你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
287篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
透明度在网页设计中扮演着重要的角色,透明度的合理运用可以提升网页设计的美感和功能性,增强用户体验,突出重点内容,同时也为设计师提供了更多的创作空间和可能性。
那我们一起来看看吧。
2 个透明度属性
可以表示透明度的,有 2 个属性,分别是opacity和rgba。
一、opacity 属性
用于设置元素的不透明度,取值范围为 0.0(完全透明)到 1.0(完全不透明)。在写小数值时,一般来说,保留 1~2 位小数即可。
需要注意的是:
-
该属性可以继承,即子元素会继承父元素的透明度。所以,下面案例中文字的颜色也带上透明度了。
-
该属性只对块级元素有效,对行内元素无效。
那,来看 3 个小案例吧。
1、透明度的 div
<!DOCTYPE html>
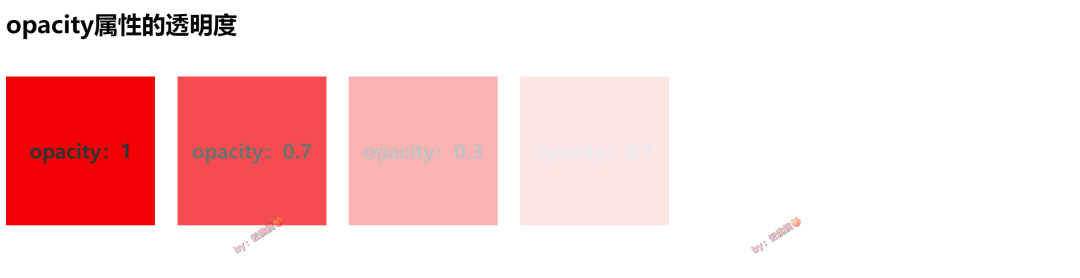
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Opacity Example</title><style>/* 清除浮动样式 */.clearfix::after {content: '';display: table;clear: both;}.container {margin-top: 50px;}.container div {float: left;width: 200px;height: 200px;font-size: 26px;text-align: center;line-height: 200px;margin-right: 30px;color: #333;font-weight: bold;}.container div {background-color: #f00;}.container .div1 {opacity: 1;}.container .div2 {opacity: 0.7;}.container .div3 {opacity: 0.3;}.container .div4 {opacity: 0.1;}</style></head><body><h1>opacity属性的透明度</h1><div class="container clearfix"><div class="div1">opacity:1</div><div class="div2">opacity:0.7</div><div class="div3">opacity:0.3</div><div class="div4">opacity:0.1</div></div></body>
</html>
效果如下,其内部的文字也自动带上透明度了:

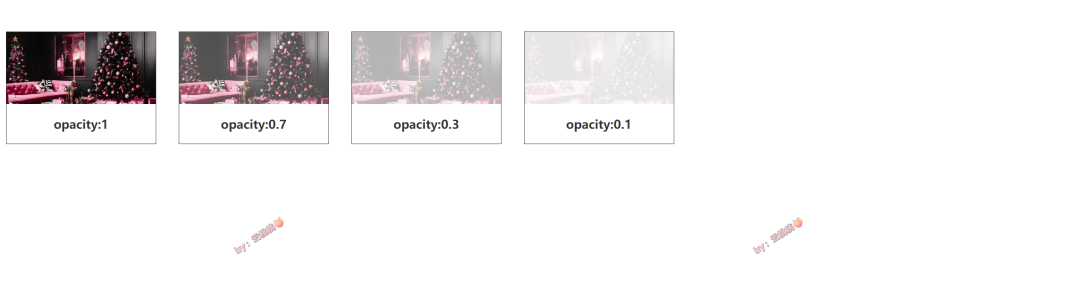
2、透明度的图像
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Opacity Example</title><style>/* 清除浮动样式 */.clearfix::after {content: '';display: table;clear: both;}img {display: block;width: 100%;}.container {margin-top: 50px;}.container div {float: left;width: 200px;font-size: 16px;text-align: center;margin-right: 30px;color: #333;font-weight: bold;}.container div {border: 1px solid #333;}.container .img1 {opacity: 1;}.container .img2 {opacity: 0.7;}.container .img3 {opacity: 0.3;}.container .img4 {opacity: 0.1;}</style></head><body><div class="container clearfix"><div class="div1"><img class="img1" src="img/tree.png" alt="" /><p>opacity:1</p></div><div class="div2"><img class="img2" src="img/tree.png" alt="" /><p>opacity:0.7</p></div><div class="div3"><img class="img3" src="img/tree.png" alt="" /><p>opacity:0.3</p></div><div class="div4"><img class="img4" src="img/tree.png" alt="" /><p>opacity:0.1</p></div></div></body>
</html>
效果如下:

