-
协议
https -
域名
https://www.baidu.com/api -
版本
https://www.baidu.com/v1 -
路径
https://www.baidu.com/v1/blogs -
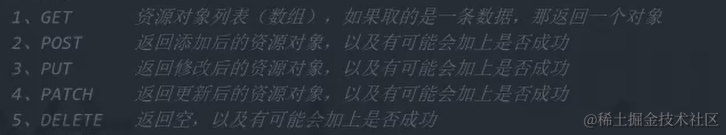
方法

- 数据过滤

- 状态码
- 返回结果

-
返回的数据格式
尽量使用 JSON,避免使用 XML。
总结:
- 看 url 就知道要什么
- 看 http method 就知道干什么
- 看 http status 就知道结果如何
协议
https
域名
https://www.baidu.com/api
版本
https://www.baidu.com/v1
路径
https://www.baidu.com/v1/blogs
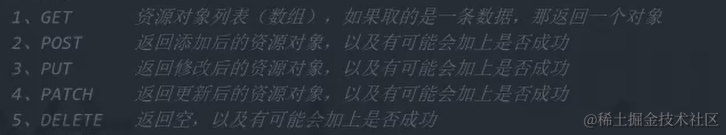
方法



返回的数据格式
尽量使用 JSON,避免使用 XML。
总结:
- 看 url 就知道要什么
- 看 http method 就知道干什么
- 看 http status 就知道结果如何
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/651623.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!