文章目录
- **修改镜像地址**
- **访问配置**
- **修改 Prometheus 的 service**
- **修改 Grafana 的 service**
- **修改 Alertmanager 的 service**
- **安装**
- **Prometheus验证**
- **Alertmanager验证**
- **Grafana验证**
- **卸载**
- **Grafana显示时间问题**
- 或者配置ingress
- 添加ingress访问grafana和promethues
- Prometheus
- 基于访问路径过滤
- 配置:ingress-tls.yaml
- AlertManager
- 配置:ingress-tls.yaml
- 重点记得删除网络测策略
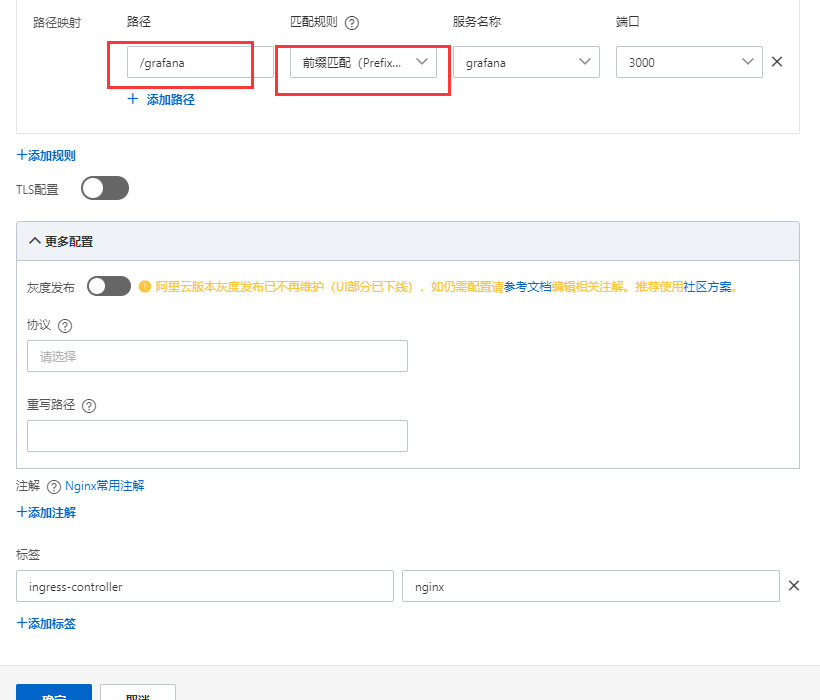
- 配置ingress-grafana,添加注解
- ACK配置
- 新方法:
参考文档
[10分钟教你在k8s中部署Prometheus全家桶 - 知乎 (zhihu.com)](https://zhuanlan.zhihu.com/p/674028745)
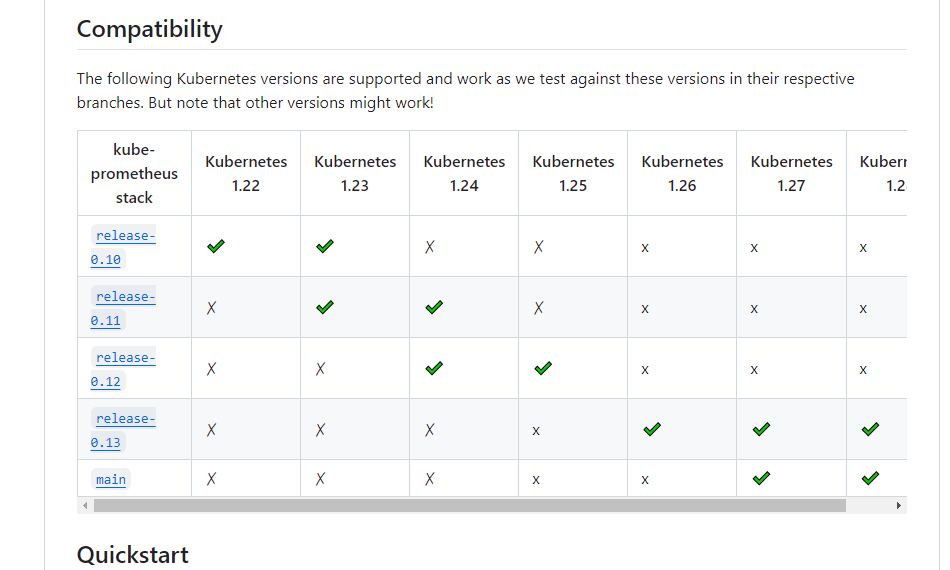
查看对应版本
