Django框架员工管理系统——创建项目+部门表管理
- 员工管理系统
- 创建项目
- 命令行的形式创建Django项目——
- 创建app
- 注册app——在sttings中的INSTALLED_APPS = [ ]数组中注册
- 设计表结构(django)
- 连接数据库——在settings里面改写DATABASES
- Django命令执行生成数据库
- 创建static目录和templates目录在app下
- 部门的管理(最原始的方式)——之后使用Django框架提供的Form和ModelForm组件
- (1)部门列表页面
- (2)部门添加页面
- (3)部门删除
- (3)部门编辑
员工管理系统
创建项目
命令行的形式创建Django项目——
(1)打开终端,进入想要项目存放位置的目录
F:\python笔记20210604\project_Djangomanagesystem
(2)进入存放目录后,执行命令创建项目
//python安装的路径下的Scripts下的django工具 startproject 项目名称
"F:\python学习\python3.7.2024\Scripts\django-admin.exe" startproject djangoproject_1
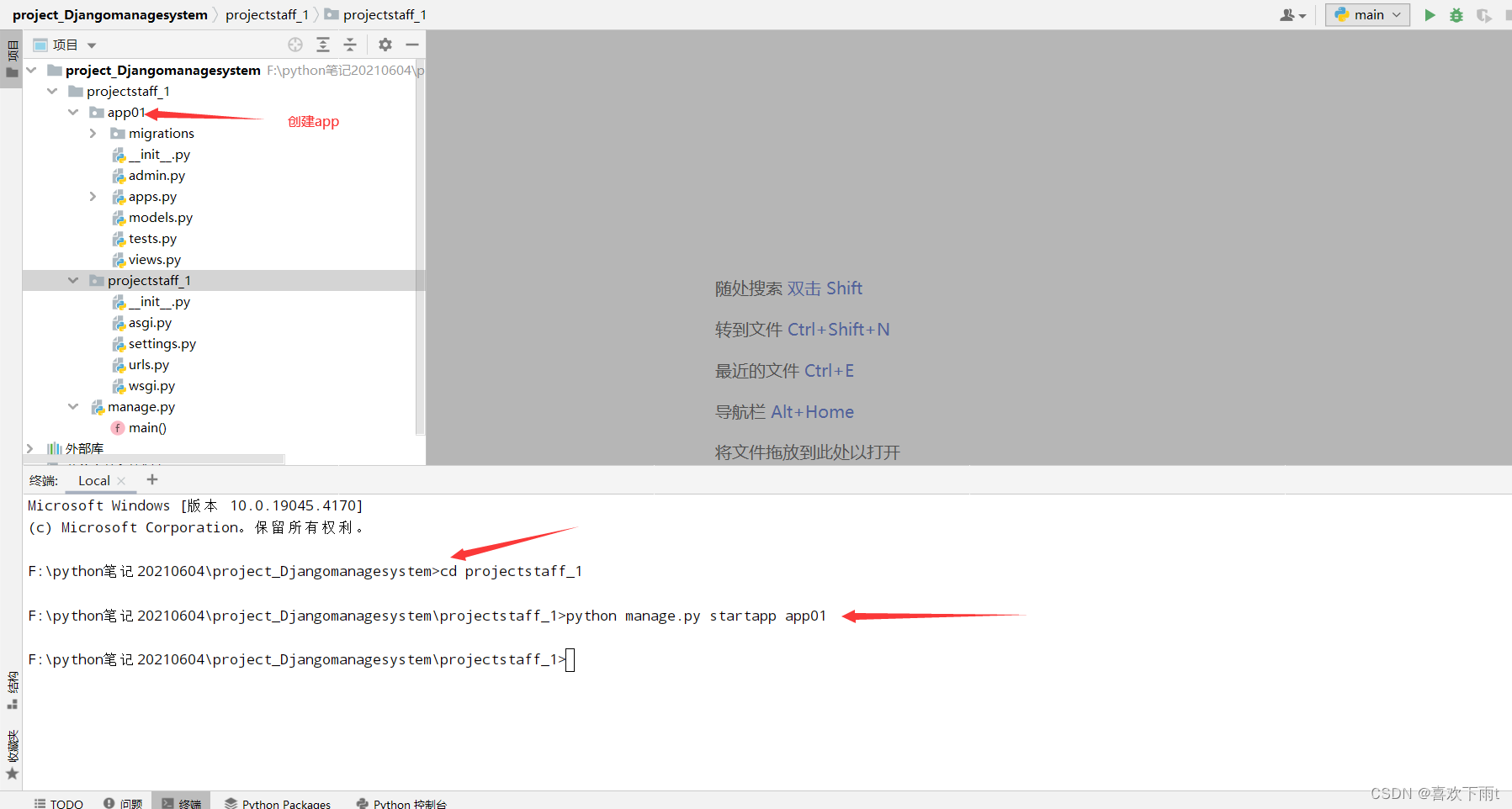
创建app
执行命令——cd到项目目录下
python manage.py startapp app01

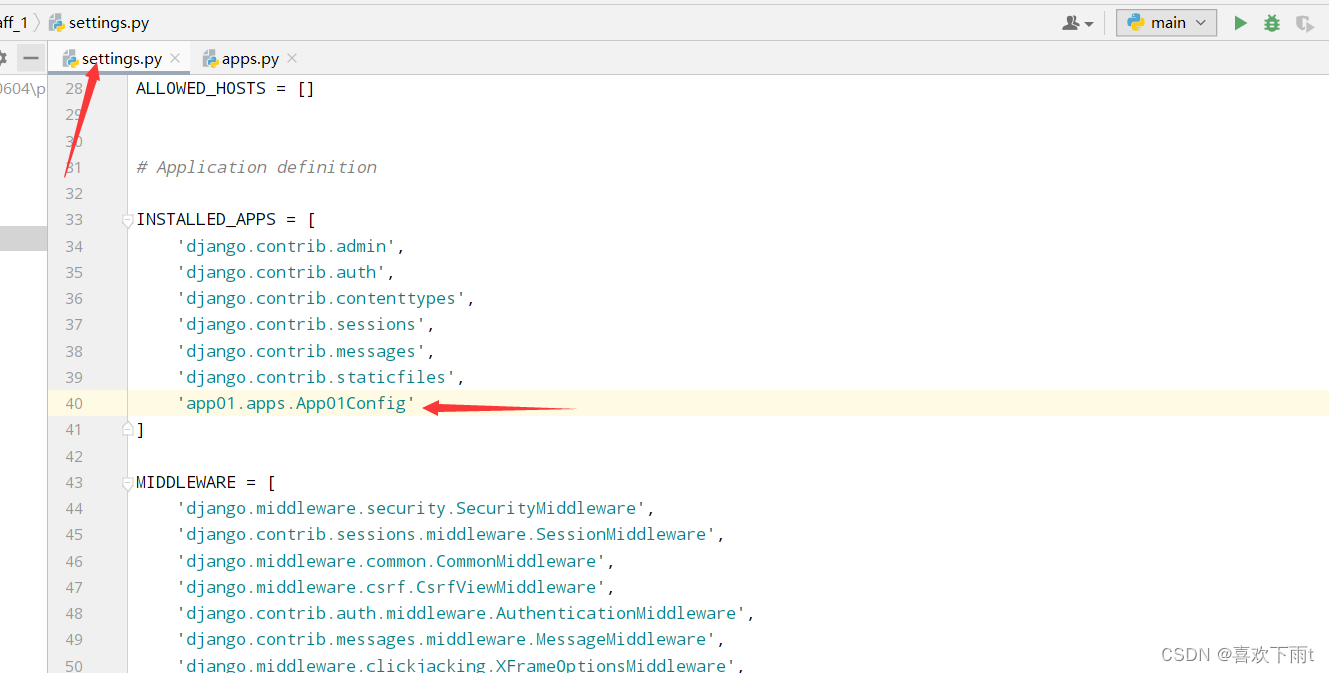
注册app——在sttings中的INSTALLED_APPS = [ ]数组中注册
在INSTALLED_APPS数组里编写app01(创建的app的文件名字).apps.App01Config(apps里面的类)

设计表结构(django)
————————————models.py中编写表
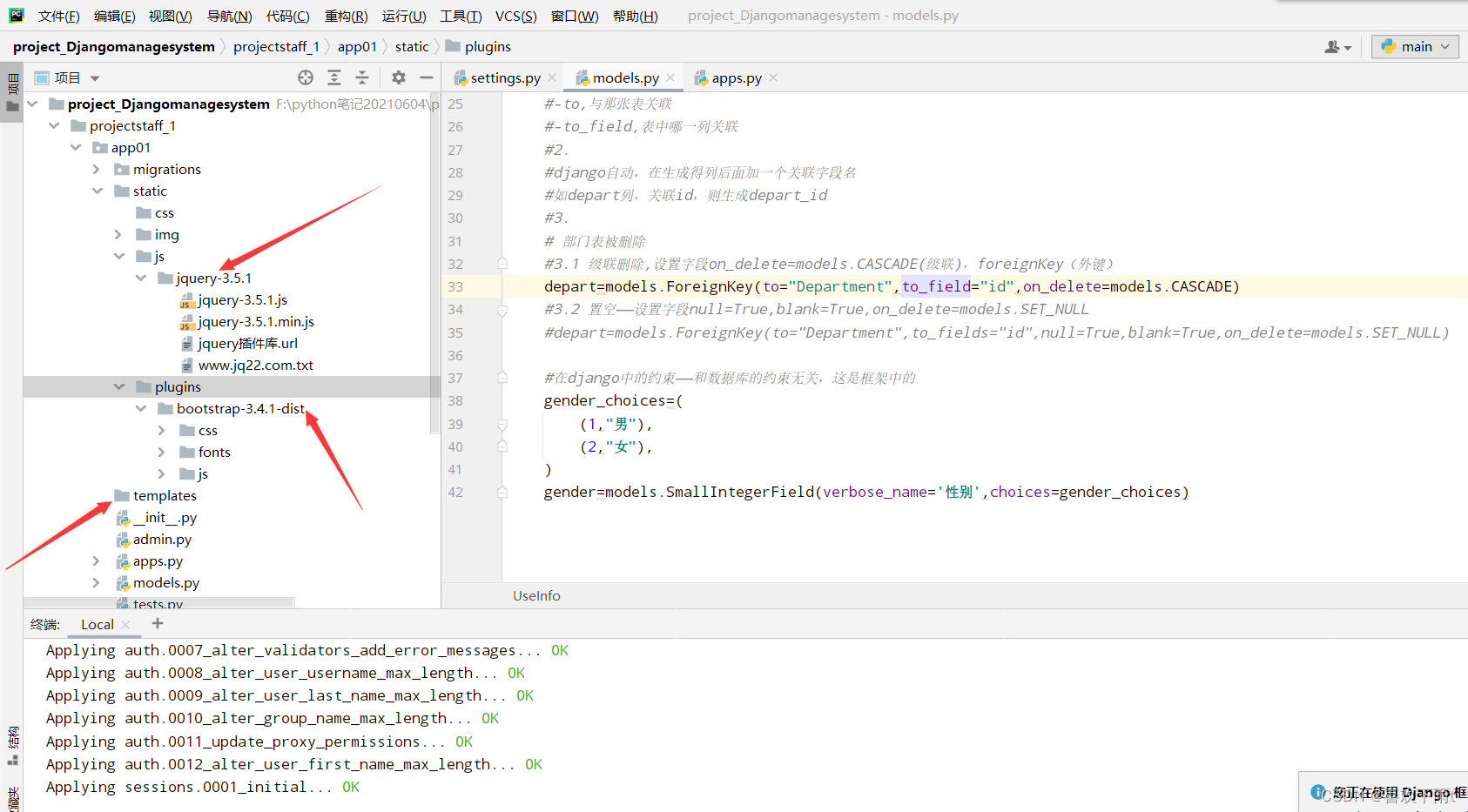
class Department(models.Model):# 部门表title=models.CharField(verbose_name='标题',max_length=32)class UseInfo(models.Model):#员工表name=models.CharField(verbose_name='姓名',max_length=16)password=models.CharField(verbose_name='密码',max_length=64)age=models.IntegerField(verbose_name='年龄')account=models.DecimalField