最近做的一直在做报表相关的需求,自己也是一边学一边做。有一个有意思的需求是在表格中某个单元格在编辑完以后其它的表格中的数据自动填充,当也是根据一定的规则与数据来源才能填充的。
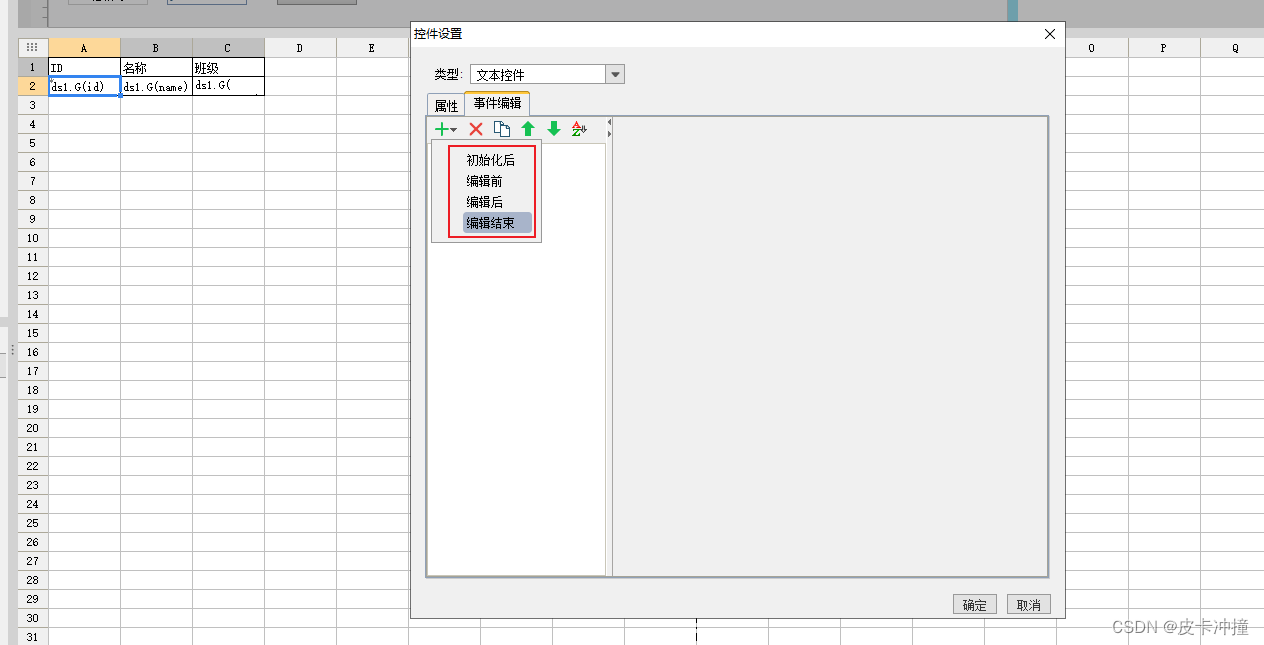
先来点基础概念,就是帆软给我们提供了这个编辑后的事件或者说是一些按钮事件
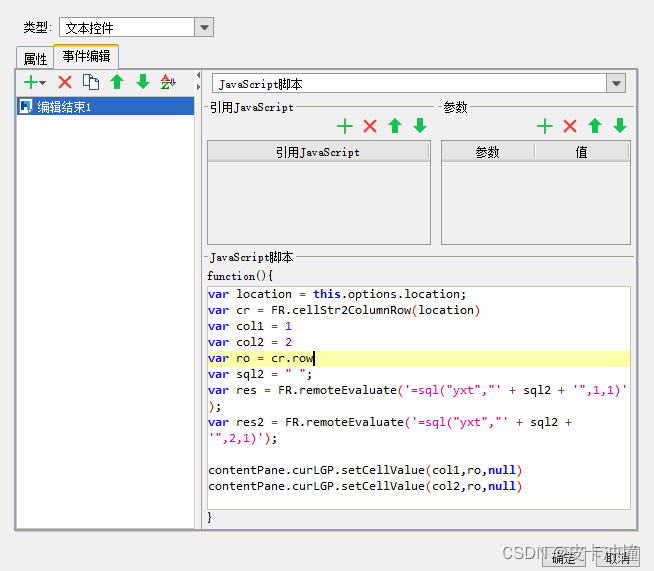
文本中提供的事件

