生活没有任何意义,这就是活着的理由,而且是唯一的理由
—— 24.4.22
一、HTML注释
1.特点
注释的内容会被浏览器所忽略,不会呈现到页面中,但源代码中依然可见
2.作用
对代码进行解释和说明
3.写法
<!--
xxxxx
-->
<html><head><title>第一个网页 一切都会好的 我一直相信</title></head><body><marquee><!-- CTRL+/进行注释 -->一切都会好的! 我一直相信! 一定~</marquee></body> </html>ctrl+/ 添加/取消注释
4.注释不可以嵌套
二、HTML文档声明
1.作用
告诉浏览器当前网页的版本
2.写法
旧写法:要依网页所用的HTML版本而定写法有很多
(具体参考:W3C官网的文档说明)
新写法:W3C推荐使用HTML5写法
文档声明:<!DOCTYPE html> 大小写都可以
<!DOCTYPE html>3.注意:
文档声明要放在网页的第一行,且在html标签的外侧
<!-- h5的文档声明 --> <!DOCTYPE html> <html><head><title>第一个网页 一切都会好的 我一直相信</title></head><body><marquee><!-- CTRL+/进行注释 -->一切都会好的! 我一直相信! 一定~</marquee></body> </html>
三、HEML字符编码
1.计算机对数据的操作
存取时,对数据进行:编码
读取时,对数据进行:解码
2.编码、解码会遵循一定的规范 —— 字符集
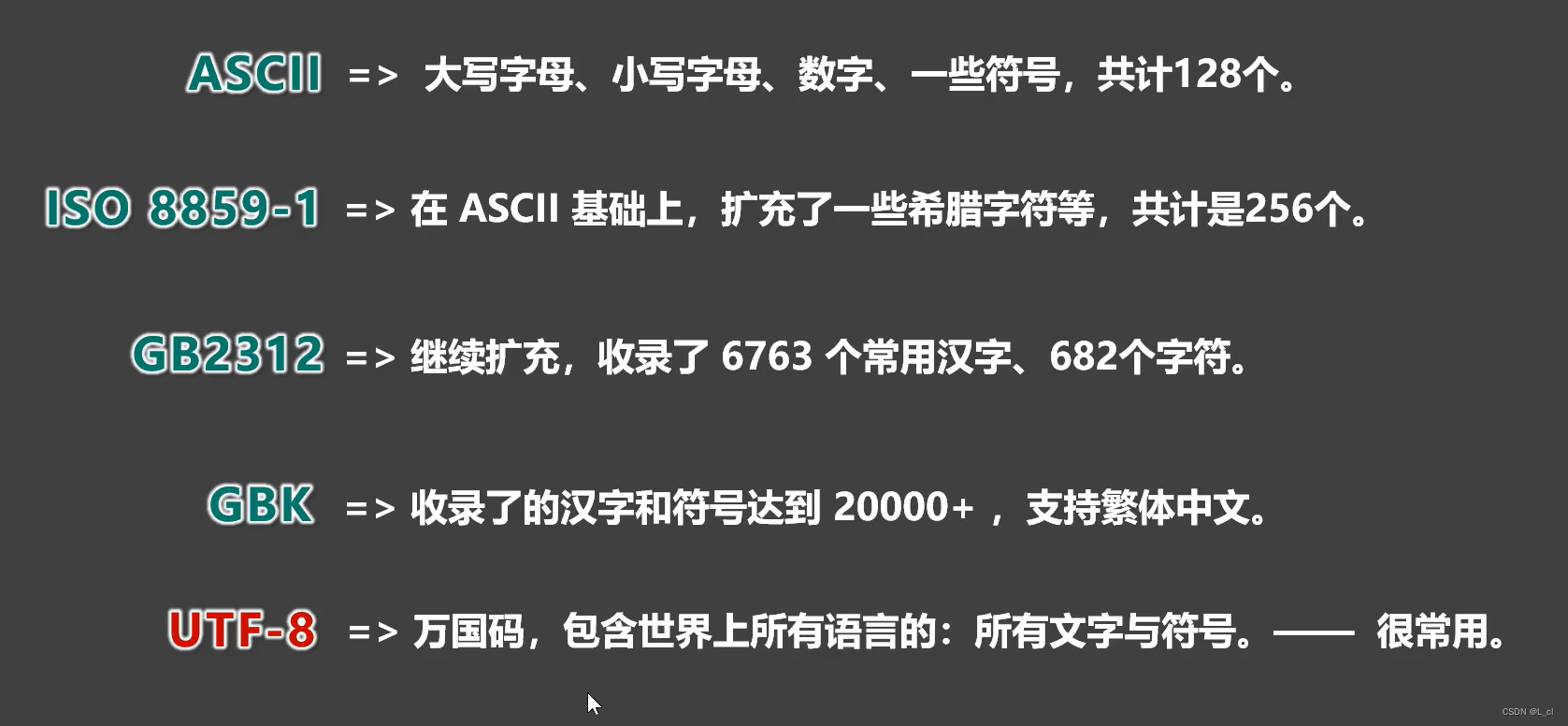
3.字符集有很多,常见的有:
4.使用原则是怎样的?
原则1:存储时,务必采用合适的字符编码
否则:无法存储,数据会丢失!编码错误不可挽救
原则2:存储时采用哪种方式编码,读取时就必须采用相同的方式解码
否则:数据能呈现,但数据错乱(乱码)可以挽救——将解码方式更换为正确的解码方式
浏览器如何解码?
