文章目录
- 1. Qt框架概述
- 1.1. Qt框架的优点
- 1.2. Qt框架支持的系统
- 1.3. Qt开发环境
- 2. 搭建 Qt 开发环境
- 2.1. Qt SDK 的下载和安装
- 2.2. 新建项目:
- 3. Qt 框架内容简介
- 总结
在当今软件开发领域,跨平台性和用户界面的友好性是至关重要的。而Qt框架作为一款跨平台的C++图形化界面应用程序框架,为开发者提供了强大的工具和资源,使得开发者能够更加便捷地创建出高质量、跨平台的应用程序。本文将介绍Qt框架的优势、支持的系统、开发环境以及对程序员的意义。
1. Qt框架概述
Qt是一个跨平台的C++图形化界面应用程序框架。
框架:本质上就是一群大佬发明出来的,方便咋们普通程序员,写出来的代码比较靠谱。(限制程序员的自由)
库 vs 框架:
- 都属于: 大佬吧一些代码写好了,让你去使用。
- 库: 被程序员调用的。(程序员是主题)
- 框架: 则是占主体的,程序员配合框架,完善填充框架中的一些细节。
Java对于框架更加依赖,编写C++代码,框架也很重要,C++生态是割裂的,离散的,不像Java。
C++不像Java存在一些巨无霸社区/大厂,有各自的框架。像Qt这种,能够被大家共同认可的框架,在C++生态中是不多见的。
1.1. Qt框架的优点
Qt框架是由大佬们发明的一款C++图形化界面应用程序框架,它为开发者提供了一系列的工具和组件,帮助开发者快速构建出高性能、跨平台的应用程序。与其他框架相比,Qt框架具有以下优势:
- 跨平台性:Qt几乎支持所有的平台,包括Windows、Linux、Mac以及嵌入式系统,为开发者提供了更广阔的应用范围。
- 简单易用:Qt提供简单易用的接口,容易上手,学习Qt框架对学习其他框架具有参考意义,有助于提升开发效率。
