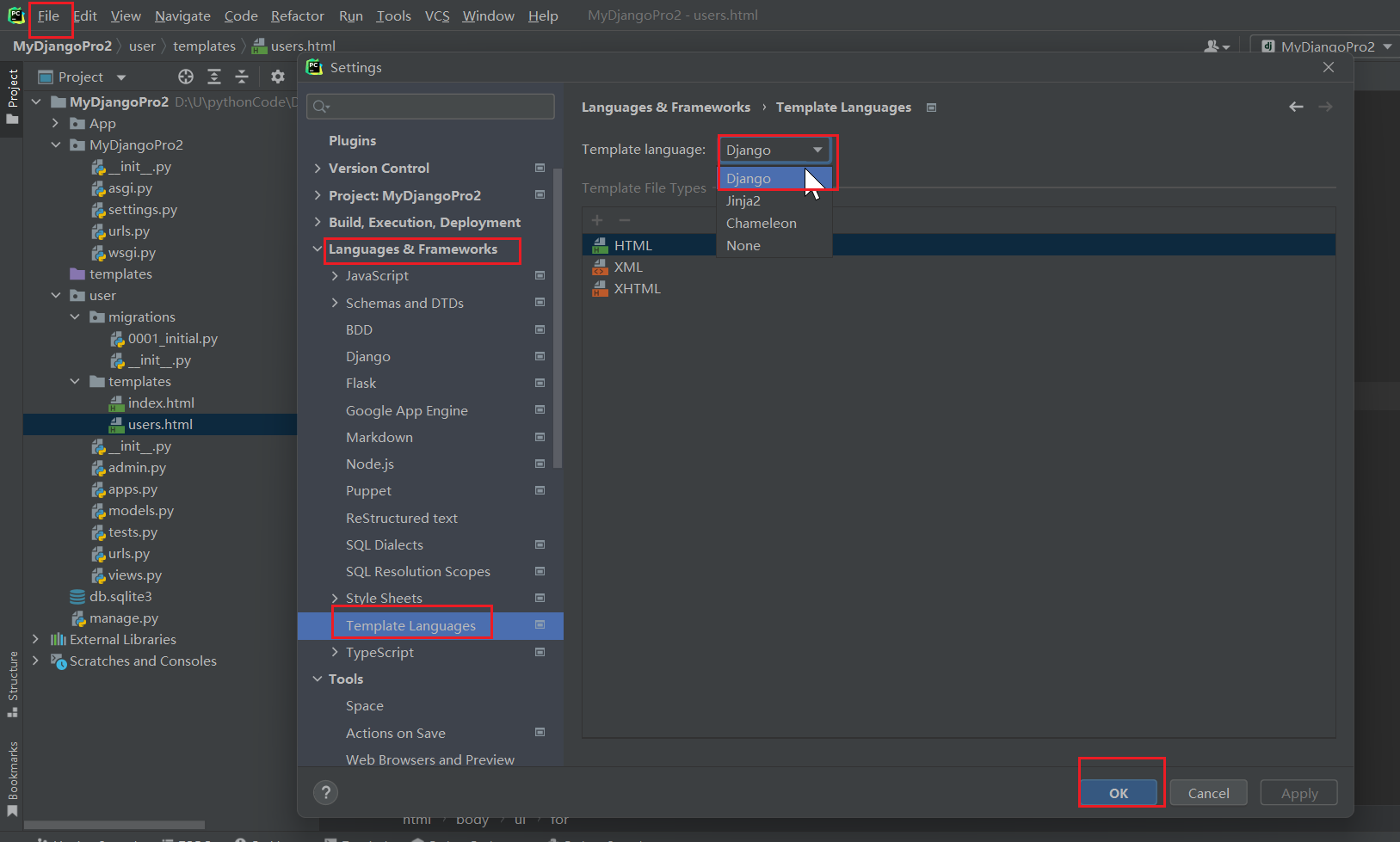
没有提示可以这样设置
我们写的时候没有提示是因为PyCharm没有设置模板语言 File > Settings > Languages & Frameworks > Template Languages


十四、Django自带的Admin后台管理系统
在admin.py中将model 加入后台管理:
admin.site.register(Grade)
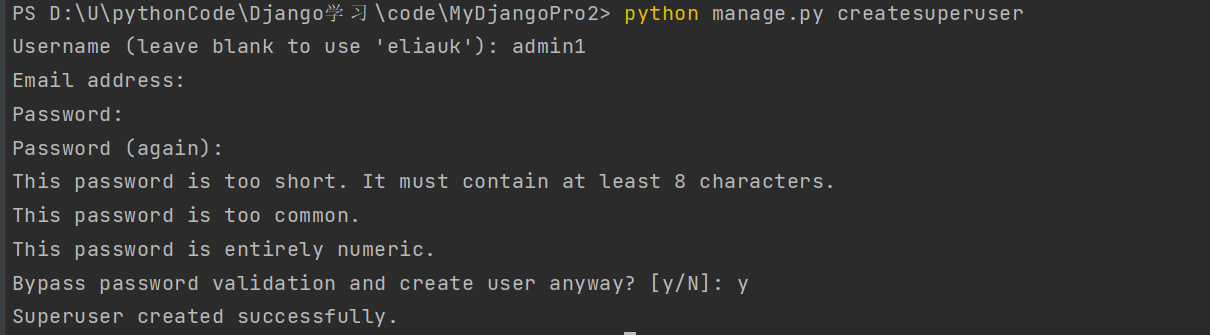
创建超级用户: python manage.py createsuperuser
用户名 要自己写,如果你不写它默认会有一个你的电脑名
邮箱地址 不用写,直接回车
密码 写的时候要注意它没有任何提示,也不会出现*,我的密码是123456,真正以后用的话还是建议写复杂点
