文章目录
- 前言
- 1.QPushButton
- 1.1 新建项目导入资源
- 1.2 添加Push Button并定义样式
- 1.3 调整样式
- 1.4 实际需求情况
- 1.5 背景色和边框
- 2. 一些概念理解
- 2.1 图片
- 2.2 边距
- 总结
前言
前段时间在调软件的样式,学到了些新的东西,也碰到了些问题,这里做一下记录。
这篇博客主要实现的目标就如标题所示。
1.QPushButton
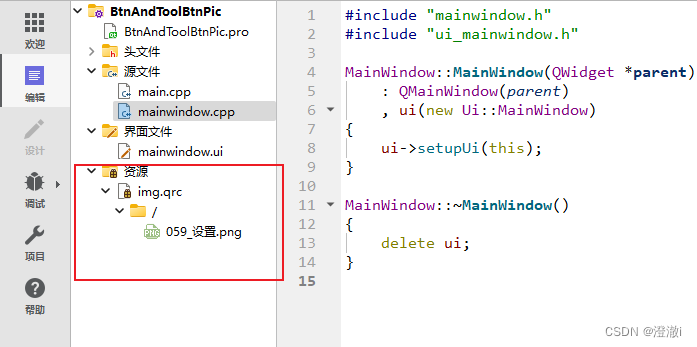
1.1 新建项目导入资源
随便建一个项目,建一个资源包,导入一个资源图片。

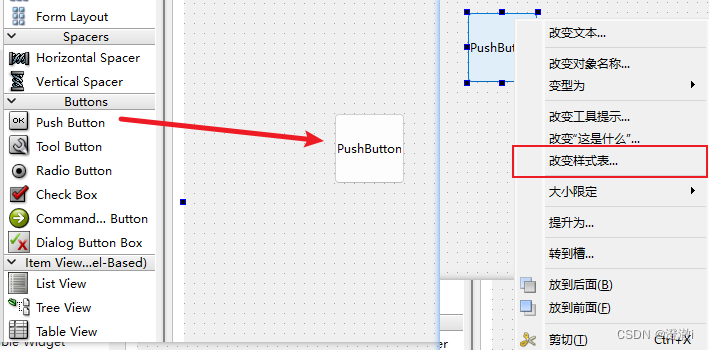
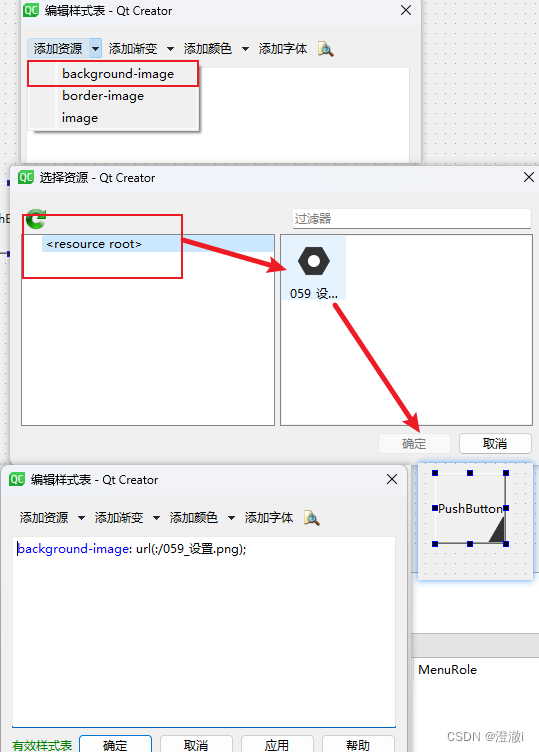
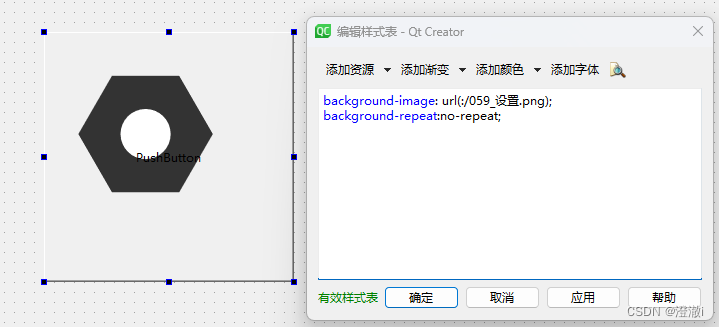
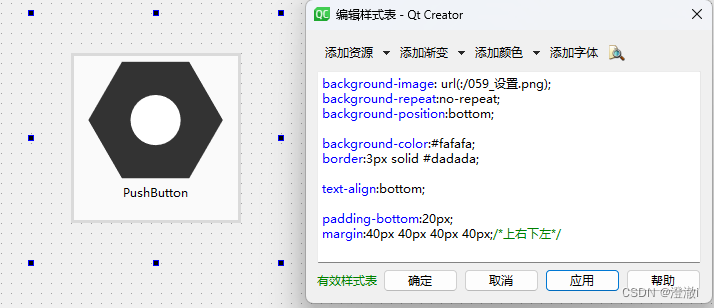
1.2 添加Push Button并定义样式