(verbose_name='账户余额',max_digits=10,decimal_places=3,default=0)from_time=models.DateTimeField(verbose_name='入职时间')#添加约束——只能是部门表中已有的部门id#无约束department_id=models.IntegerField(verbose_name='部门ID',)#有约束#1.#-to,与那张表关联#-to_field,表中哪一列关联#2.#django自动,在生成得列后面加一个关联字段名#如depart列,关联id,则生成depart_id#3.# 部门表被删除#3.1 级联删除,设置字段on_delete=models.CASCADE(级联),foreignKey(外键)depart=models.ForeignKey(to="Department",to_fields="id",on_delete=models.CASCADE)#3.2 置空——设置字段null=True,blank=True,on_delete=models.SET_NULL#depart=models.ForeignKey(to="Department",to_fields="id",null=True,blank=True,on_delete=models.SET_NULL)#在django中的约束——和数据库的约束无关,这是框架中的gender_choices=((1,"男"),(2,"女"),)gender=models.SmallIntegerField(verbose_name='性别',choices=gender_choices)
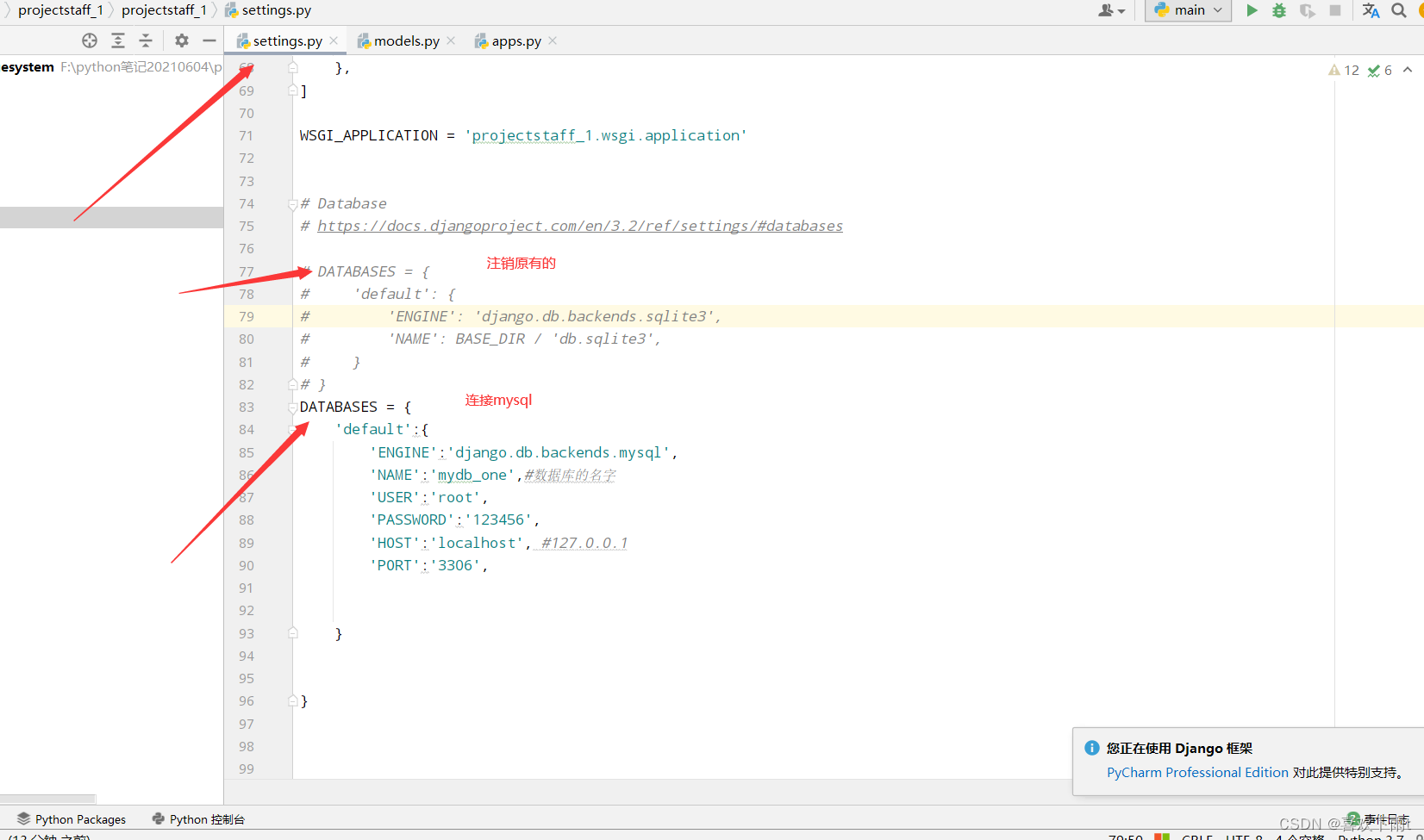
连接数据库——在settings里面改写DATABASES
DATABASES = {'default':{'ENGINE':'django.db.backends.mysql','NAME':'stff_db',#数据库的名字——员工数据库'USER':'root','PASSWORD':'123456','HOST':'localhost', #127.0.0.1'PORT':'3306',}}
Django命令执行生成数据库
python manage.py makemigrations
python manage.py migrate
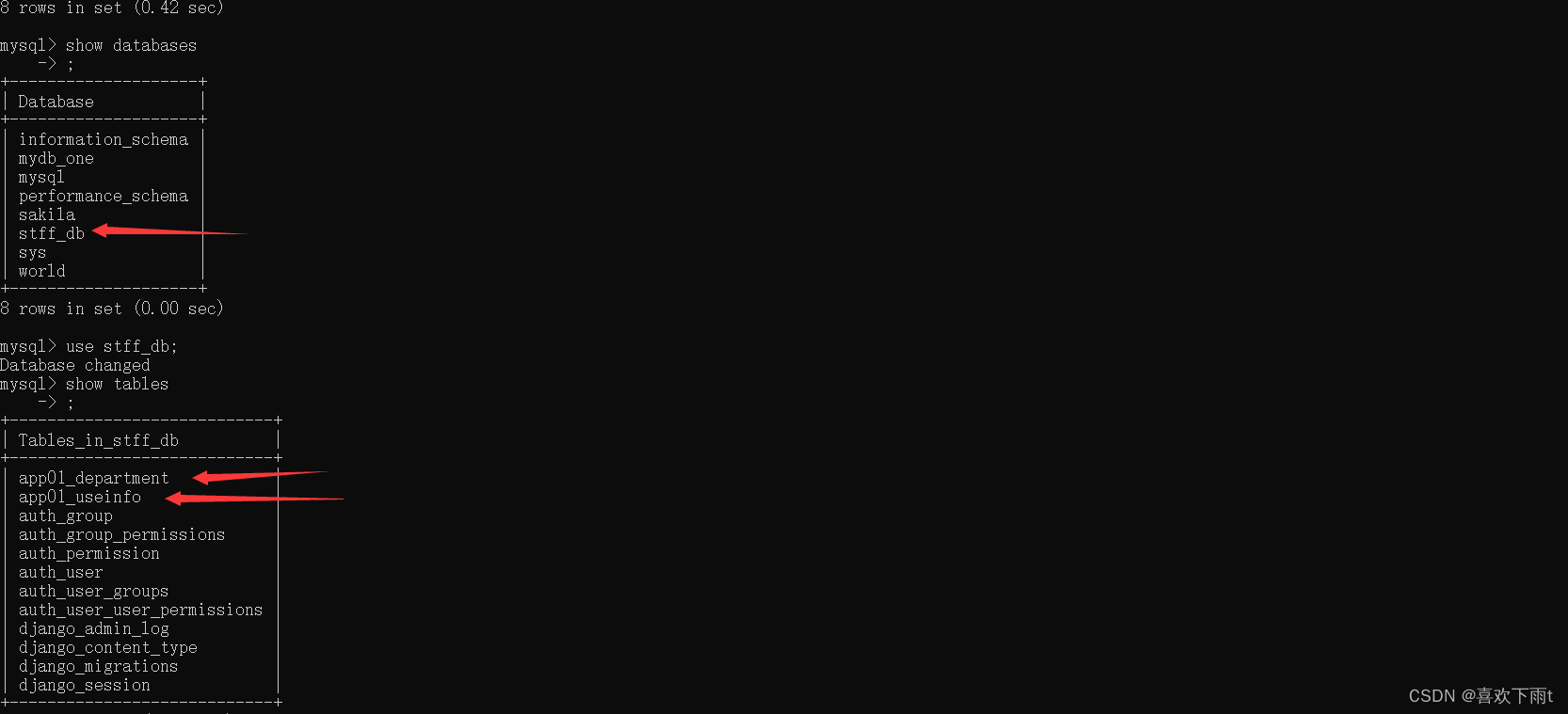
查看数据库创建是否成功

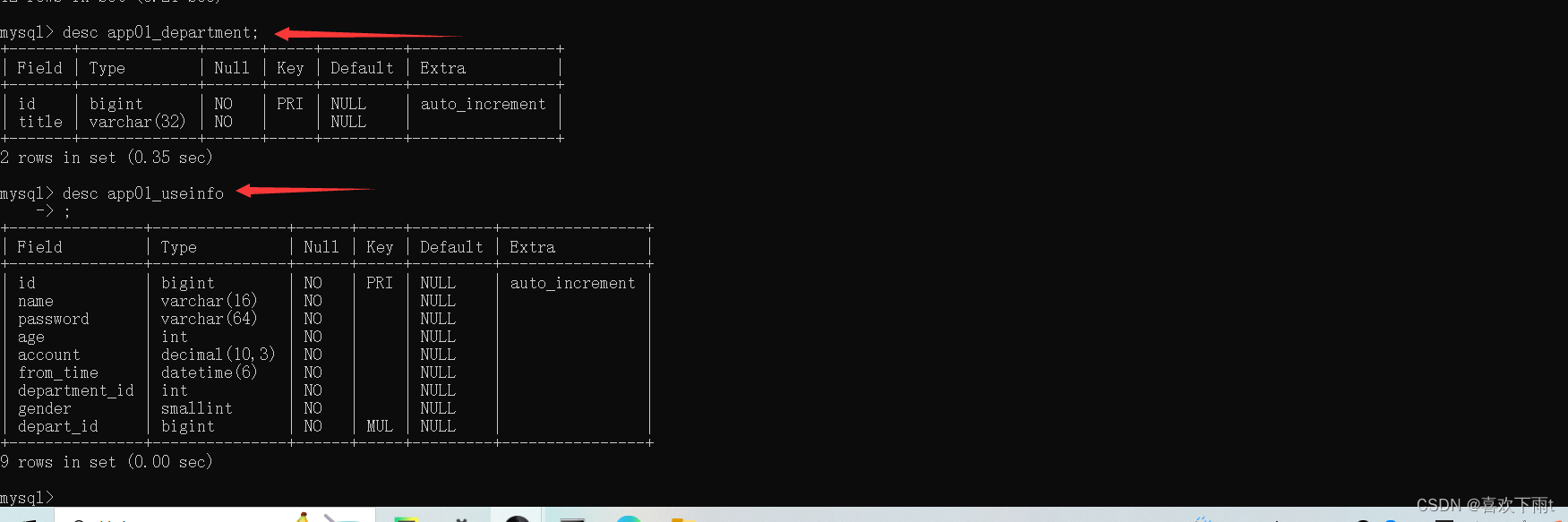
查看数据库中表是否存在

创建static目录和templates目录在app下