- 内存管理:Qt框架在一定程度上简化了内存回收机制,使得开发者能够更专注于应用程序的逻辑实现而不是底层细节。
- 高效开发:Qt框架能够快速构建应用程序,提高开发效率,帮助开发者更快地将想法转化为实际的产品。
- 活跃社区:Qt拥有一个活跃的社区,为开发者提供了丰富的资源和支持,市场份额在逐步上升。
- 嵌入式开发:Qt框架也支持嵌入式系统开发,为嵌入式开发者提供了强大的工具和支持。
1.2. Qt框架支持的系统
Qt框架广泛支持各种操作系统,包括但不限于:
- windows(各个版本)
- Linux(各种发行版),尤其是Linux中的KDE桌面基于Qt构建的。
- Mac系统
- 嵌入式系统
1.3. Qt开发环境
要开始使用Qt框架进行开发,需要安装以下三个部分:
- C++编译器(gcc,cl.exe…不是Visual Studio)
- Qt SDK(软件开发工具包)
- 需要一个Qt的集成开发环境(IDE)
- Qt官方提供的Qt Creator
- Visual Studio
- Eclipse
2. 搭建 Qt 开发环境
Qt 支持多种开发工具,其中比较常用的开发工具有:Qt Creator、Visual Studio、Eclipse.
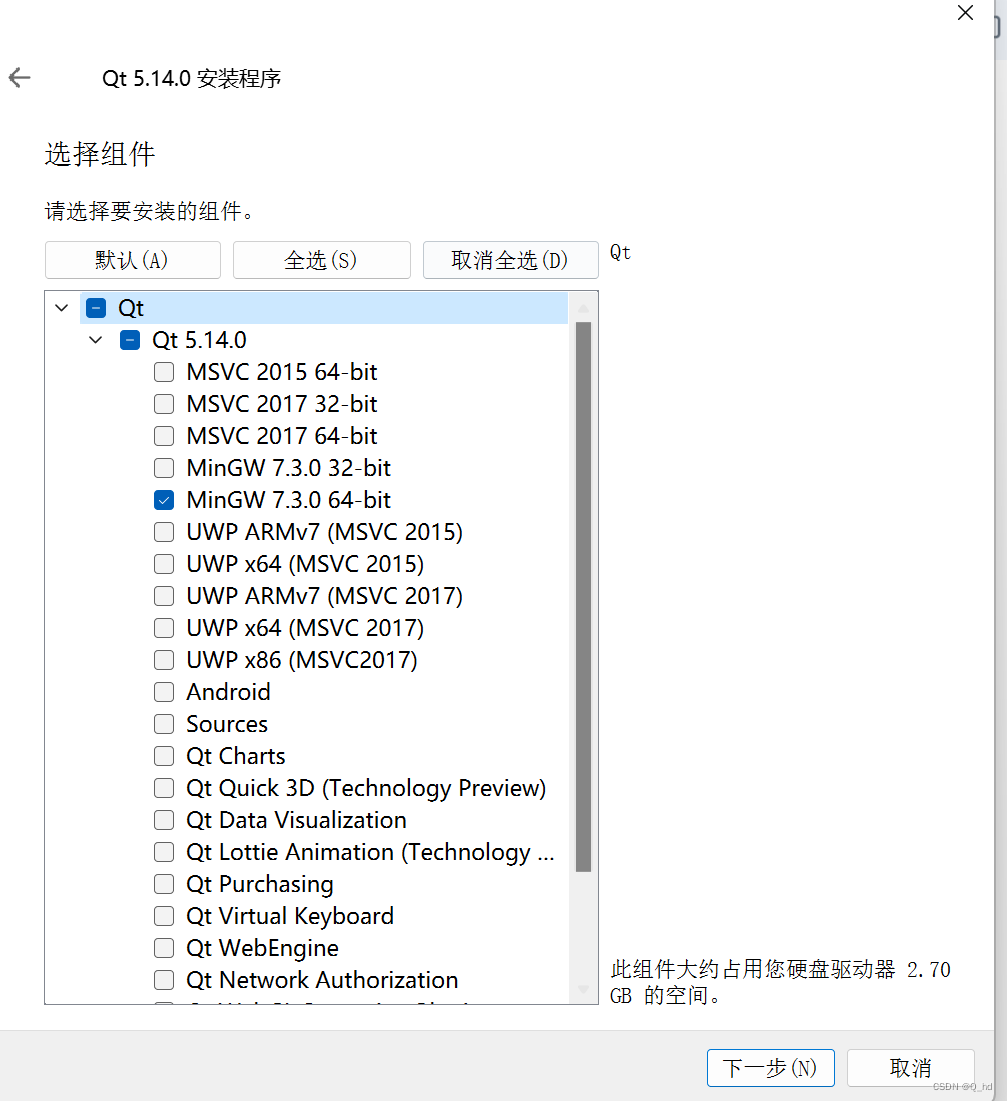
2.1. Qt SDK 的下载和安装
Qt 下载官网:http://download.qt.io/archive/qt/


它是Qt SDK 中内置的 C++ 编译器
就是一个windows 版本的 gcc/g++
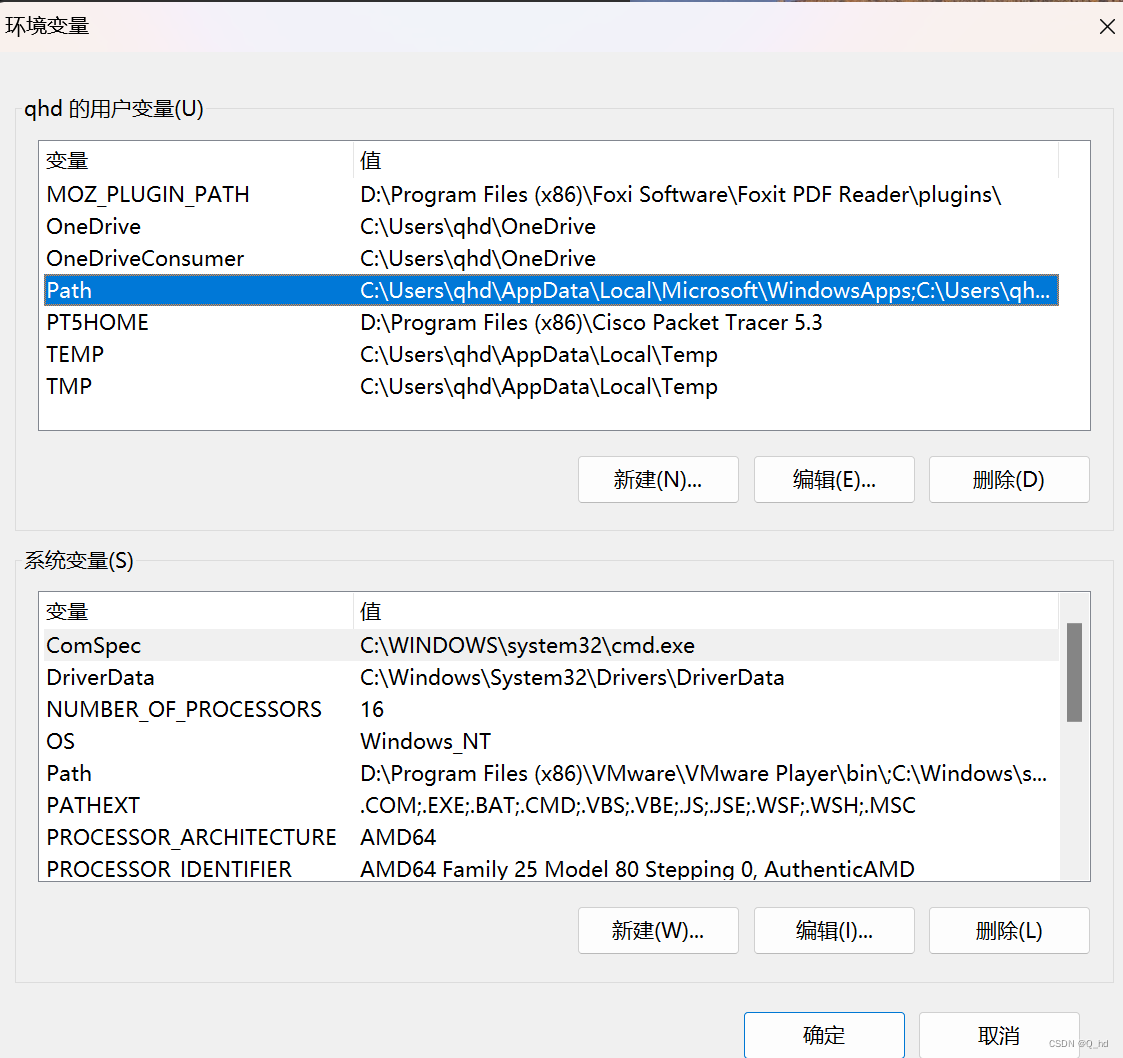
给装好的 Qt,配置一下环境变量(不是必须的)

为啥要配置这个环境变量?
