在游戏开发中,计算物体之间的距离是一个常见的需求,例如用于碰撞检测、视觉效果等。传统的计算方法可能会在大量物体时带来性能问题,而在 Unity 中,借助 GPU 进行计算可以有效提高性能。本文将介绍一种使用 Compute Shader 在 Unity 中计算物体之间距离的方法。
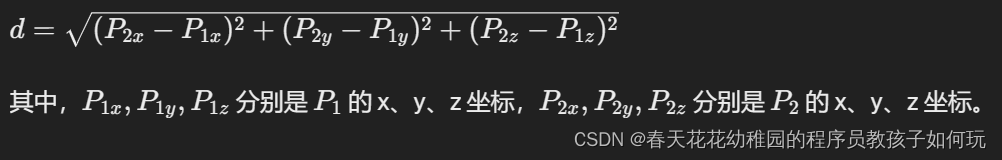
计算距离的方法: 在计算物体之间的距离时,最简单和直观的方法是使用两点之间的距离公式。
1、Vector3.Distance计算两个点的距离。
2、(point1 - position2).sqrMagnitude计算向量平方长度,因为不需要进行平方根运算,所以性能上与直接计算距离开销较少。
3、使用空间分区技术,如四叉树或网络等。
使用 Compute Shader 计算两个点的距离:
在 Unity 中,可以使用 Compute Shader 在 GPU 上并行计算多个点对之间的距离,从而提高计算效率。下面是一个简单的 Compute Shader 示例代码,用于计算两个点之间的距离:
1、创建 Compute Shader
2、编辑ComputeShader内容
#pragma kernel ComputeDistance// 声明 Buffer,用于存储计算结果
RWStructuredBuffer<float> resultBuffer;// 定义两个点的位置
uniform float3 point1;
uniform float3 point2;[numthreads(1, 1, 1)]
void ComputeDistance (uint3 id : SV_DispatchThreadID)
{// 计算两点之间的距离float distance = length(point2 - point1);// 将结果写入 BufferresultBuffer[0] = distance;
}
3、在C#中封装方法
// 计算两个点之间的距离
public float ComputeDistance(Vector3 point1, Vector3 point2)
{// 创建一个用于存储结果的 BufferComputeBuffer resultBuffer = new ComputeBuffer(1, sizeof(float));// 获取 Kernel IDint kernelID = distanceComputeShader.FindKernel("ComputeDistance");// 设置 Shader 中的参数distanceComputeShader.SetBuffer(kernelID, "resultBuffer", resultBuffer);distanceComputeShader.SetFloats("point1", point1.x, point1.y, point1.z);distanceComputeShader.SetFloats("point2", point2.x, point2.y, point2.z);// 执行计算distanceComputeShader.Dispatch(kernelID, 1, 1, 1);// 从 Buffer 中读取结果float[] distanceResult = new float[1];resultBuffer.GetData(distanceResult);// 释放 BufferresultBuffer.Release();// 输出结果Debug.Log("GPU计算出距离为: " + distanceResult[0]);// 返回距离return distanceResult[0];
}结果:

结论: 借助 Compute Shader,在 Unity 中可以高效地计算物体之间的距离。通过将计算任务委托给 GPU,并利用其并行计算的优势,可以在处理大量物体时获得更好的性能表现。在实际项目中,可以根据需求进一步优化和扩展该方法,以满足复杂场景下的计算需求。