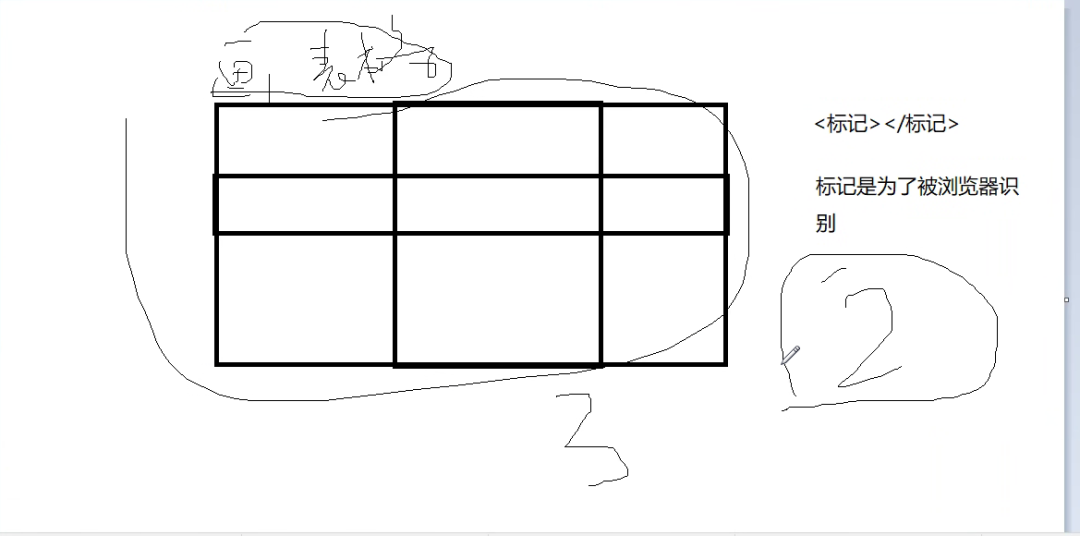
2.在网页上做表格:

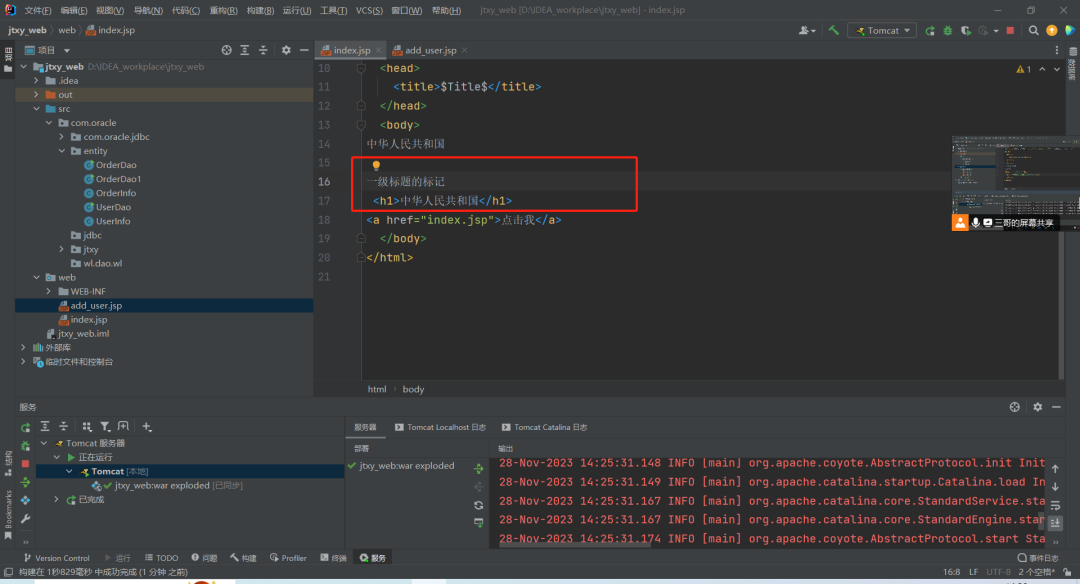
输入标记及内容 点击运行
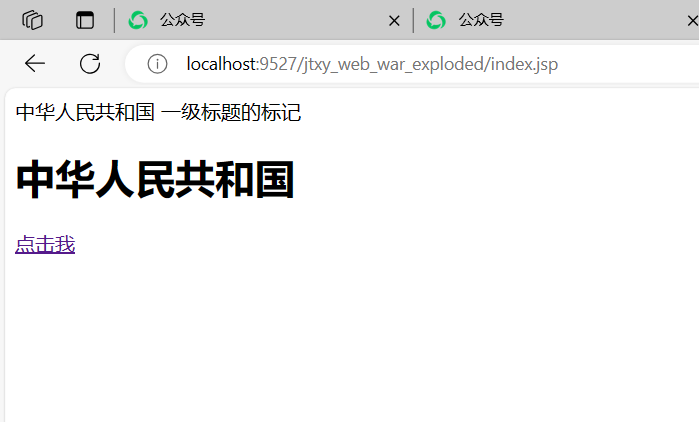
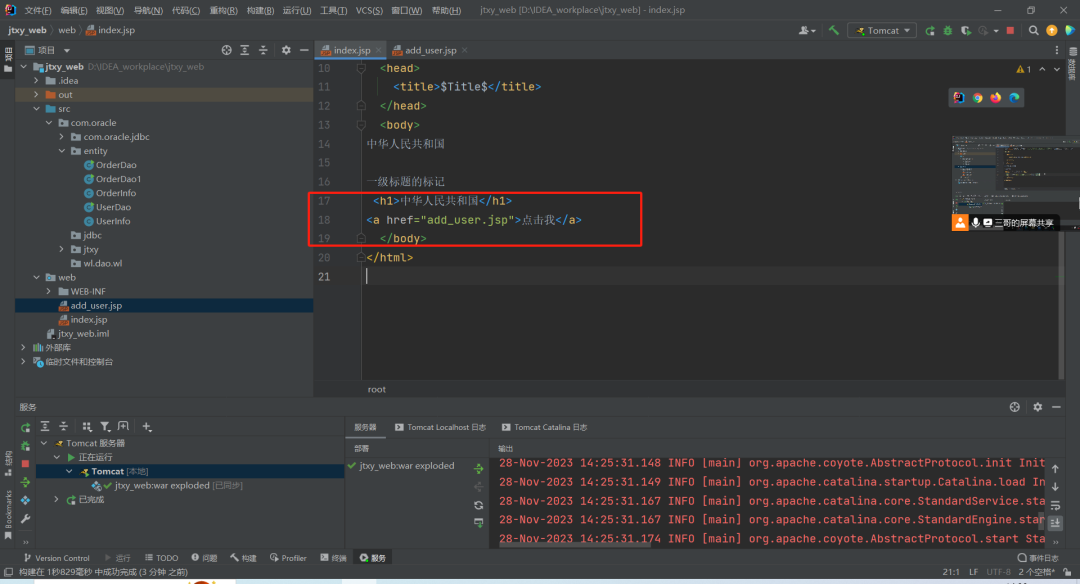
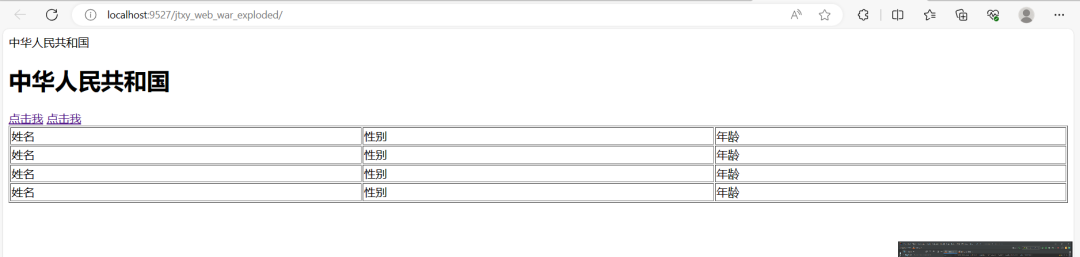
中华人民共和国<h1>中华人民共和国</h1> <!--一级标题的标记--><a href="add_user.jsp">点击我</a><a href="add_user1.jsp">点击我</a>