- 让操作系统 / Qt Creator工具,能够找到Qt SDK 中提供的 exe
- 也是运行 Qt 程序的时候,能否找到对应 .dll 动态库。 环境变量,也可以理解成一种简单的"进程间通信" 机制。
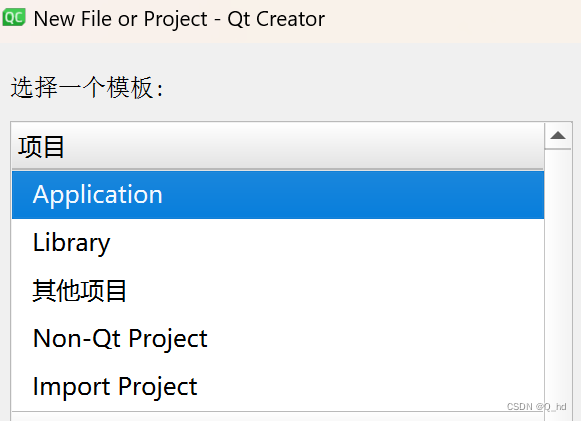
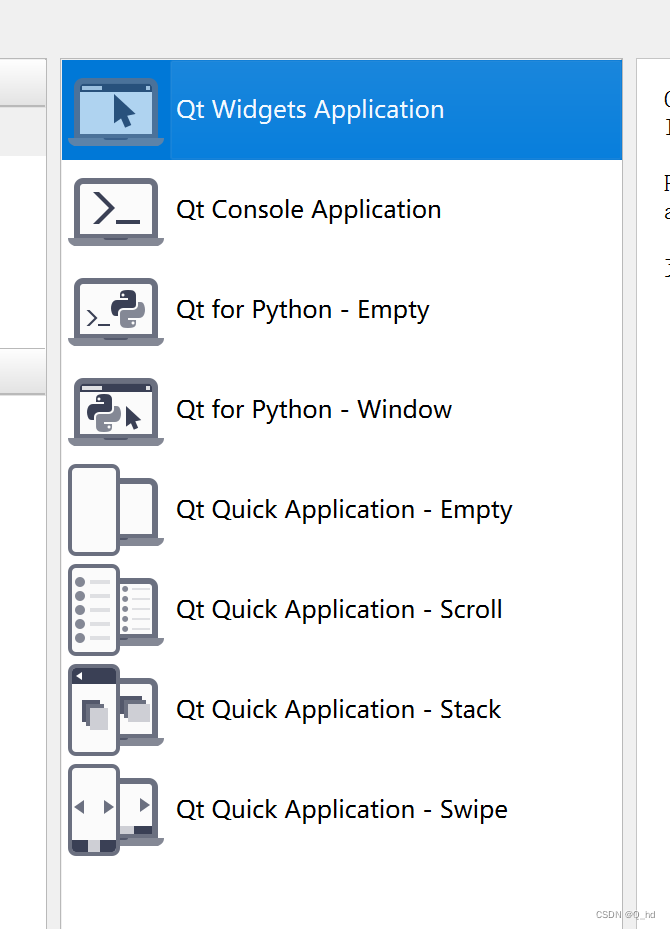
2.2. 新建项目:

应用程序,如果使用Qt写一个GUI程序,就应该选这个。


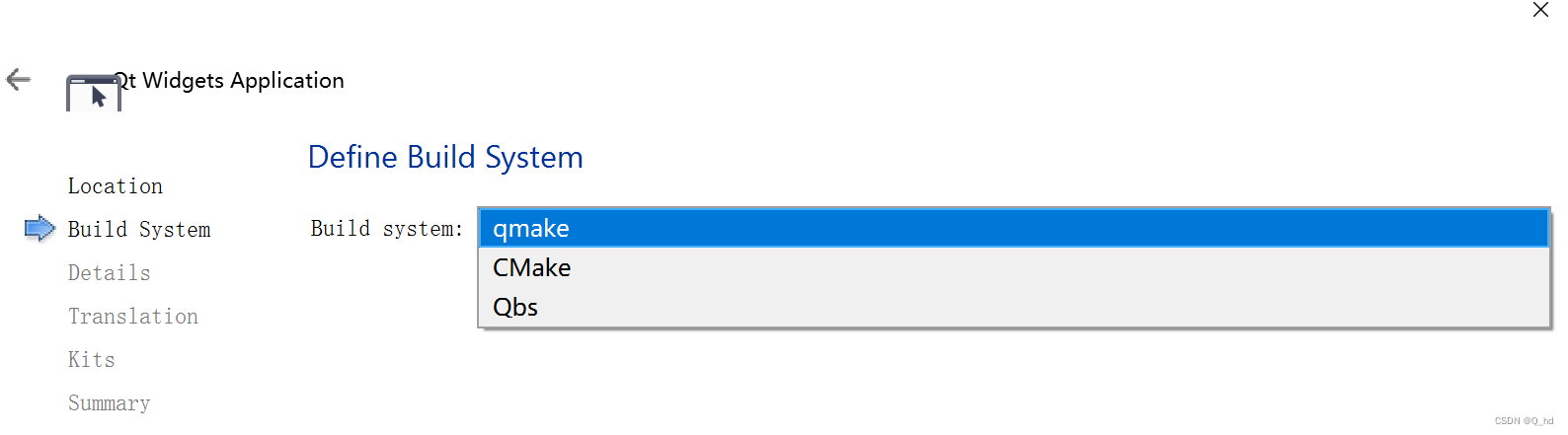
构建系统,通过Qt写的程序,涉及到一些"元编程"的技术,通过代码来生成代码。
Qt框架在编译的时候,自动调用一系列的工具,基于你自己写的代码,生成一系列的其它的C++代码,最终编译的代码,也是最后生成的这些代码。

3. Qt 框架内容简介
// main.cpp
#include "widget.h"#include <QApplication> int main(int argc, char *argv[]) //main 的形式就是命令行参数