这样我们想要的基本元素就有了,文字和按钮图标。
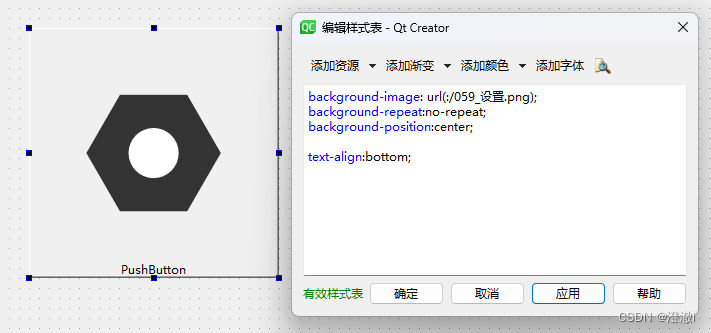
1.3 调整样式
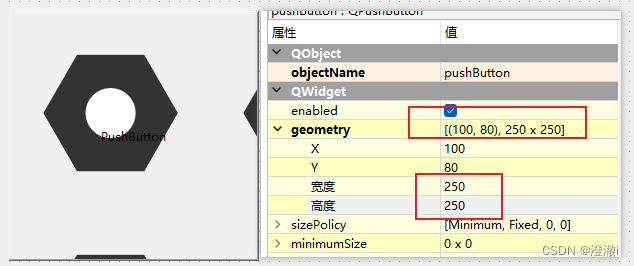
因为我下载的图片元素比较大,所以我这里把图标拉大后进行调整。
这里假设需求是在250px*250px大小的按钮下进行样式调整。

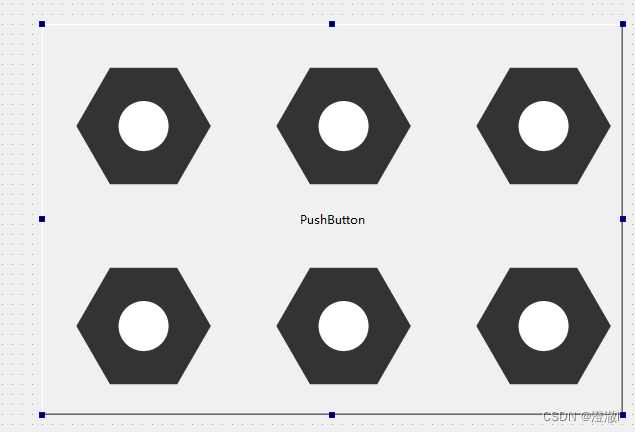
我们可以看到这个背景图其实就像贴砖一样,一直贴。边上有些重复的。拉大后尤其明显。

