(大家好,今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
一、盒子模型
1.1 看透网页布局本质
1.2 盒子模型(Box Model)组成
1.3 边框(border)
课堂小练习
目标:
- 能够准确阐述盒子模型的4个组成部分
- 能够利用边框复合写法给元素添加边框
- 能够计算盒子的实际大小
- 能够利用盒子模型布局模板案例
- 能够给盒子设置圆角边框
- 能够给盒子添加阴影
- 能够给文字添加阴影
目录:
- 盒子模型
- PS基本操作
- 综合案例
- 圆角边框
- 盒子阴影
- 文字阴影
一、盒子模型
页面布局要学习三大核心:盒子模型,浮动和定位,学好盒子模型能非常好的帮助我们布局页面。
1.1 看透网页布局本质
- 先准备好相关的网页元素,网元素基本都是盒子Box。
- 利用CSS设置好盒子样式,然后摆放到相应位置。
- 往盒子里面放内容。
网页布局的核心本质:就是利用CSS摆盒子。
1.2 盒子模型(Box Model)组成
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。(<p> ,<div> ......)
CSS盒子模型本质上是一个盒子,封装周围的HIML元素,它包括边框、外距、内边距和实际内容。
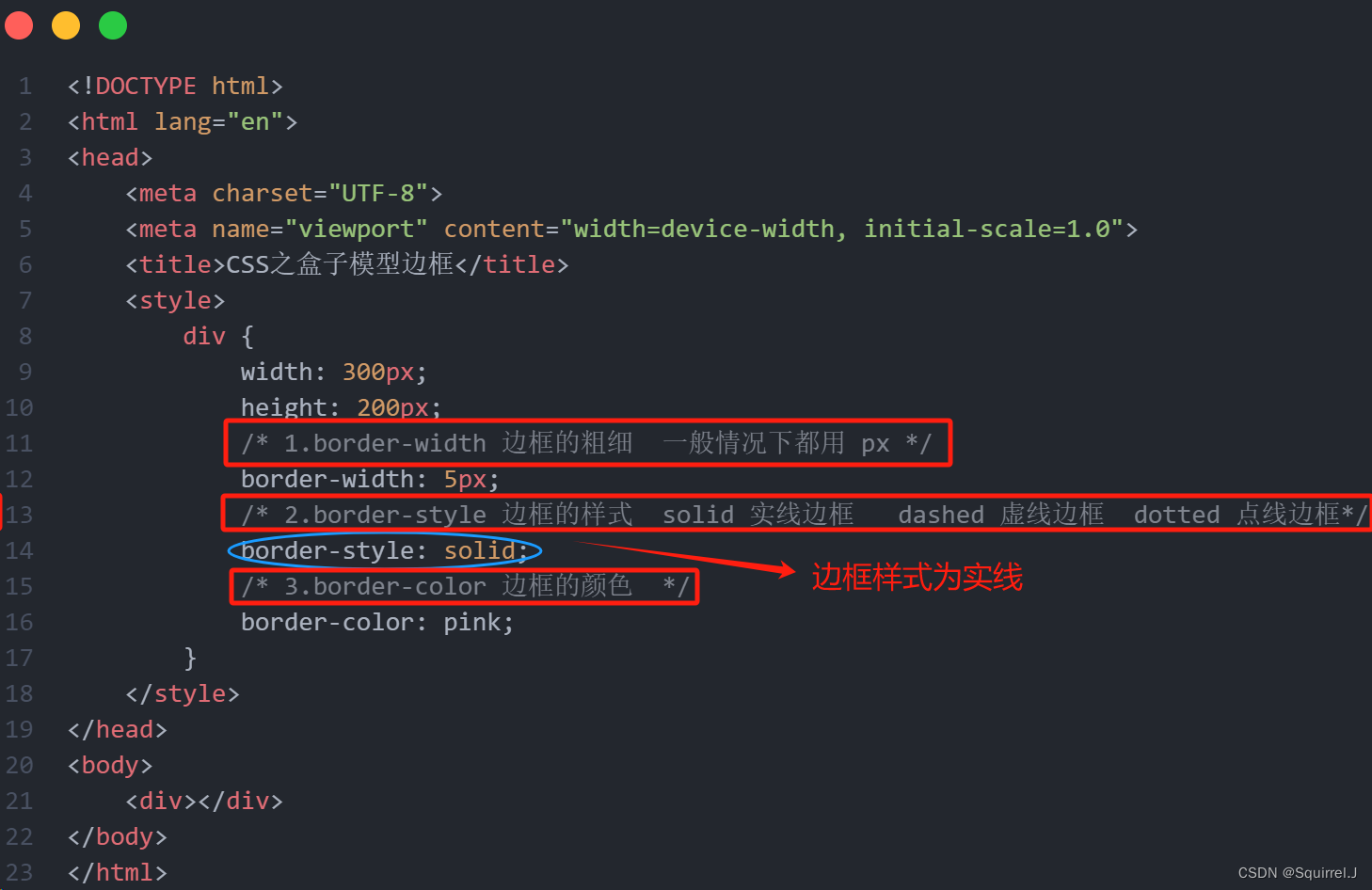
1.3 边框(border)
border 可以设置元素的边框,边框有三部分组成: 边框宽度(粗细),边框样式,边框颜色。
语法:
border:border-width || border-style || border-color
