material3 中底部弹窗ModalBottomSheet
- 相关源码
- 错误示范
- 正确操作
由于ModalBottomSheetLayout在material3中被抛弃,所以采用ModalBottomSheet
相关源码
/*** <a href="https://m3.material.io/components/bottom-sheets/overview" class="external" target="_blank">Material Design modal bottom sheet</a>.** Modal bottom sheets are used as an alternative to inline menus or simple dialogs on mobile,* especially when offering a long list of action items, or when items require longer descriptions* and icons. Like dialogs, modal bottom sheets appear in front of app content, disabling all other* app functionality when they appear, and remaining on screen until confirmed, dismissed, or a* required action has been taken.** ** A simple example of a modal bottom sheet looks like this:** @sample androidx.compose.material3.samples.ModalBottomSheetSample** @param onDismissRequest Executes when the user clicks outside of the bottom sheet, after sheet* animates to [Hidden].* @param modifier Optional [Modifier] for the bottom sheet.* @param sheetState The state of the bottom sheet.* @param shape The shape of the bottom sheet.* @param containerColor The color used for the background of this bottom sheet* @param contentColor The preferred color for content inside this bottom sheet. Defaults to either* the matching content color for [containerColor], or to the current [LocalContentColor] if* [containerColor] is not a color from the theme.* @param tonalElevation The tonal elevation of this bottom sheet.* @param scrimColor Color of the scrim that obscures content when the bottom sheet is open.* @param dragHandle Optional visual marker to swipe the bottom sheet.* @param windowInsets window insets to be passed to the bottom sheet window via [PaddingValues]* params.* @param content The content to be displayed inside the bottom sheet.*/
@Composable
@ExperimentalMaterial3Api