这时候需要用到参数background-repeat,我们指向要一个图标,所以参数设置为no-repeat。

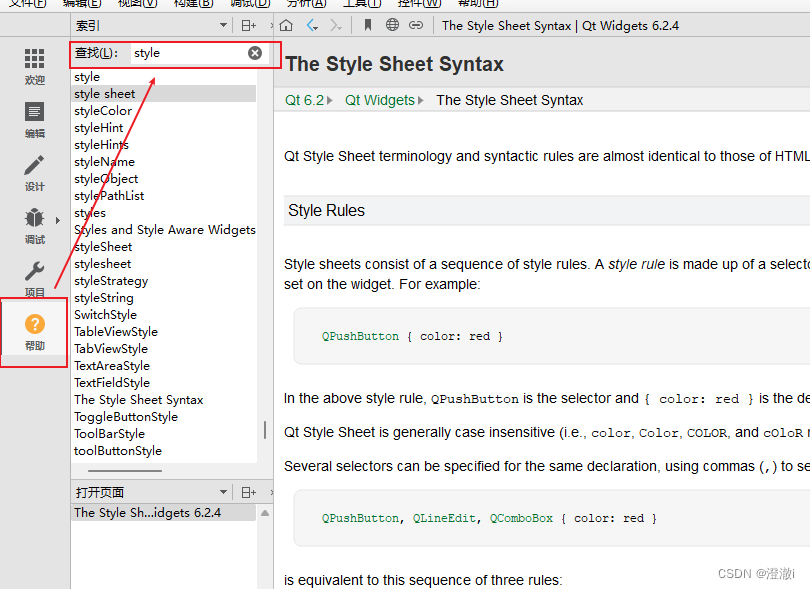
在遇到这个的时候,更多的情况是不知道有什么参数可以设置,设置的值有哪些?这才是最大的问题。
多找一下帮助文档!

此时我们图片的位置在一个非常奇怪的位置,其实它是从左上角开始存放的。但是我们现在想让图片在中间,所以需要调整图片的位置。

接下来是文字,简单的就是文字放在按钮的最下边。

正常的话,好像这样就可以看了哈?但是其实我们正常做好看的UI,文字就要贴着这个按钮的图片。
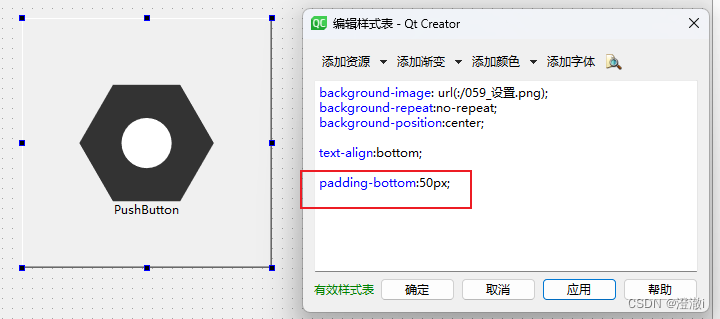
这时候其实就是边距的调整了。

好像到这就实现了我们需要的效果了。
但是这只是我们学习的时候简单的调整样式,具体项目需求的时候,还是存在很大差异。
1.4 实际需求情况
这个小节就写一下,项目可能存在的情况。
比如我们在软件UI设计的时候,按钮就是就250px*250px这么大。这么设计的原因是用来布局占位,但是在实际的UI中,如果我们的图标也设计的和这个按钮的大小一样大的话,UI的整体就不协调。
这就有了新的需求:我按钮要占位,为了布局。但是UI要精小,为了美观协调。
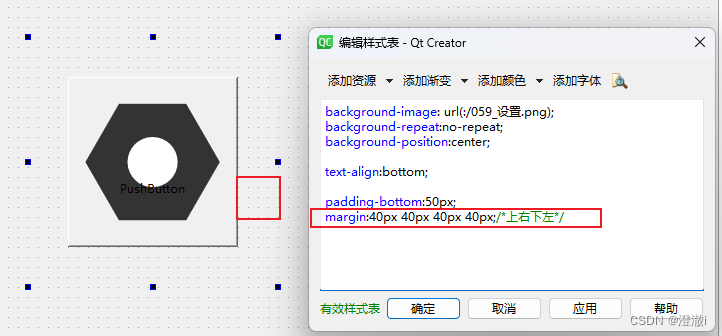
出于上述的考虑,我们这里需要用到margin配置参数。