| 属性 | 作用 |
| border-width | 定义边框粗细 |
| border-style | 边框样式 |
| border-color | 边框颜色 |
style:none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset。
none:无边框。
hidden:隐藏边框、IE不支持。
dotted:在MAC平上IE4+与Windows和UNIX平台上IE5.5+为点线,否则为实线。(☆)
dashed:在MAC平上IE4+与Windows和UNIX平台上IE5.5+为虚线,否则为实线。(☆)
solid:实线边框。(☆)
double:双线边框。两条单线与其间隔的和等于指定的border-width值。
groove:根据broder-color的值画3D凹槽。
ridge:根据broder-color的值画菱形边框。
inset:根据broder-color的值画3D凹边。
outset:根据broder-color的值画3D凸边。






代码:
<!DOCTYPE html>
<html lang="en">
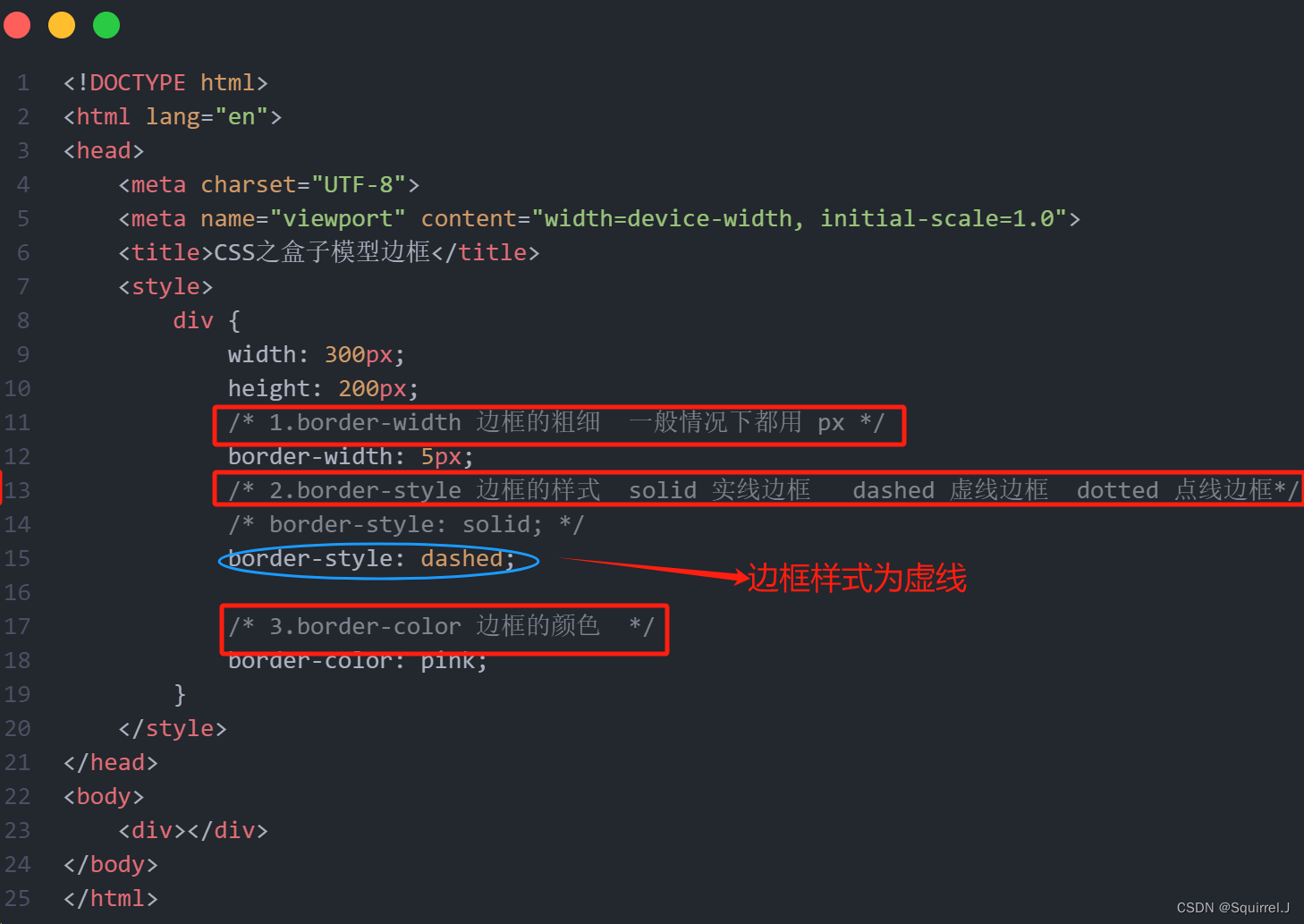
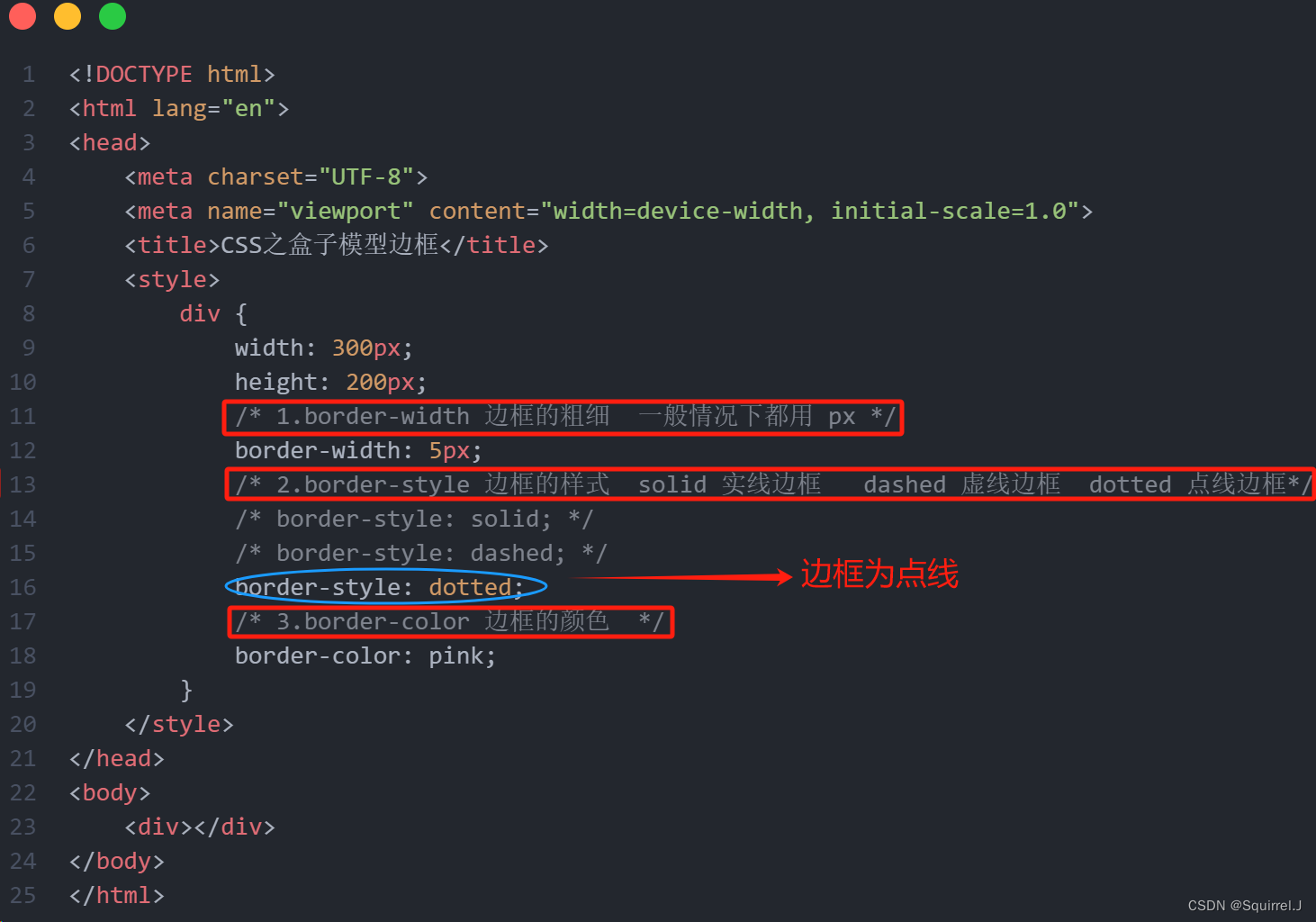
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之盒子模型边框</title><style>div {width: 300px;height: 200px;/* 1.border-width 边框的粗细 一般情况下都用 px */border-width: 