(1)标题的标记
<h1> 内容 </h1> 一级标题的标记<a href="add_user.jsp"> 内容 </a>

点击运行启动

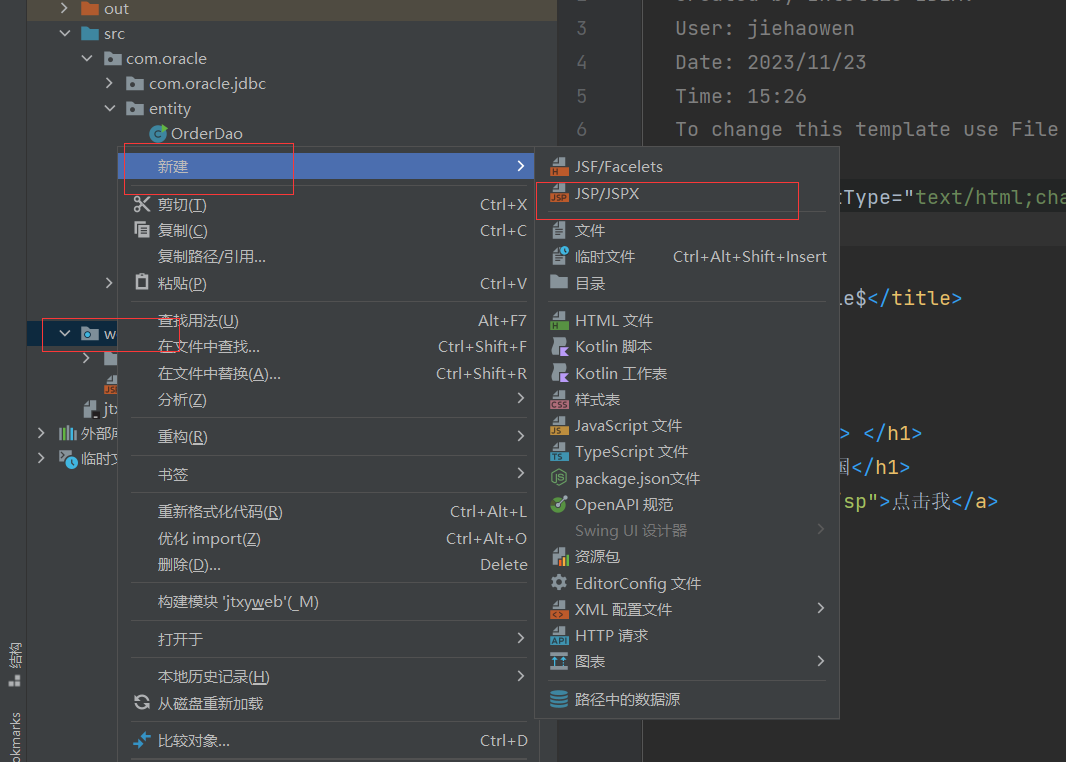
新建一个网页:add_user