根据需求选择一个事件就开始编写了,我直接把需求中用到的js代码贴过来,然后分段给大家解释一下
这个是获取点击单元格坐标位置,为什么要获取位置呢,是因为需求中有说到要更改其它单元格的参数,所以要以当前的单元格的行列索引为参考推出来要修改的单元格的行列索引
//获取当前坐标
var location = this.options.location;
//根据当前坐标获取点击单元个的行列索引
var cr = FR.cellStr2ColumnRow(location)
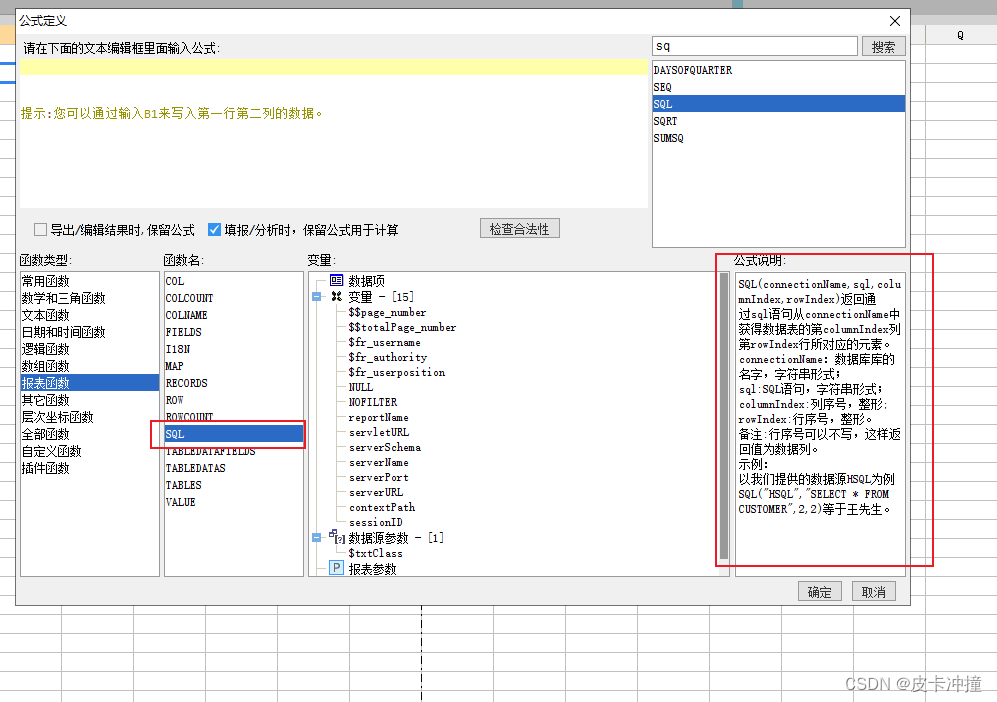
这个是要去数据库中查询数据,提前定义好的sql,通过使用FR.remoteEvaluate来调用帆软内置的sql函数,就是下面这张图中的,这个sql函数的入参一共是4个,第一个是我们在帆软中定义的数据集链接的名称,第二个就是我们自己写的sql了,这个就不截图了,第三个和第四个其实就是对应在数据库中查询出的数据第几列,第几行了,因为是取一个参数,我目前的需求是这么做的

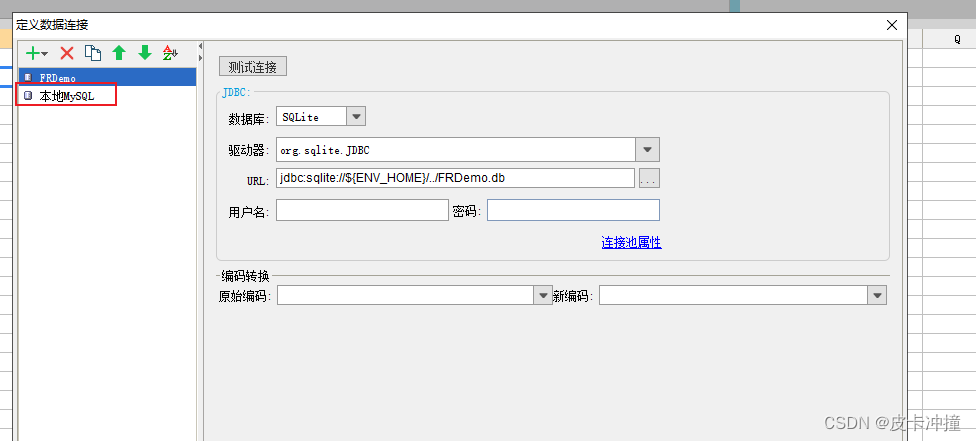
第一个参数对应的就是定义的数据连接的名称

var sql2 = "select * from student";
var res = FR.remoteEvaluate('=sql("本地MySQL","' + sql2 + '",1,1)');//示例1,1要取的是第一行第一列的这个数据,自己说的时候是行在前,列在后,但是给参数的时候,第三个是列,第四个是行
var res2 = FR.remoteEvaluate('=sql("本地MySQL","' + sql2 + '",2,1)');//2,1要取第一行第二列的数据
这个是给指定的单元个赋值,我这里是给置空了所以入参是null,其实可以根据上面数据库查询到的数据直接放进去即可。
contentPane.curLGP.setCellValue(col1,ro,null)
contentPane.curLGP.setCellValue(col2,ro,null)

在帆软报表设计器中,contentPane.curLGP.setCellValue 是一个 JavaScript 函数,用于设置当前内容面板(contentPane)中的数据网格(ListGridPanel,简称LGP)的单元格的值。
具体来说,contentPane 是一个报表设计器中的一个重要对象,代表了当前的内容面板,而 curLGP 则表示当前选中的数据网格面板。通过 setCellValue 函数,你可以指定数据网格中某个单元格的行号和列号,并设置其对应的数值。