5px;/* 2.border-style 边框的样式 solid 实线边框 dashed 虚线边框 dotted 点线边框*//* border-style: solid; *//* border-style: dashed; */border-style: dotted;/* 3.border-color 边框的颜色 */border-color: pink;}</style>
</head>
<body><div></div>
</body>
</html>边框简写:
border:1px solid red; /*没有顺序*/

边框分开写法:
border-top : 1px solid red; /*只设定上边框 其余同理 */


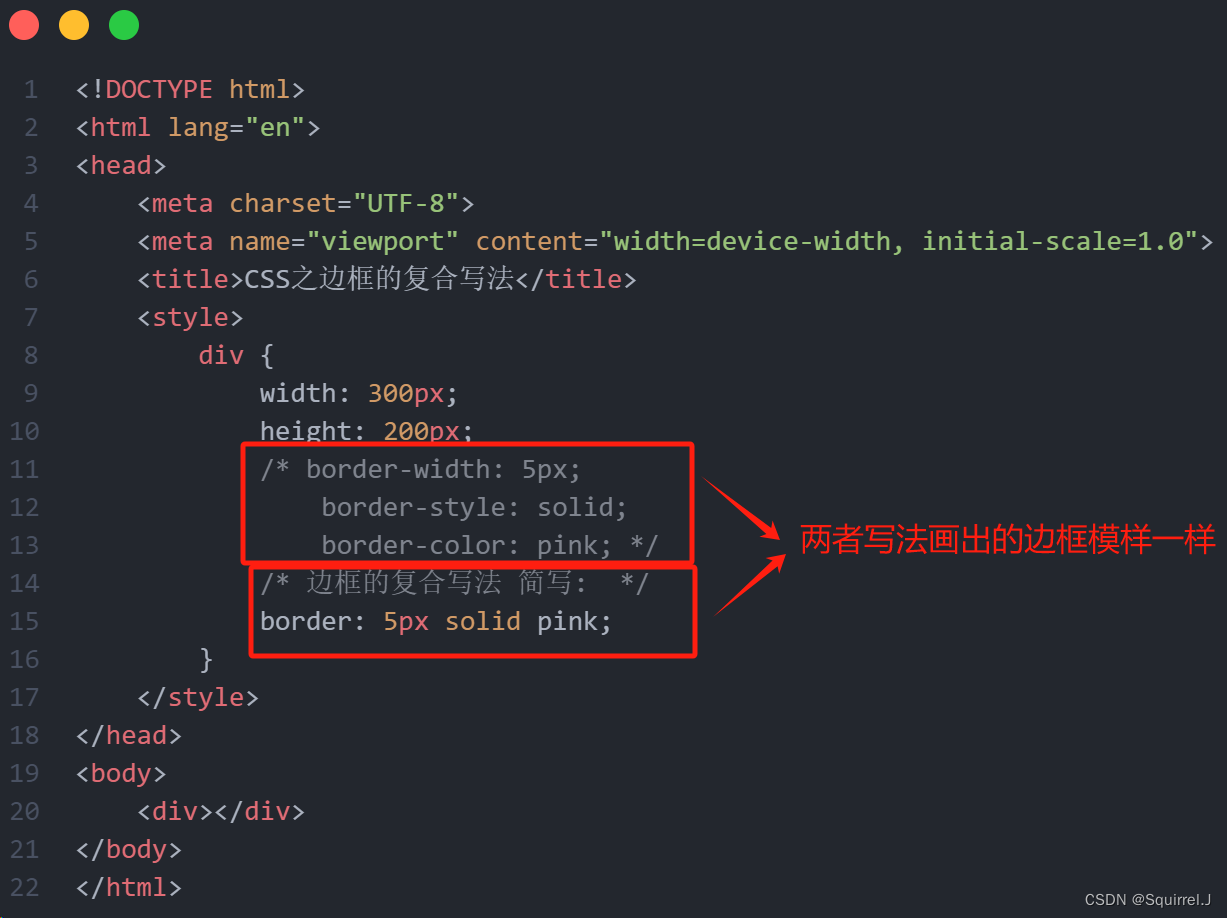
