元素:
用法:
标签名:{style的内容}
特点:
全局性,使用后,所有的相同标签都是同一种样式。
举例:
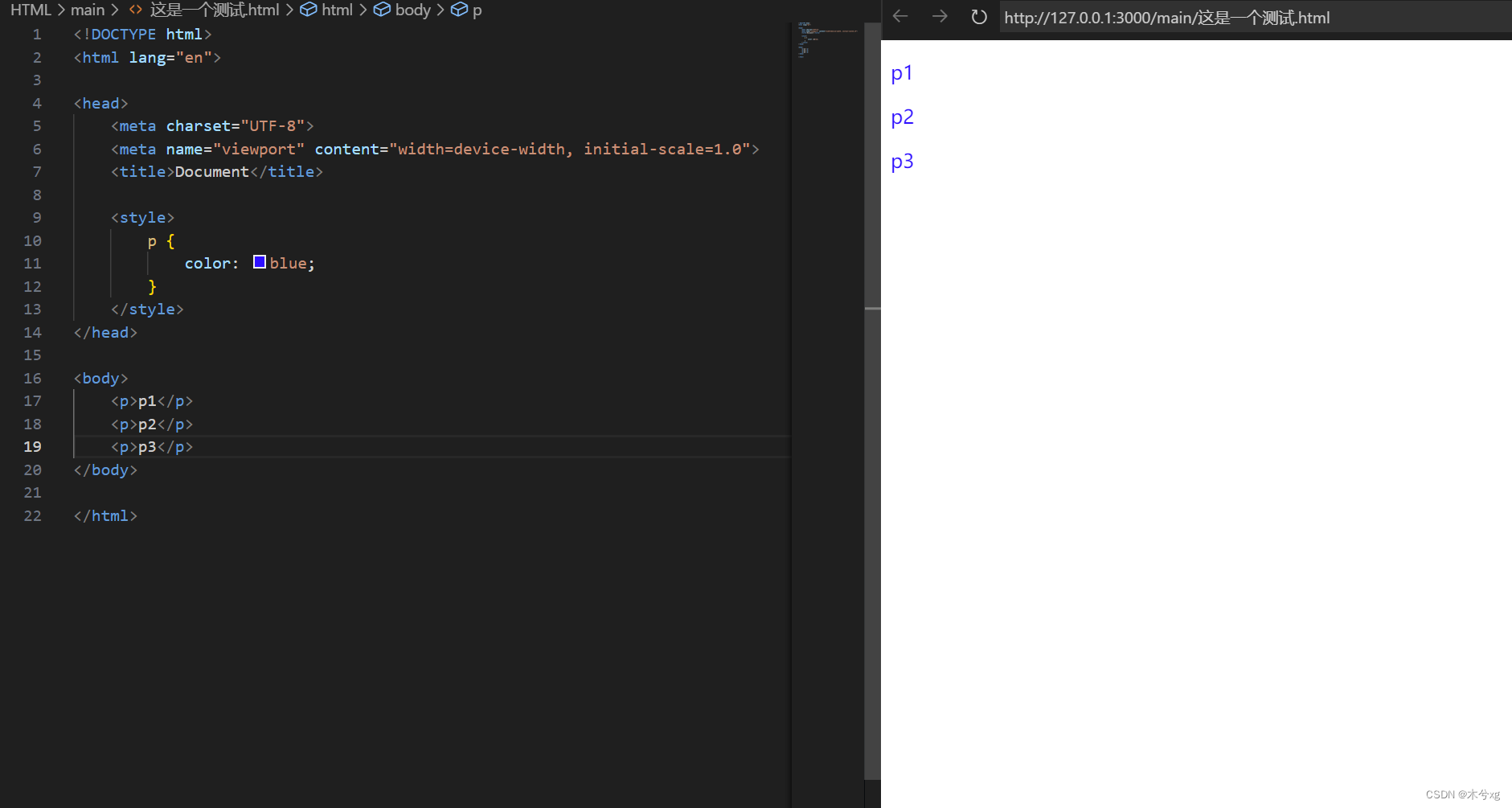
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p {color: blue;}</style> </head><body><p>p1</p><p>p2</p><p>p3</p> </body></html>
class:
用法:
在style内使用 .名称 来定义,不可以使用数字做开头,只能是'_'或者'-'这两个符号,其他的符号不可以,一个class里面可以有多个属性值
特点:
可以让多个标签来使用同一个class,也可以让同一个标签使用不同的类
举例:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one{color: rgb(255, 127, 227);}.two{color: blue;}</style> </head><body><p class="two">p1</p><p class="one">p2</p><div class="one">div</div> </body></html>