再次确认密码
弹出信息,你的密码太简单了太短了,至少八个字符,看你是否要使用,Y就是的使用
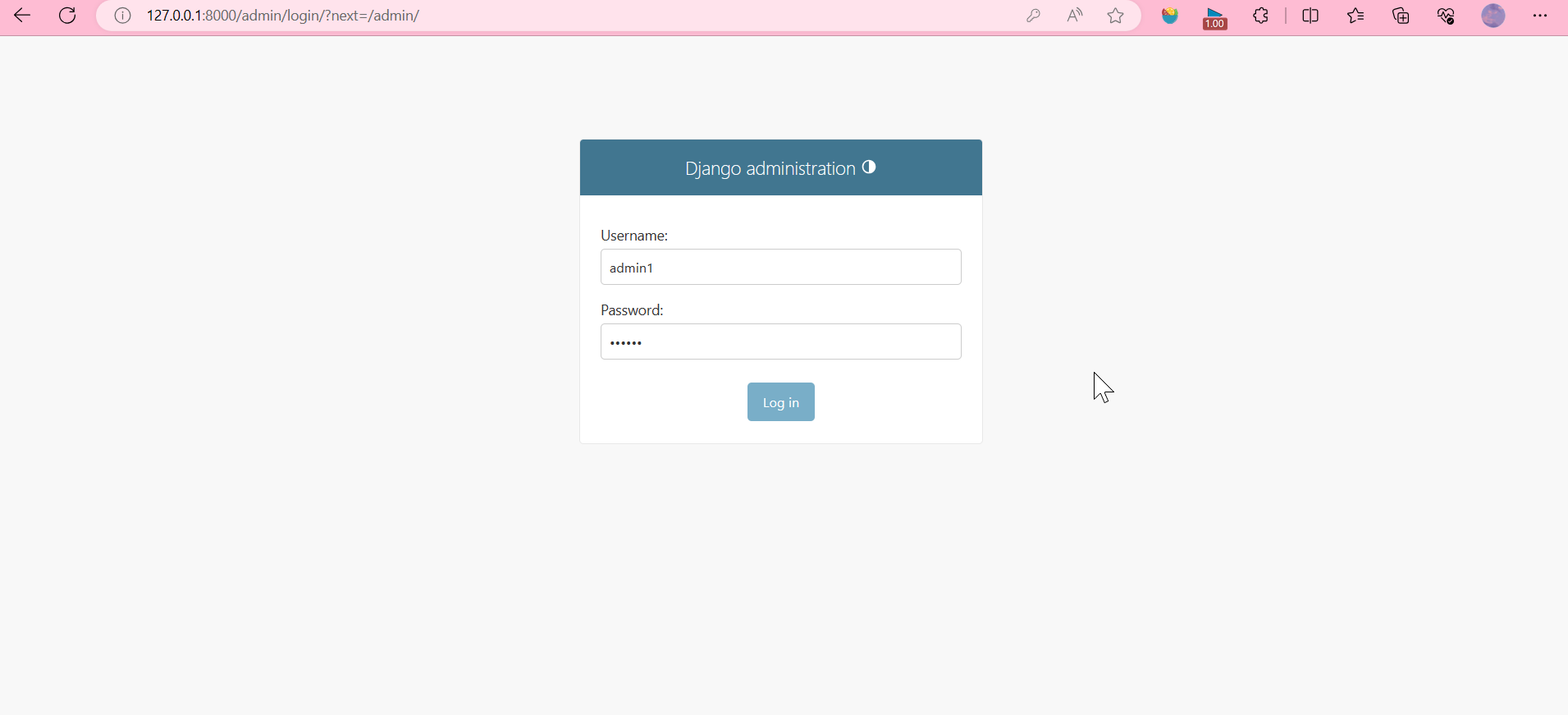
访问admin后台: http://127.0.0.1:8000/admin/
user\admin.py
from django.contrib import adminfrom