但是这样改了之后,我们的文字和这个图标的位置就错了。
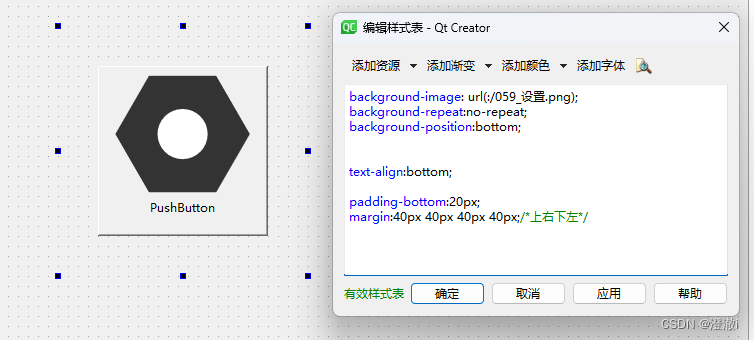
所以这里就又是调整样式表。
这里我改了背景图标的位置,这个不是固定的,是根据需要灵活修改的。

background-image: url(:/059_设置.png);
background-repeat:no-repeat;
background-position:bottom;text-align:bottom;
padding-bottom:20px;
margin:40px 40px 40px 40px;/*上右下左*/1.5 背景色和边框
对于按钮,我们可能不仅仅需要按钮的图标,可能还需要按钮的背景色和软件UI的底色协调同时在按钮的不同状态(选中和按下等情况)有对应不同的效果。

2. 一些概念理解
2.1 图片
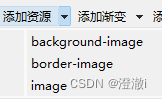
我们在添加资源的时候出现三个选项

这里具体解释一下:
background-image:背景图片。这表示按钮最底层的背景的图片,它上面还可以有图片以及边框等。
border-image:边框图片。边框除了上面写到的定义颜色方式,还可以自定义图片。如果我们的边框颜色就是刚才我们设置的那个图片,那么其实它本质上不能称之为边框。所以在某些边距调整上存在不生效的问题。同时它也会覆盖背景色。
image:图片。这个就是在背景上面添加一个图片。
上面三个举个例子来说就是,一个按钮作为一个画布,那么background-color就是在画布上面印花,border-image就是在画布边上印边框,但是这个边框有可能是个图片,这就导致可能是给画布罩了一个罩子;最后一个image就是在画布上面贴花,画布颜色的改变不影响这个贴花,贴的花始终在画布上面。
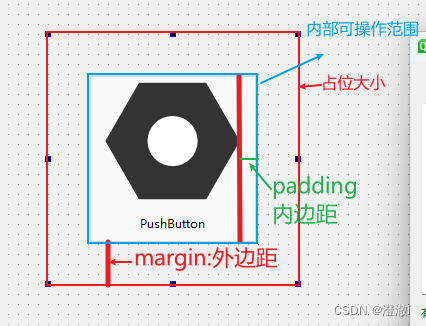
2.2 边距
刚才对于边距的调整其实遇到了两变量控制参数:
padding:内边距。
margin:外边距。
这么讲又抽象起来了,不太理解。
举个例子:刚才讲到一个占位的概念。250px*250px。如果我不设置这个外边距margin,那么这个按钮不仅占位是250px,本身的大小也是250px。我们可以对按钮内部调整的大小也是250px。如果设置了外边距,这意味着,按钮占位的整体大小不变,但是显示出来的给我们自己操作样式的大小相对于外面的占位边框有一定的边距,这就是外边距。
再说这个内边距,我们的可以操作的这个控件样式其实就是内部样式了,那么内部样式里面可以控制的范围和内部边框之间也可以设置边距。相当于在可布置的样式中,保证布置样式的边框和底色等不变,改变在这个画布上面的可布置范围。

这里我图片名字是中文的,编译过不了,所以我后面改成了英文名,但是之前的图又截了,图片没有更换,这里要注意图片名称问题!。
总结
这篇博客主要对QPushButton的样式调整以及自己对一些样式概念的理解,其他的按钮控件也可以参考这个。
对于样式真的没什么统一的说法,不同需求,不同人的调法都不一样,需要自己去琢磨。这个比较费时间,但是确实好看啊。
澄澈i
用简单的语言记录自己走过的技术路