map和set是像对象和数组一样的数据结构集,内部可以按照一定的关系存放一串数据
map
map是一个带键的数据项的集合,就像一个 Object 一样。 但是它们最大的差别是 Map 允许任何类型的键(key)。
它的方法和属性如下:
new Map()—— 创建 map。map.set(key, value)—— 根据键存储值。map.get(key)—— 根据键来返回值,如果map中不存在对应的key,则返回undefined。map.has(key)—— 如果key存在则返回true,否则返回false。map.delete(key)—— 删除指定键的值。map.clear()—— 清空 map。map.size—— 返回当前元素个数。
创建map
// 创建map对象
let m = new Map();m.set("name1","Tom");
m.set("name2","Jerry");
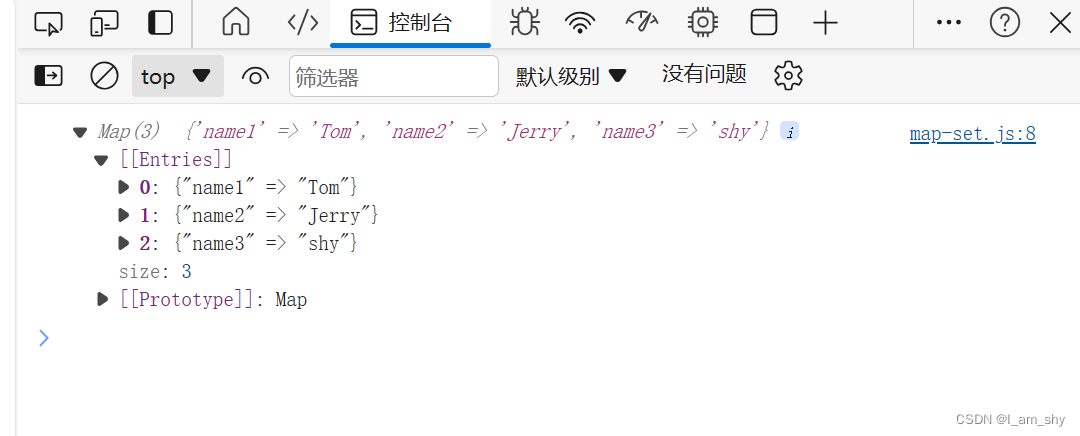
m.set("name3","shy");console.log(m);
可以看到map像对象(object)一样key/value存放了数据,但是map保存了顺序(0,1,2)
m.set(1,"number").set(true,"boolean").set({type:"object"},"object"); 
set()方法存放数据会返回给原来的map,所以我们可以链式的调用set方法;同时在map中键并不一定得是字符串类型,像数字和布尔类型,对象在map中并没有被转换而是被保留了下来,使用对象作为键是 Map 最值得注意和重要的功能之一。
遍历map
如果要在 map 里使用循环,可以使用以下三个方法:
map.keys()—— 遍历并返回一个包含所有键的可迭代对象,map.values()—— 遍历并返回一个包含所有值的可迭代对象,map.entries()—— 遍历并返回一个包含所有实体[key, value]的可迭代对象,for..of在默认情况下使用的就是这个(map与 map.entries() 相同)。
// 遍历map
console.log("遍历所有的键-------------");
// 遍历所有的键
for (let key of map.keys()) {console.log(key);
}
console.log("遍历所有的值-------------");
// 遍历所有的值
for (let value of map.values()) {console.log(value);
}
console.log("遍历所有的实体-------------");
// 遍历所有的实体 [key, value]
for (let entry of map) { // 与 map.entries() 相同console.log(entry);
}
// 对每个键值对 (key, value) 运行 forEach 函数
map.forEach( (key,value) => {console.log(`${key}: ${value}`);
});

map可以在new Map()的时候插入值---->当创建一个 Map 后,我们可以传入一个带有键值对的数组(或其它可迭代对象)来进行初始化,而迭代的顺序与插入值的顺序相同,即前面保存数据的时候保留的顺序。
map和对象
Object.entries:从对象创建 Map
let obj = {name : "Tom",age : 18
}
// Object.entries将对象转成键值对数组
let newMap = new Map(Object.entries(obj));
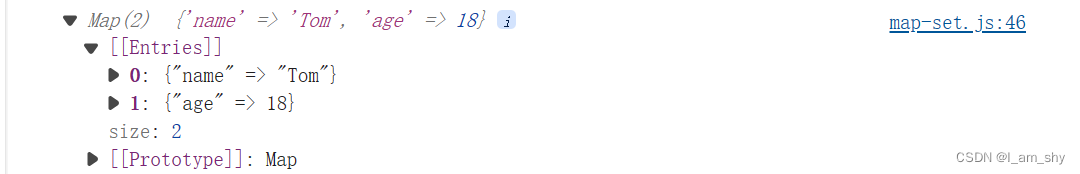
console.log(newMap); 
