【个人】:NEUQ大一学生
【专业】:通信工程 (Communication Engineering)
【个人方向】:网安、开发双管齐下
【座右铭】:真正的英雄主义,就是看清生活的真相后依然热爱生活 -- 罗曼.罗兰
目录
一、认识XSS(跨站脚本攻击):
1、什么是XSS:
2、XSS如何进行攻击:
3、XSS的三种类型:
(1)反射型XSS(Stored XSS):
(2)存储型XSS(Reflected XSS):
(3)DOM型XSS(DOM-based XSS):
(4)self型XSS:
二、基于source和sink的DOM型XSS:
1、无编码操作的HTML上下文中的反射型XSS:
(1)反射型XSS原理:
(2)靶场复现:
2、无编码操作的HTML上下文中的存储型XSS:
(1)存储型XSS漏洞原理:
(2)靶场复现:
什么是基于DOM型的XSS:
3、基于location.search和document.write使用的DOM型XSS漏洞:
(1)漏洞原理:
(2)靶场复现:
4、HTML--select元素中基于location.search和document.write使用的DOM型XSS漏洞:
(1)HTML中的元素:(2)靶场复现:5、基于location.search和innerHTML使用的DOM型XSS漏洞:(1)什么是innerHTML:(2)innerHTML的特性:(3)靶场复现:6、基于location.search和jQuery描点属性的DOM型XSS漏洞:(1)jQuery库中的attr()函数:(2)靶场复现:7、基于Angular JS框架的执行JS代码的DOM型XSS漏洞:(1)漏洞原理:(2)靶场复现:三、基于反射型与存储型的DOM型XSS漏洞:1、反射型DOM-XSS:(1)靶场复现:2、存储型DOM-XSS:(1)靶场复现:
一、认识XSS(跨站脚本攻击):
1、什么是XSS:
XSS,全称 “Cross-Site Script”,burp官方的解释是允许攻击者与应用程序进行交互。攻击者可以利用XSS伪装成受害者,从而利用受害者身份执行其身份下能够执行的任何操作,包括查看其权限下任何数据,所以XSS的危害还是可大可小的,主要取决于受害者的权限大小。
2、XSS如何进行攻击:
XSS就是将恶意的JS脚本投放到受害者端,当受害者端触发到投放的恶意脚本后即会执行攻击者进行构造的操作,从而达到某种恶意目的。
3、XSS的三种类型:
(1)反射型XSS(Stored XSS):
攻击者构造一个包含恶意脚本的链接,诱使用户点击该链接。当用户点击链接并将包含恶意脚本的参数发送给服务器时,服务器会将恶意脚本反射回给用户的浏览器,浏览器执行该脚本。这种攻击通常通过钓鱼链接、恶意广告等方式传播。
(2)存储型XSS(Reflected XSS):
攻击者将恶意脚本代码存储在服务器端的数据库或文件中,当其他用户访问包含这些恶意脚本的页面时,恶意代码会被服务器返回并执行。这种攻击通常用于留言板、论坛、博客等允许用户输入内容的地方。
(3)DOM型XSS(DOM-based XSS):
这种类型的攻击不涉及服务器端,而是利用浏览器端解析HTML和执行JavaScript的过程中的漏洞。攻击者构造一个包含恶意代码的URL,当用户访问包含这个URL的页面时,浏览器在解析URL时会执行恶意代码,从而导致攻击。这种攻击方式涉及到客户端的DOM操作,因此称为DOM型XSS。
(4)self型XSS:
对进行的XSS攻击只有自己可见,其他人不受影响,故危害很小。
二、基于source和sink的DOM型XSS:
1、无编码操作的HTML上下文中的反射型XSS:
(1)反射型XSS原理:
反射型XSS就是应用程序接收到一个HTTP请求,然后以不安全的方式映射到响应中,例如某应用程序构造以参数值为索引的HTTP请求https://insecure-website.com/search?term=gift
然后应用程序会将参数值拼接到响应中<p>You searched for: gift</p>
现在还属于是正常的参数值,那么如果我们将参数值设置为这个呢https://insecure-website.com/search?term=<script>/*+Bad+stuff+here...+*/</script>
映射到响应中就会变成这样<p>You searched for: <script>/* Bad stuff here... */</script></p>
这条响应如果被受害者打开,在经过浏览器的解析后,遇到闭合的script标签,会将其中内容按照JS脚本来解析,这就使得攻击者达到了其目的,执行了恶意的JS脚本。
(2)靶场复现:
进入靶场,发现搜索框:
搜索数字1并进行抓包,发包到repeater进行查看:

可以发现,参数 search 的值可以被映射到响应中,那么我们可以修改参数 search 的值为 <script>alert(1)</scipt>。

发现访问后出现弹窗。 这就表名此处存在XSS漏洞。
2、无编码操作的HTML上下文中的存储型XSS:
(1)存储型XSS漏洞原理:
存储型XSS就是应用程序从Web数据库获取数据后以不安全的形式映射到响应中,又称持久性XSS或二阶XSS。比如在某个提交评论的功能点提交评论,请求包是这样的:
POST /post/comment HTTP/1.1
Host: vulnerable-website.com Content-Length: 100 postId=3&comment=This+post+was+extremely+helpful.&name=Carlos+Montoya&email=carlos%40normal-user.net
这条评论在响应中的实现形式为:
<p>This+post+was+extremely+helpful</p>,由于是评论,所以每一个到评论区的用户都能接收到这条响应。
若将评论的语句改为 : <script>alert(1)</script>等恶意代码,则会造成大范围影响,每一个到达评论区接收到此响应的用户都会被波及。
(2)靶场复现:

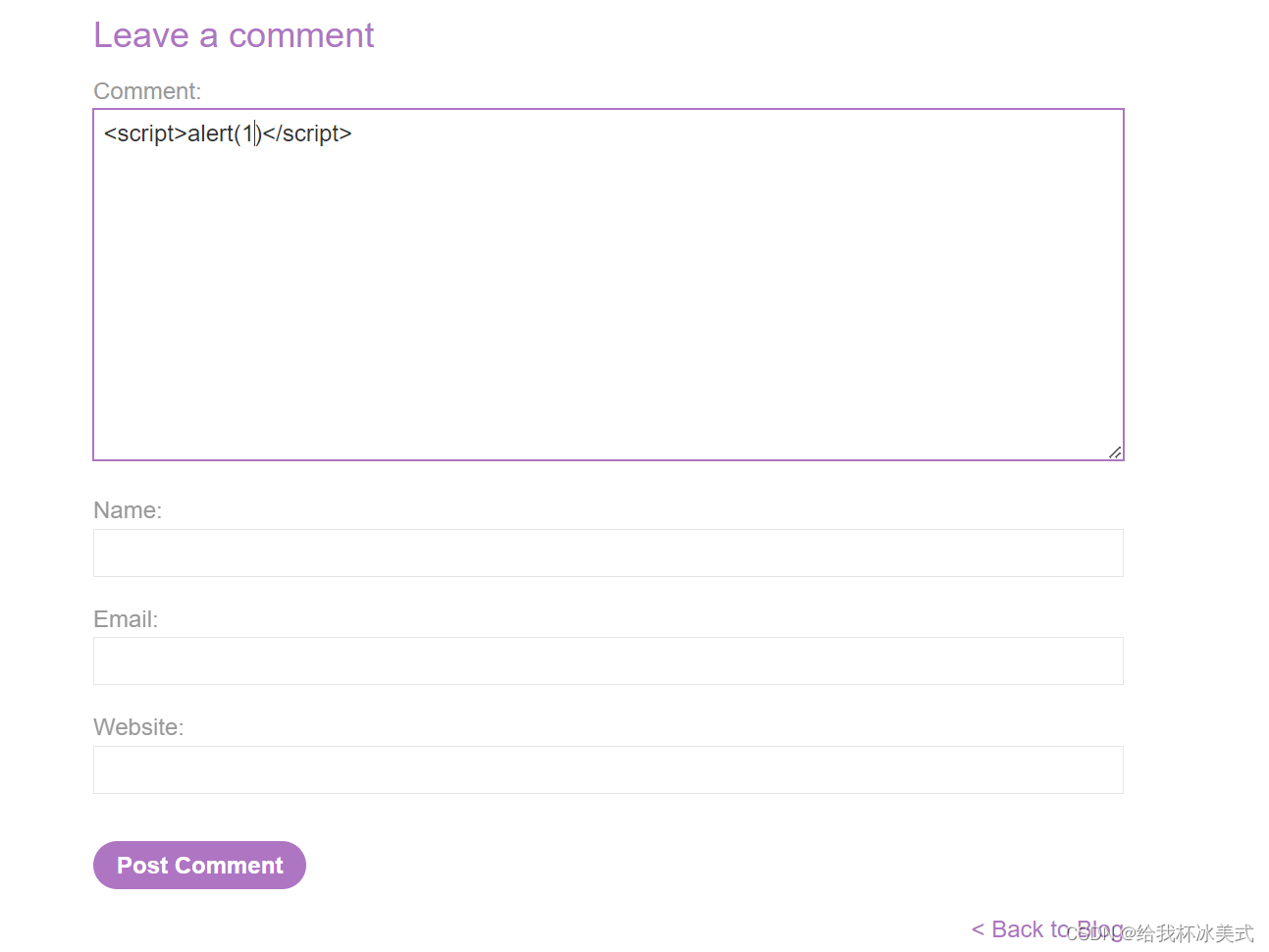
在靶场评论区进行评论 <script>alert(1)</script>

证明:存在存储型XSS漏洞。
什么是基于DOM型的XSS:
DOM有一个 source 和 一个sink。
source:指可以接收用户输入或其他不受信任的数据的地方,例如 URL 查询字符串、表单输入等。
sink:指对这些输入进行处理的地方,如果没有适当的验证和过滤,可能导致安全漏洞,例如
document.write、innerHTML、eval等方法。DOM型XSS漏洞就是在 source输入点处的输入在被传递给出口点sink的时候,被出口点sink处的函数执行导致触发XSS。
3、基于location.search和document.write使用的DOM型XSS漏洞:
(1)漏洞原理:
location.search:返回 URL 中的查询字符串部分。攻击者可以构造一个包含恶意脚本的 URL,并将其发送给受害者。
http://example.com/page?name=<script>alert('XSS')</script>document.write():将字符串写入到 HTML 文档中,攻击者可以通过
document.write在页面中直接插入恶意脚本。<script>var query = location.search;document.write(query); </script>
(2)靶场复现:
进入靶场,查看页面源代码,发现了如下代码:

审计代码:发现 URL中的search参数不经过任何处理便被赋值给 query,然后调用 trackSearch()函数直接将 参数query 拼接至<img>标签中。
我们可以构造 search参数的值对 <img> 标签进行闭合,再跟上想要执行的恶意代码,来构造payload。
将 payload : "> <script>alert(1)</script> 赋值给 search。
闭合后效果如下:


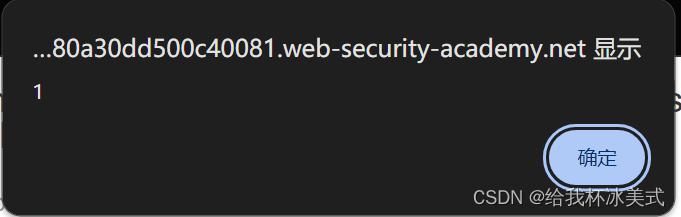
出现弹窗,证明存在XSS漏洞。
4、HTML--select元素中基于location.search和document.write使用的DOM型XSS漏洞:
(1)HTML中的<select>元素:
<select>元素,用于创建下拉列表,允许用户从预定义的选项中选择一个或多个值。下拉列表通常用于表单中,让用户从一组选项中进行选择。
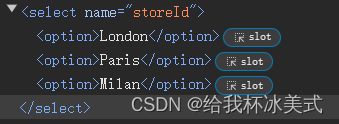
代码示例:
执行效果:
(2)靶场复现:
进入靶场,view points,查看页面源代码:

代码中使用 window.location.search 来获取URL中的 参数search 的值,并将其赋值给 store。
然后利用document.write将其与标签 <option selected></option>拼接后写入HTML文档。
构造payload: &storeId=</select><img%20src=1%20οnerrοr=alert(1)>。
拼接后效果如下:



出现弹窗,证明存在XSS漏洞。
5、基于location.search和innerHTML使用的DOM型XSS漏洞:
(1)什么是innerHTML:
innerHTML 是一个 JavaScript 中的 DOM 操作方法,用于设置或获取指定元素的 HTML 内容。攻击者可能会尝试利用
innerHTML来注入恶意脚本或其他不安全的内容到页面中,从而进行 XSS(跨站脚本攻击)等攻击。
(2)innerHTML的特性:
1、innerHTML不接受 <script> 标签。
2、innerHTML不接受 使用onload 事件的 <svg>标签。
(3)靶场复现:
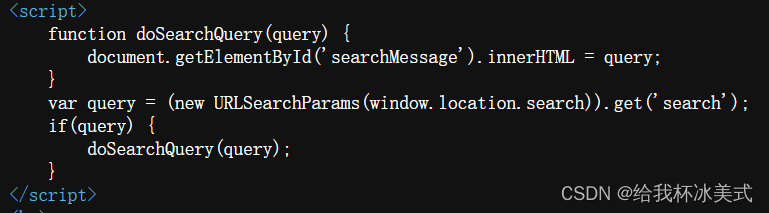
进入靶场,查看源代码:

既然 innerHTML 不接受 <script>标签与使用onload事件的<svg>标签,则使用 <img>标签和 onerror 事件来构造payload: <img src="1" οnerrοr="alert(1)">:

出现弹窗,证明存在XSS漏洞。
6、基于location.search和jQuery描点属性的DOM型XSS漏洞:
jQuery库为一种Js库,其中含有修改DOM元素的函数,例如attr()函数。
(1)jQuery库中的attr()函数:
attr() 函数是 jQuery 中用于获取或设置 HTML 元素属性的方法。它允许你通过 jQuery 选择器选中一个或多个元素,并对它们的属性进行操作。
// 获取属性的值 $(selector).attr(attributeName);// 设置属性的值 $(selector).attr(attributeName, value);// 设置多个属性的值 $(selector).attr({attribute1: value1, attribute2: value2, ...});
selector:用于选择要操作的 HTML 元素的 jQuery 选择器。attributeName:要获取或设置的属性名称。value:要设置的属性值。范例:
1、获取属性的值:
var value = $('img').attr('src');这将返回所有
<img>元素的src属性值。2、设置属性的值:
$('img').attr('alt', 'Alternative text');这将设置所有
<img>元素的alt属性为 "Alternative text"。
3、设置多个属性的值:
$('img').attr({ 'alt': 'Alternative text', 'title': 'Image Title' });这将同时设置所有
<img>元素的alt和title属性。
(2)靶场复现:
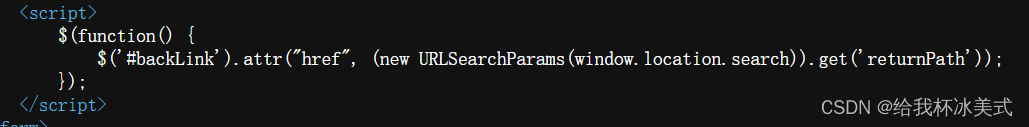
进入靶场,测试submit feedback功能点,查看源代码:

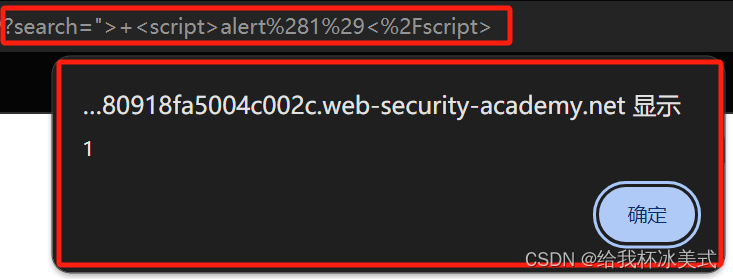
可以通过修改 returnPath 的值来构造payload,利用JS伪协议,构造payload为:?returnPath =javascript:alert(1)。
JS伪协议:
JS 伪协议(JavaScript pseudo-protocol)是一种 URL 协议,用于在网页中执行 JavaScript 代码。它通常以
javascript:开头,后面跟随着要执行的 JavaScript 代码。<a href="javascript:alert('Hello, world!')">Click me</a>
![]()

