要在 .NET Core 中使用 IGeekFan.AspNetCore.Knife4jUI,您可以按照以下步骤进行配置:
-
首先,安装 IGeekFan.AspNetCore.Knife4jUI NuGet 包。可以通过 Visual Studio 的 NuGet 包管理器或者 .NET CLI 进行安装。
-
在 Startup.cs 文件的 ConfigureServices 方法中,添加以下代码,来配置 IGeekFan.AspNetCore.Knife4jUI:
builder.Services.AddSwaggerGen(c =>
{// 配置 Swagger 文档相关信息c.SwaggerDoc("v1", new OpenApiInfo { Title = "API Documentation 123", Version = "v1" });// 配置 Swagger 生成的 XML 文档 【这样可是接口的注释展示出来】// 在项目属性中启用 XML 文档生成。右键点击项目,选择 "属性",在 "生成" 选项卡中勾选 "启用生成 XML 文档文件",并指定生成的 XML 文件的路径。请注意确保该 XML 文件存在,并与程序集名称一致。var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);c.IncludeXmlComments(xmlPath);// 可以在这里添加其他 Swagger 相关配置,例如添加身份验证信息等
});
- 在 Configure 方法中,确保在其他中间件之前启用 IGeekFan.AspNetCore.Knife4jUI:
if (app.Environment.IsDevelopment())
{app.UseSwagger();// app.UseSwaggerUI();app.UseKnife4UI(c =>{c.RoutePrefix = string.Empty;c.SwaggerEndpoint("/swagger/v1/swagger.json", "Your API V2");});
}app.UseAuthorization();app.UseEndpoints(endpoints =>
{endpoints.MapControllers();
});
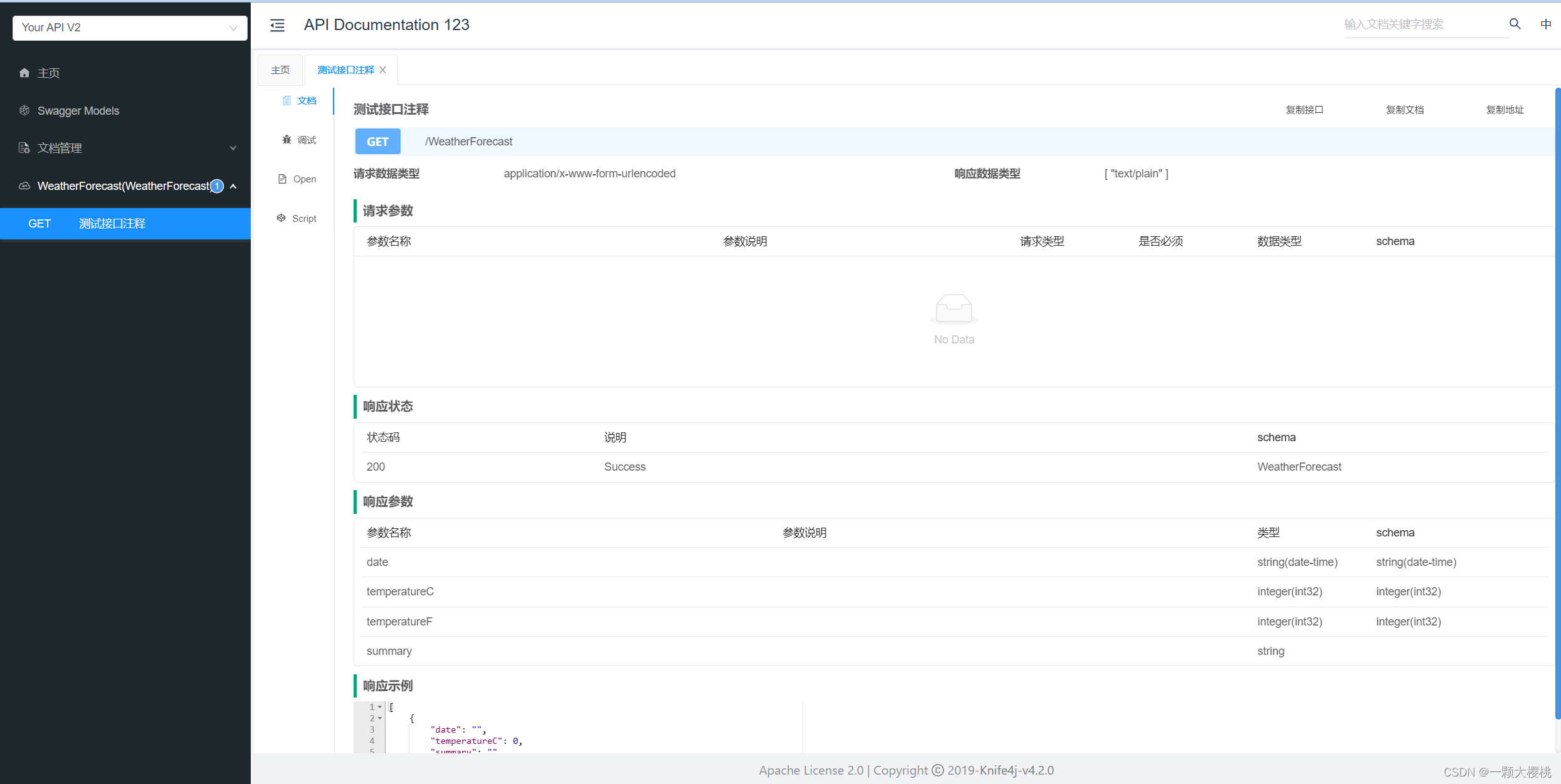
这样就完成了 IGeekFan.AspNetCore.Knife4jUI 的配置。您可以在启动应用程序后,访问 https://localhost:7089/index.html#/home(具体地址取决于您的应用程序配置)来查看生成的 Swagger UI。