———————将需要的框架都导入进来,或者直接复制之前项目的static文件粘贴也行

部门的管理(最原始的方式)——之后使用Django框架提供的Form和ModelForm组件
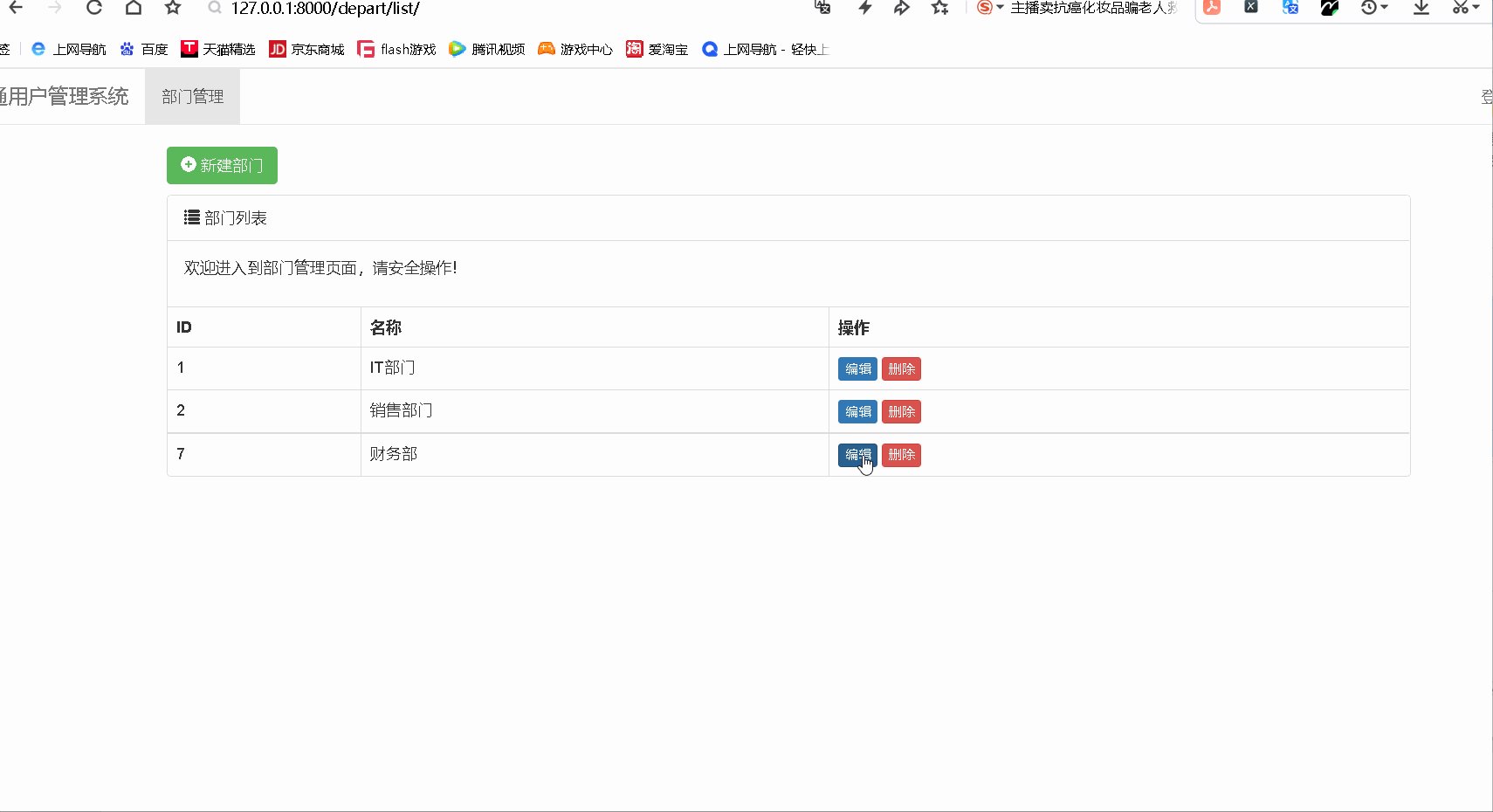
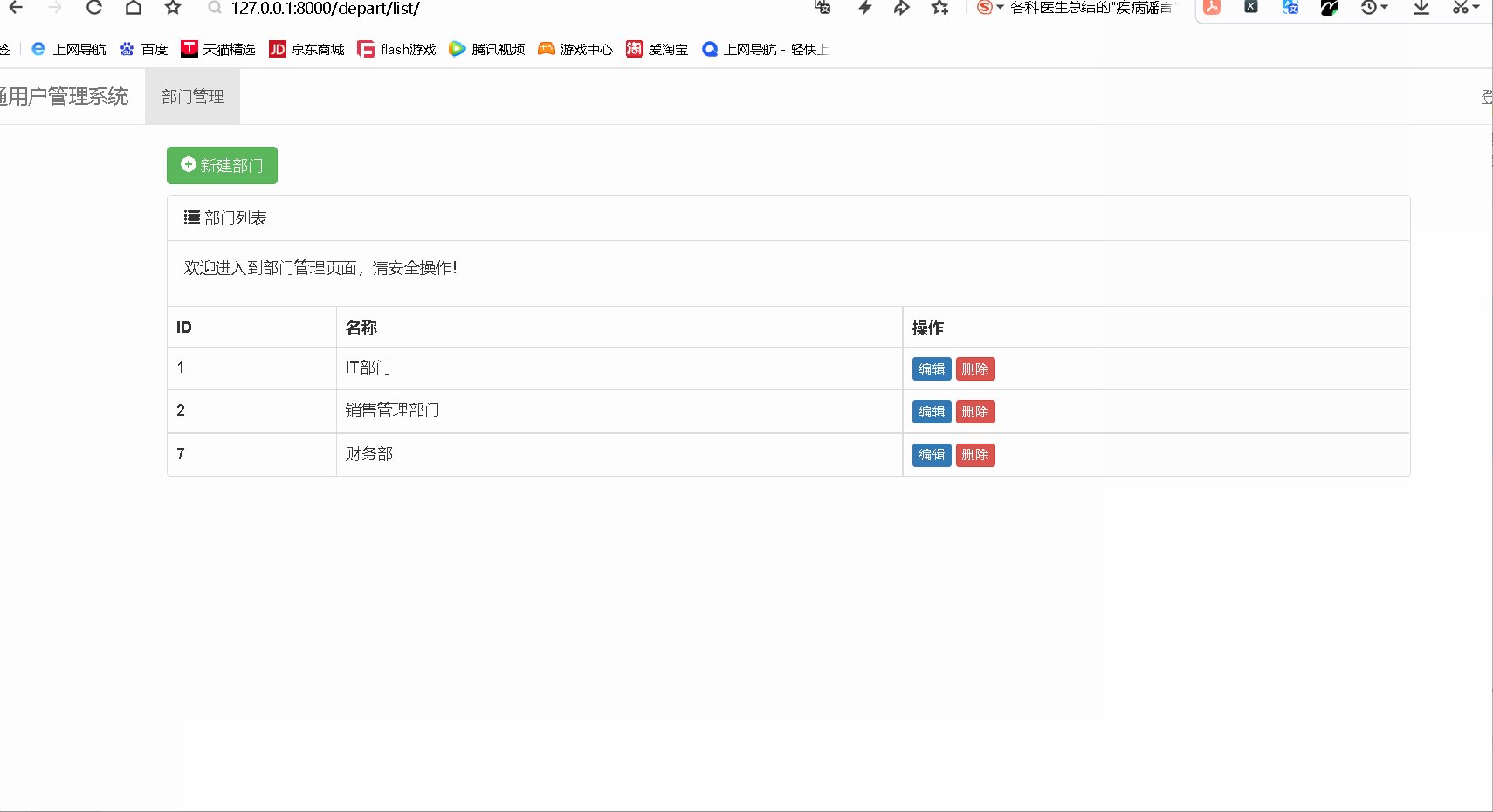
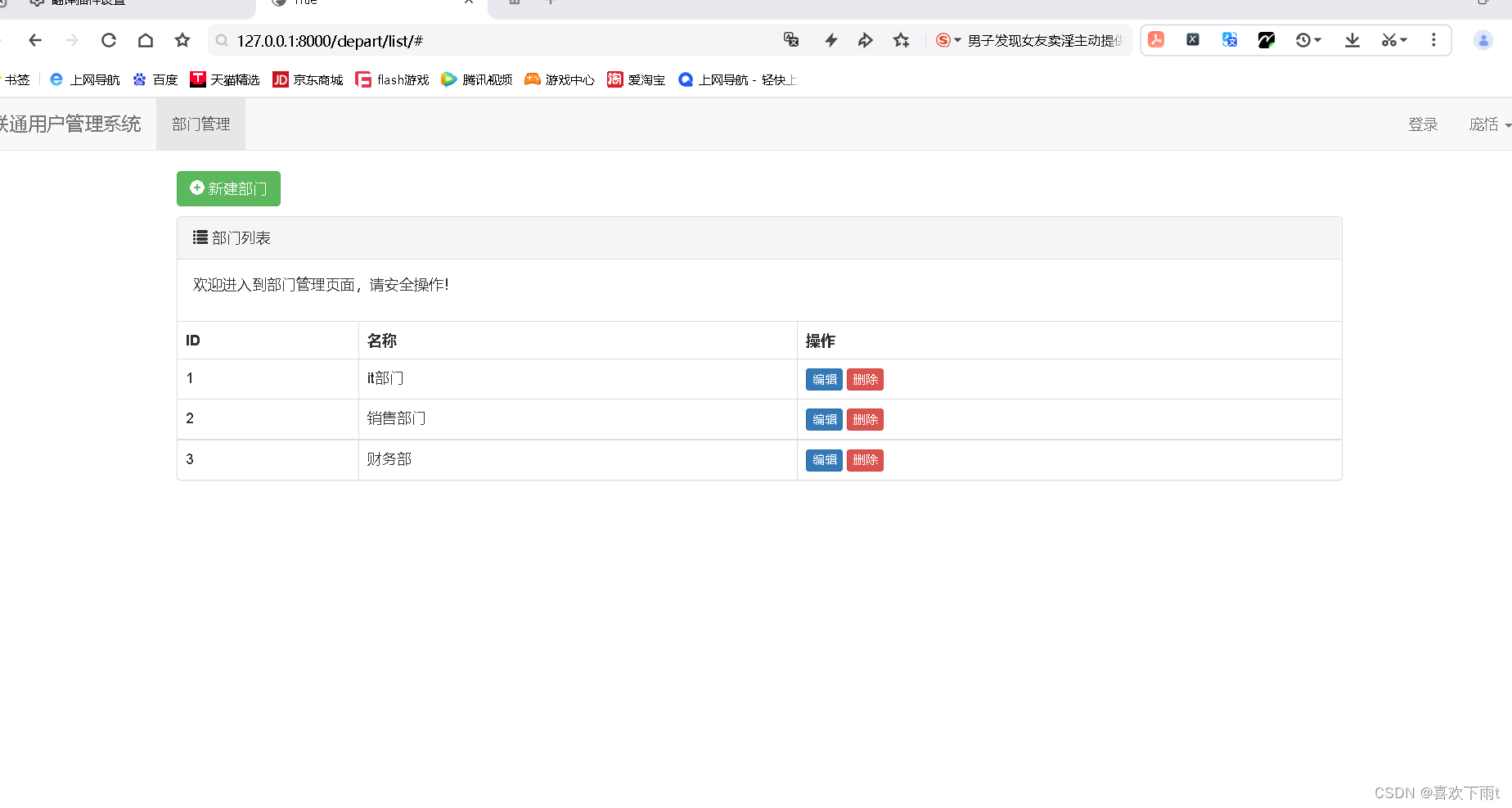
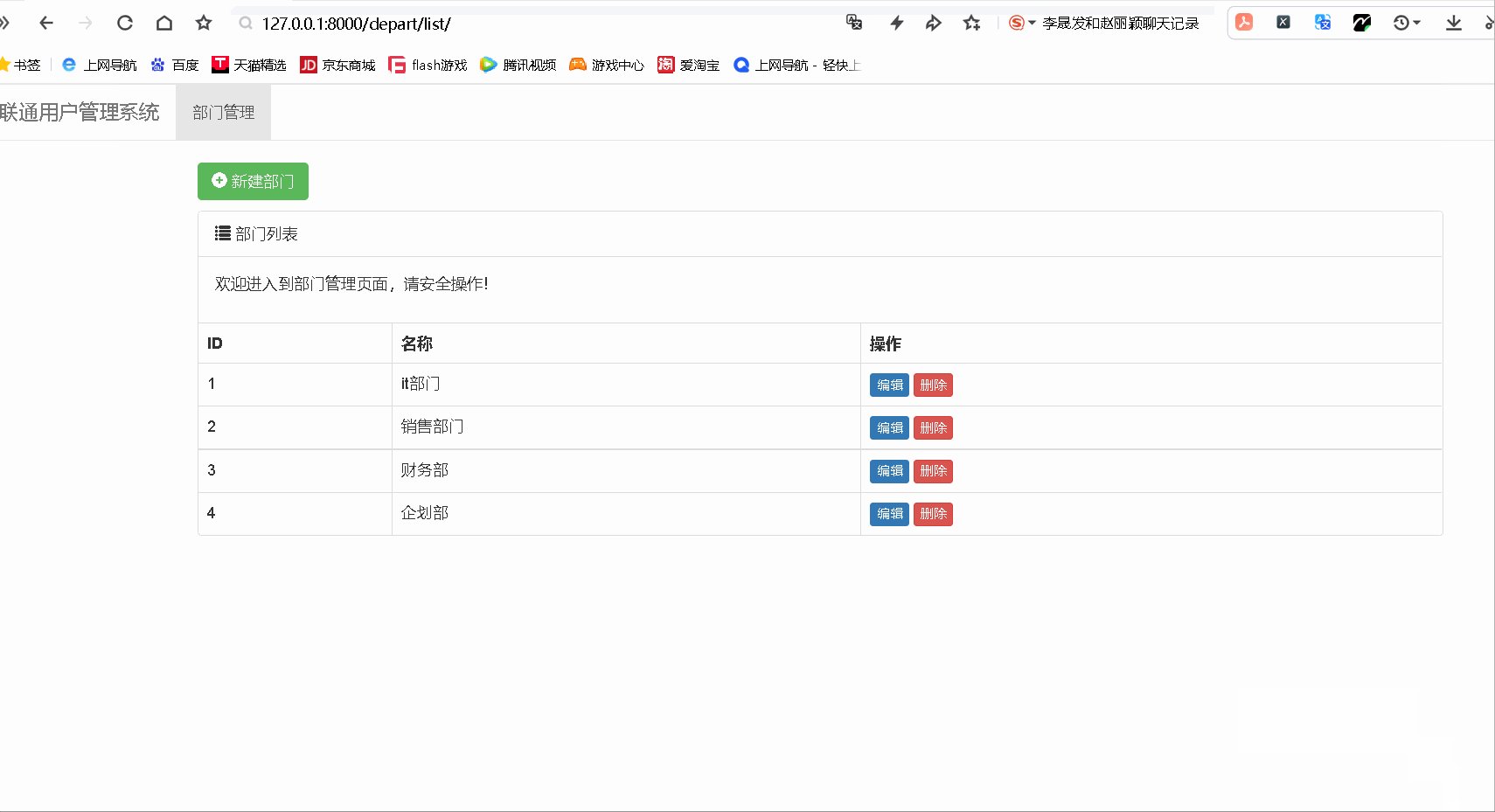
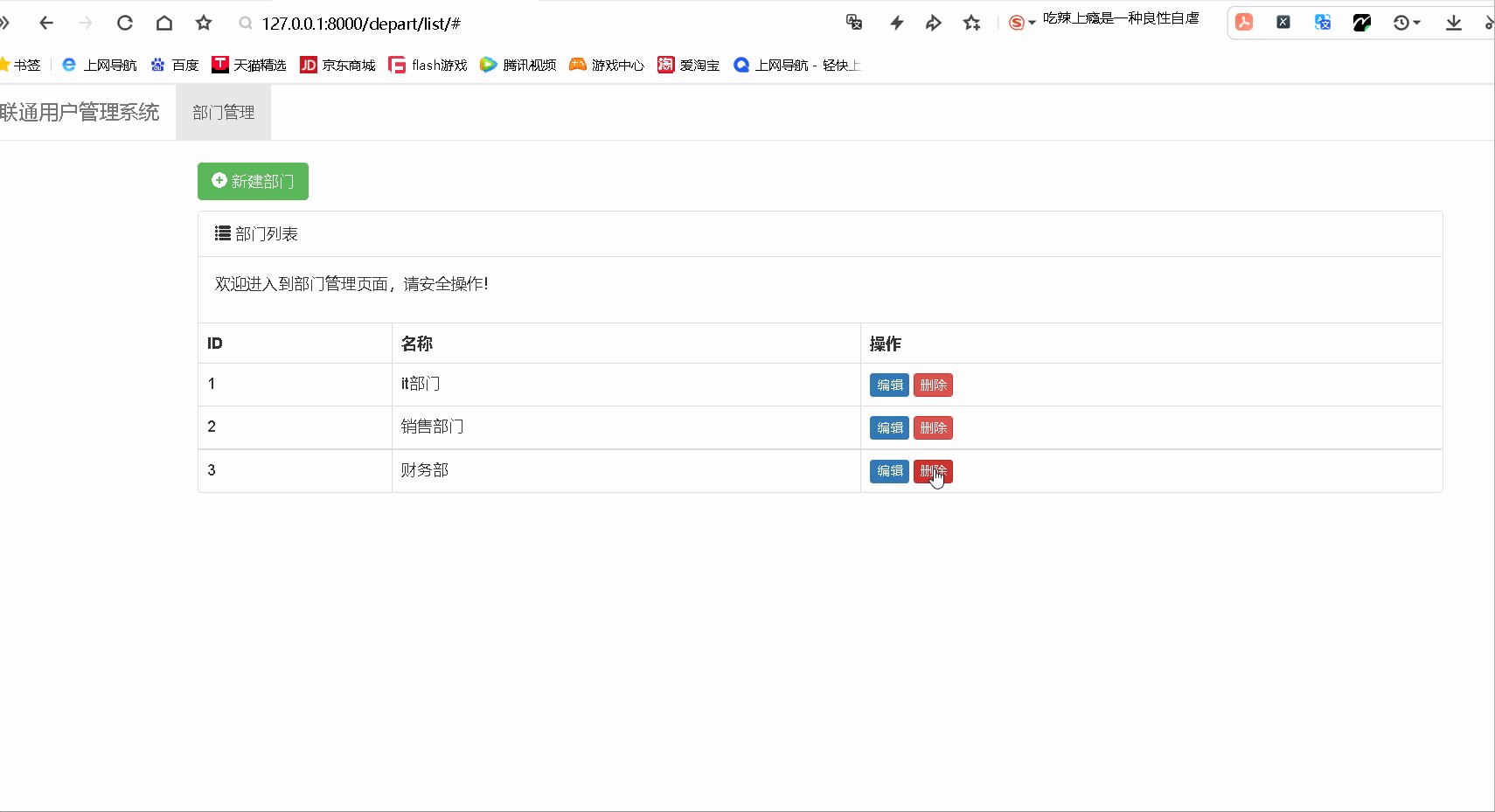
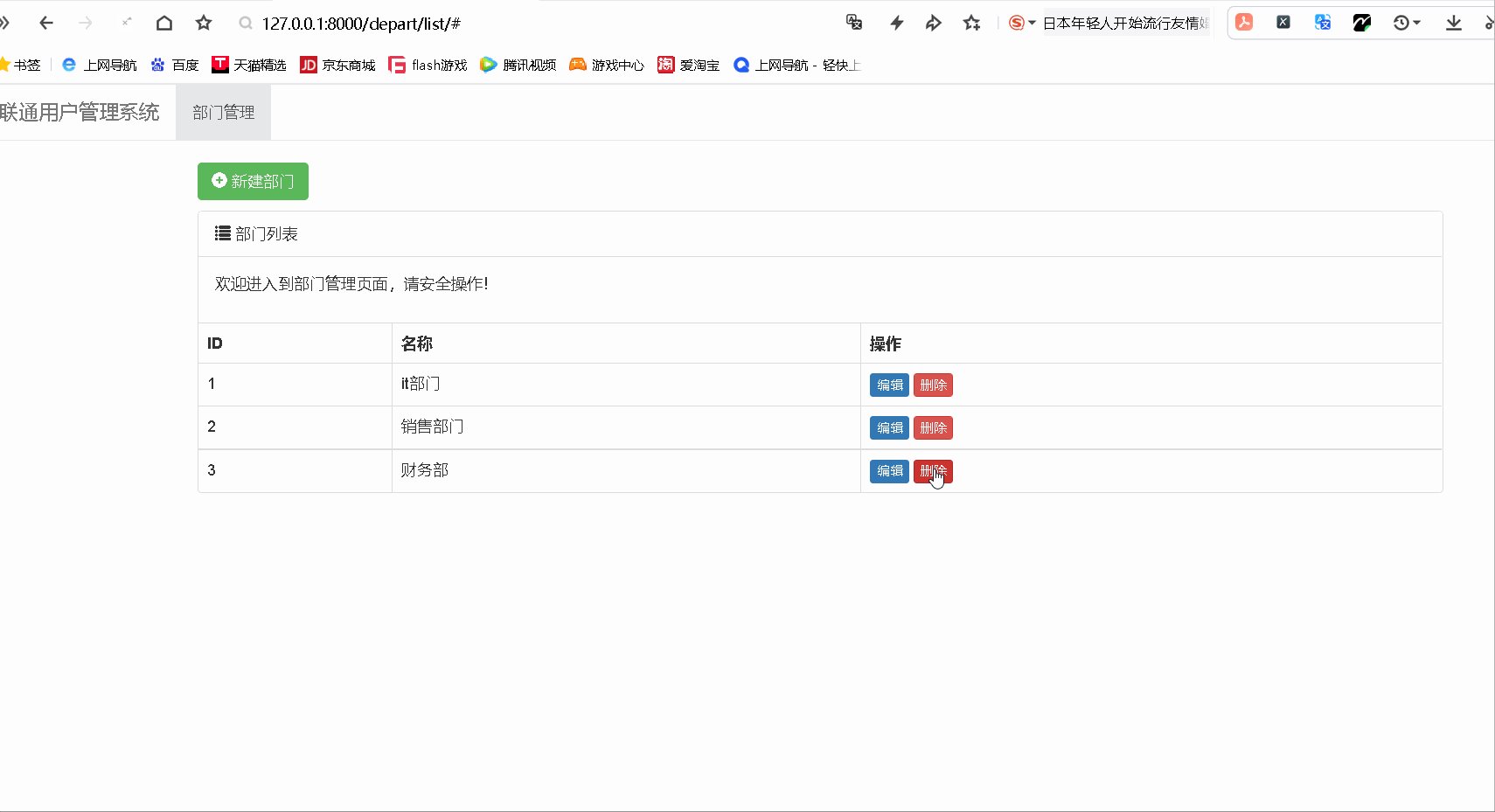
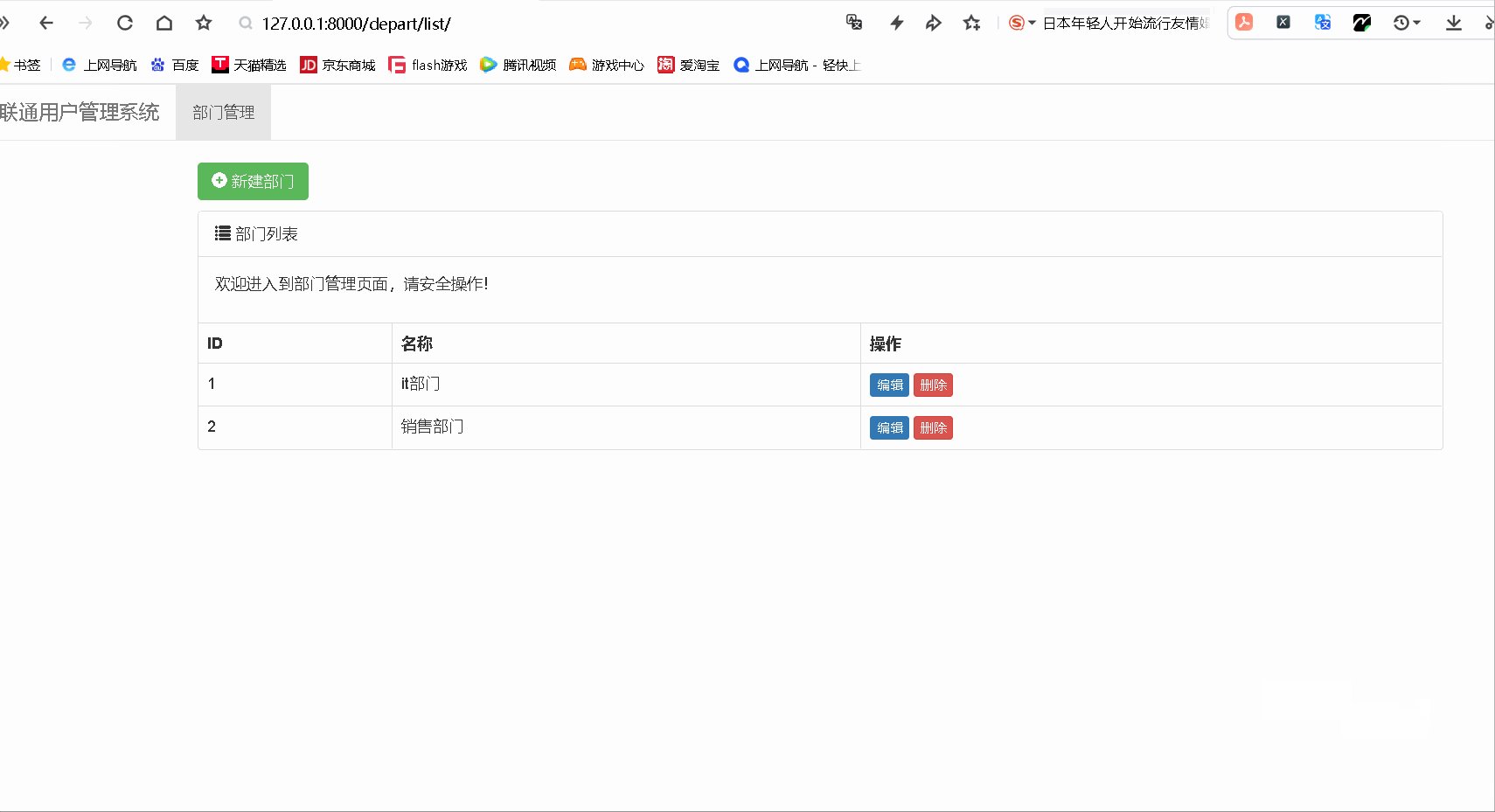
(1)部门列表页面
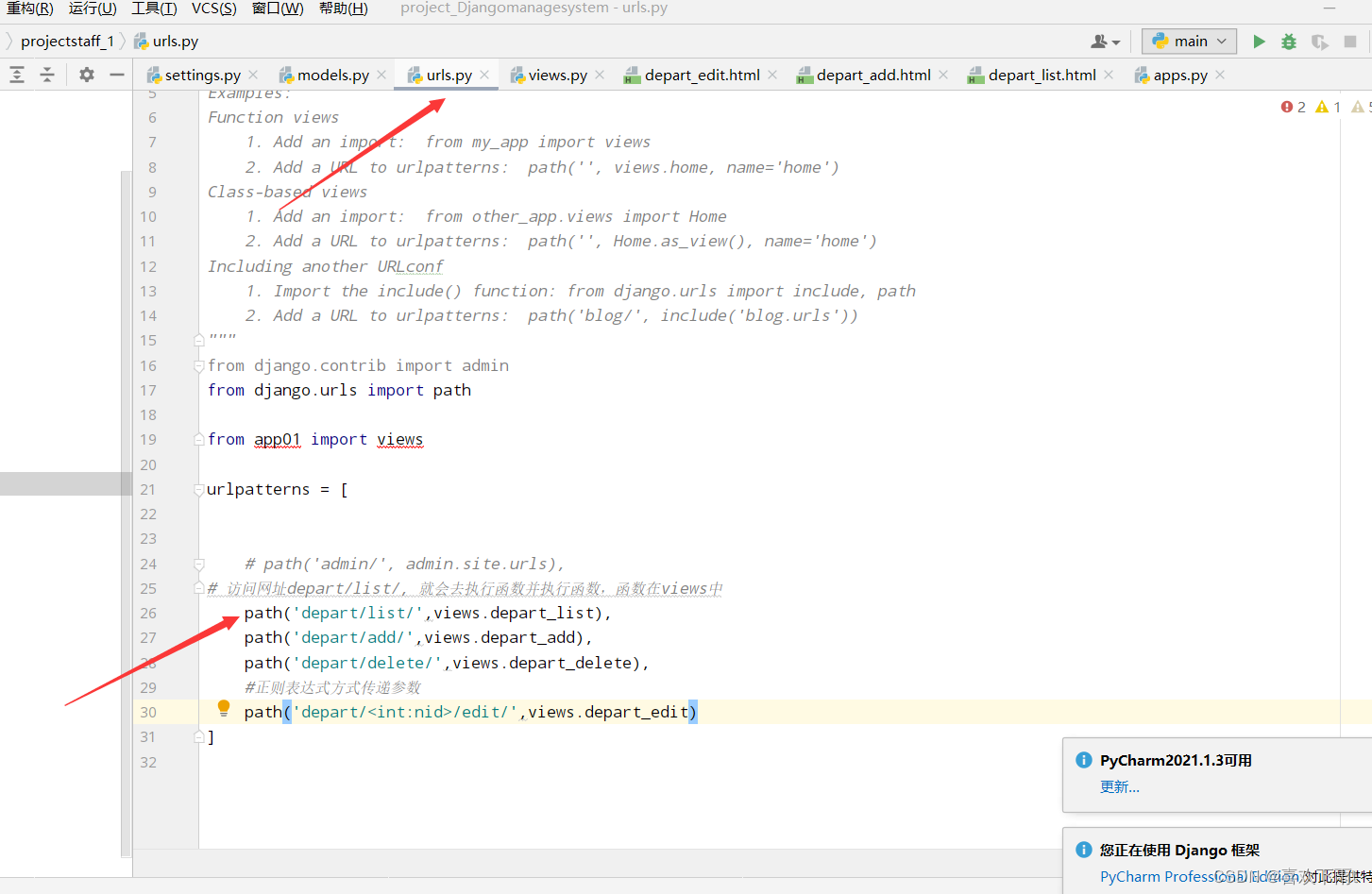
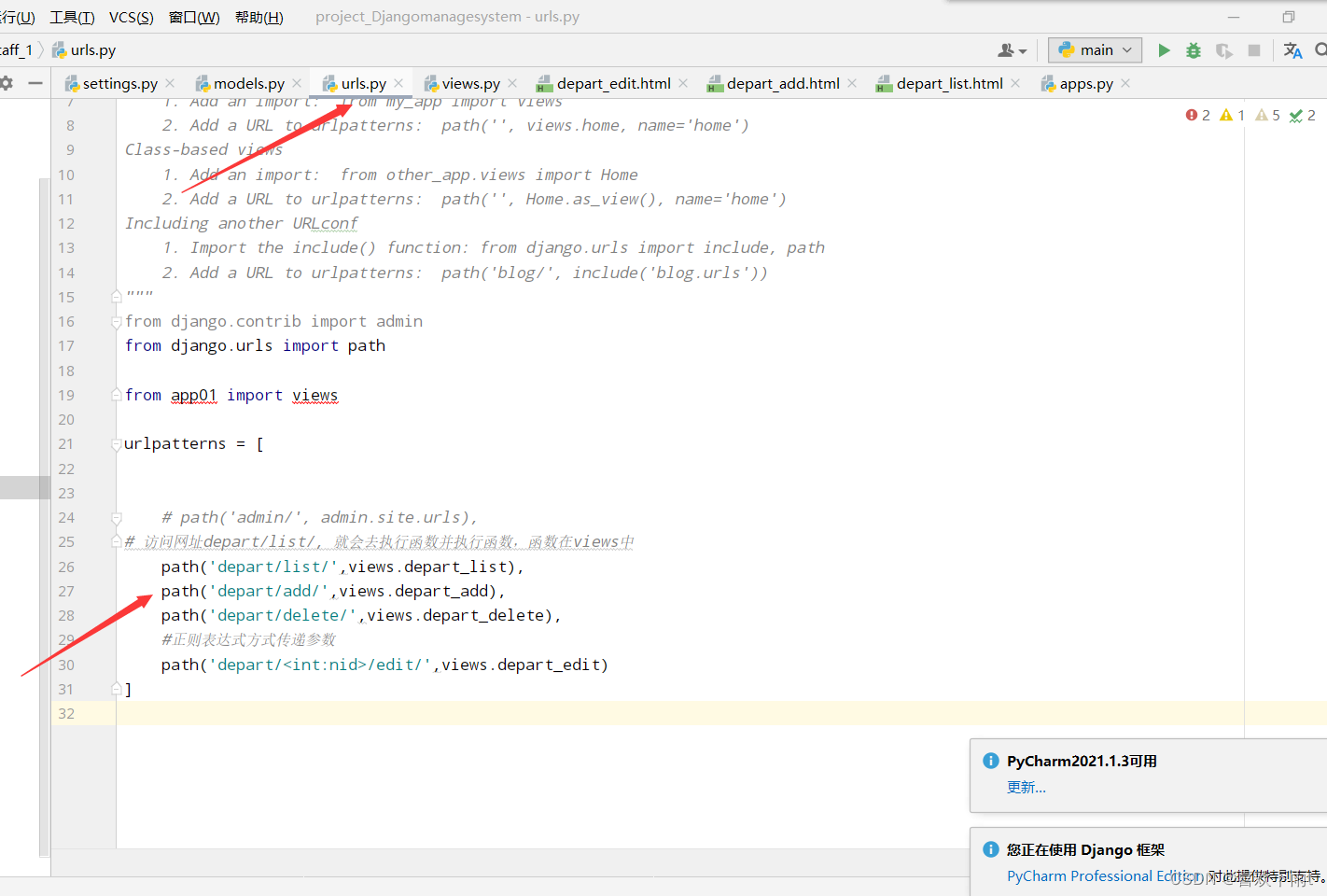
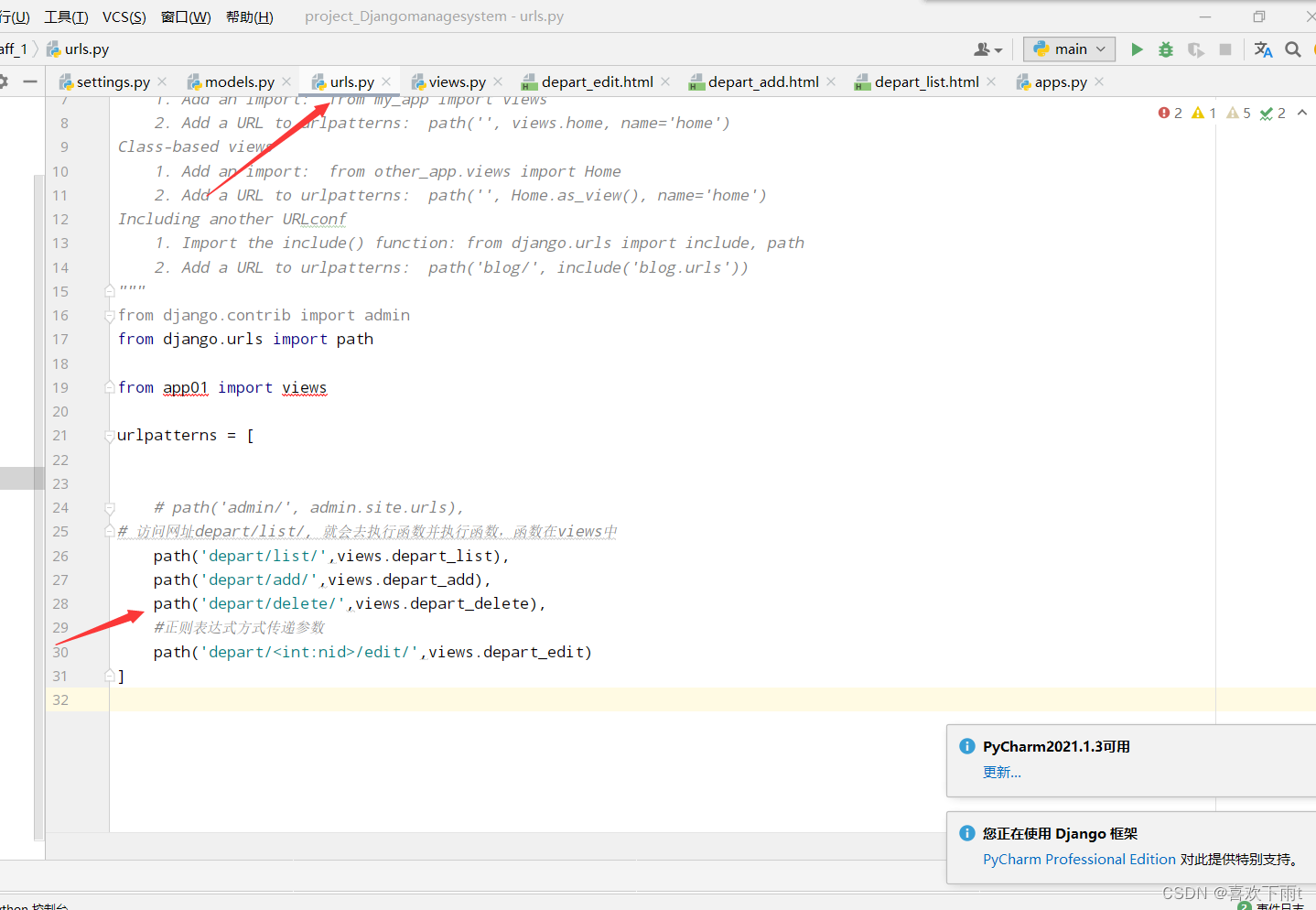
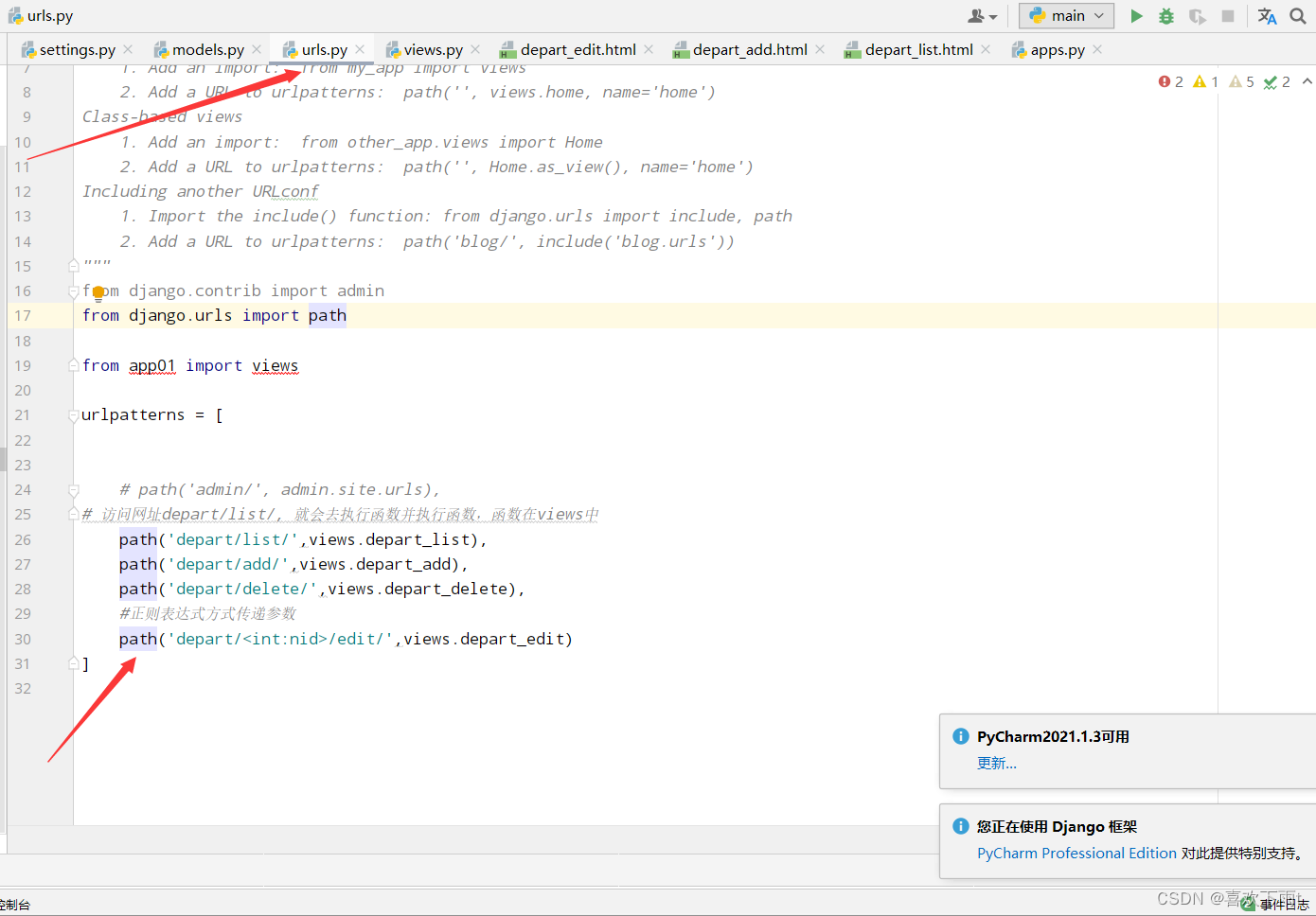
- 在urls.py中添加函数与地址的关系
urlpatterns = [# path('admin/', admin.site.urls),
# 访问网址depart/list/, 就会去执行函数并执行函数,函数在views中path('depart/list/',views.depart_list),]

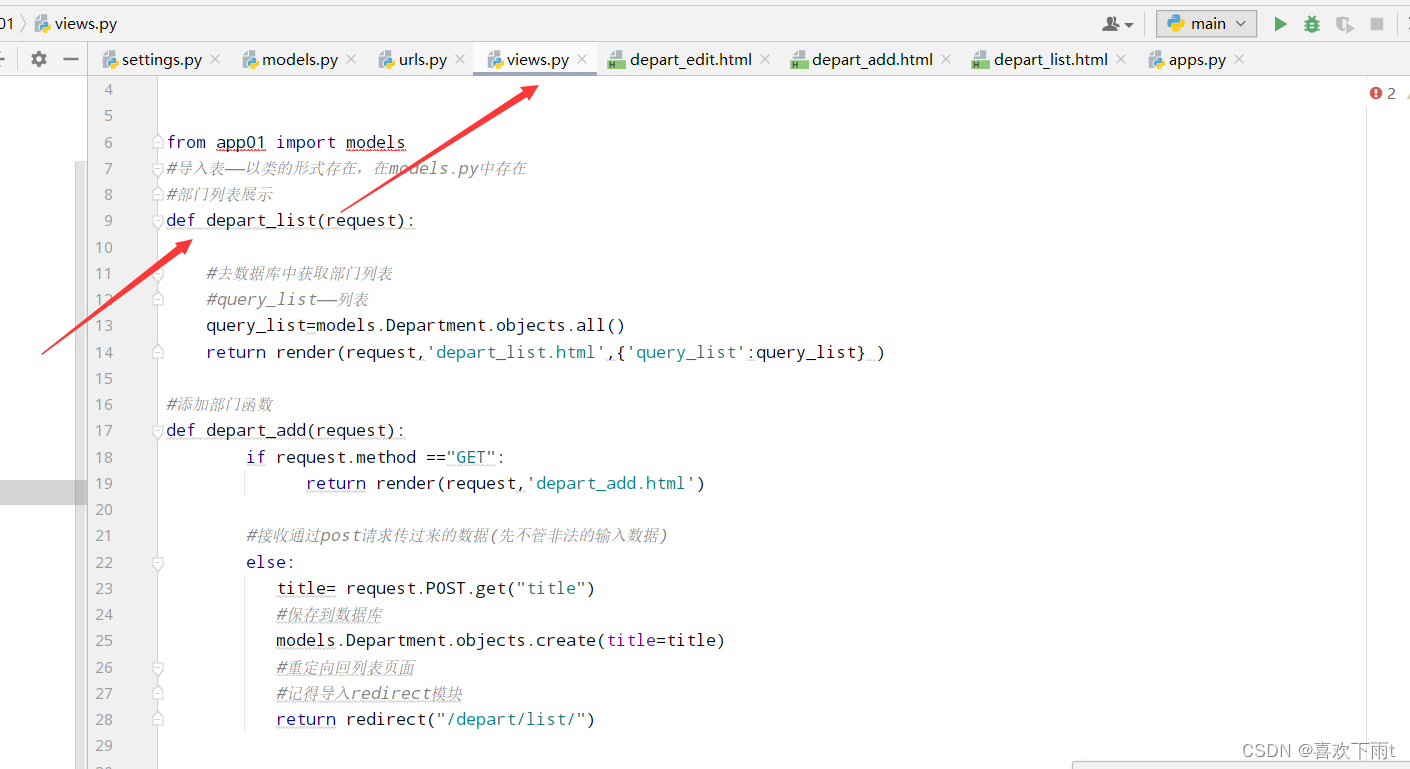
2. 编写函数——在view.py中
#部门列表展示
def depart_list(request):#去数据库中获取部门列表#query_list——列表query_list=models.Department.objects.all()return render(request,'depart_list.html',{'query_list':query_list} )

- 在HTML中编写
{% load static %}<!DOCTYPE html><html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!-- 为啥只能使用这种引用,好无语,配置文件中应该咋改嘞-->
<!-- <link rel="stylesheet" type="text/css" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css' %}">-->