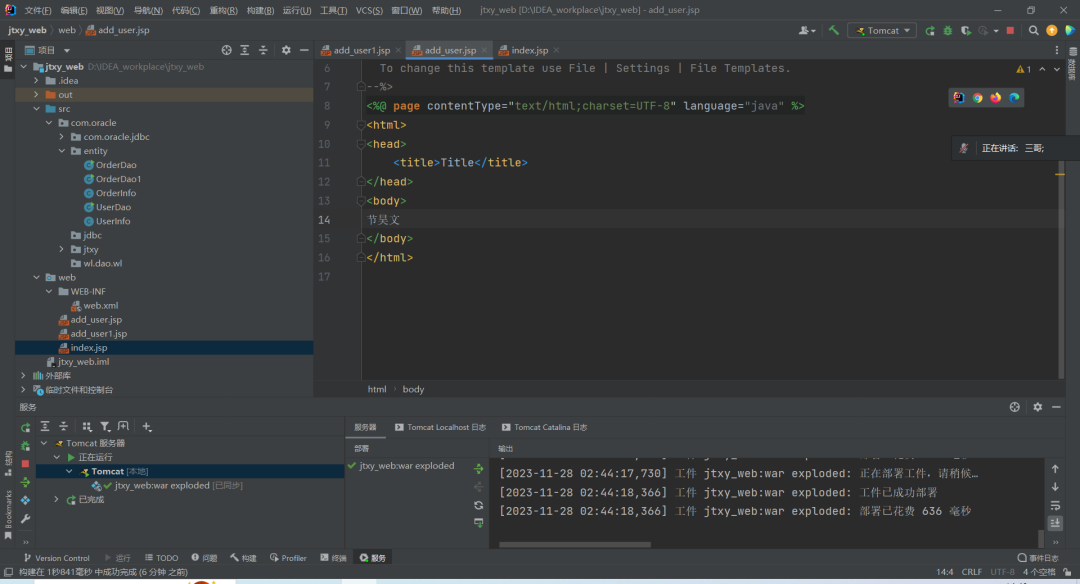
输入内容

将add_user.jsp改为新建文件名.jsp

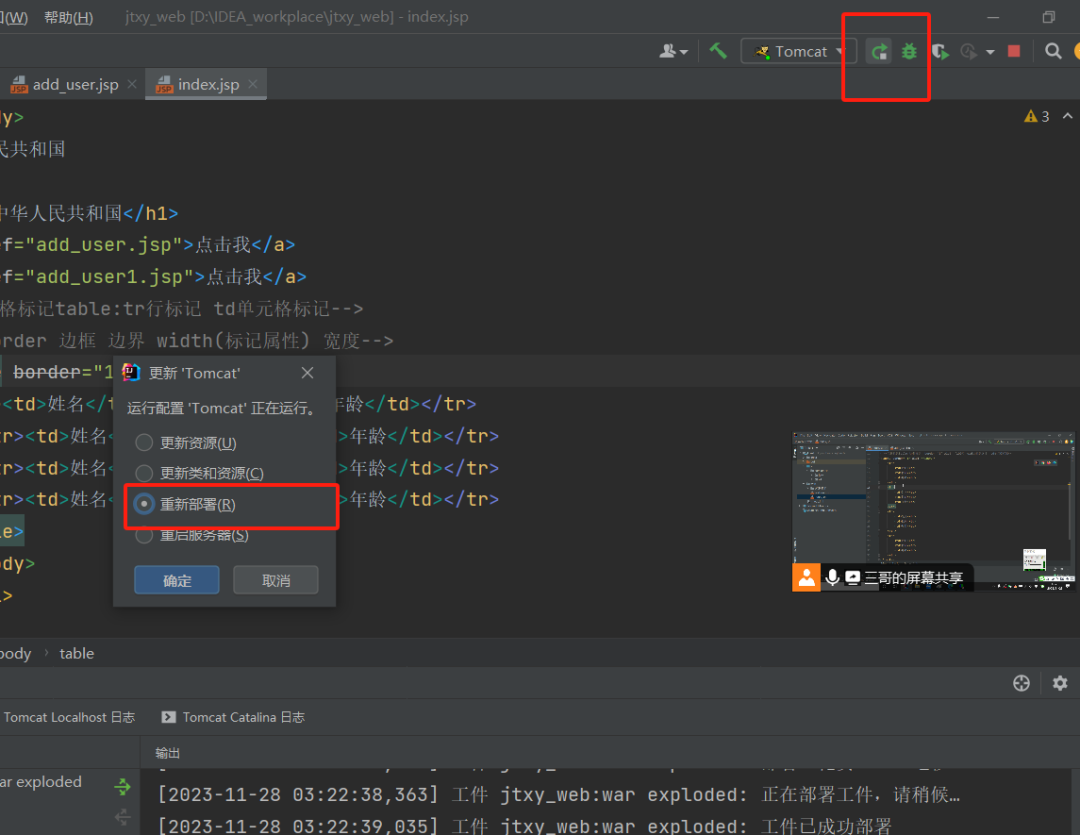
点击重新部署 重启服务器耗时长
(对代码进行修改以后要及时地重新部署一下)