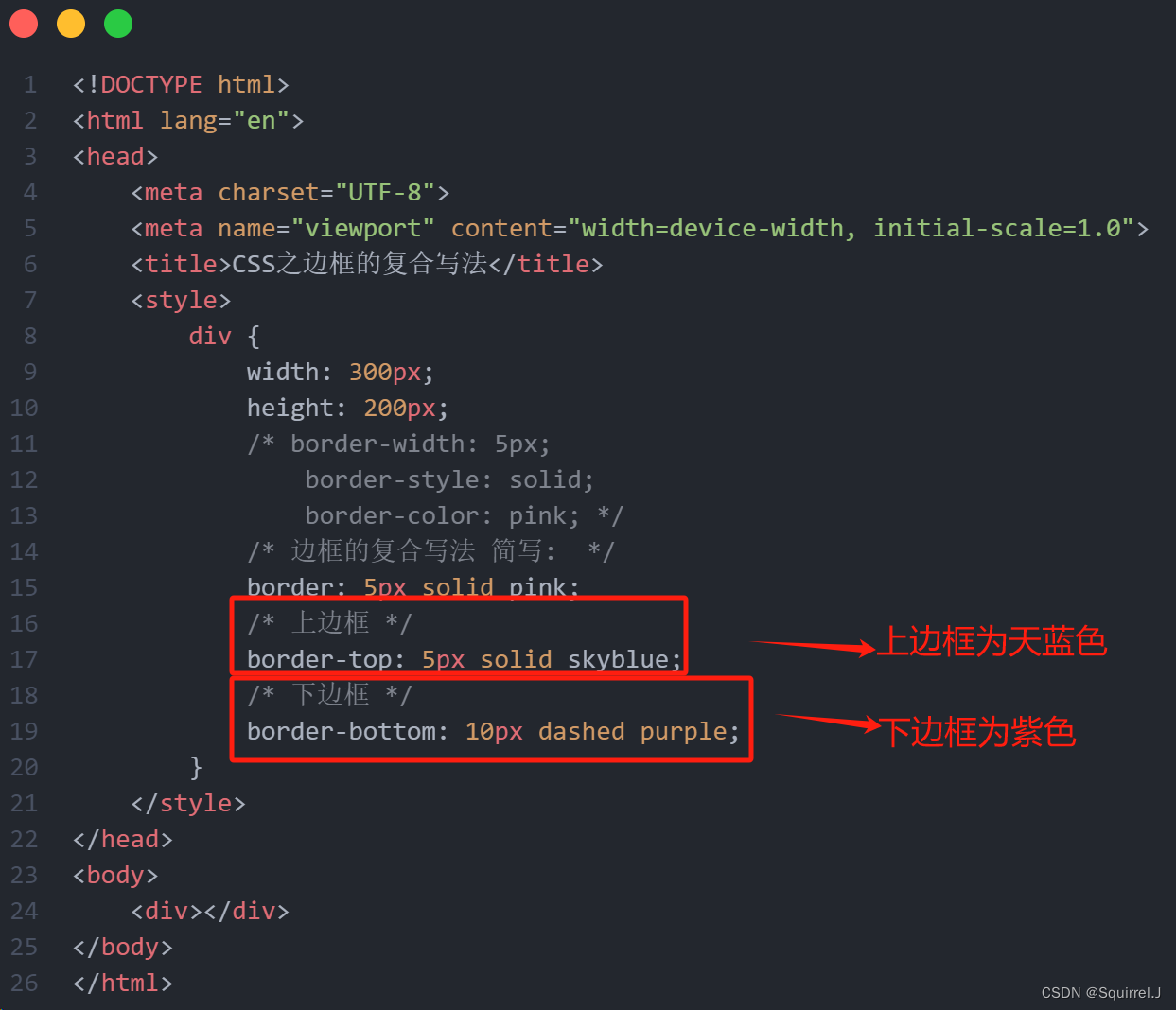
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之边框的复合写法</title><style>div {width: 300px;height: 200px;/* border-width: 5px;border-style: solid;border-color: pink; *//* 边框的复合写法 简写: */border: 5px solid pink;/* 上边框 */border-top: 5px solid skyblue;/* 下边框 */border-bottom: 10px dashed purple;}</style>
</head>
<body><div></div>