<!-- <link rel="stylesheet" type="text/css" href="../static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">-->
<!-- 去除圆角样式-->
<!-- <style>-->
<!-- .navbar{ -->
<!-- border-radius:0;-->
<!-- }-->
<!-- </style>--><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1-dist/css/bootstrap.css'%}">
</head>
<body>
<nav class="navbar navbar-default"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">部门管理 <span class="sr-only">(current)</span></a></li><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li><li role="separator" class="divider"></li><li><a href="#">One more separated link</a></li></ul></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown " ><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">庞恬 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><div><div class="container"><div style="margin-bottom: 10px">
<!-- 新建部门按钮--><a class="btn btn-success" href="/depart/add/" ><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建部门</a></div><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-list" aria-hidden="true"></span>部门列表</div><div class="panel-body"><p>欢迎进入到部门管理页面,请安全操作!</p></div><!-- Table --><table class="table table-bordered"><thead><tr><th>ID</th><th>名称</th><th>操作</th></tr></thead><tbody>
<!-- 数据库部门列表循环-->{% for obj in query_list %}<tr><td>{{obj.id}}</td><td>{{obj.title}}</td><td>
<!-- Django框架中传递参数的正则表达式--><a class="btn btn-primary btn-xs" href="/depart/{{obj.id}}/edit/">编辑</a>
<!-- 通过get请求传递参数跳转页面--><a class="btn btn-danger btn-xs" href="/depart/delete/?nid={{obj.id}}" >删除</a></td></tr>{% endfor %}</tbody></table></div></div></div><!--这个不知道会不会有效哦--><script src="{% static 'js/jquery-3.5.1/jquery-3.5.1.min.js' %}"></script><script src="{% static 'plugins/bootstrap-3.4.1-dist/js/bootstrap.js' %}"></script></body>
</html>

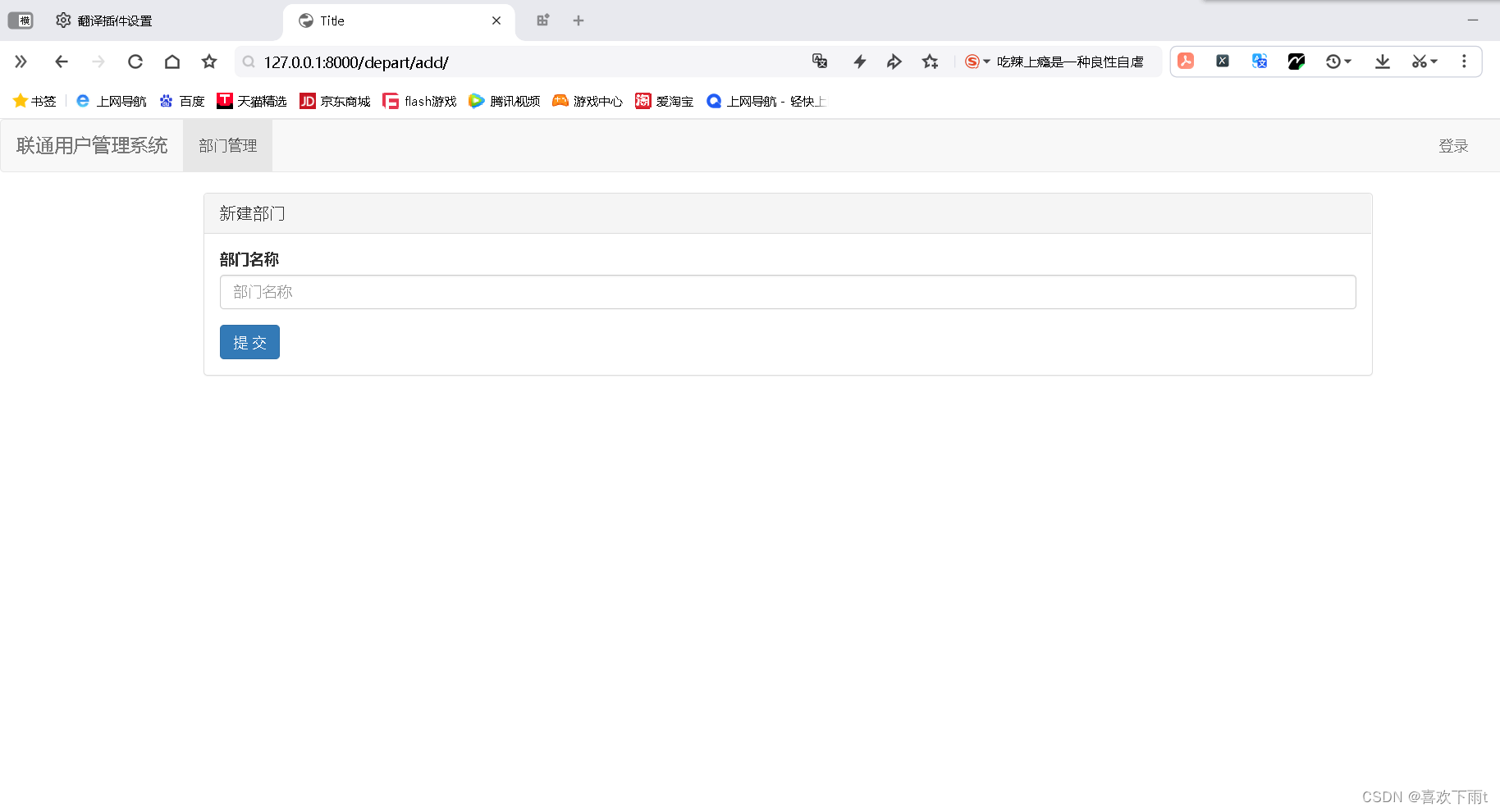
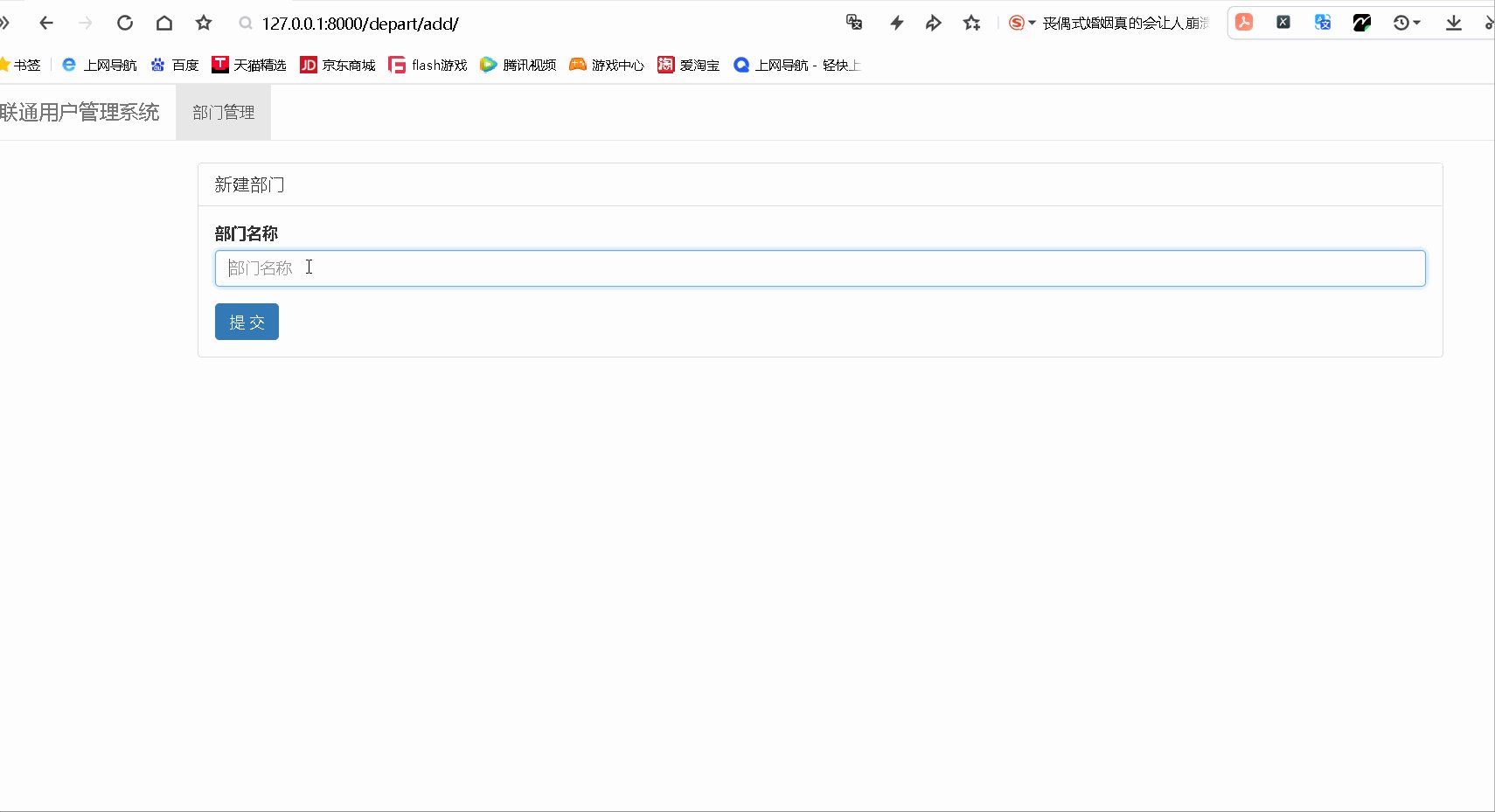
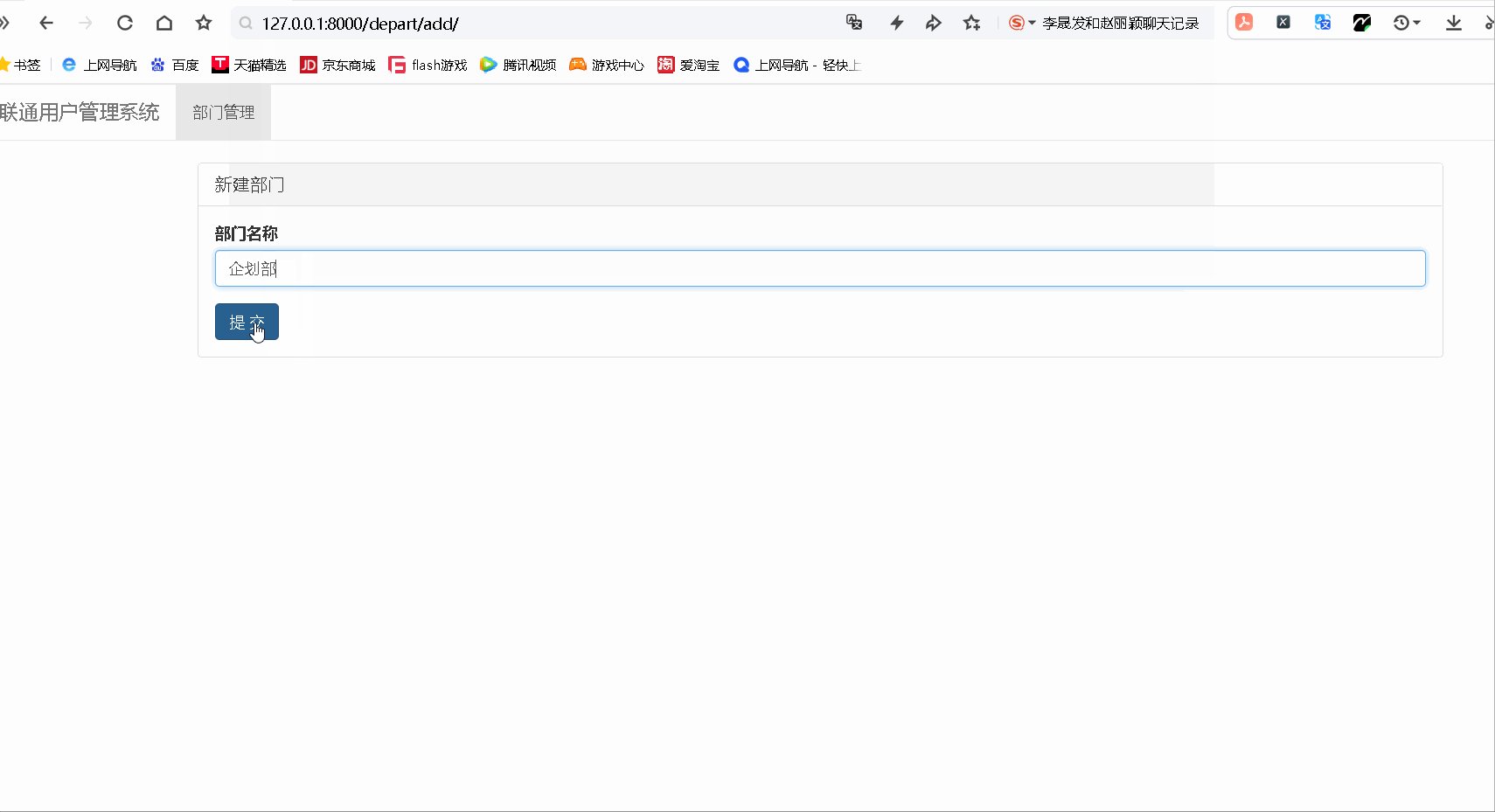
(2)部门添加页面
- 在urls.py中编写
urlpatterns = [# path('admin/', admin.site.urls),
# 访问网址depart/list/, 就会去执行函数并执行函数,函数在views中path('depart/add/',views.depart_add),]

2. 在views.py中编写
#添加部门函数
def depart_add(request):if request.method =="GET":return render(request,'depart_add.html')#接收通过post请求传过来的数据(先不管非法的输入数据)else:title= request.POST.get("title")#保存到数据库models.Department.objects.create(title=title)#重定向回列表页面#记得导入redirect模块return redirect("/depart/list/")
- 在HTML中编写