{QApplication a(argc, argv); //编写一个 Qt 的图形化界面程序,一定要有 QApplication 对象!Widget w; //widget 刚刚才创建项目的时候填写的类名w.show(); // .show()方法让控件显示出来 .hide() 方法让空间隐藏// Widget 的父类是 QWidget,都是QWidget提供的。return a.exec(); // .exec() 让程序跑起来
}
在 Linux 中,也学过六个函数(当然,本质上是一个),进程替换,吧可执行文件中的代码和数据,替换到当前进程中。
当前Qt中的 exec 和 Linux 中的 exec 没有任何关系!只是名字恰好一样。
// widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget // Qwidget:创建项目的时候选择的父类// Qt SDK 内置//想要使用这个类,就需要包含对应的头文件
{Q_OBJECT // Q_OBJECT 是一个Qt内置的宏,宏本质上是文本替换// Qt中有一个非常核心的机制,“信号”和“槽”, 和它有关联public:Widget(QWidget *parent = nullptr); // Qt中引入了“对象树”机制// 创建的Qt的对象,就可以把这个对象树给挂到对象树上// 往对象树上挂的时候需要指定“父节点”// 及数据结构中所学过的一个节点只能有一个父节点,此处对象树,就是一个普通的 N 叉树。~Widget();private:Ui::Widget *ui; // 和 form file 密切相关。
};
#endif // WIDGET_H
// widget.cpp
#include "widget.h" // 创建项目生成的头文件
#include "ui_widget.h" // form file 被 qmake 生成的头文件Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) // 把 form file 生成的界面和当前 widget 关联起来