Object.entries将对象转成键值对数组,在构造成map
Object.fromEntries:从 Map 创建对象
// 创建map对象
let map = new Map([["key1",10],["key2",20],["key3",30]
]);
// Object.fromEntries将map转成对象
let newObj = Object.fromEntries(map);
console.log(newObj);
Object.fromEntries将map转成对象,这里要注意对象中的键只能是字符,不能为其他类型数据(number,Boolean)
set
Set 是一个特殊的类型集合 —— “值的集合”(没有键),它的每一个值只能出现一次 ,这表示set不能有重复元素。
它的主要方法如下:
new Set(iterable)—— 创建一个set,如果提供了一个iterable对象(通常是数组),将会从数组里面复制值到set中。set.add(value)—— 添加一个值,返回 set 本身set.delete(value)—— 删除值,如果value在这个方法调用的时候存在则返回true,否则返回false。set.has(value)—— 如果value在 set 中,返回true,否则返回false。set.clear()—— 清空 set。set.size—— 返回元素个数。
set像map的简化(只有值的map),继承的方法和map类似
创建set
// 创建一个set
let s = new Set([10,20]);
let obj = {name : "Tom",age : 18
}
s.add(obj).add("这是一个set");console.log(s);
遍历set
Map 中用于迭代的方法在 Set 中也同样支持:
set.keys()—— 遍历并返回一个包含所有值的可迭代对象,set.values()—— 与set.keys()作用相同,这是为了兼容Map,set.entries()—— 遍历并返回一个包含所有的实体[value, value]的可迭代对象,它的存在也是为了兼容Map。
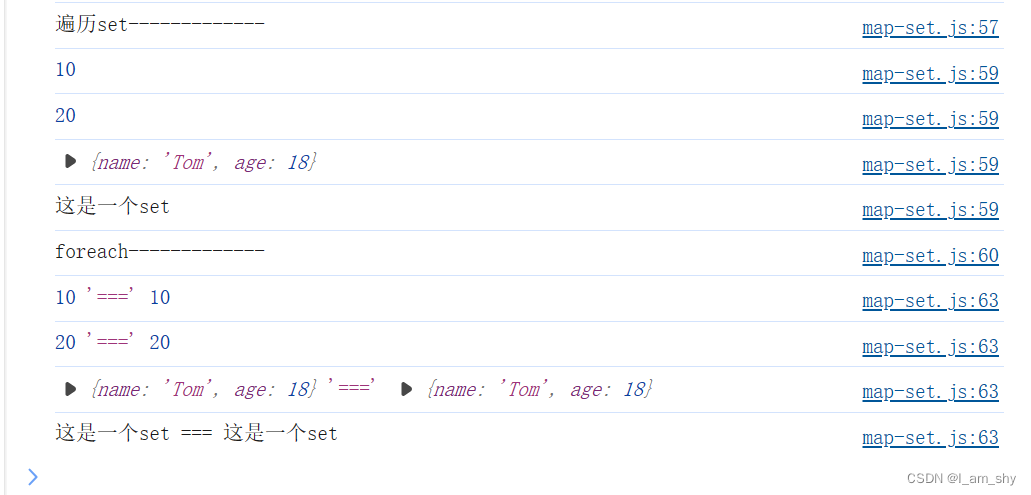
console.log("遍历set-------------");
// 遍历set
for (let value of s) console.log(value);
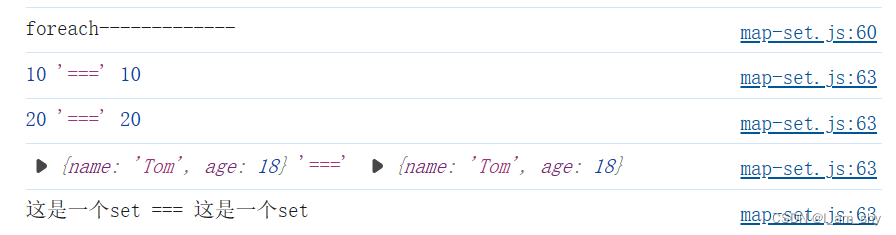
console.log("foreach-------------");
// foreach方法
s.forEach((value, valueAgain,set)=>{console.log(value,"===",valueAgain);
})

set使用foreach方法时要注意,内部函数的参数value, valueAgain是一致的,相当于key等于value(set中不能有重复元素),
总结
Map —— 是一个带键的数据项的集合。
方法和属性如下:
new Map([iterable])—— 创建 map,可选择带有[key,value]对的iterable(例如数组)来进行初始化。map.set(key, value)—— 根据键存储值,返回 map 自身。map.get(key)—— 根据键来返回值,如果map中不存在对应的key,则返回undefined。map.has(key)—— 如果key存在则返回true,否则返回false。map.delete(key)—— 删除指定键对应的值,如果在调用时key存在,则返回true,否则返回false。map.clear()—— 清空 map 。map.size—— 返回当前元素个数。