绝大多数浏览器如果没有声明则自动按照utf-8进行解码
为了让浏览器在渲染html文件时,不犯错误,可以通过meta标签配合charset属性指定字符编码
<head><meta charset="UTF-8"/> </head><!-- h5的文档声明 --> <!DOCTYPE html> <html><head><!--charset字符集--><meta charset="UTF-8"><title>HTML注释</title></head><body><marquee loop="3"><!-- CTRL+/进行注释 -->一切都会好的! 我一直相信! 一定~<input type="text"></marquee></body> </html>
四、HTML设置语言
1.主要作用:
① 让浏览器显示对应的翻译提示
② 有利于搜索引擎优化
2.具体写法:
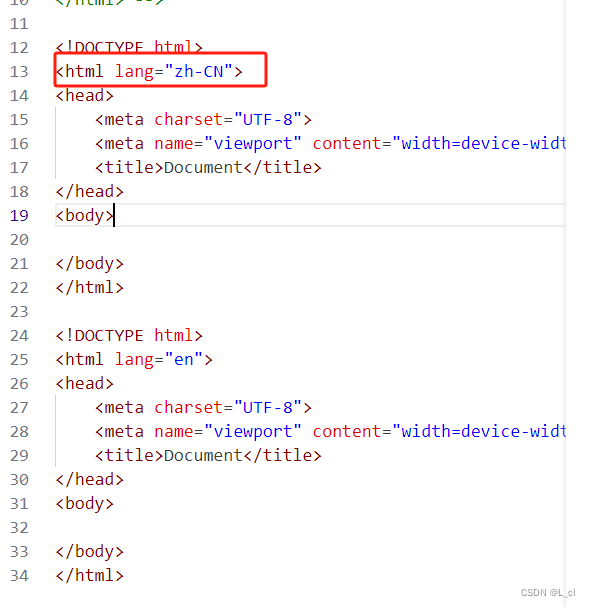
<html lang="zh-CN">3.拓展知识
lang属性的编写规则
①第一种写法(语言-国家/地区),如:
zh-CN:中文-中国大陆
zh-TW:中文-中国台湾
zh:中文
en-US:英语-美国
en——GB:英语-英国
②第二种写法(语言-具体种类)已不推荐使用,如:
zh-Hans:中文-简体
zh-Hant:中文-繁体
③W3School上的说明
④W3C官网上的说明
<!-- h5的文档声明 --> <!DOCTYPE html> <!--HTML设置语言--> <html lang="zh-CN"><head><!--charset字符集--><meta charset="UTF-8"><title>HTML设置语言</title></head><body><marquee>I love you</marquee></body> </html>
五、HTML标准结构
1.标准结构如下
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><title>Document</title> </head> <body><input type="text"> </body> </html>输入!,随后回车即可快速生成标准结构
(生成的结构中,有两个meta标签,我们暂时用不到,可以先删掉)
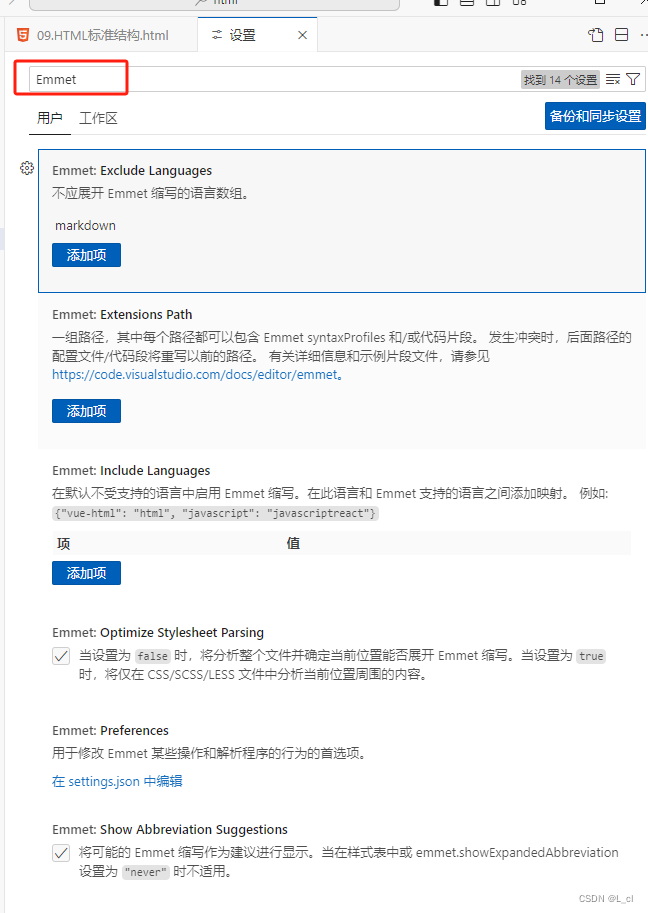
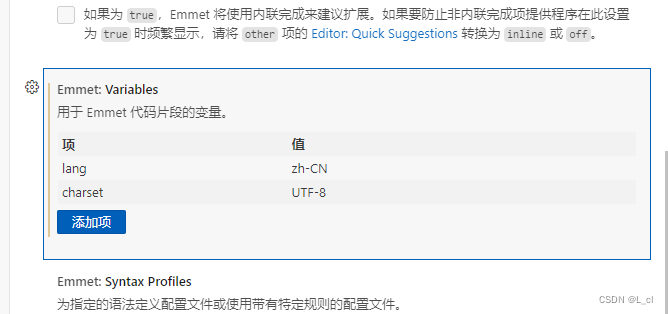
配置VScode的内置插件emmet,可以对生成结构的属性进行定制
在存放代码的文件夹中,存放一个.ico图片,可配置网站图标
设置默认的语言
将图标放在网页文件夹内