user.models import *# 后台管理系统的使用:
# 1. 在这里注册对应的模型
admin.site.register(UserModel)
# 2. 需要创建超级管理员的账号和密码 python manage.py createsuperuser
# 3. 根路由urls.py中默认有 path('admin/', admin.site.urls),
# 4. 访问admin后台管理系统: http://127.0.0.1:8000/admin/

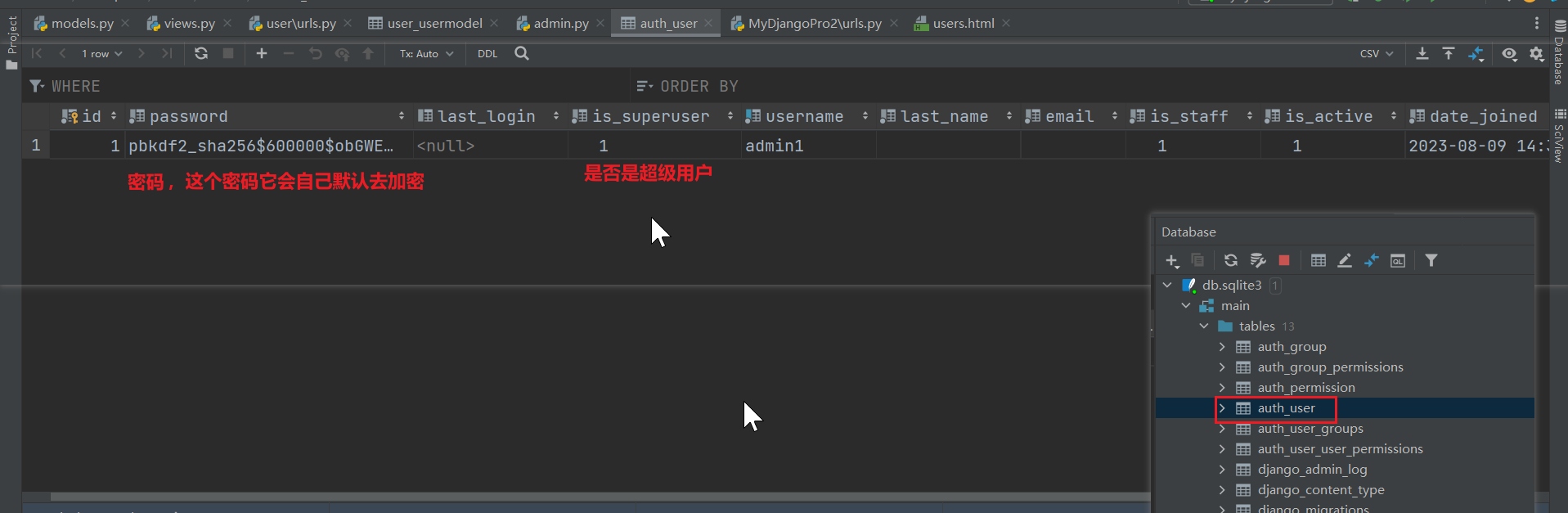
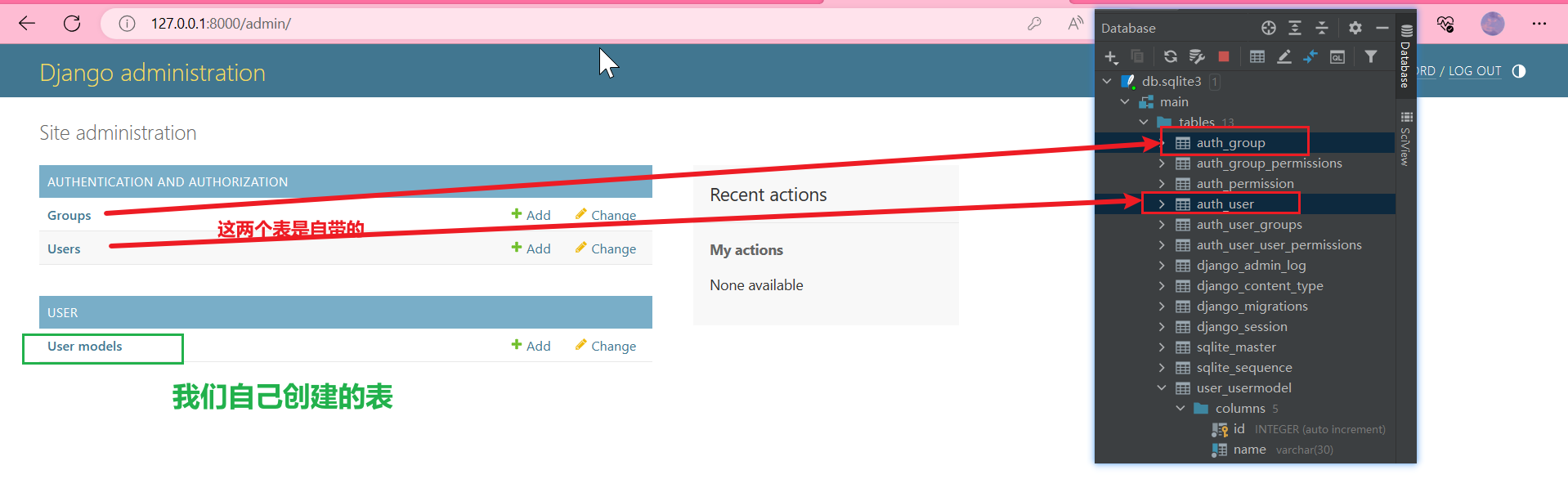
创建好之后在我们的数据库里面打开auth_user表,可以看到