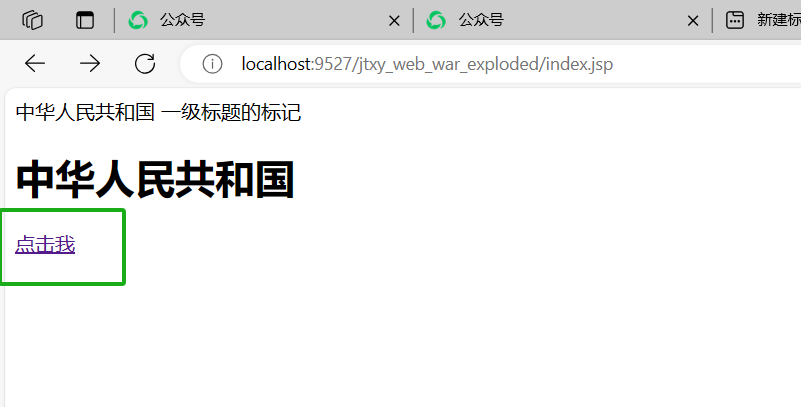
刷新网页 点击点击我 即可跳转到另一界面


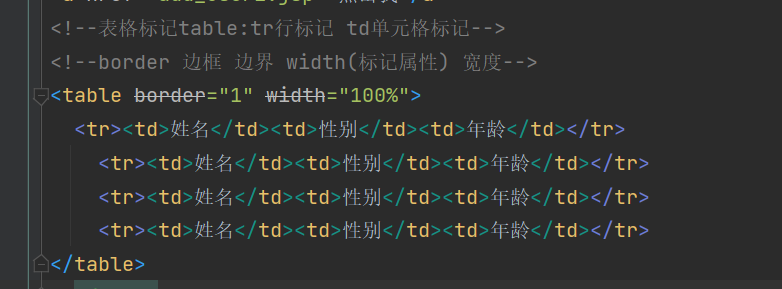
(2)表格标记
<!--表格标记table:tr行标记 td单元格标记--><!--border 边框 边界 width(标记属性) 宽度--><table border="1" width="100%"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>姓名</td><td>性别</td><td>年龄</td></tr></table>


点击重新部署


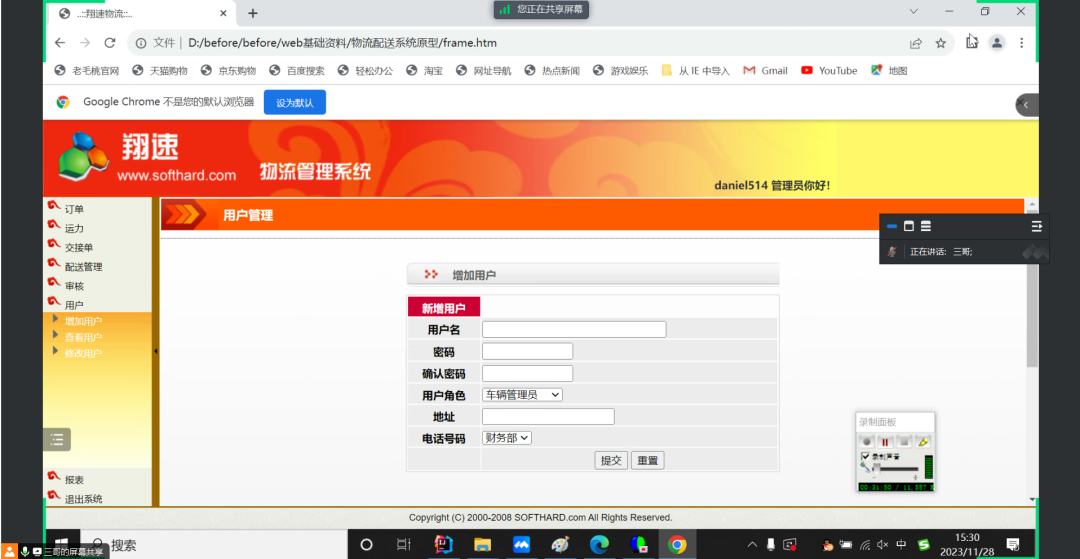
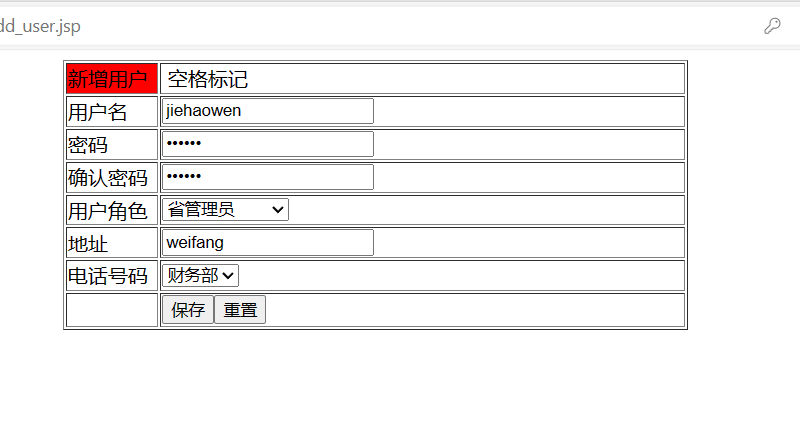
(3)创建这个界面的表格