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}
关键要点 form file

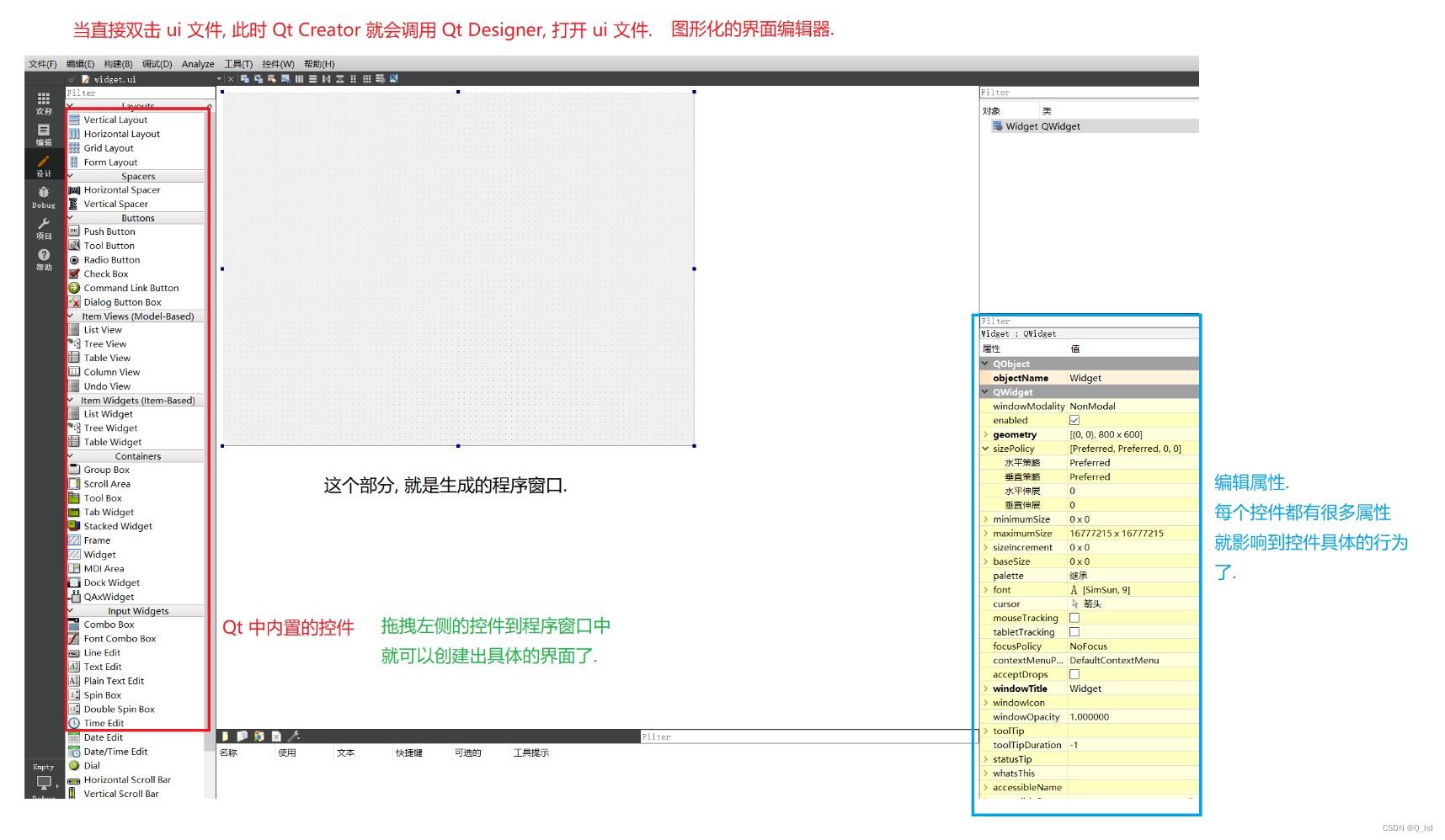
当直接双击 ui 文件,此时 Qt Creator 就会调用 Qt Designer, 打开 ui 文件(图形化的界面编辑器)

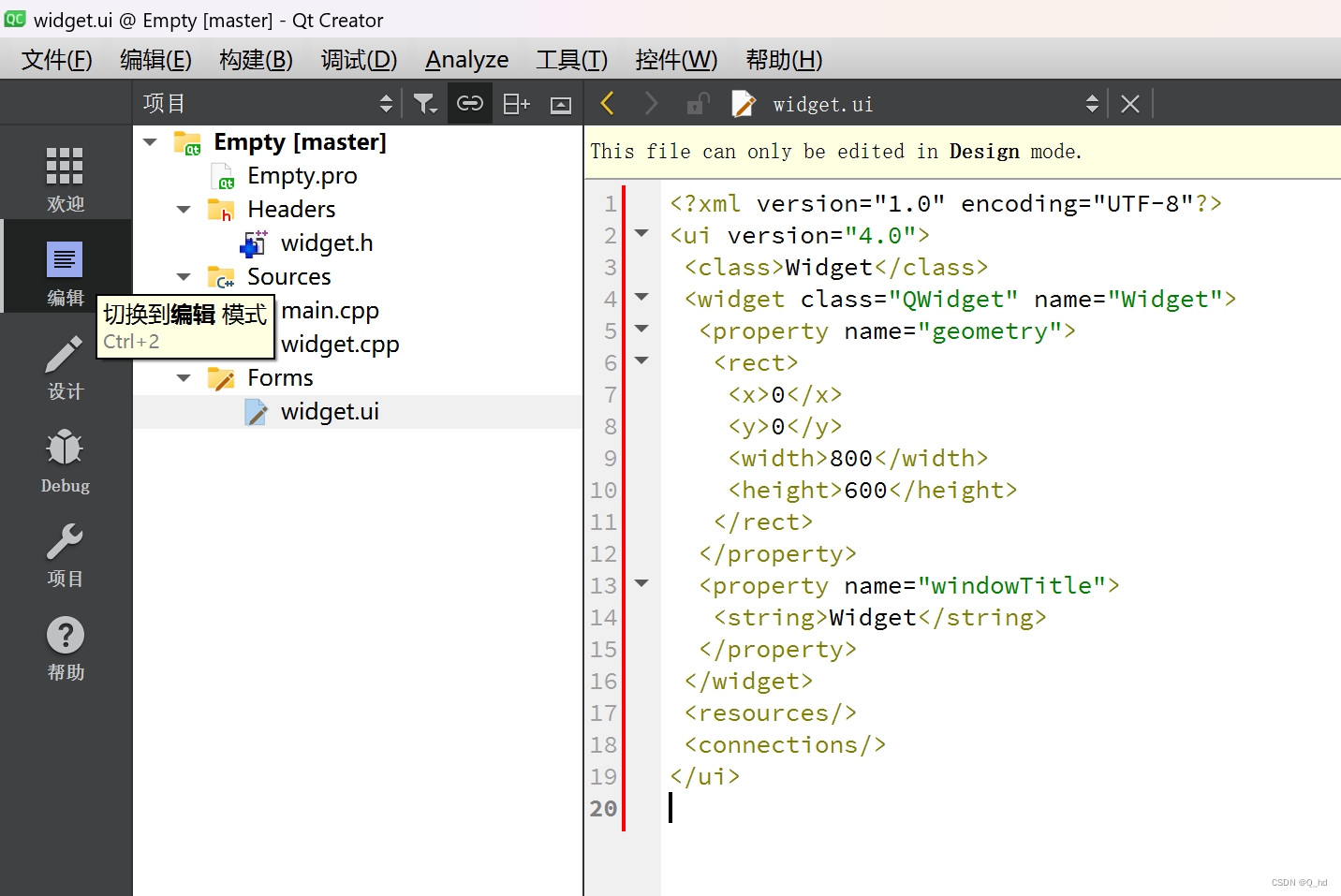
点击左侧边栏的“编辑”按钮,此时显示的内容,就是 .ui 文件的本体了。这个格式被称为 xml 格式,xml 和 html
非常相似,都是使用成对的标签来表示数据。xml这里的标签,有哪些标签,都表示什么含义,这个是程序员自定义的。此处看到的这些标签,就是开发 Qt 的大佬们来约定的。
(这里的标签具体是什么含义,咋们不需要关注)只需要知道 ui 文件本质上是一个 xml 即可。
此处约定的 xml 标签的含义,就类似于之前 Linux 网络原理中学过的一个话题,自定义应用层协议。

