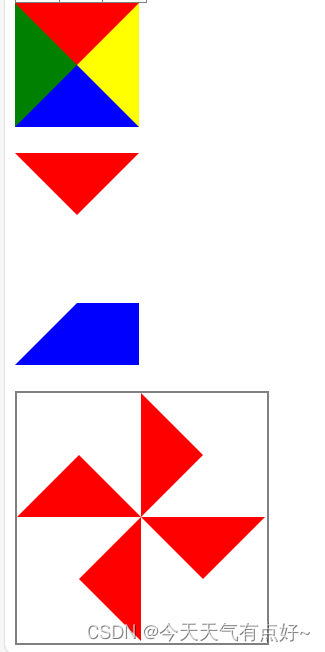
案例:

源代码:
css-borders.html:
<body>
<div id="square"> </div>
<br>
<div id="triangle"> </div>
<br>
<div id="trapezium"> </div>
<br>
<div id="windmills">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>
border-style.css:
#square {
width: 0px;
height: 0px;
border-top: 50px solid red;
border-right: 50px solid yellow;
border-bottom: 50px solid blue ;
border-left: 50px solid green;
}
#triangle {
width: 0px;
height: 0px;
border: 50px solid transparent;
border-top: 50px solid red;
}
#trapezium {
width: 0px;
height: 0px;
border-right: 50px solid blue;
border-bottom: 50px solid blue ;
border-left: 50px solid transparent;
}
#windmills {
width: 200px;
height: 200px;
border: 2px solid gray;
}
#windmills div{
float: left;
}
#windmills .box1 {
width: 0px;
height: 0px;
border: 50px solid transparent;
border-bottom: 50px solid red ;
}
#windmills .box2 {
width: 0px;
height: 0px;
border: 50px solid transparent;
border-left: 50px solid red ;
}
#windmills .box3 {
width: 0px;
height: 0px;
border: 50px solid transparent;
border-right: 50px solid red ;
}
#windmills .box4 {
width: 0px;
height: 0px;
border: 50px solid transparent;
border-top: 50px solid red ;
}