访问admin后台: http://127.0.0.1:8000/admin/ ,输入我们刚才创建的超级用户admin1 ,密码123456。


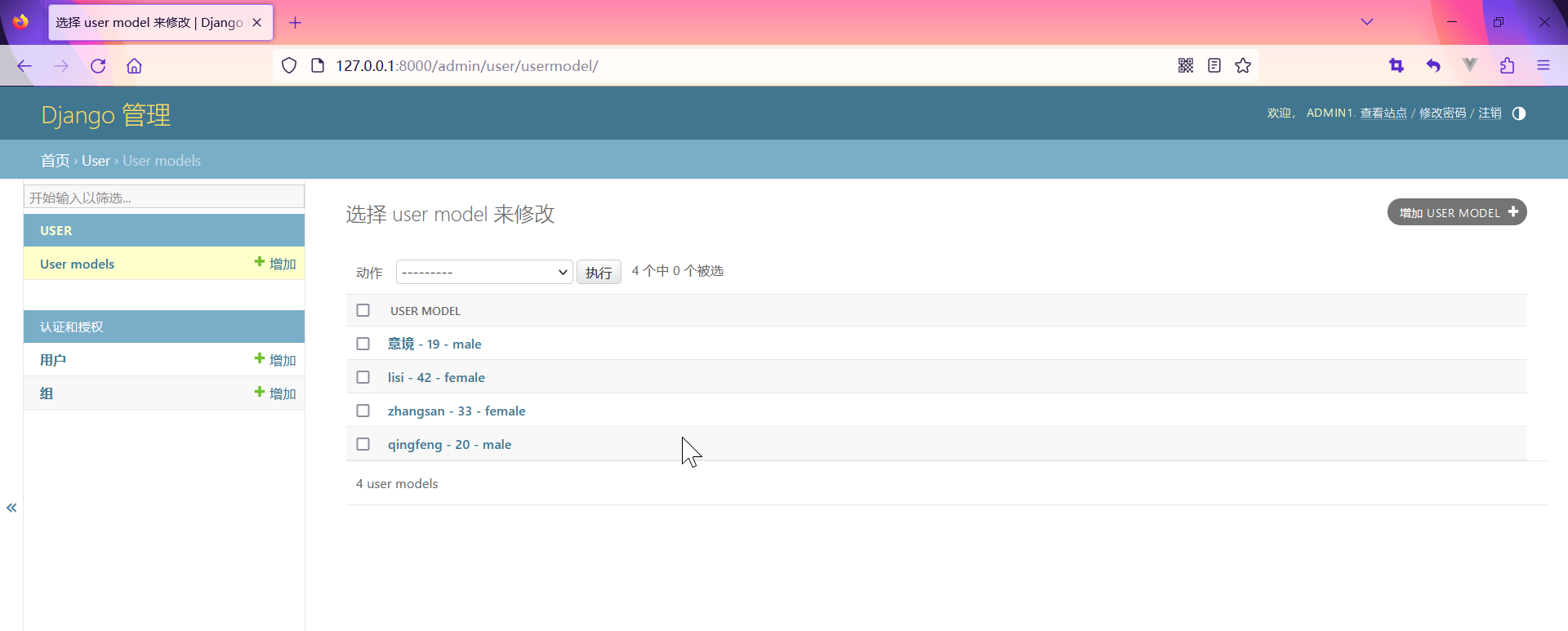
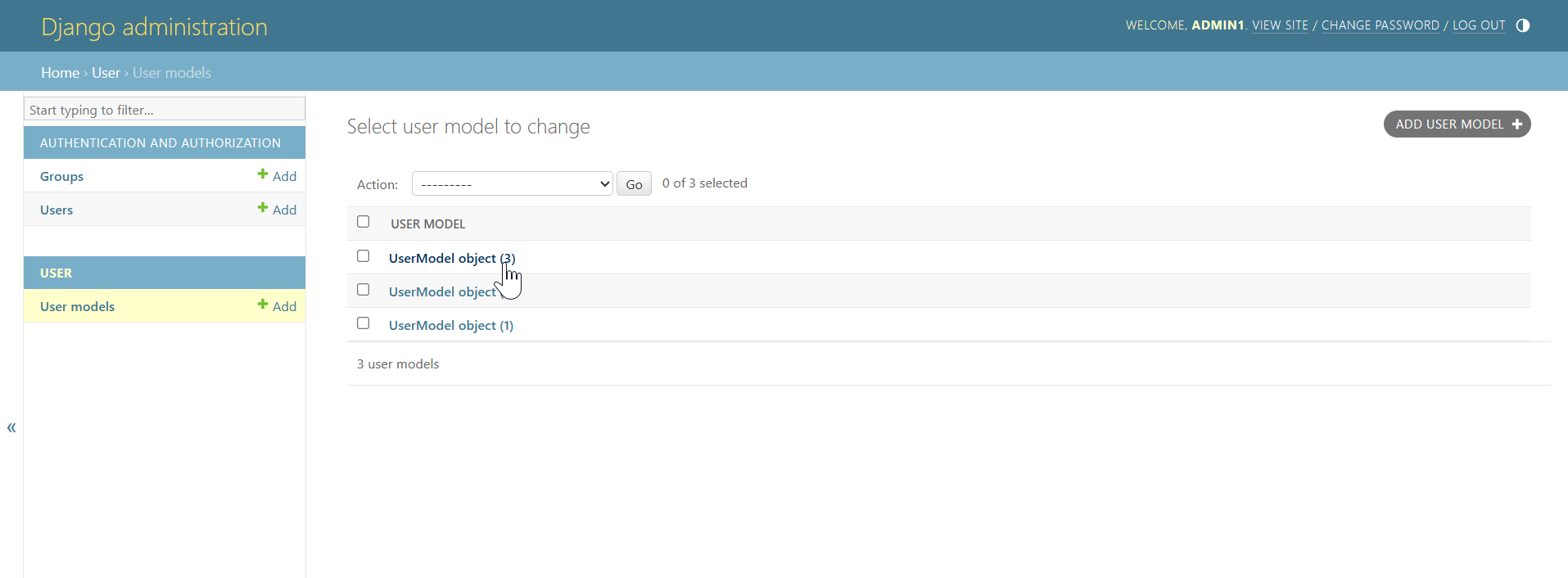
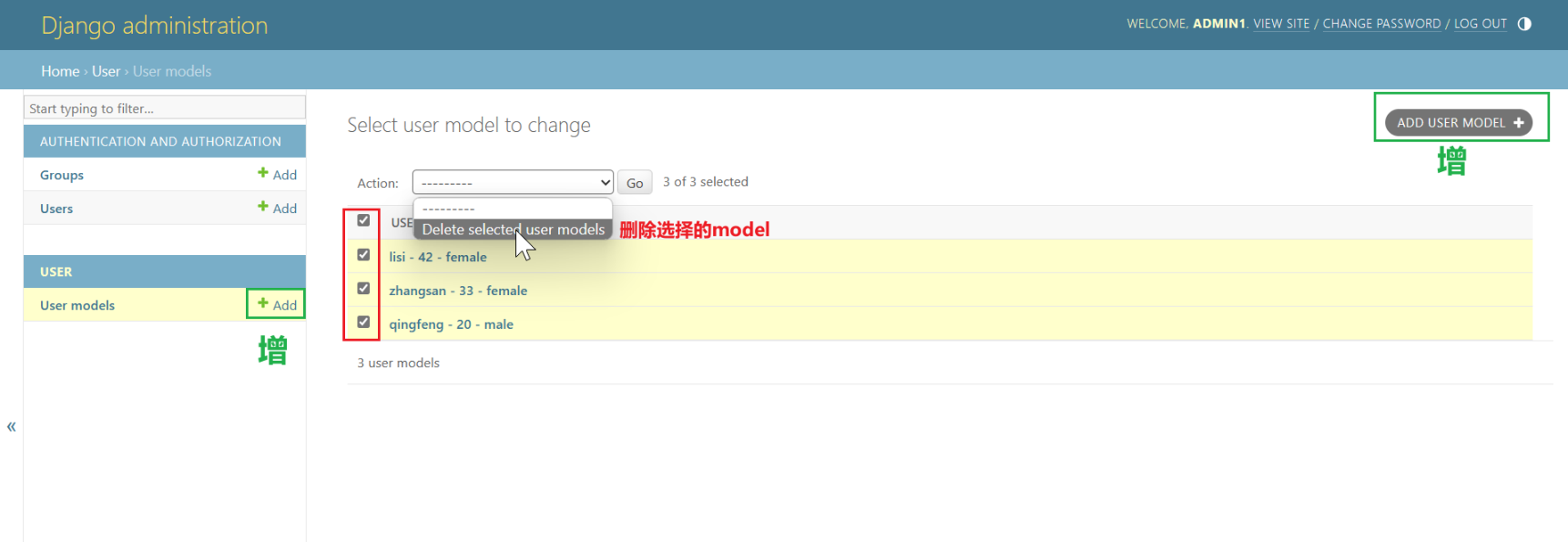
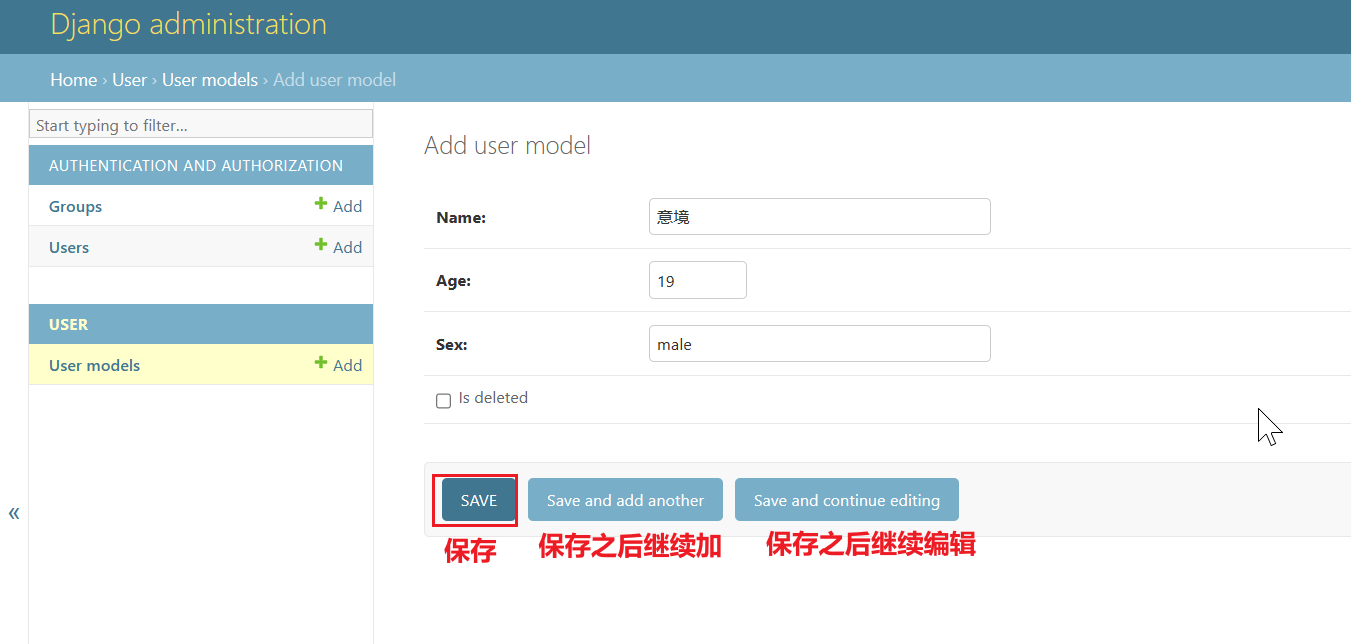