id选择器:
用法:
#id名 id名不可以数字开头
特点:
具有唯一性
举例:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#one{color: rgb(226, 43, 43);}#two{color: rgba(0, 255, 234, 0.989);}</style> </head><body><p id="one">p1</p><p id="two">p2</p><div id="one">div</div> </body></html>
通用符选择器:
用法:
定义是是那个用 *{} 来定义 通常用来解决行距等问题
特点:
对页面内的所有标签都有效
举例:
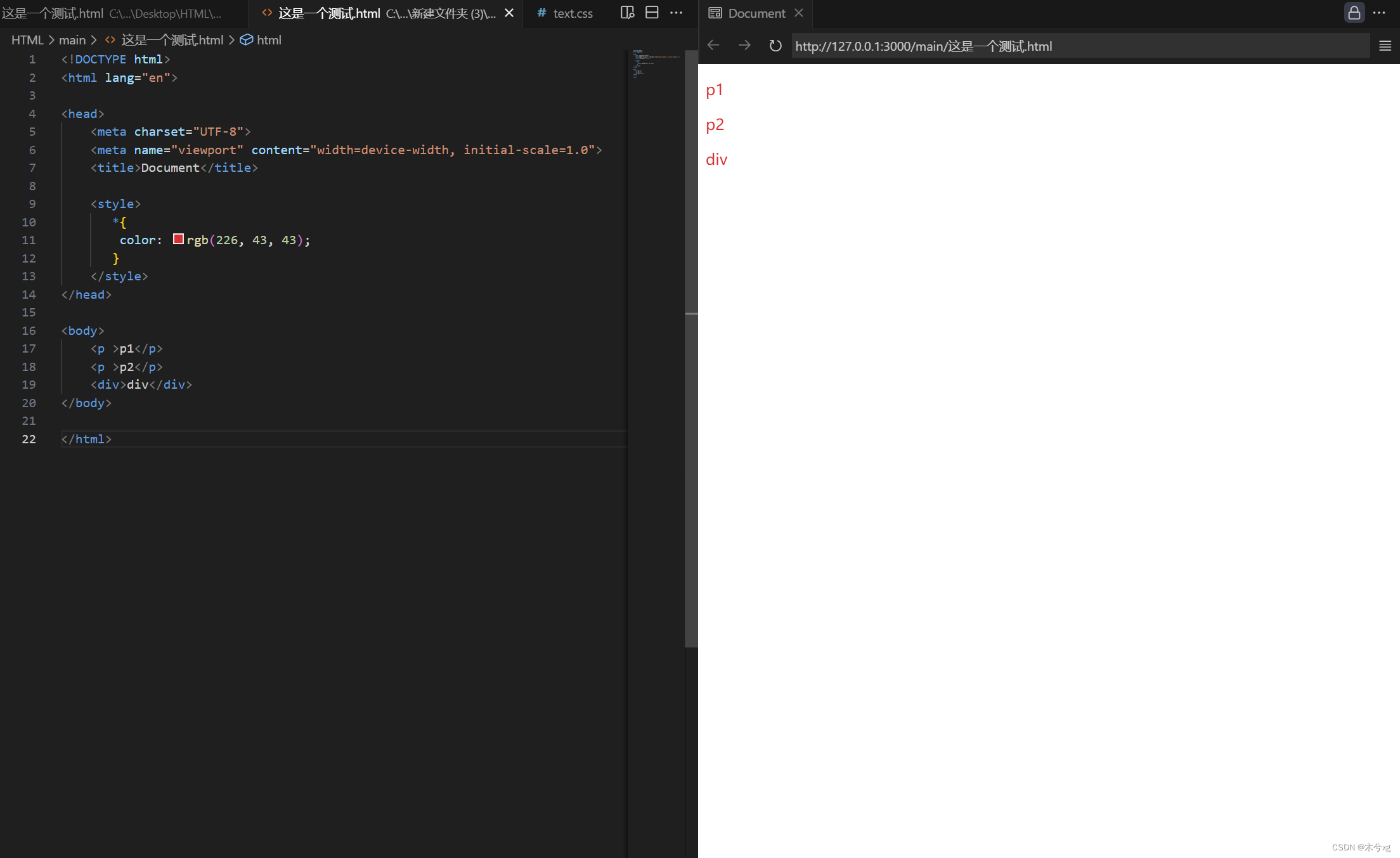
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{color: rgb(226, 43, 43);}</style> </head><body><p >p1</p><p >p2</p><div>div</div> </body></html>