</body>
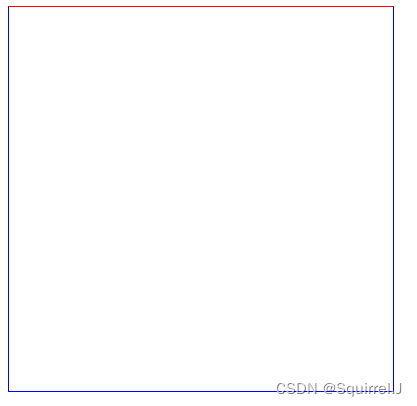
</html>课堂小练习
要求:请给一个 200*200 的盒子,设置上边框为红色,其余边框为蓝色。
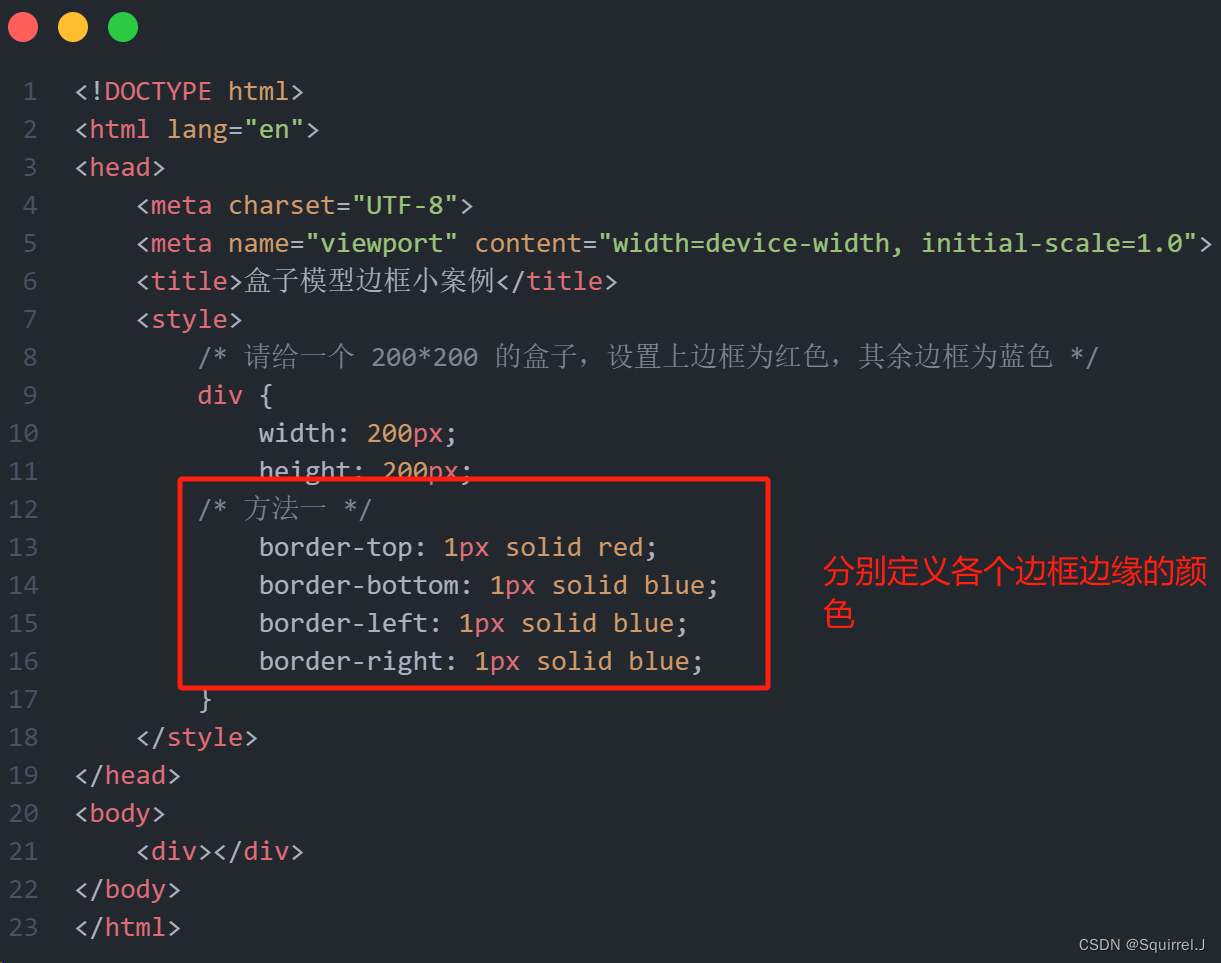
方法一:
分别定义上边框,下边框,左边框,右边框的颜色。
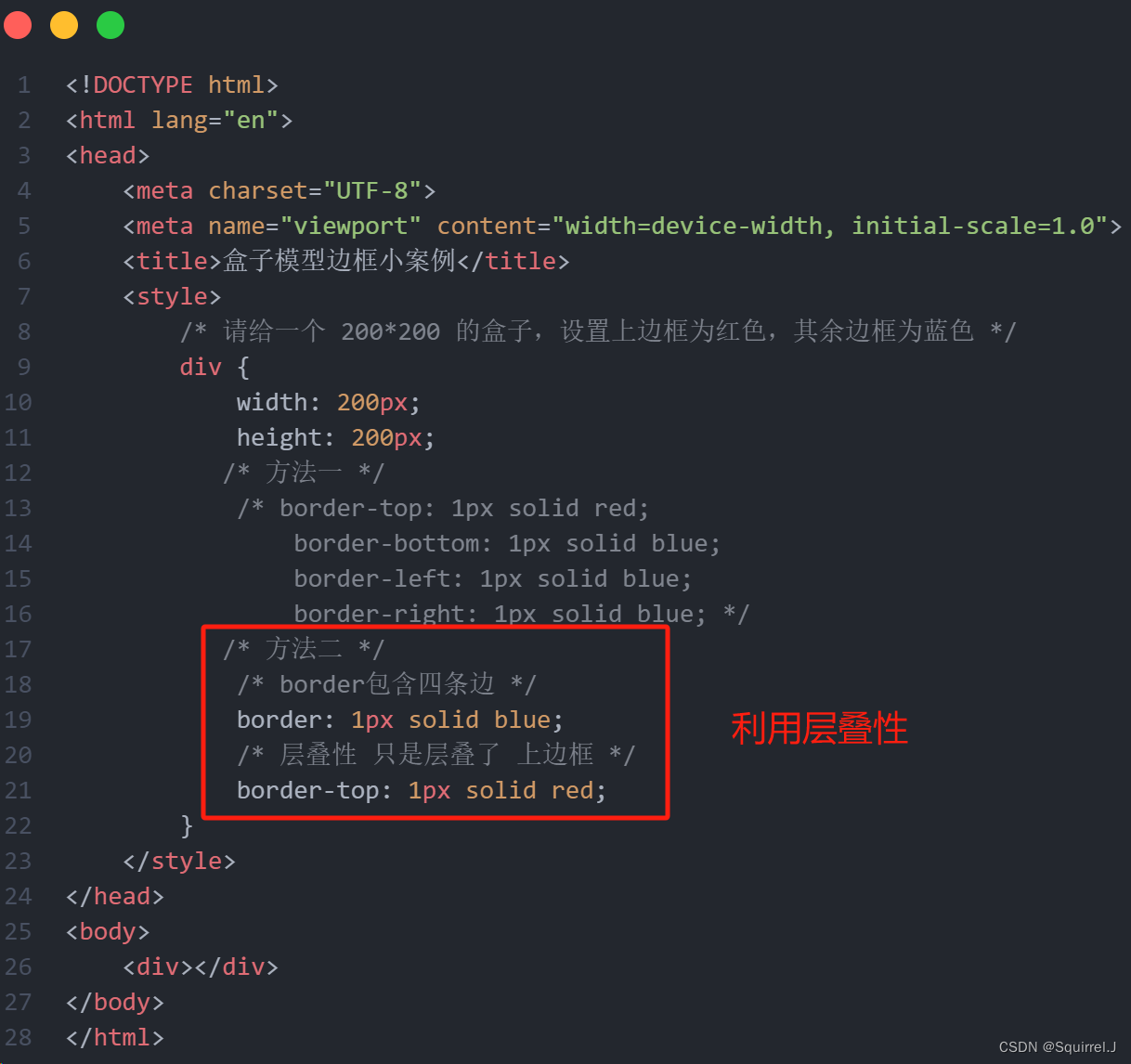
方法二:
先定义全边框的颜色,然后利用层叠性定义上边框的颜色。



代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型边框小案例</title><style>/* 请给一个 200*200 的盒子,设置上边框为红色,其余边框为蓝色 */div {width: 200px;height: 200px;/* 方法一 *//* border-top: 1px solid red;border-bottom: 1px solid blue;border-left: 1px solid blue;border-right: 1px solid blue; *//* 方法二 *//* border包含四条边 */border: 1px solid blue;/* 层叠性 只是层叠了 上边框 */border-top: 1px solid red;}</style>
</head>
<body><div></div>
</body>
</html>(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:常常阻碍我们的,是为畏难心。)