Qt 中使用 xml 文件就是去描述程序的界面是啥样的,进一步的qmake 会调用相关的工具,依据这个 xml 文件生成一些C++代码,从而把完整的界面构造出来。
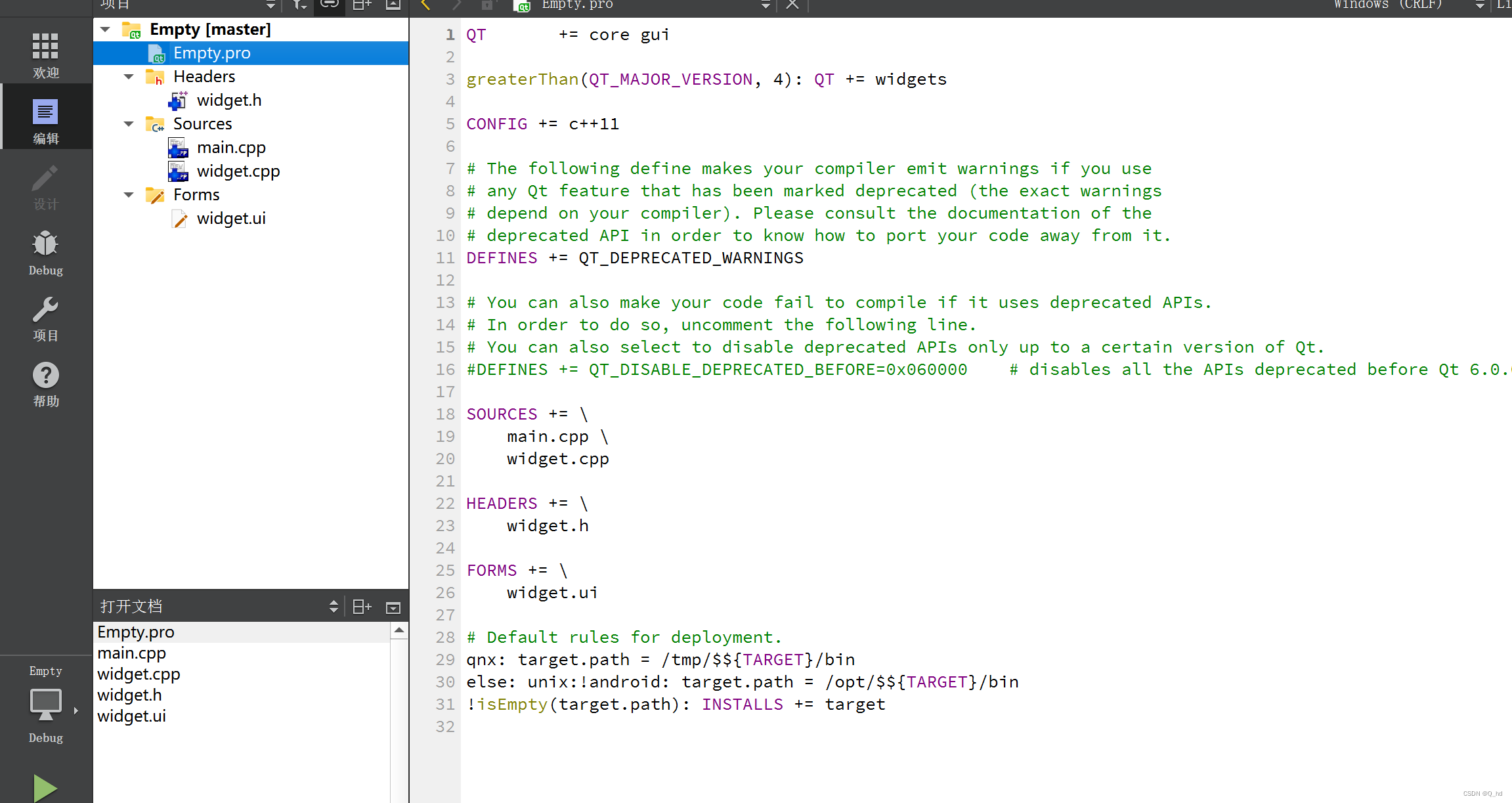
.pro Qt项目的工程文件 也是 qmake 工具构建时的重要依据。

QT += core gui // 要引入的 Qt 模块greaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0// 描述了当前项目中,参与构建的文件都有啥(编译器需要参与构建的文件都有哪些)
SOURCES += \main.cpp \widget.cppHEADERS += \widget.hFORMS += \widget.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
.pro 类似于之前 Linux 中学过的 makefile 文件。(makefile 其实是一个非常古老的技术了)
qmake 搭配 .pro 起到的作用就和 makefile 是类似的。