fun ModalBottomSheet(onDismissRequest: () -> Unit,modifier: Modifier = Modifier,sheetState: SheetState = rememberModalBottomSheetState(),shape: Shape = BottomSheetDefaults.ExpandedShape,containerColor: Color = BottomSheetDefaults.ContainerColor,contentColor: Color = contentColorFor(containerColor),tonalElevation: Dp = BottomSheetDefaults.Elevation,scrimColor: Color = BottomSheetDefaults.ScrimColor,dragHandle: @Composable (() -> Unit)? = { BottomSheetDefaults.DragHandle() },windowInsets: WindowInsets = BottomSheetDefaults.windowInsets,content: @Composable ColumnScope.() -> Unit,
) ....
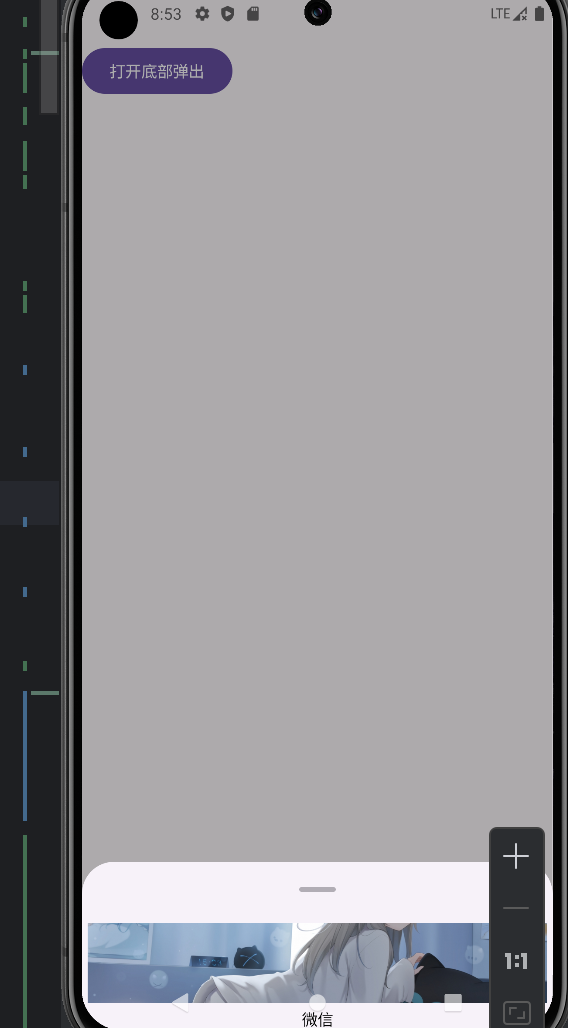
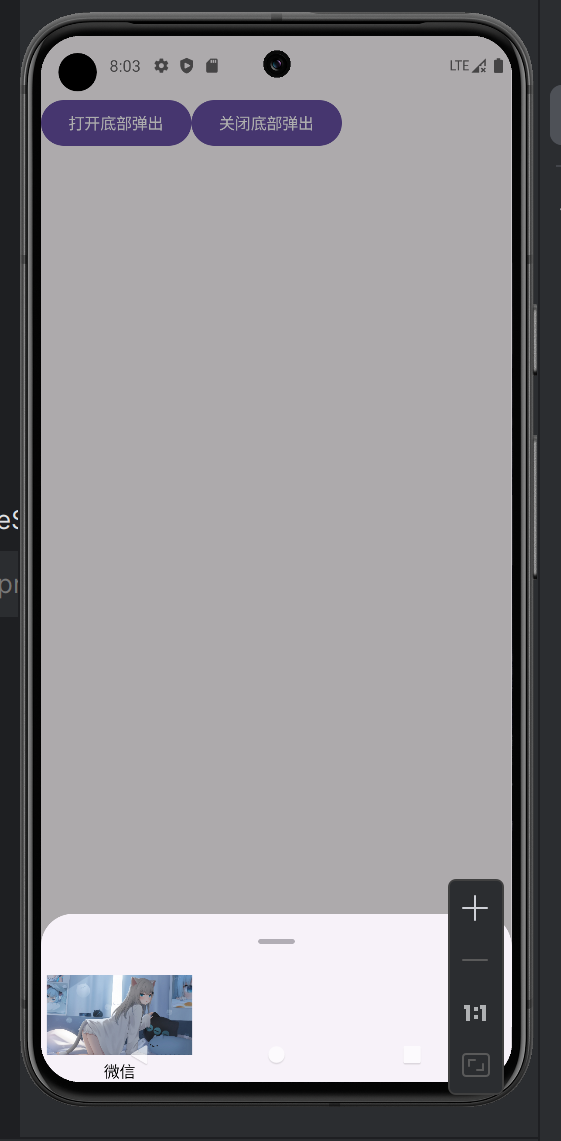
错误示范
@OptIn(ExperimentalMaterial3Api::class)
@Composable
@Preview(showBackground = true, name = "TestImageShare", group = "test")
fun TestImageShare(){// 分享val sheetState = rememberModalBottomSheetState();val scope = rememberCoroutineScope()Row {Button(onClick = { scope.launch { sheetState.show()} }) {Text(text = "打开底部弹出")}Button(onClick = { scope.launch { sheetState.hide()} }) {Text(text = "关闭底部弹出")}}ModalBottomSheet(onDismissRequest = {scope.launch { sheetState.hide()}},sheetState=sheetState){LazyVerticalGrid(columns = GridCells.Adaptive(minSize = 128.dp),modifier = Modifier){item(1){Column(horizontalAlignment = Alignment.CenterHorizontally) {Image(painter =painterResource(id = R.drawable.test),alignment = Alignment.Center,contentScale = ContentScale.Crop,contentDescription = null,modifier = Modifier.height(80.dp).padding(5.dp))Text(text = "微信",color = Color.Black)}}}}}
加载ModalBottomSheet时候已经弹出,sheetState没有起到效果

正确操作
通过State来重新重组ui,实现点击开启,点击关闭的结果,
如果你在on遣散请求之外提供逻辑来删除表单,你必须额外处理预期的状态清理,才能使用sheetState.hide()进行清理
// 分享
val sheetState = rememberModalBottomSheetState();
var visible by remember {mutableStateOf(false)
}
Row {Button(onClick = {visible = !visible}) {Text(text = "打开底部弹出")}
}if (visible) {ModalBottomSheet(onDismissRequest = {visible = false},sheetState = sheetState) {Column(horizontalAlignment = Alignment.CenterHorizontally) {Image(painter =painterResource(id = R.drawable.test),alignment = Alignment.Center,contentScale = ContentScale.Crop,contentDescription = null,modifier = Modifier.height(80.dp).padding(5.dp))Text(text = "微信",color = Color.Black)}}
}