{% load static %}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1-dist/css/bootstrap.css'%}">
</head>
<body>
<nav class="navbar navbar-default"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">部门管理 <span class="sr-only">(current)</span></a></li><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li><li role="separator" class="divider"></li><li><a href="#">One more separated link</a></li></ul></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown " ><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">庞恬 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><div><div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title"> 新建部门 </h3></div><div class="panel-body"><form method="post">
<!-- 隐含参数-->{% csrf_token %}<div class="form-group"><label >部门名称</label><input type="text" class="form-control" placeholder="部门名称" name="title"></div><button type="submit" class="btn btn-primary">提 交</button></form></div></div></div></div><!--这个不知道会不会有效哦--><script src="{% static 'js/jquery-3.5.1/jquery-3.5.1.min.js' %}"></script><script src="{% static 'plugins/bootstrap-3.4.1-dist/js/bootstrap.js' %}"></script>
</body>
</html>


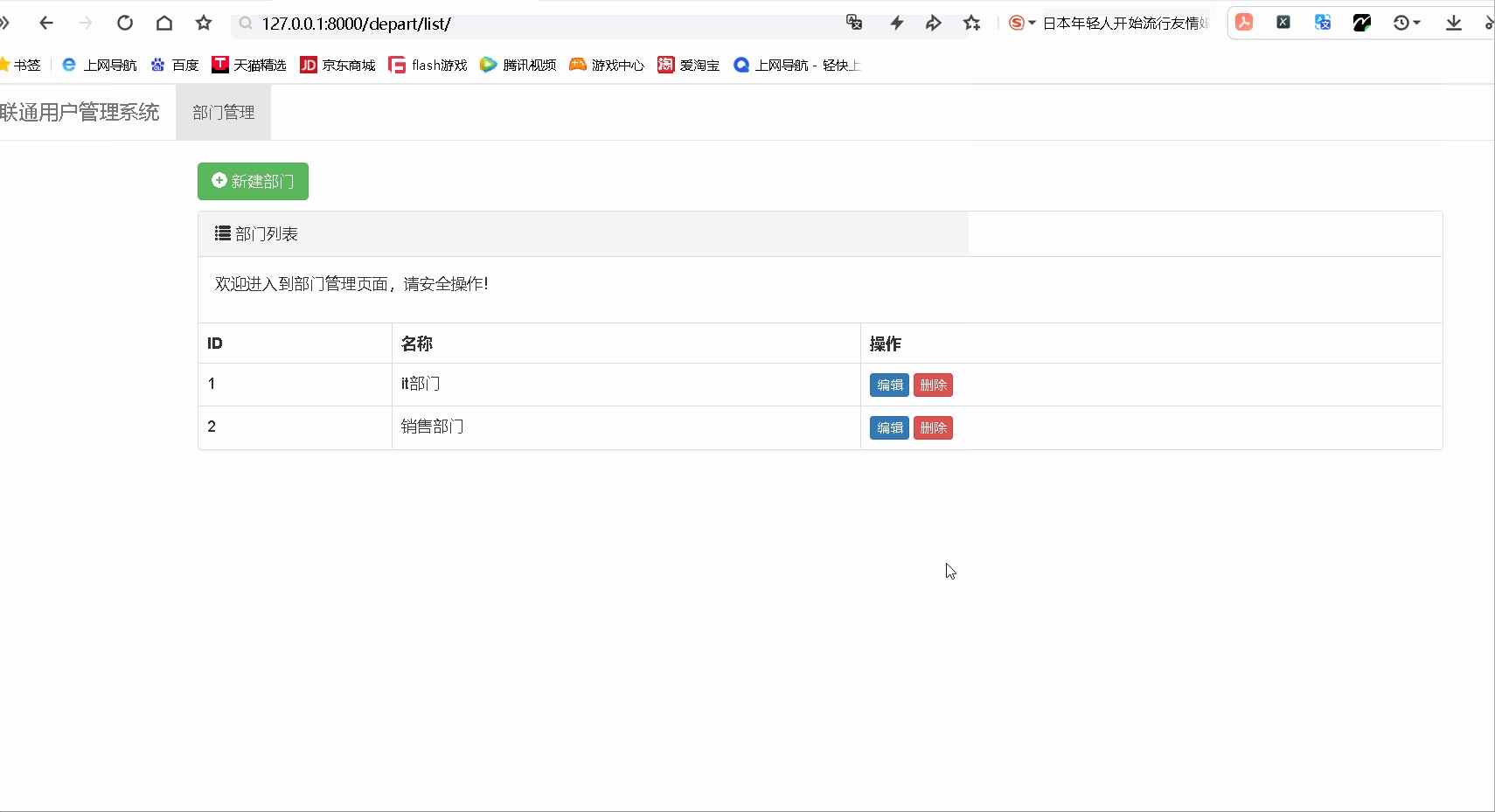
(3)部门删除
- 在urls.py中编写