在将 kube-prometheus部署到 k8s 集群之前,先确认与你的 k8s匹配的是版本,然后在下载
https://github.com/prometheus-operator/kube-prometheus?tab=readme-ov-file

修改镜像地址
由于网络原因,kube-state-metrics和prometheus-adapter镜像地址,在国内无法下载,因此需要修改以下地址
vi manifests/kubeStateMetrics-deployment.yamlimage: bitnami/kube-state-metrics:2.7.0vi manifests/prometheusAdapter-deployment.yamlimage: lank8s.cn/prometheus-adapter/prometheus-adapter:v0.11.1访问配置
为了可以从外部访问 Prometheus、Grafana、Alertmanager,需要修改 service 类型为 NodePort 类型。
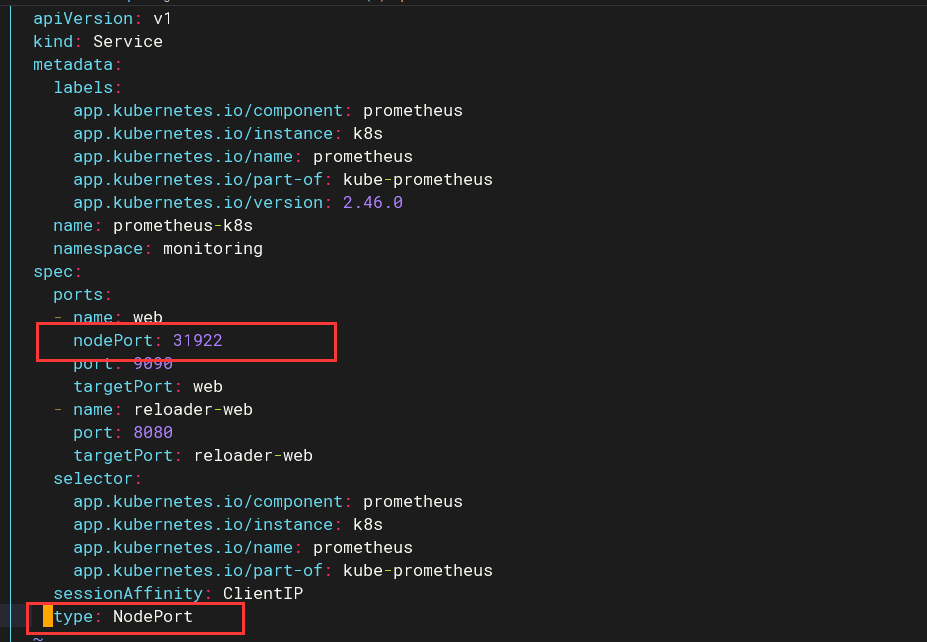
修改 Prometheus 的 service
vi manifests/prometheus-service.yaml# 设置对外访问端口,增加如下两行
type: NodePort
nodePort: 31922