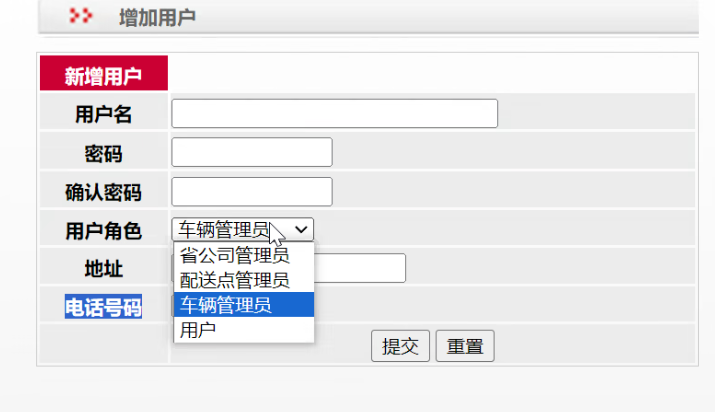
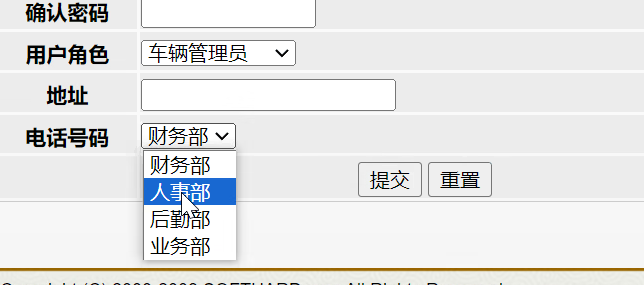
下拉框


输入代码:
<!--表示把input信息发给谁, form表示点击submit时 把input信息发给指定Java类--><form action="java类"><!-- 空格标记 bgcolor 添加颜色--><!--输入框 密码框input type="名字" name="名字" 名字可以任意起 最好与前面一致--><!--下拉框 <select><option> 内容 </option></select>--><table border="1" width="500" align="center"><tr><td bgcolor="red" width="70">新增用户</td><td> 空格标记</td></tr><tr><td width="70">用户名</td><td><input type="text" name="userName"></td></tr><tr><td width="70">密码</td><td><input type="password" name="userPwd"></td></tr><tr><td width="70">确认密码</td><td><input type="password" name="reUserPwd"></td></tr><tr><td width="70">用户角色</td><td><select name="userRole"><option>省管理员</option><option>车辆管理员</option><option>用户</option><option>配送点管理员</option></select></td></tr><tr><td width="70">地址</td><td><input type="text" name="address"></td></tr><tr><td width="70">电话号码</td><td><select name="phone"><option>财务部</option><option>人事部</option><option>后勤部</option><option>业务部</option></select></td></tr><!--submit表示提交 reset表示重置--><tr><td width="70"> </td><td><input type="submit" value="保存"><input type="reset" value="重置"></td></tr></table></form>
(4)提交的作用
<from action="java类"> </from><!--action 表示把input信息发给谁, form表示点击submit时 把input信息发给指定Java类-->

点击重新部署 输入信息 点击保存

执行报错 因为这个类还没有创建 下面我们会创建这个类

智者的梦再美 也不如愚人实干的脚印








![[MySQL]运算符](https://img-blog.csdnimg.cn/direct/8e5a7f524f644fe1a9a4149551a65a83.png)