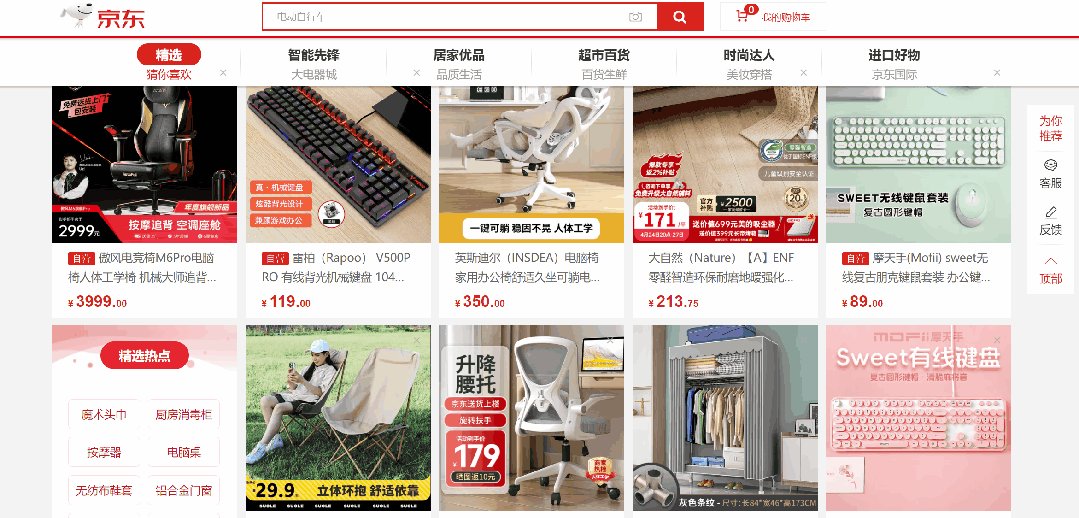
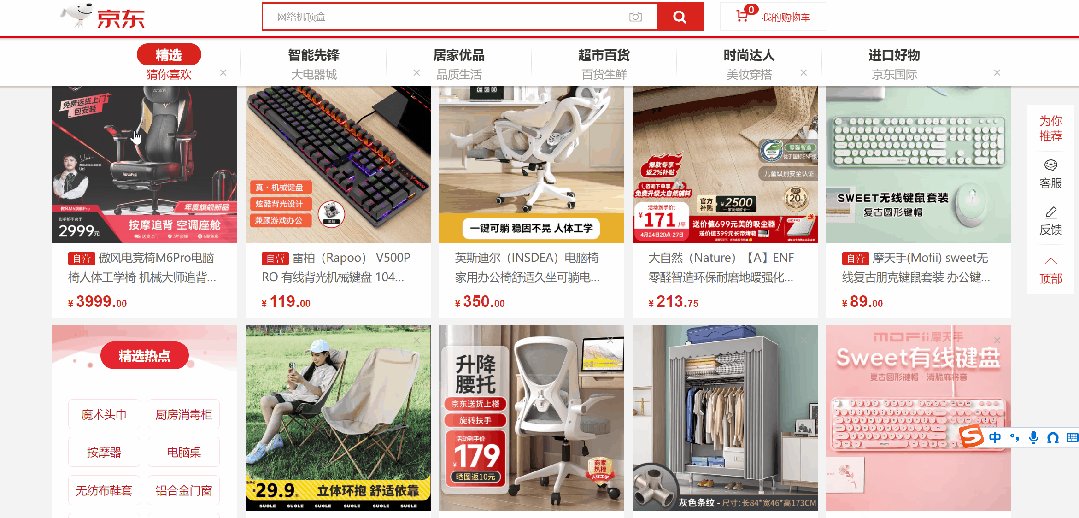
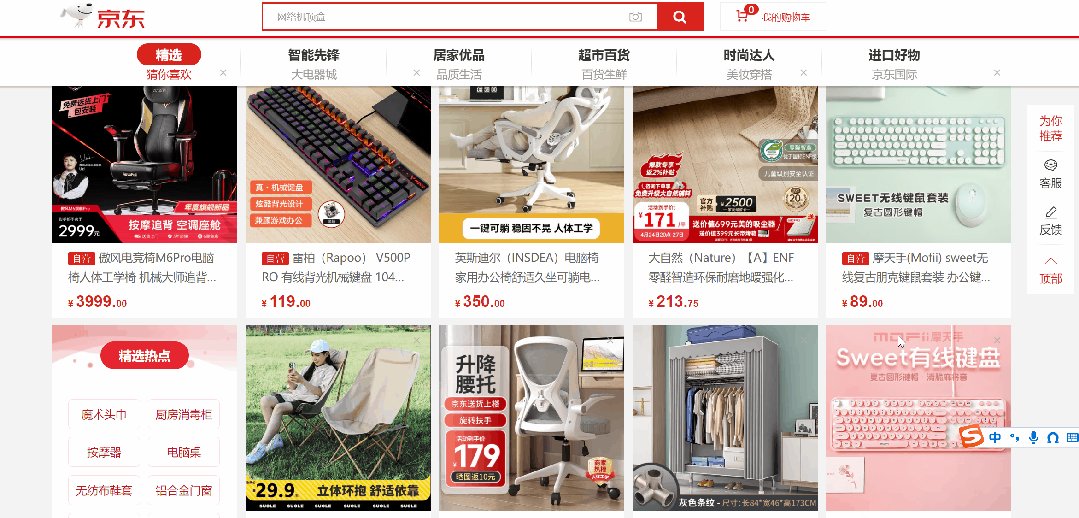
3、带交互的透明度图像
这种交互也比较常见的,比如,jd 的这个,把鼠标放在图片放上去之后,是有一点点不透明度的。

