二、实验项目内容(实验题目)
编写代码,掌握javabean的用法。【参考课本 上机实验 5.5.2 】





三、源代码以及执行结果截图:
源代码:
Memory.java
package sea.water;
import java.util.ArrayList;
import java.util.Random;
public class Memory {
static ArrayList<String> list = new ArrayList<String>();
static {
list.add("★");
list.add("●");
list.add("▲");
list.add("■");
list.add("◆");
}
int grade = 5;
String testString;
boolean isGivenTestString = false;
public void setGrade(int n) {
grade = n;
}
public int getGrade() {
return grade;
}
public void giveTestString() {
StringBuffer buffer = new StringBuffer();
Random random = new Random();
for(int i=0;i<grade;i++) {
int index = random.nextInt(list.size());
String str = list.get(index);
buffer.append(str);
}
testString = new String(buffer);
}
public void setIsGivenTestString(boolean b) {
isGivenTestString = b;
}
public boolean getIsGivenTestString() {
return isGivenTestString;
}
public String getTestString() {
return testString;
}
}
choiceGrade.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#textStyle{
font-family: 宋体;
font-size: 26;
color: blue;
}
</style>
</head>
<body bgcolor="#ffccff">
<form action="giveTest.jsp" id="textStyle" method="post">
<input type="radio" name="grade" value="5" />初级
<input type="radio" name="grade" value="7" checked="ok" />中级
<input type="radio" name="grade" value="10" />高级
<br><input type="submit" id="textStyle" value="提交" />
<input type="reset" id="textStyle" value="重置" />
</form>
</body>
</html>
giveTest.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#tomStyle{
font-family: 宋体;
font-size: 36;
color: blue;
}
</style>
</head>
<jsp:useBean id="memory" class="sea.water.Memory" scope="session" />
<body bgcolor="#ffccff">
<%
String grade = request.getParameter("grade");
String testString = "";
if(grade == null){
memory.setGrade(memory.getGrade());
}else{
memory.setGrade(Integer.parseInt(grade));
}
if(memory.getIsGivenTestString() == false){
memory.giveTestString();
testString = memory.getTestString();
memory.setIsGivenTestString(true);
}
else if(memory.getIsGivenTestString() == true){
response.sendRedirect("answerTest.jsp");
}
%>
<p id="tomStyle">给5秒记住您看到的字符序列:<br>
<%= testString %>
<br>5秒后,将转到答题页.
<% response.setHeader("refresh", "5"); %>
</p>
</body>
</html>
answerTest.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#tomStyle{
font-family: 宋体;
font-size: 26;
color: blue;
}
</style>
</head>
<jsp:useBean id="memory" class="sea.water.Memory" scope="session" />
<body bgcolor="#ffccff">
<form action="judgeAnswer.jsp" id="tomStyle" method="post">
您记住的字符序列是怎样的,请选择:
<%
int n = memory.getGrade();
memory.setIsGivenTestString(false);
for(int i = 1;i<=n;i++){
out.print("<br>第"+i+"个字符:");
out.print(
"<input type=radio id=tomStyle name=R"+ i +" value='★'/>★"+
"<input type=radio id=tomStyle name=R"+ i +" value='●'/>●"+
"<input type=radio id=tomStyle name=R"+ i +" value='▲'/>▲"+
"<input type=radio id=tomStyle name=R"+ i +" value='■'/>■"+
"<input type=radio id=tomStyle name=R"+ i +" value='◆'/>◆"
);
}
%>
<br><input type="submit" id="tomStyle" value="提交" />
<input type="reset" id="tomStyle" value="重置" />
</form>
</body>
</html>
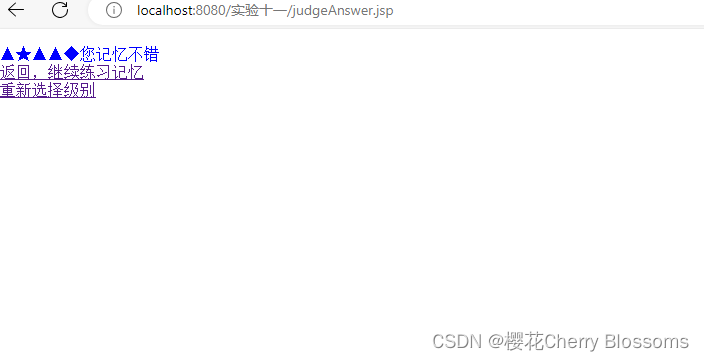
judgeAnswer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<jsp:useBean id="memory" class="sea.water.Memory" scope="session" />
<body bgcolor="white">
<p style="font-family: 宋体;font-size: 26;color: blue;">
<%
memory.setIsGivenTestString(false);
request.setCharacterEncoding("UTF-8");
int n = memory.getGrade();
StringBuffer buffer = new StringBuffer();
for(int i = 1;i <= n;i++){
buffer.append(request.getParameter("R" + i));
out.print("" + request.getParameter("R" + i));
}
String userAnswer = new String(buffer);
String testString = memory.getTestString();
if(testString.equals(userAnswer)){
out.print("您记忆不错");
}else{
out.print("您没记忆住!答案是:<br>"+testString);
}
%>
<br><a href="giveTest.jsp">返回,继续练习记忆</a>
<br><a href="choiceGrade.jsp">重新选择级别</a>
</p>
</body>
</html>
效果图