1.同步代码
同步代码:浏览器是按照我们书写代码的顺序一行一行地执行程序的。浏览器会等待代码的解析和工作,在上一行完成后才会执行下一行。这样做是很有必要的,因为每一行新的代码都是建立在前面代码的基础之上的。
这也使得它成为一个同步程序。
同步代码:逐行执行,需原地等待结果后,才继续向下执行
2.异步代码
异步编程技术使你的程序可以在执行一个可能长期运行的任务的同时继续对其他事件做出反应而不必等待任务完成。与此同时,你的程序也将在任务完成后显示结果。
异步代码:调用后耗时,不阻塞代码继续执行(不必原地等待),在将来完成后触发一个回调函数
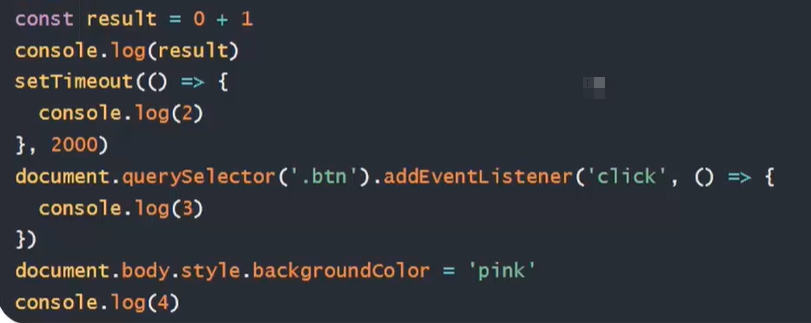
例子:回答打印数字的顺序是什么?
打印结果:1,4,2
点击按钮一次就打印一次3
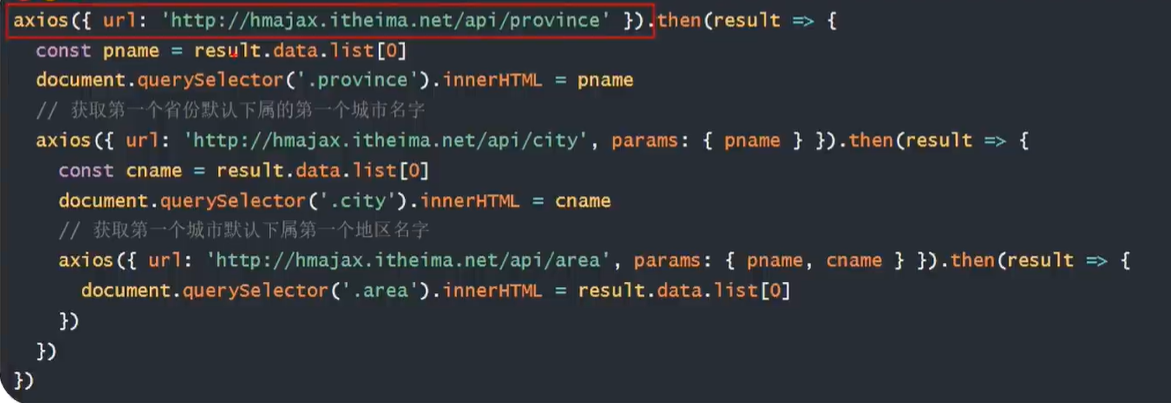
3.回调函数地狱
概念:在回调函数中嵌套回调函数,一直嵌套下去就形成了回调函数地狱
缺点:可读性差,异常无法捕获,耦合性严重,牵一发动全身
需求:展示默认第一个省,第一个城市,第一个地区在下拉菜单中


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>回调地狱</title>
</head><body><form><span>省份:</span><select><option class="province"></option></select><span>城市:</span><select><option class="city"></option></select><span>地区:</span><select><option class="area"></option></select></form><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*** 目标:演示回调函数地狱* 需求:获取默认第一个省,第一个市,第一个地区并展示在下拉菜单中* 概念:在回调函数中嵌套回调函数,一直嵌套下去就形成了回调函数地狱* 缺点:可读性差,异常无法获取,耦合性严重,牵一发动全身*/// 1.获取默认第一个省份的名字axios({url:'http://hmajax.itheima.net/api/province'}).then(result => {// console.log(result)const pname = result.data.list[0]document.querySelector('.province').innerHTML = pname// 2.获取默认第一个城市的名字axios({url:'http://hmajax.itheima.net/api/city',params: { pname}}).then(result => {// console.log(result)const cname = result.data.list[0]document.querySelector('.city').innerHTML = cname//3.获取默认第一个地区的名字axios({url:'http://hmajax.itheima.net/api/area',params: { pname,cname }}).then(result => {console.log(result)const areaName = result.data.list[0]document.querySelector('.area').innerHTML = areaName})})}).catch(error => {console.dir(error)})</script>
</body></html>