vue3、element-plus递归实现动态菜单
- 使用场景:动态菜单
- 为什么使用递归
- 递归在动态菜单中的实现
使用场景:动态菜单
动态菜单是指菜单项的数量和层次结构可能是动态的,通常来自后端或用户输入。这些菜单的特征包括:
多层嵌套:菜单可以包含子菜单,甚至更多层的嵌套,形成树状结构。🌳
动态数据源:菜单的数据可能来自API、数据库或用户输入,导致菜单项的数量和结构可能随时变化。📊
灵活性:递归可以使代码更灵活,可以适应菜单结构的变化而不需要大量代码改动。🔄
为什么使用递归
递归实现动态菜单的原因和优点包括:
简化代码逻辑:当菜单结构多层嵌套时,递归可以大幅简化代码逻辑,使其更易于维护。🧩
可扩展性:递归实现的菜单可以适应不同嵌套深度,不需要特定的代码处理。⚡️
与树状数据匹配:递归在处理树状数据时特别有效,因为它可以逐层遍历。🌲
代码可读性:递归代码通常更简洁,遵循一致的逻辑结构。📖
递归在动态菜单中的实现
为了使用递归实现动态菜单,你需要定义一个递归组件,然后递归处理菜单数据的每一层。下面是递归实现动态菜单的基本步骤:
定义递归组件:创建一个组件,用于处理菜单项。如果菜单项有子项,则递归调用自己。🔄
检测终止条件:确保组件在没有子菜单时停止递归,以避免无限递归。🚫
迭代菜单数据:在顶层组件中,使用循环或v-for遍历菜单数据,并递归生成子菜单。🔁
DynamicMenu.vue
<template><el-menu class="el-menu-vertical-demo"><!-- 递归生成菜单 --><menu-itemv-for="(item, index) in menuData":key="index":item="item":index="index.toString()"/></el-menu>
</template><script lang="ts" setup>
import { ref } from "vue";
import MenuItem from "./components/MenuItem.vue";
const menuData = ref([{label: "Main Menu 1",children: [{label: "Sub Menu 1-1",children: [{ label: "Sub Menu 1-1-1", children: [] },{ label: "Sub Menu 1-1-2", children: [] },],},{label: "Sub Menu 1-2",children: [{ label: "Sub Menu 1-2-1", children: [] }],},],},{label: "Main Menu 2",children: [],},
]);
</script><style lang="scss" scoped></style>
./components/MenuItem.vue
<template><el-sub-menu v-if="hasChildren" :index="props.index"><template #title>{{ props.item.label }}</template><menu-itemv-for="(child, childIndex) in props.item.children":key="childIndex":item="child":index="`${props.index}-${childIndex}`"/></el-sub-menu><el-menu-item v-else :index="props.index">{{ props.item.label }}</el-menu-item>
</template><script lang="ts" setup>
const props = defineProps({item: {type: Object,default: {},},index: {type: String,required: true,},
});const hasChildren = props.item.children && props.item.children.length > 0;
</script><style lang="scss" scoped></style>

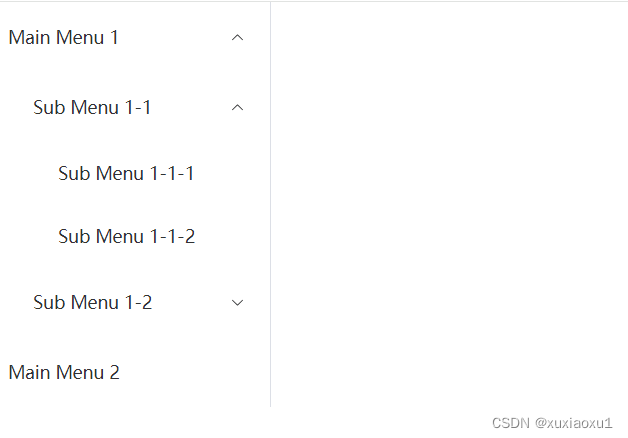
这个示例展示了递归组件如何递归处理菜单的嵌套结构。如果有子菜单,继续递归;没有子菜单则显示菜单项。这样,你可以灵活地构建动态菜单,并支持多层嵌套。🎉