urlpatterns = [# path('admin/', admin.site.urls),
# 访问网址depart/list/, 就会去执行函数并执行函数,函数在views中path('depart/delete/',views.depart_delete),]

- 在views.py中编写
#删除部门,通过get请求获取id
def depart_delete(request):#获取nid=request.GET.get('nid')#删除models.Department.objects.filter(id=nid).delete()#跳转回部门listreturn redirect("/depart/list/")- 在HTML中编写
在list列表页面中可以看见——此按钮通过get请求传递参数
<a class="btn btn-danger btn-xs" href="/depart/delete/?nid={{obj.id}}" >删除</a>

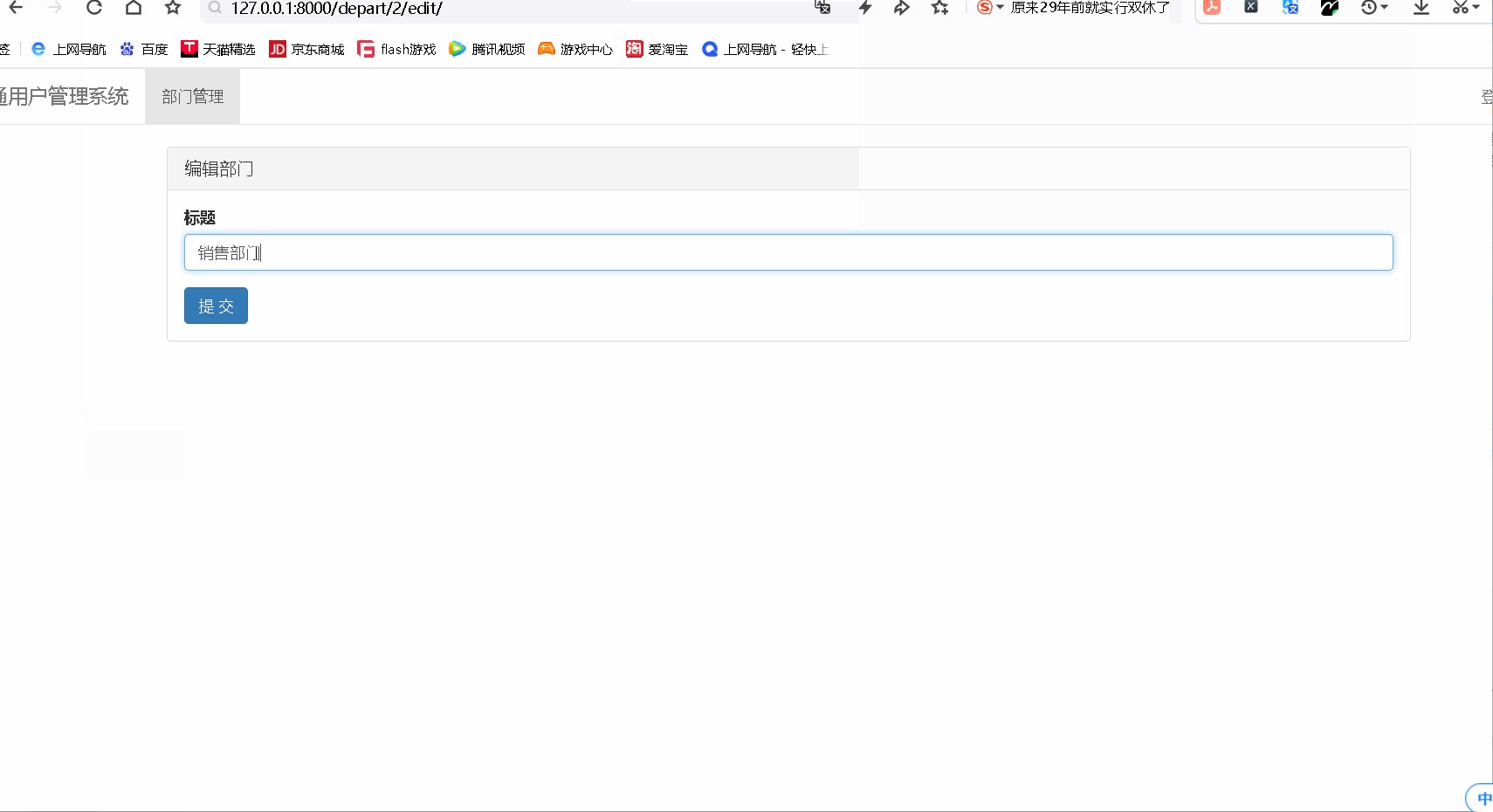
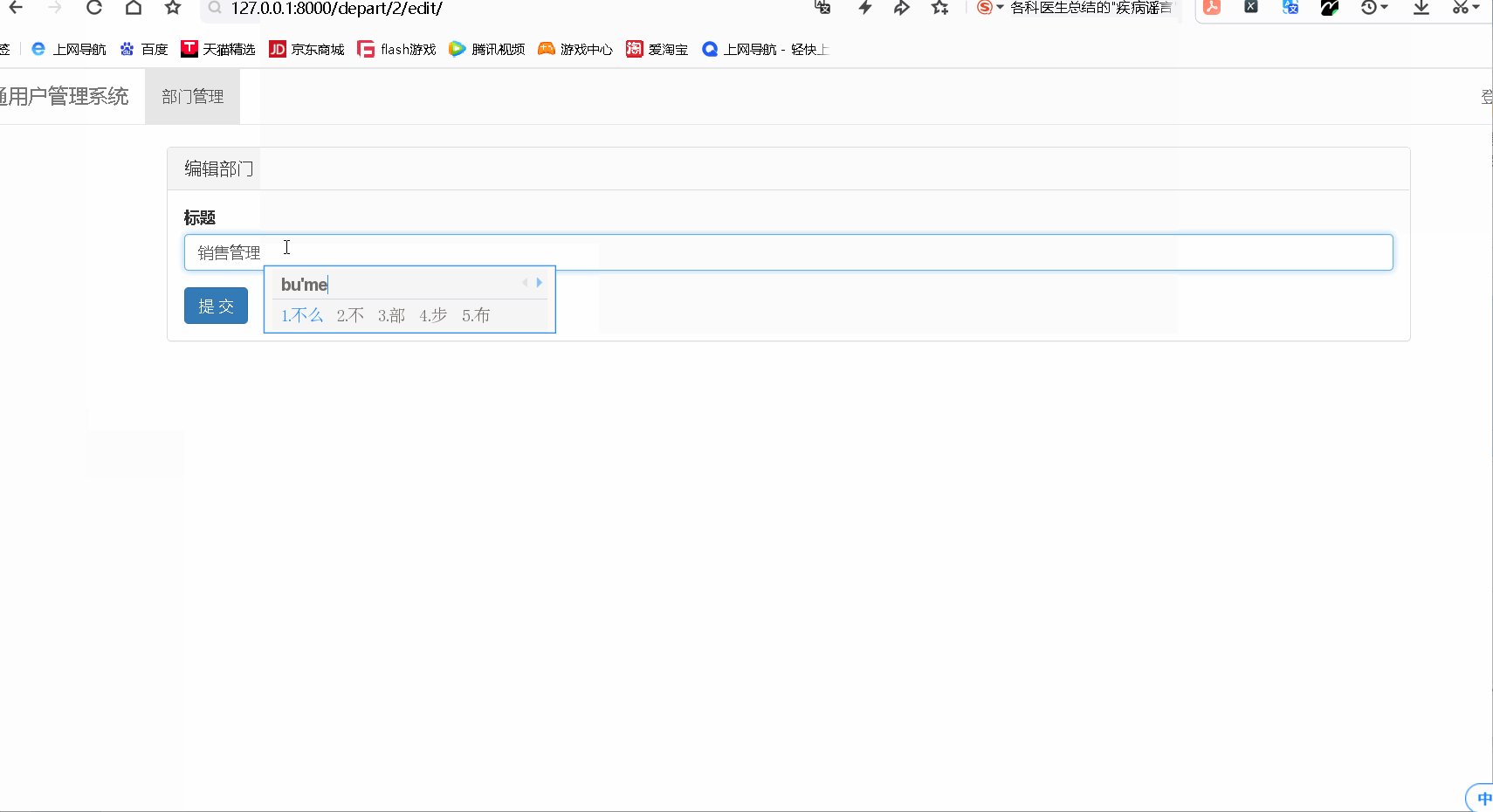
(3)部门编辑
- 在urls.py中编写
urlpatterns = [# path('admin/', admin.site.urls),
# 访问网址depart/list/, 就会去执行函数并执行函数,函数在views中#正则表达式方式传递参数path('depart/<int:nid>/edit/',views.depart_edit)
]
- 在views.py中编写
#修改部门
def depart_edit(request,nid):if request.method =="GET":#根据nid,获取数据第一项[obj,]#models.Department.objects.filter(id=nid),这样是获取满足条件的记录,我们应该取第一项,而不是有一个对象的list容器row_object=models.Department.objects.filter(id=nid).first()#通过模板语法传递从数据库拿到的对象,映射到页面中渲染return render(request,'depart_edit.html',{"row_object":row_object})else:# 获取用户提交的信息title=request.POST.get("title")#根据id找到数据库中的数据进行更新models.Department.objects.filter(id=nid).update(title=title)# 跳转回部门listreturn redirect("/depart/list/")- 在HTML中编写
{% load static %}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1-dist/css/bootstrap.css'%}">
</head>
<body>
<nav class="navbar navbar-default"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">部门管理 <span class="sr-only">(current)</span></a></li><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li><li role="separator" class="divider"></li><li><a href="#">One more separated link</a></li></ul></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown " ><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">庞恬 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><div><div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title"> 编辑部门 </h3></div><div class="panel-body"><form method="post">
<!-- 隐含参数-->{% csrf_token %}<div class="form-group"><label >标题</label><input type="text" class="form-control" placeholder="标题" name="title" value="{{row_object.title}}"></div><button type="submit" class="btn btn-primary">提 交</button></form></div></div></div>
</div><!--这个不知道会不会有效哦--><script src="{% static 'js/jquery-3.5.1/jquery-3.5.1.min.js' %}"></script><script src="{% static 'plugins/bootstrap-3.4.1-dist/js/bootstrap.js' %}"></script>
</body>
</html>