el-upload组件如何上传blob格式的url地址视频
- 一、存在问题
- 二、直接上代码
需求:想把视频地址url:“blob:http://localhost:8083/65bd3c0f-52ec-4844-b85e-06fdb5095b7b”,通过el-upload组件上传
el-upload是Element UI中用于文件上传的组件,通常用于上传本地文件。如果需要上传url地址而不是本地文件也是可以的,需要自己封装一下
一、存在问题
正常el-upload上传本地文件参数是

如果把 Blob 转换为 File就可以上传了
二、直接上代码
//点击保存上传视频saveRecording() {//创建了 Blob 对象并将其添加到 FormData 中const blob = new Blob([this.videoUrl], { type: 'text/plain' });const formData = new FormData();formData.append('file', blob);formData.append('fileType', 5);//加一个额外参数const headers = {token: this.$store.state.token,};console.log(headers, 'header');fetch(process.env.VUE_APP_WEB_API + `/上传接口`, {method: 'POST',headers,body: formData,}).then(res => {return res.json(); // Assuming response is JSON format}).then(({ data }) => {if (data.url) {this.$message({type: 'success',message: '添加成功!',showClose: true,offset: 80,});this.videoData = data;this.videoName = data.fileName;this.sizeTime = `文件大小:${this.returnSize(this.videoData.fileSize) || 0}`;// var elevideo = document.getElementById("videoPlay");// elevideo.addEventListener("loadedmetadata", function () {// //加载数据// const duration = elevideo.duration;// console.log(duration,'duration');// //视频的总长度// const minutes = Math.floor(duration / 60);// const seconds = Math.floor(duration % 60);// this.sizeTime = `文件大小:${// this.returnSize(this.videoData.fileSize) || 0// } ;录屏时长:${minutes} 分钟 ${seconds} 秒`;// });}}).catch(error => {console.error('Error:', error);});},
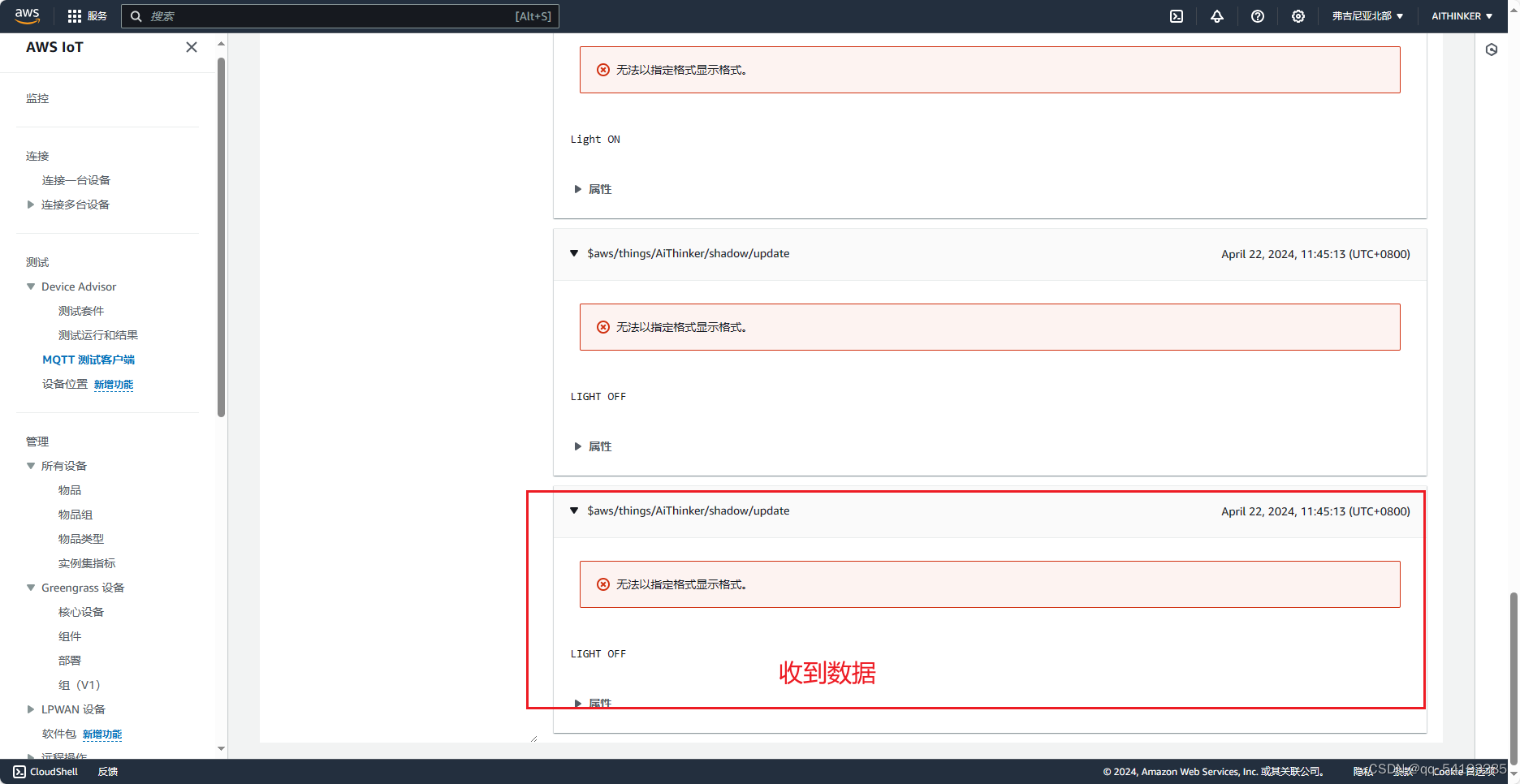
效果如下

结束了,就是这么简单~~~