文章目录
- 琐碎细节
- 注释
- 预览
- 编写原型图的时候可以把颜色改为灰色
- 标尺
- 竖直文字左对齐
- Axure中的文字怎么添加
- 元件层级问题
- 如何找到各种各样的形状,比如三角形了 五角星了 十字架了
- 给按钮设置简单的交互动作
- 通过锁来等比例缩放
琐碎细节
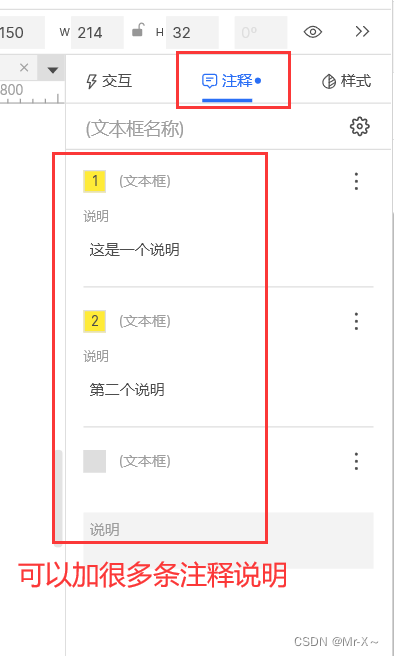
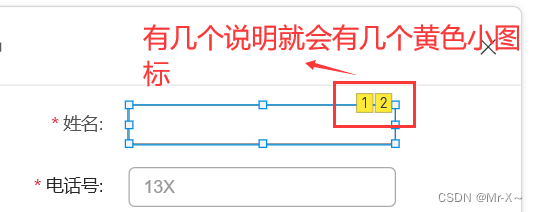
注释
有时候我们需要给我们的元件一个注释说明,以便我们后续可以瞬间明白这个元件是干什么用的,如下图:


预览
当我们的原型图画好了之后 我们可以在网页中预览查看 点击下面的这个按钮 如下图:

然后会在浏览器中展开一个页面 如下图:

编写原型图的时候可以把颜色改为灰色
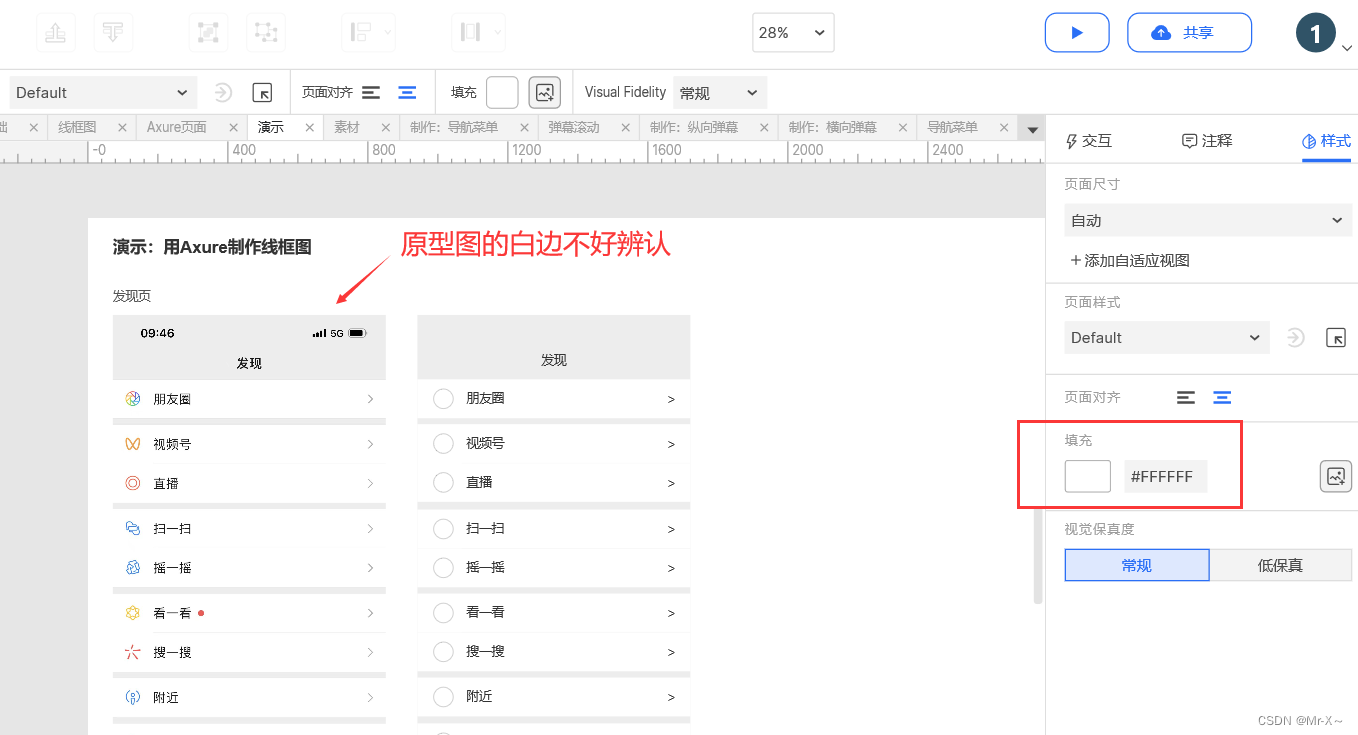
当编写原型图的时候默认面板的颜色是白色的 如下图:

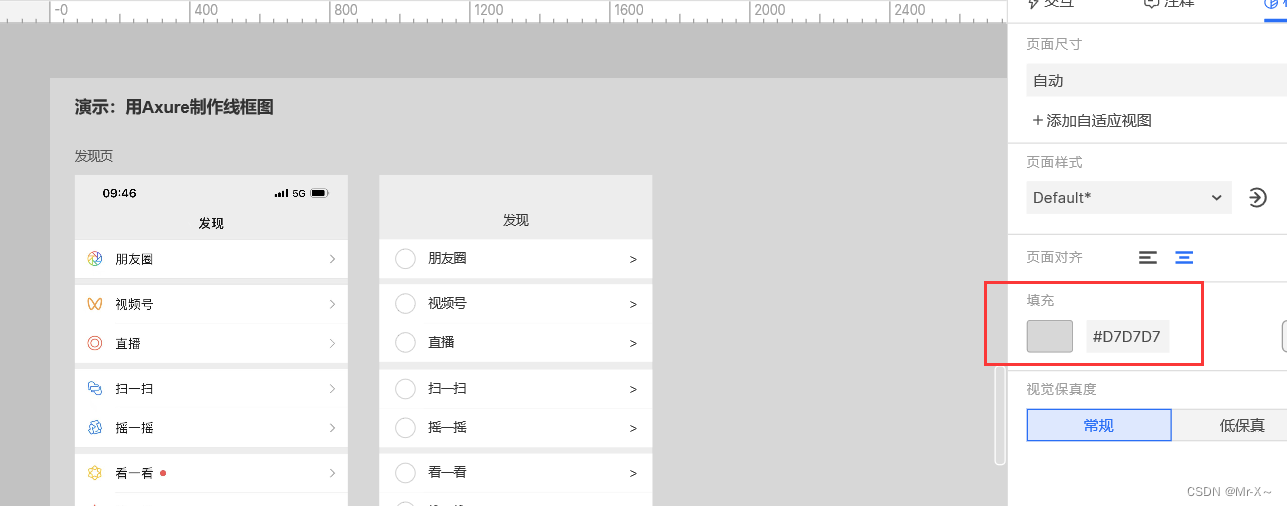
这会导致一个问题 就是原型图的白边就不太好辨认了,所以有个实用小技巧 就是把背景颜色改为灰色,这样就好辨认一些了 如下图:

填充颜色的时候 如果我们不知道是什么颜色的话 可以使用吸管工具,这样可以直接吸取我们想要的颜色 如下图:

标尺
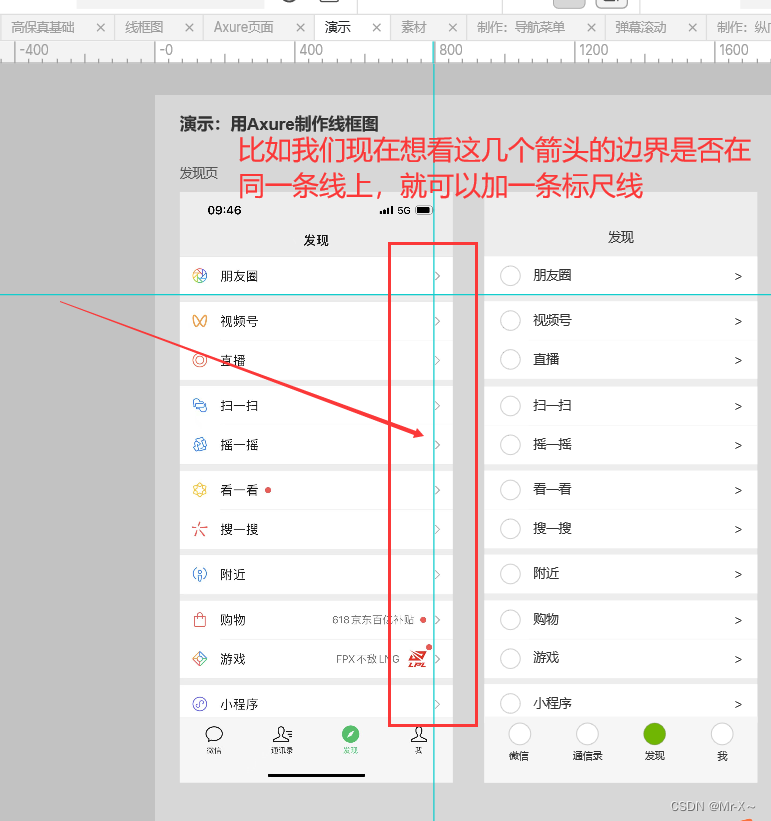
标尺的作用就是画图的时候让上下左右的图标边界都可以对齐,如下图:

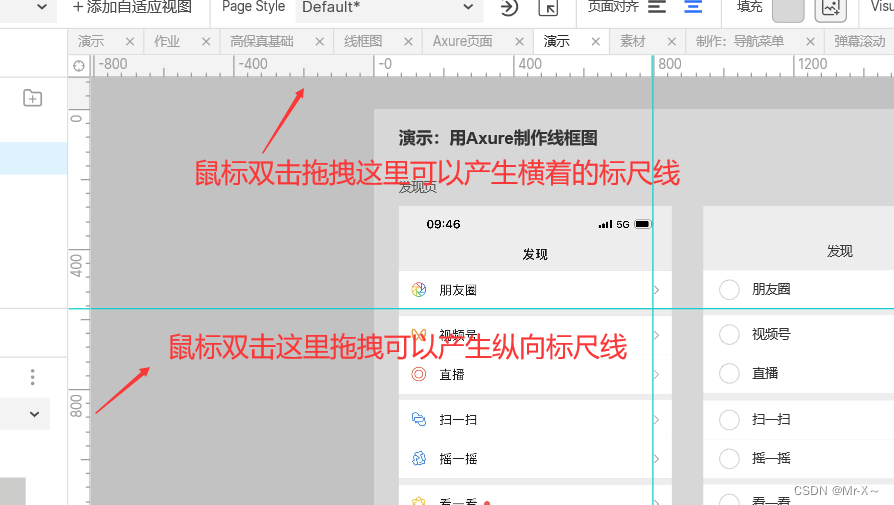
那么标尺线怎么添加 怎么删除呢?

然后标尺线怎么删除呢?选中然后按delete就可以删除了。
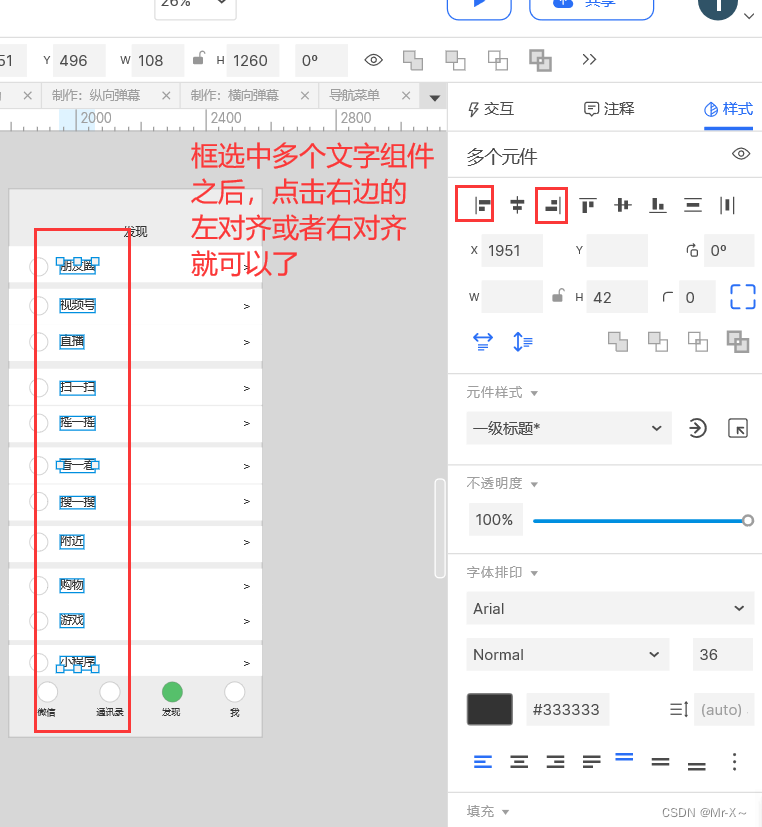
竖直文字左对齐
有时候我们的文字会显得歪歪扭扭的,这个时候我们可以把这些竖直的文字全部选中,然后点击左对齐或者右对齐,通常我们都是进行左对齐,如下图:

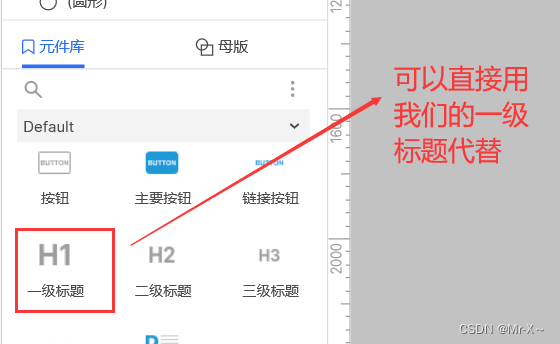
Axure中的文字怎么添加
如下图:

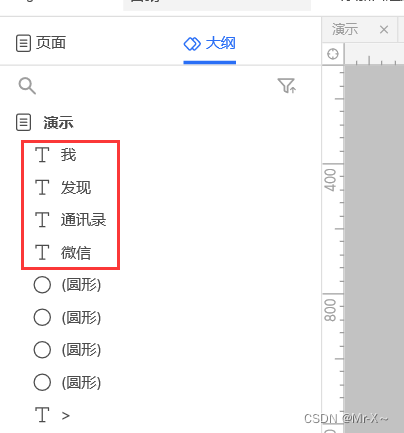
然后在页面大纲里面显示的就是如下图这样的元件 如下图:

但是字体有时候太小了 我们点击的时候老师点击不上,这个时候我们就可以直接双击上图中的演示中的字体,然后能自动进入到对应字体的编辑模式,比如我们双击上面的通讯录之后如下图:

直接全部选中了元件中对应的文字,然后我们就可以开启编辑模式了。非常方便。
元件层级问题
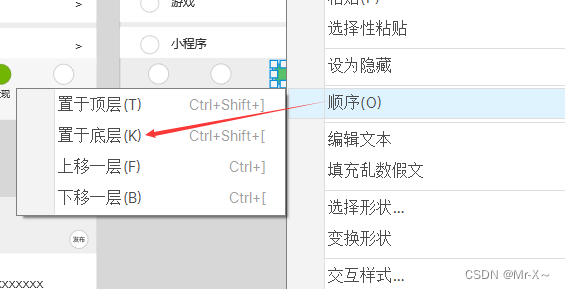
页面中的每个元件都是有层级的,有的元件层级在上面,有的元件层级在下面,层级在上面的元件会覆盖层级在下面的元件。但是元件的层级并不是固定不变的,我们是可以手动调整的,如下图:

比如上图中绿色圆圈元件的层级就在灰色背景图片的层级的上面,但是我们可以调整绿色圆圈的层级,让它的层级处于下面,这样灰色的背景元件就会盖住绿色的圆圈元件,如下图:

把绿色圆圈元件置于图层底层 看下效果如下图:

如何找到各种各样的形状,比如三角形了 五角星了 十字架了
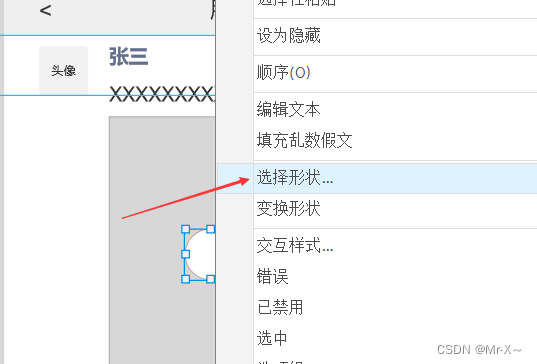
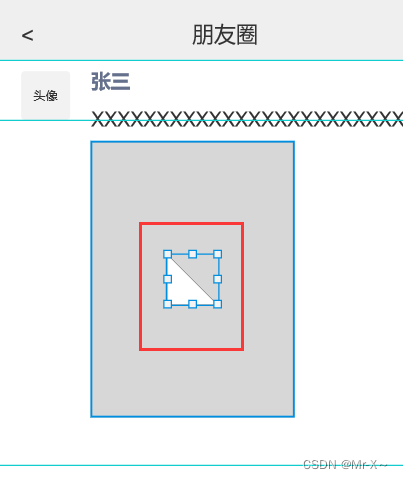
首先拖拽一个圆形,然后鼠标直接右键 然后选择选择形状 如下图:


这样我们就得到了一个三角形。
给按钮设置简单的交互动作
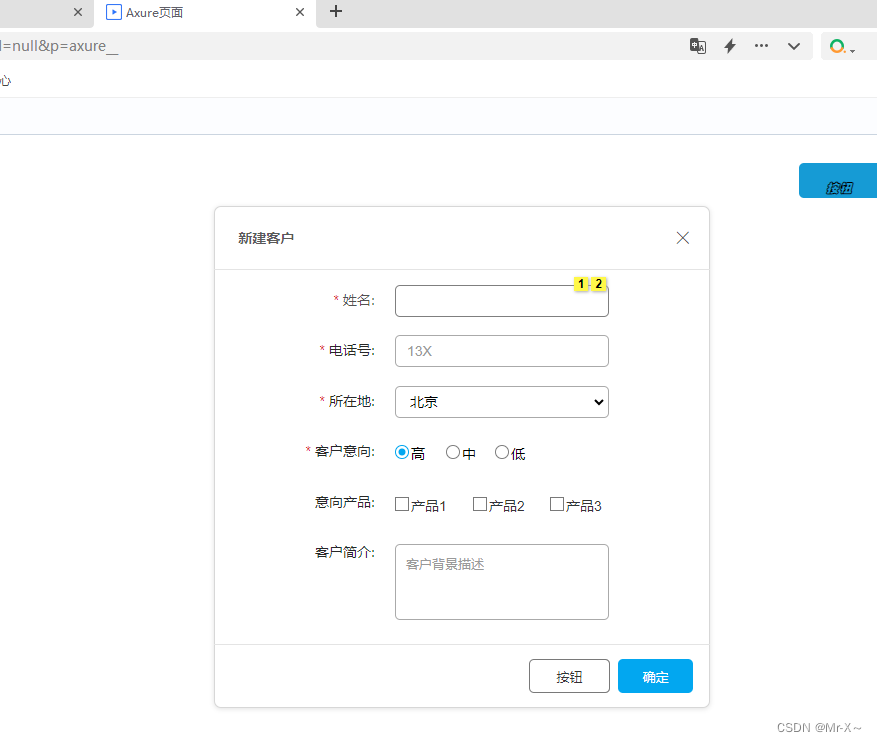
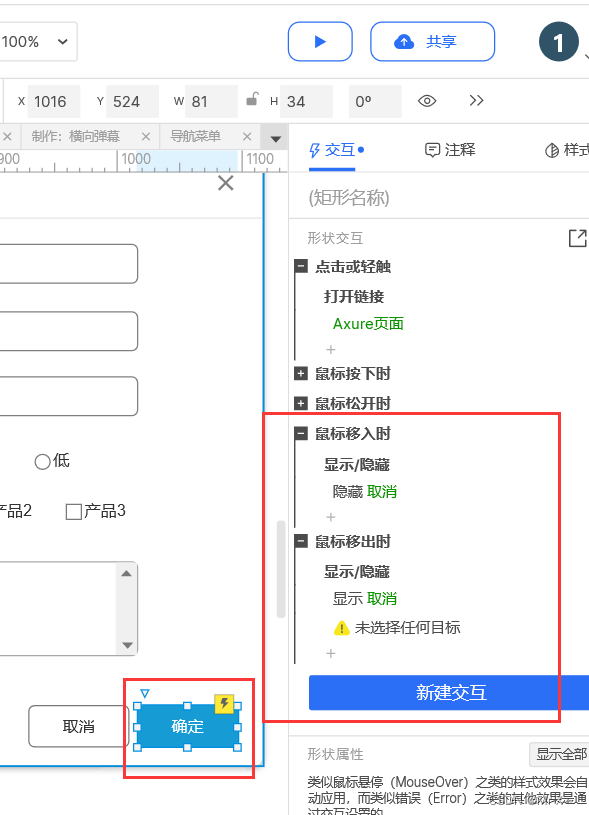
比如说当鼠标移入到确定按钮上时,隐藏确定按钮左边的取消按钮;当鼠标从确定按钮上移开时,显示确定按钮左边的取消按钮。设置交互如下图:

如上图 我们选择确定按钮 然后新建交互,添加鼠标移入时隐藏取消按钮和鼠标移出时显示取消按钮交互动作,接着我们点击一下预览然后去浏览器里面看一下效果 如下图:

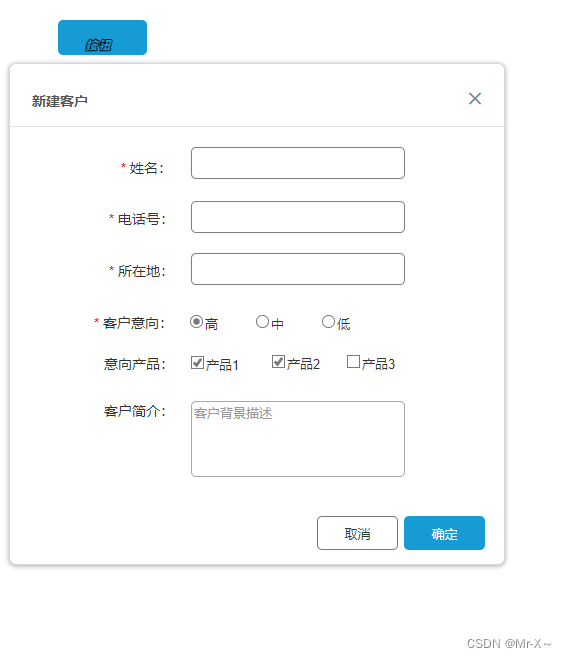
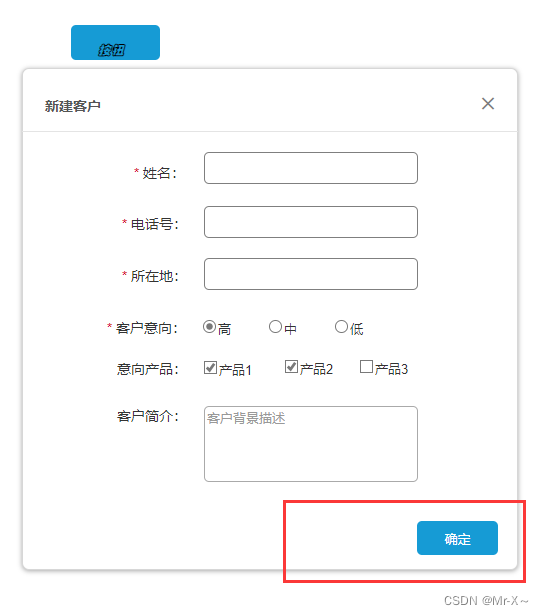
初始状态下 取消按钮是可以显示的,接着我们把鼠标移动到确定按钮上之后如下图:

当鼠标停到确定按钮上之后 左边的取消按钮就消失了。移开之后又出现了。
通过锁来等比例缩放
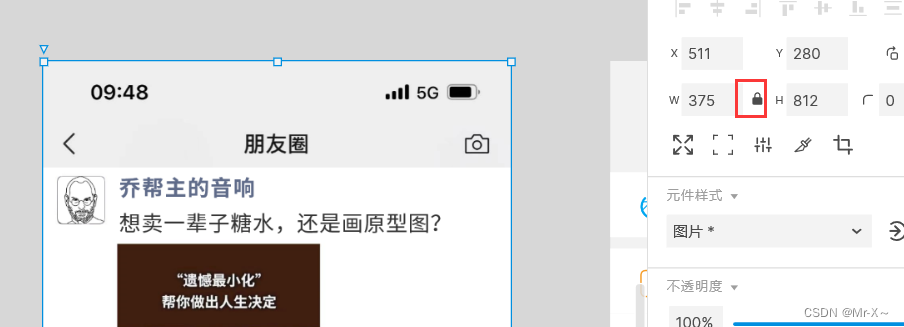
当我们想调整宽高 同时又想要等比例缩放的时候,这个时候一定要点击锁这个小图标,这样我们就可以只修改宽了,并且高会等比例的缩放 如下图:











![[前端]NVM管理器安装、nodejs、npm、yarn配置](https://img-blog.csdnimg.cn/direct/47fee072ad924dcb8722a584cf7ae6f4.png)