JavaScript创建数组方式
字面量方式:使用方括号 [] 来创建数组,并在方括号内按顺序列出数组元素。
let arr = [1, 2, 3, 4, 5];
Array() 构造函数方式:使用 new Array() 构造函数来创建数组,并传入数组元素作为参数。
let arr = new Array(1, 2, 3, 4, 5);
Array() 构造函数 + 长度方式:使用 new Array() 构造函数来创建数组,并传入数组的长度作为参数。
let arr = new Array(5); // 创建一个长度为 5 的数组
Array.from() 方法:使用 Array.from() 方法从类数组对象或可迭代对象创建数组。
let arr = Array.from('hello'); // 创建一个包含字符串 "hello" 每个字符的数组
Array.of() 方法:使用 Array.of() 方法根据传入的参数创建数组。
let arr = Array.of(1, 2, 3, 4, 5); // 创建包含指定元素的数组
案例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bubble Sort</title>
<script>
// 创建一个包含随机整数的数组
var numbers = [];
for (var i = 0; i < 10; i++) {numbers.push(Math.floor(Math.random() * 100));
}// 打印原始数组
console.log("Original array:", numbers);// 冒泡排序
function bubbleSort(arr) {var len = arr.length;for (var i = 0; i < len - 1; i++) {for (var j = 0; j < len - 1 - i; j++) {if (arr[j] > arr[j + 1]) {// 交换位置var temp = arr[j];arr[j] = arr[j + 1];arr[j + 1] = temp;}}}return arr;
}// 对数组进行冒泡排序
var sortedArray = bubbleSort(numbers);// 打印排序后的数组
console.log("Sorted array:", sortedArray);
</script>
</head>
<body></body>
</html>
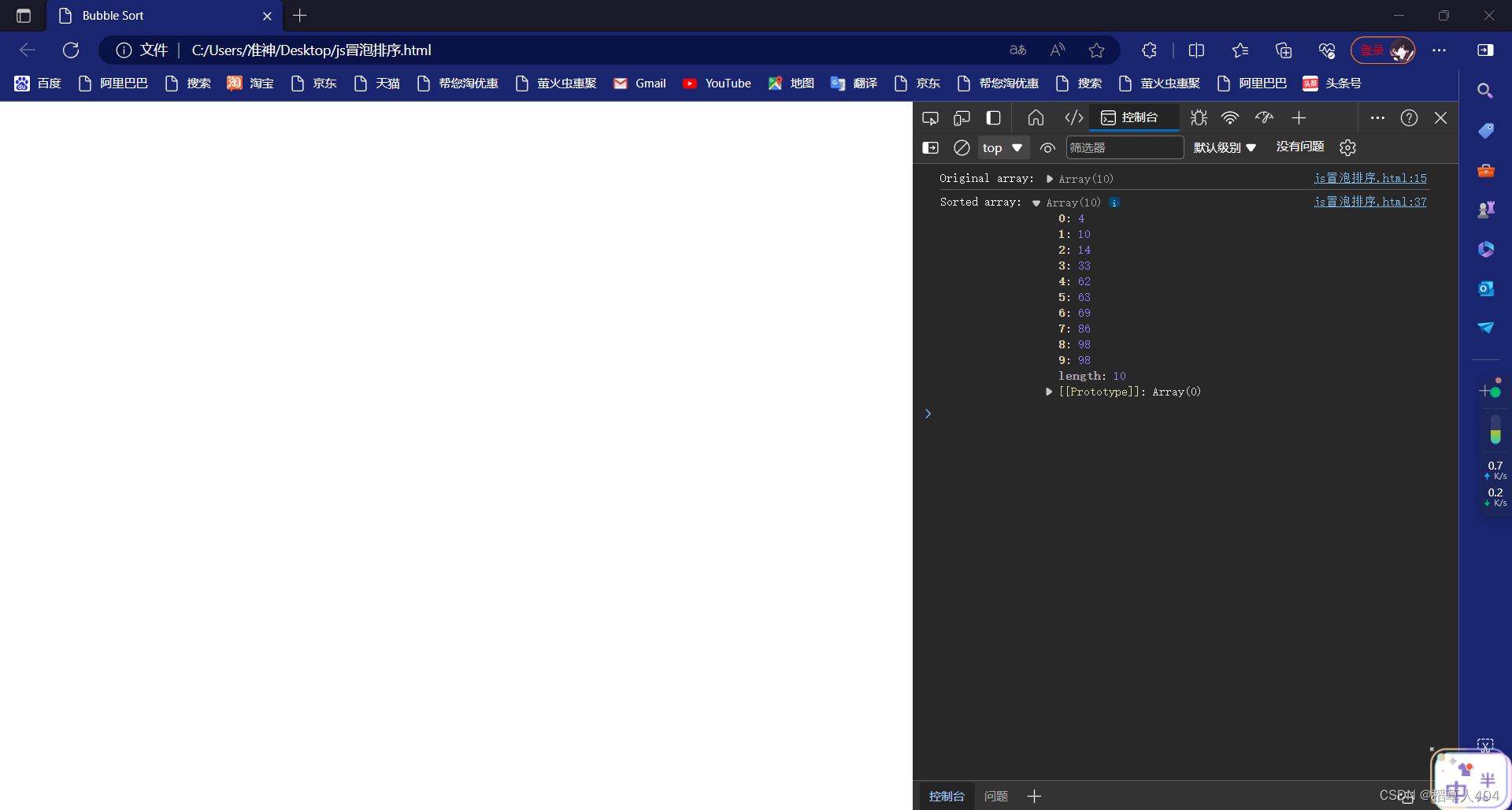
案例效果图