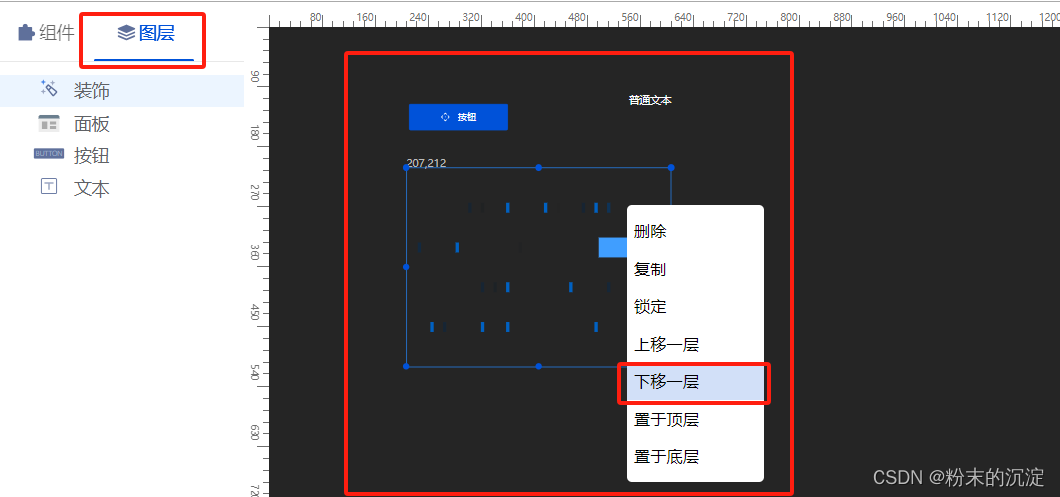
使用element plus的tree组件,做大屏设计器的图层列表,在左边的tree里和中间的编辑器里都可以右键上下移动图层,但是我遇到一个问题,往编辑器里增加组件,这种较大的变动,tree的渲染可以立马同步更新,但是如果我仅仅是移动图层,tree就没反应了,其实绑定的数据已经发生了变化,数据里元素的顺序变了,查了一圈,目前可行的办法是用v-if来重新渲染tree。

