空数组+fill()方法创建并填充数组
● 我们之前创建数组的方式都是手动去创建去一个数据,例如
console.log([1, 2, 3, 4, 5, 6, 7]);
● 当然我们也可以使用Array对象来构造数组
console.log([1, 2, 3, 4, 5, 6, 7]);
console.log(new Array(1, 2, 3, 4, 5, 6, 7));

● 再看一个创建数组的案例,
const x = new Array(7);
console.log(x);
这并不会创建一个只有为7值得数据,然后创建一个长度为7得空数组

const x = new Array(7);
console.log(x.map(() => 5));
通过map方法去填充整个数组,但是这个并做不到,因为map方法只能有有值的情况进行替换,未定义的无法替换

● 我们可以使用fill方法去填充
const x = new Array(7);
console.log(x.map(() => 5));x.fill(6);
console.log(x);

● fill方法和slice方法类似,我们也可以传入参数,让他知道替换数组中的哪些值
x.fill(1, 3, 5);
console.log(x);
将数组中index为3到5的填充1

Array.from
● fill方法虽然很好用,但是如果想创建[1,2,3,4,5,6,7]这样的数组的话,还是要使用Array.from方法更为简单
● 首先Array.from方法也可以简答的填充数组,和fill类似
const y = Array.from({ length: 7 }, () => 1);
console.log(y);

● 当然,我们也可以生成我们1-7的那种数组
const z = Array.from({ length: 7 }, (cur, i) => i + 1);
console.log(z);

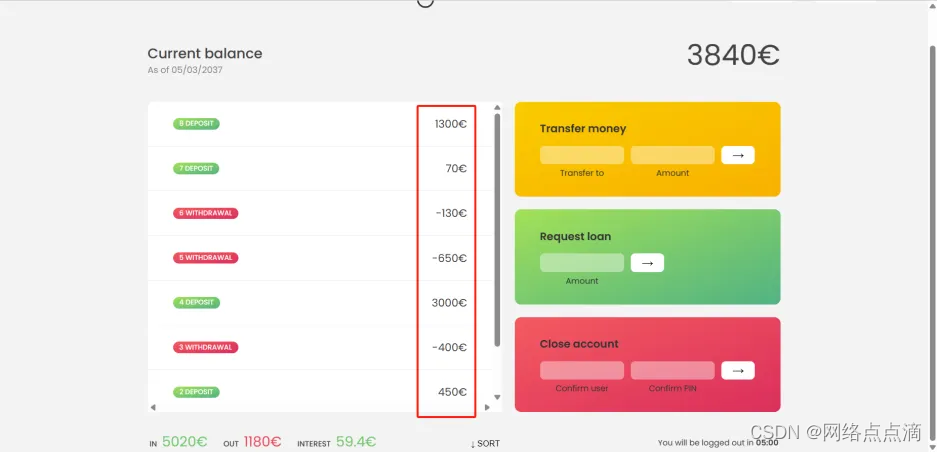
● 实际用例,例如我们想得到下面这个页面所有存取款记录的数字部分

labelBalance.addEventListener('click', function () { //创建点击时间,因为必须要登录之后才能确定刷新UI才能读取到movements__valueconst movementsUI = Array.from( document.querySelectorAll('.movements__value'),//通过选择器选中所有movements__value元素el => Number(el.textContent.replace('€', ''))//将这些元素作为参数,获取文本内容,并将€替换为空);console.log(movementsUI); //输出
});







![[最新]CentOS7设置开机自启动Hadoop集群](https://img-blog.csdnimg.cn/20200809120111313.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ0NDkxNzA5,size_16,color_FFFFFF,t_70)




![[极客大挑战 2019]Upload、[ACTF2020 新生赛]Upload、[MRCTF2020]你传你呢](https://img-blog.csdnimg.cn/direct/f0dc2705f06d4a3ba3ac1c97bdf116cc.png)