怎么做呢?就是配合 hover。来看代码。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Opacity Example</title><style>/* 清除浮动 */.clearfix::after {content: '';display: table;clear: both;}img {display: block;width: 100%;}.container {margin-top: 50px;}.container div {float: left;width: 200px;margin-right: 30px;}.container img {transition: all 0.3s; /* 添加过渡效果 */}.container div {border: 1px solid #333;}.container div p {margin: 10px 10px;line-height: 24px;height: 48px;color: #333;font-size: 14px;/* 设置超出2行显示省略号 */word-break: break-all;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;}.container div:hover img {opacity: 0.5;}</style></head><body><div class="container clearfix"><div><img src="img/tree.png" alt="" /><p>摩天手(Mofii) sweet无线复古朋克键鼠套装 办公键鼠套装 鼠标 电脑键盘 笔记本键盘 白绿色</p></div><div><img src="img/tree.png" alt="" /><p>摩天手(Mofii) sweet无线复古朋克键鼠套装 办公键鼠套装 鼠标 电脑键盘 笔记本键盘 白绿色</p></div><div><img src="img/tree.png" alt="" /><p>摩天手(Mofii) sweet无线复古朋克键鼠套装 办公键鼠套装 鼠标 电脑键盘 笔记本键盘 白绿色</p></div><div><img src="img/tree.png" alt="" /><p>摩天手(Mofii) sweet无线复古朋克键鼠套装 办公键鼠套装 鼠标 电脑键盘 笔记本键盘 白绿色</p></div></div></body>
</html>
效果如下。

二、rgba 属性
第一个 opacity属性会同时改变元素及其子级内容的透明度,但有时候我们只需要改变作用元素的透明度,那 rgba 属性就派上用场了。
rgba 是 CSS 中用来表示颜色的一种方式,它由红色(R)、绿色(G)、蓝色(B)和透明度(A)四个通道组成。其中,R、G、B 通道表示颜色的三原色分量,取值范围为 0 到 255,
A 通道表示透明度,取值范围为 0 到 1,0 表示完全透明,1 表示完全不透明,在写小数值时,应该保留合理的小数位数,一般来说,保留 1~2 位小数即可。
rgba 可以单独控制元素的背景颜色或文本颜色的透明度,而不影响其内容的透明度。这对于需要让元素半透明而保持内容不变的情况非常有用,例如半透明的背景色或文本颜色。
ok,我们通过一个例子来对比一下 opacity 和 rgba。代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Opacity Example</title><style>/* 清除浮动样式 */.clearfix::after {content: '';display: table;clear: both;}.mb-50 {margin-bottom: 50px;}.container div {float: left;width: 200px;height: 200px;font-size: 26px;text-align: center;line-height: 200px;margin-right: 30px;color: #333;font-weight: bold;}.container1 div {background-color: #f00;}.container1 .div1 {opacity: 1;}.container1 .div2 {opacity: 0.7;}.container1 .div3 {opacity: 0.3;}.container1 .div4 {opacity: 0.1;}.container2 .div1 {background: rgba(255, 0, 0, 1);}.container2 .div2 {background: rgba(255, 0, 0, 0.7);}.container2 .div3 {background: rgba(255, 0, 0, 0.3);}.container2 .div4 {background: rgba(255, 0, 0, 0.1);}</style></head><body><div class="mb-50"><h1>opacity属性的透明度</h1><div class="container container1 clearfix"><div class="div1">opacity:1</div><div class="div2">opacity:0.7</div><div class="div3">opacity:0.3</div><div class="div4">opacity:0.1</div></div></div><div><h1>rgba属性的透明度</h1><div class="container container2 clearfix"><div class="div1">rgba:1</div><div class="div2">rgba:0.7</div><div class="div3">rgba:0.3</div><div class="div4">rgba:0.1</div></div></div></body>
</html>效果如下:

是不是一目了然了,rgba并不影响子级的透明度。
OK,本文完。