由于只是移动图层的时候才有这个bug,所以只针对这种情况强制更新,免得影响性能。
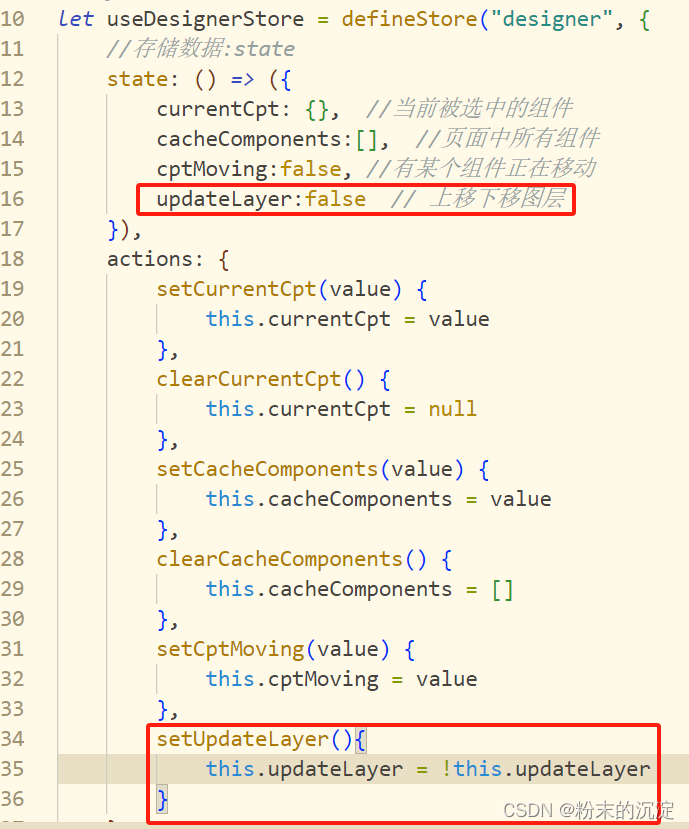
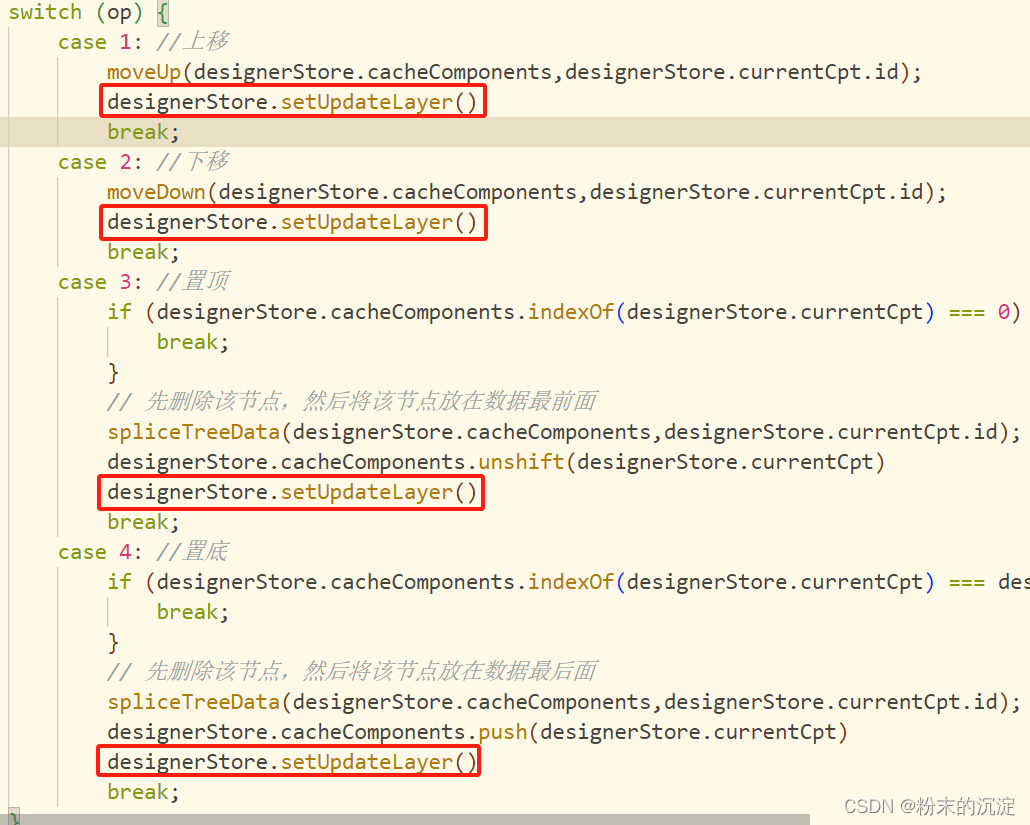
在store里定义一个布尔型变量updateLayer,只要移动图层,就取反。


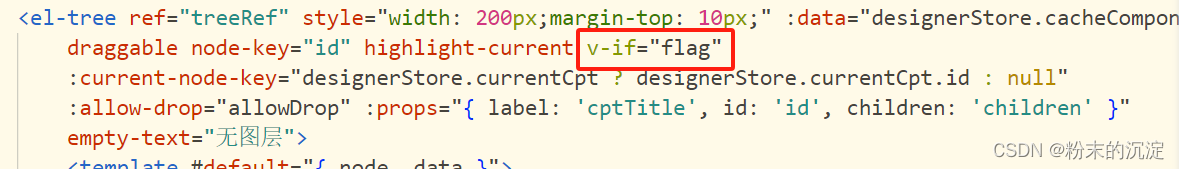
给tree加v-if

监听updateLayer,只要发生了改变,就先销毁tree,再重建,需要注意的是,重建要放在nextTick里。
watch: {'designerStore.updateLayer': {handler() {this.flag = false //先销毁组件this.$nextTick(() => {// 销毁结束后,再重建组件this.flag = true})},deep: true}},