与普通对象 Object 的不同点:
- 任何键、对象都可以作为键。
- 有其他的便捷方法,如
size属性。
Set —— 是一组唯一值的集合。
方法和属性:
new Set([iterable])—— 创建 set,可选择带有iterable(例如数组)来进行初始化。set.add(value)—— 添加一个值(如果value存在则不做任何修改),返回 set 本身。set.delete(value)—— 删除值,如果value在这个方法调用的时候存在则返回true,否则返回false。set.has(value)—— 如果value在 set 中,返回true,否则返回false。set.clear()—— 清空 set。set.size—— 元素的个数。
在 Map 和 Set 中迭代总是按照值插入的顺序进行的,所以我们不能说这些集合是无序的,但是我们不能对元素进行重新排序,也不能直接按其编号来获取元素。
完整代码和运行结果
// 创建map对象
let m = new Map();// 传值
m.set("name1","Tom");
m.set("name2","Jerry");
m.set("name3","shy");
m.set(1,"number").set(true,"boolean").set({type:"object"},"object");console.log(m);// 创建map对象
let map = new Map([["key1",10],["key2",20],["key3",30]
]);
// 遍历map
console.log("遍历所有的键-------------");
// 遍历所有的键
for (let key of map.keys()) {console.log(key);
}
console.log("遍历所有的值-------------");
// 遍历所有的值
for (let value of map.values()) {console.log(value);
}
console.log("遍历所有的实体-------------");
// 遍历所有的实体 [key, value]
for (let entry of map) { // 与 map.entries() 相同console.log(entry);
}
console.log("foreach-------------");
// 对每个键值对 (key, value) 运行 forEach 函数
map.forEach( (key,value,map) => {console.log(`${key}: ${value}`);
});let obj = {name : "Tom",age : 18
}
// Object.entries将对象转成键值对数组
let newMap = new Map(Object.entries(obj));
console.log(newMap);
// Object.fromEntries将map转成对象
let newObj = Object.fromEntries(map);
console.log(newObj);// 创建一个set
let s = new Set([10,20]);
s.add(obj).add("这是一个set");console.log(s);console.log("遍历set-------------");
// 遍历set
for (let value of s) console.log(value);
console.log("foreach-------------");
// foreach方法
s.forEach((value, valueAgain,set)=>{console.log(value,"===",valueAgain);
})