点进去我们自己的表User models

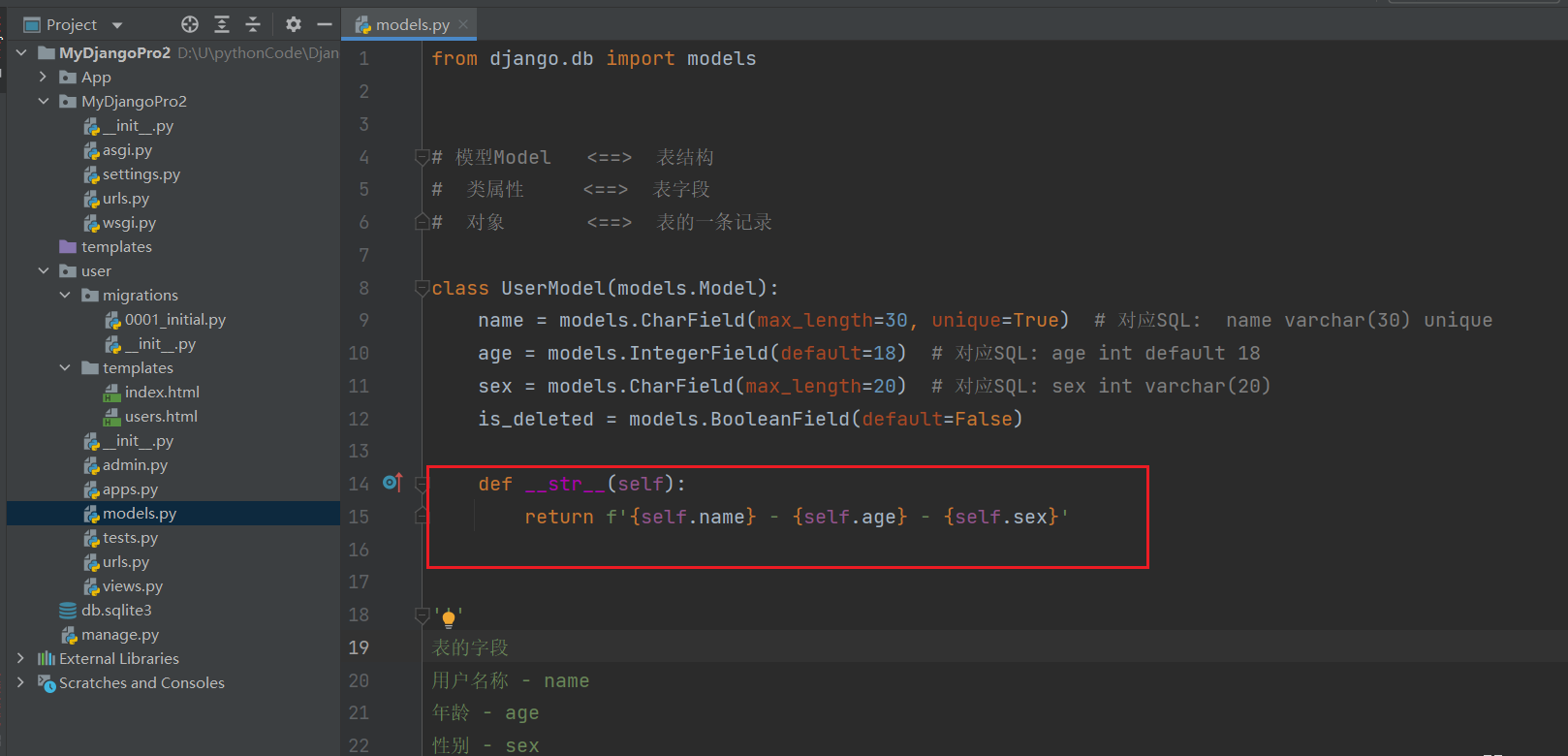
我们也可以让它显示我们想要的数据,这样子改,回到 user\models.py,可以将__str__改掉

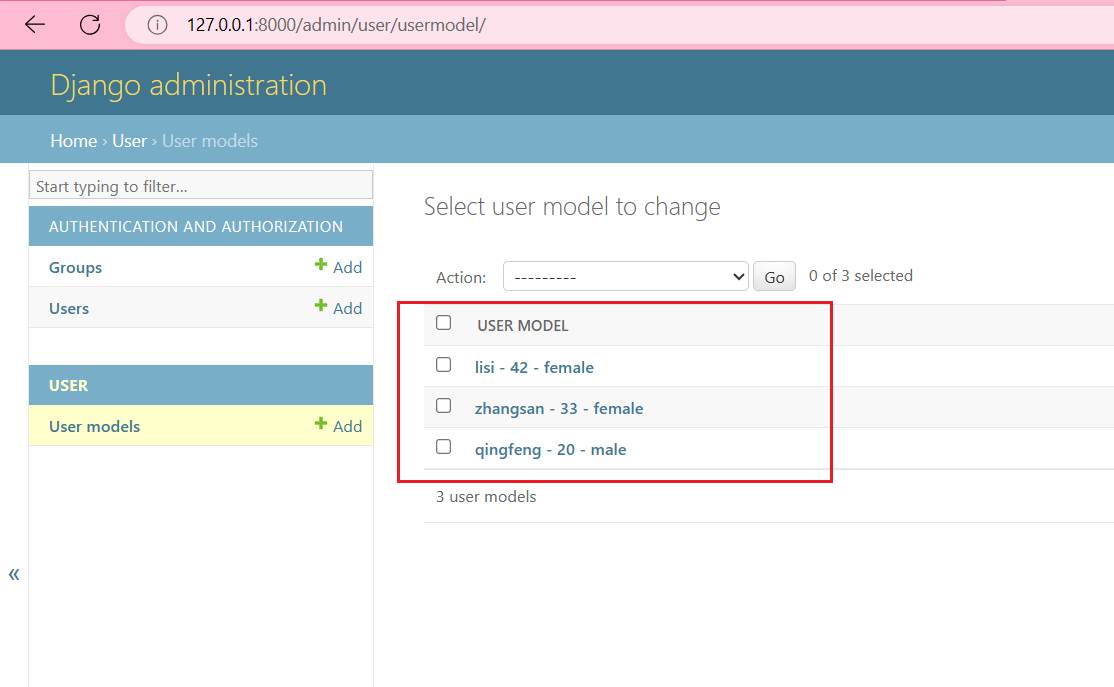