上面看到的 .h .cpp .pro .ui 都是源代码。
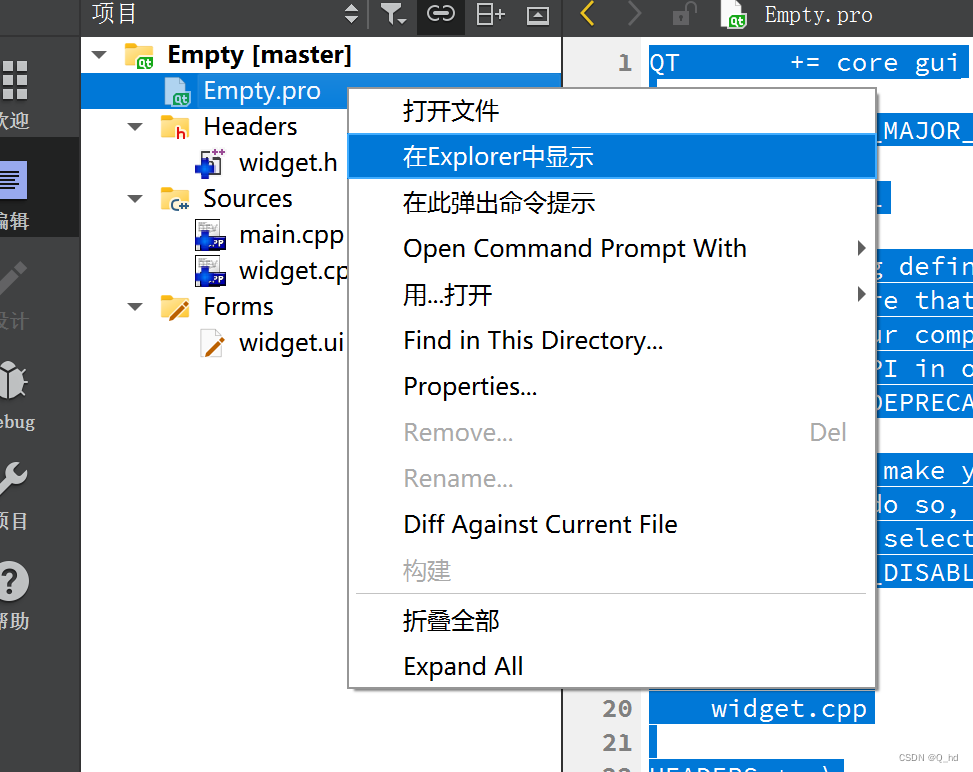
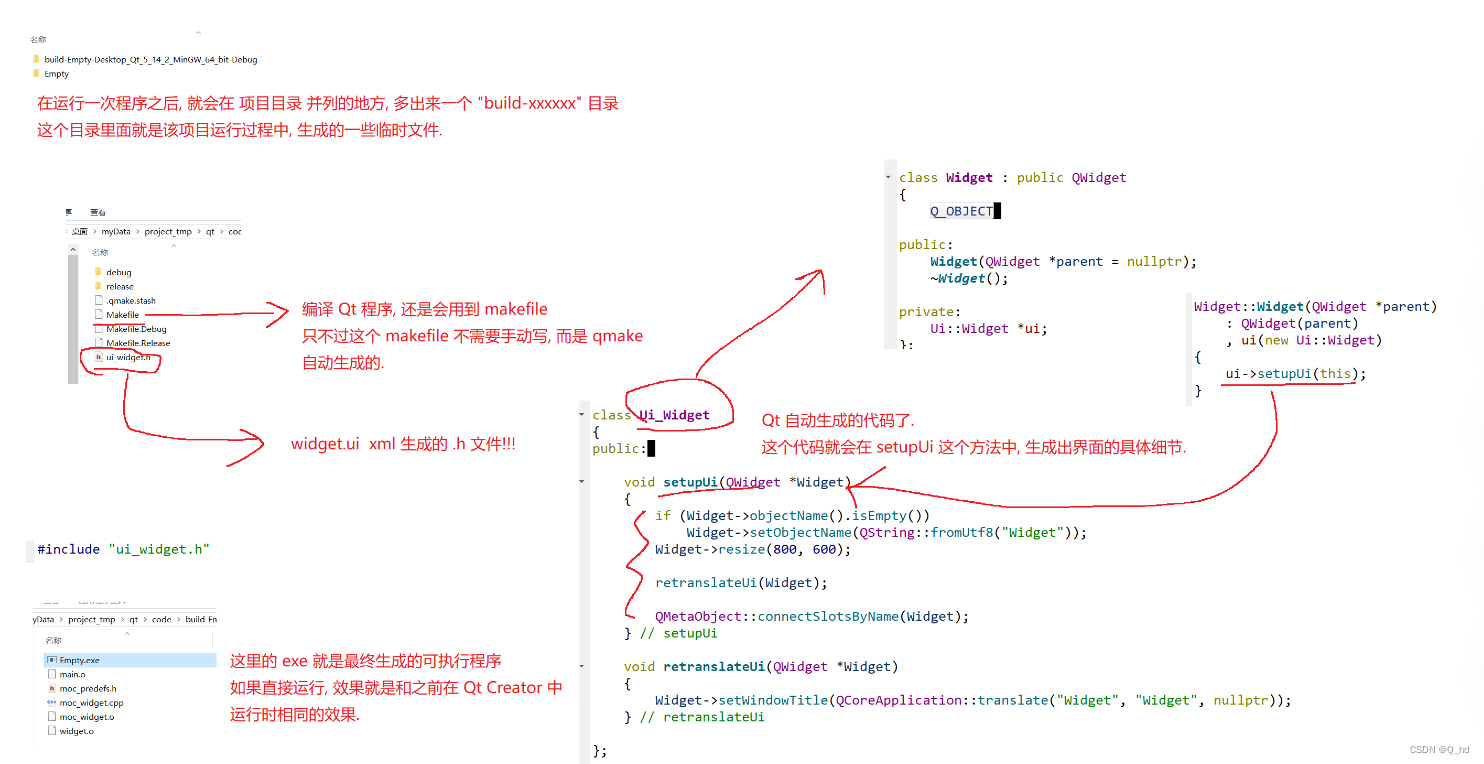
如果编译运行Qt项目,构建过程中还会生成一些中间件

运行一次后会生成一个build-… 的目录,在这个目录里面就是该项目运行过程中生成的一些零时文件

总结
本文介绍了Qt框架作为一款跨平台的C++图形化界面应用程序框架的优势、支持的系统、开发环境以及对程序员的意义。Qt框架以其跨平台性、简单易用的接口、高效开发和活跃的社区而闻名,支持多种操作系统包括Windows、Linux、Mac以及嵌入式系统。搭建Qt开发环境需要安装C++编译器、Qt SDK和一个集成开发环境,常用的有Qt Creator、Visual Studio和Eclipse。文章还简要介绍了Qt框架的内容,包括主要文件结构和关键要点。 Qt框架的出现为开发者提供了强大的工具和资源,使得开发高质量、跨平台的应用程序变得更加便捷和高效。