存在XSS漏洞。
7、基于Angular JS框架的执行JS代码的DOM型XSS漏洞:
(1)漏洞原理:
如果使用的是像AngularJS这种框架,就可以在没有尖括号和事件的情况下执行JS。当HTML元素使用ng-app属性时,就会被AngularJS处理,就可以在双花括号内执行JS并且回显在HTML页面或属性中。
因为防止XSS攻击,可能会对尖括号和双引号进行HTML编码处理。
(2)靶场复现:
进入靶场后,利用工具 Wappalyzer 可以得知使用框架为 Angular JS框架:

于是构造payload: {{$on.constructor('alert(1)')()}}。

成功弹窗,存在XSS漏洞。
三、基于反射型与存储型的DOM型XSS漏洞:
二中介绍的DOM型XSS,source是从客户端进行输入的,若source是HTTP请求/数据库,就会衍生出 反射型DOM XSS和存储型DOM XSS。
1、反射型DOM-XSS:
(1)靶场复现:
进入靶场,发现搜索框,搜索数字1,发现出现一个开始时没有的JS文件:


发现出现一个JS文件,查看源代码并进行审计:
function search(path) {var xhr = new XMLHttpRequest();xhr.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {eval('var searchResultsObj = ' + this.responseText);displaySearchResults(searchResultsObj);}};xhr.open("GET", path + window.location.search);xhr.send();发现函数中调用了eval()函数,只要返回包responseText中存在Json格式的javascript恶意代码,eval()函数便可执行。

对发出的GET请求进行抓包:

发现响应包内容格式为Json,只需要修改参数search参数进行闭合即可。
但有些字符可能会被转义处理,例如尖括号和双引号等。
测试尖括号和双引号是否被转义:

发现双引号被转义了,对我们进行闭合很不利,所以我们手动添加反斜杠,形成双反斜杠使转义失效,于是构造payload:


成功弹窗,存在XSS漏洞。
2、存储型DOM-XSS:
(1)靶场复现:
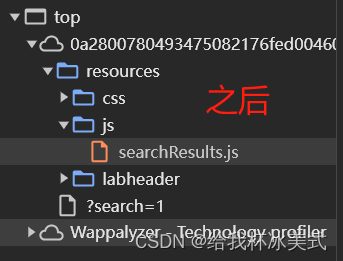
进入靶场,view points访问一个页面,利用F12查看前后的 源代码/来源 内容发生的变化,发现访问新的页面后多出了一个JS文件:

![]()
审计JS文件源代码:

所有代码集合在 loadComments(postCommentPath)这个函数中,根据函数名loadComments判断这个函数的作用为加载评论区的数据,并通过displayComments()显示,并且通过GET请求加载。

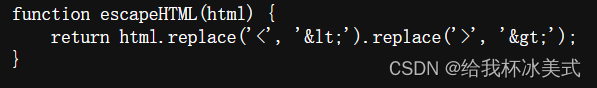
为防止XSS攻击,代码使用escapeHTML()函数对尖括号进行了HTML实体编码使其失效。

接着对每条评论进行处理,但是对每一条评论的作者名(comment.author)只进行了一次escapeHTML,若存在多个尖括号<>便可实现绕过。
由此构造payload: <><img src=1 οnerrοr="alert(1)">。
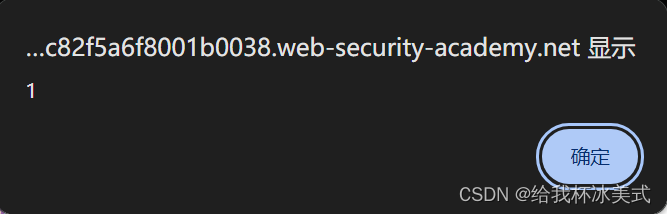
提交评论后退出,第二次进入评论区查看评论时便会弹窗:

存在XSS。