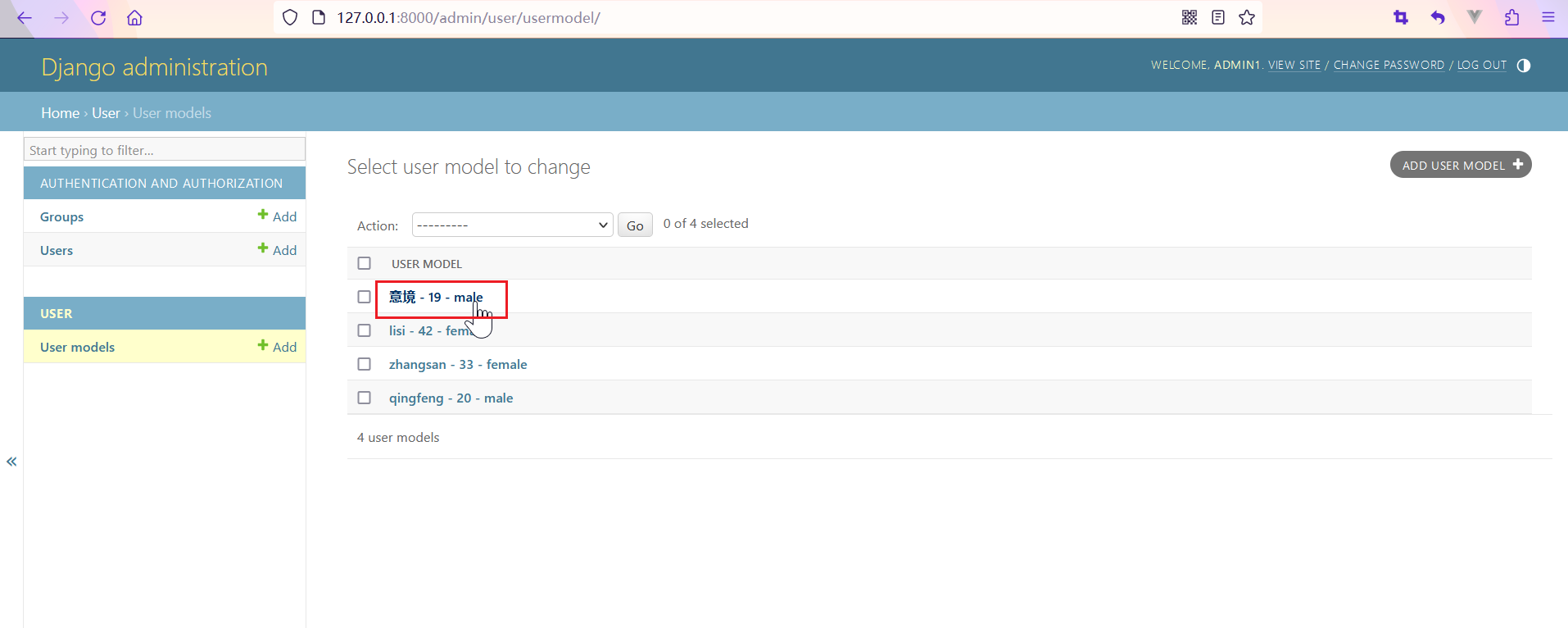
然后浏览器刷新一下




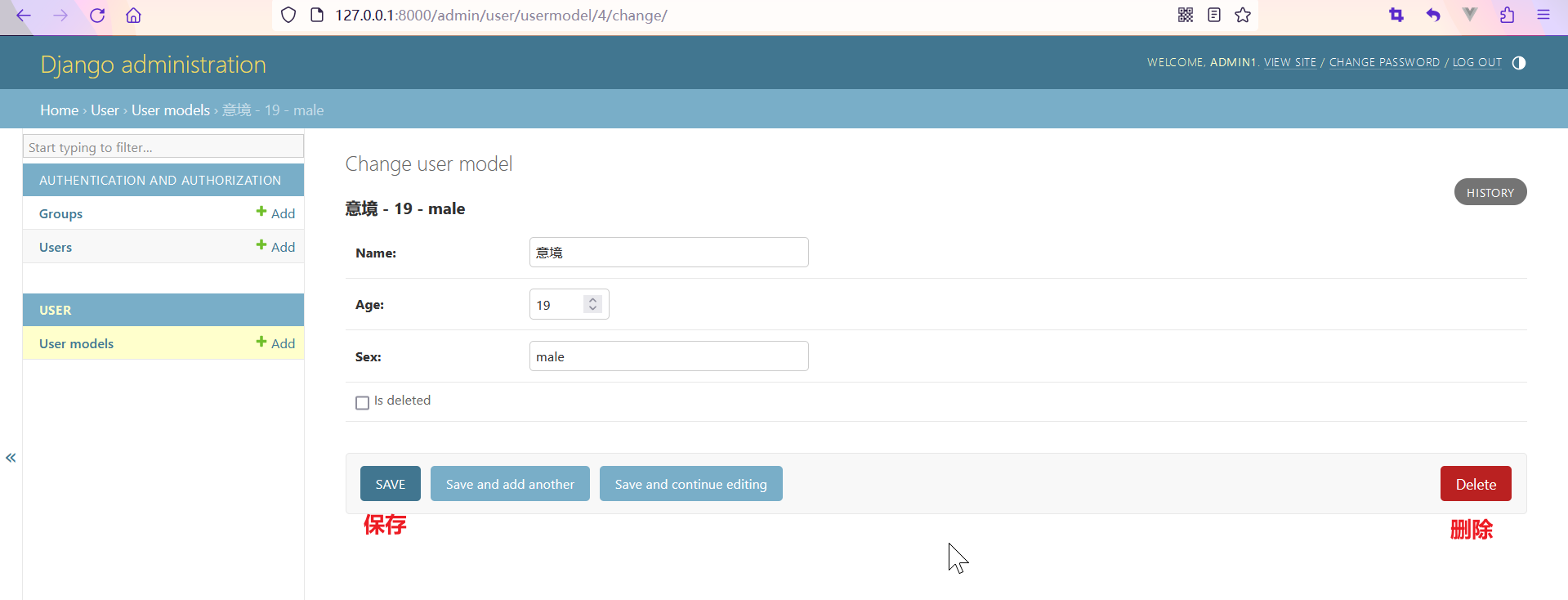
如果要修改直接点进去就行了

我们如果想中文页面的话, settings.py 改一下LANGUAGE_CODE
LANGUAGE_CODE = 'zh-hans' # 语言,默认英语en-us, 中文zh-hans。