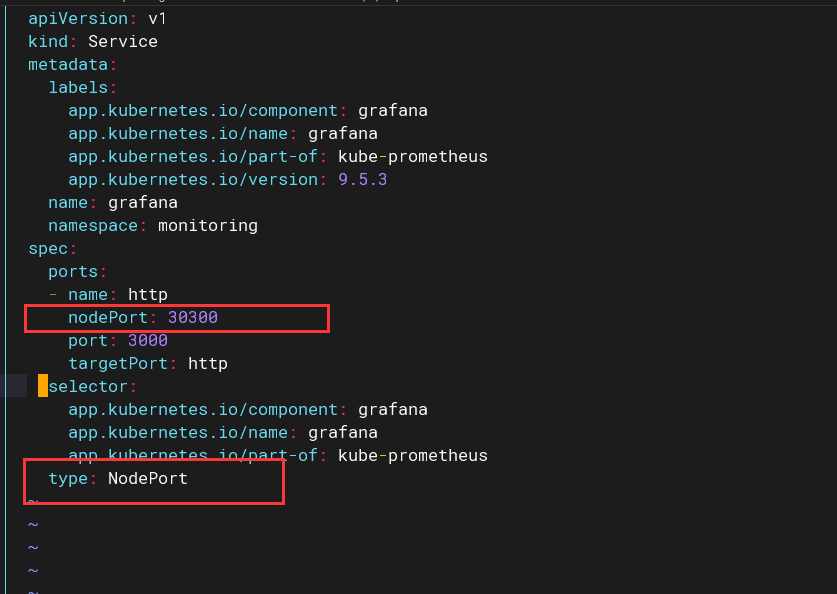
修改 Grafana 的 service
vi manifests/grafana-service.yaml# 设置对外访问端口,增加如下两行
type: NodePort
nodePort: 30300
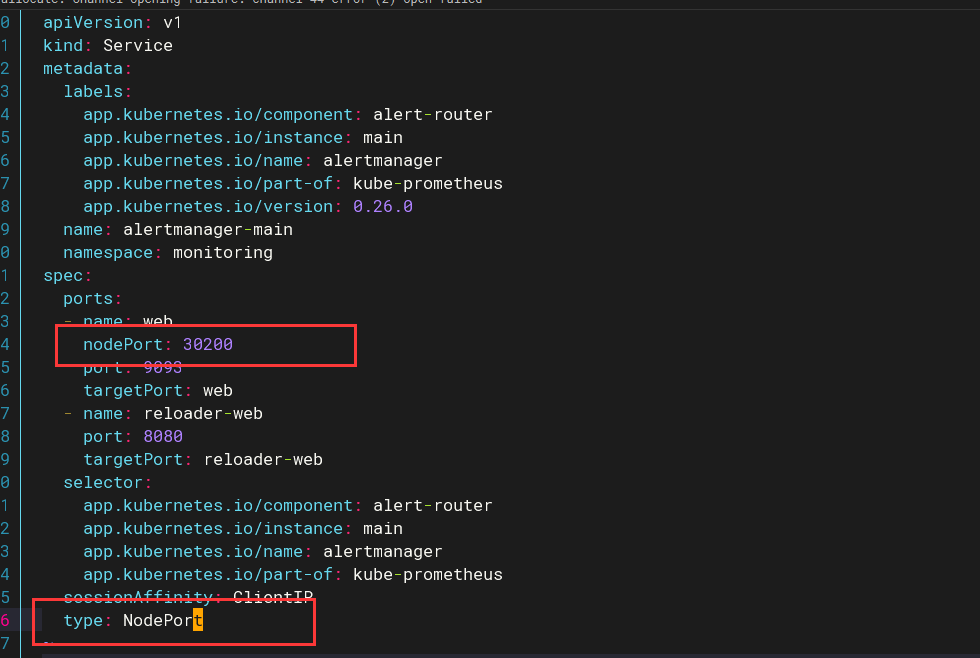
修改 Alertmanager 的 service
vi manifests/alertmanager-service.yaml
# 设置对外访问端口,增加如下两行
type: NodePort
nodePort: 30200

安装
在kube-prometheus-0.12.0目录下执行以下命令进行安装
kubectl apply --server-side -f manifests/setup
kubectl apply -f manifests/
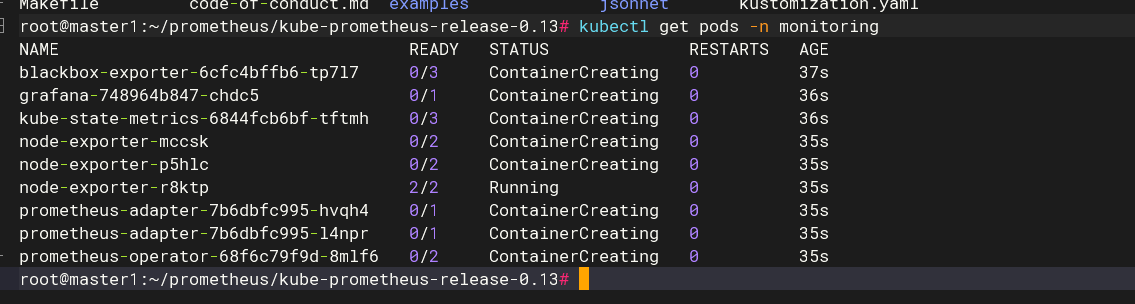
执行完成以后,访问monitoring 空间,查看部署状态,可以看到启动成功,并且都是高可用部署
kubectl get pods -n monitoring

Prometheus验证
选一台 node 节点ip+31922,即可访问prometheus的 Web UI
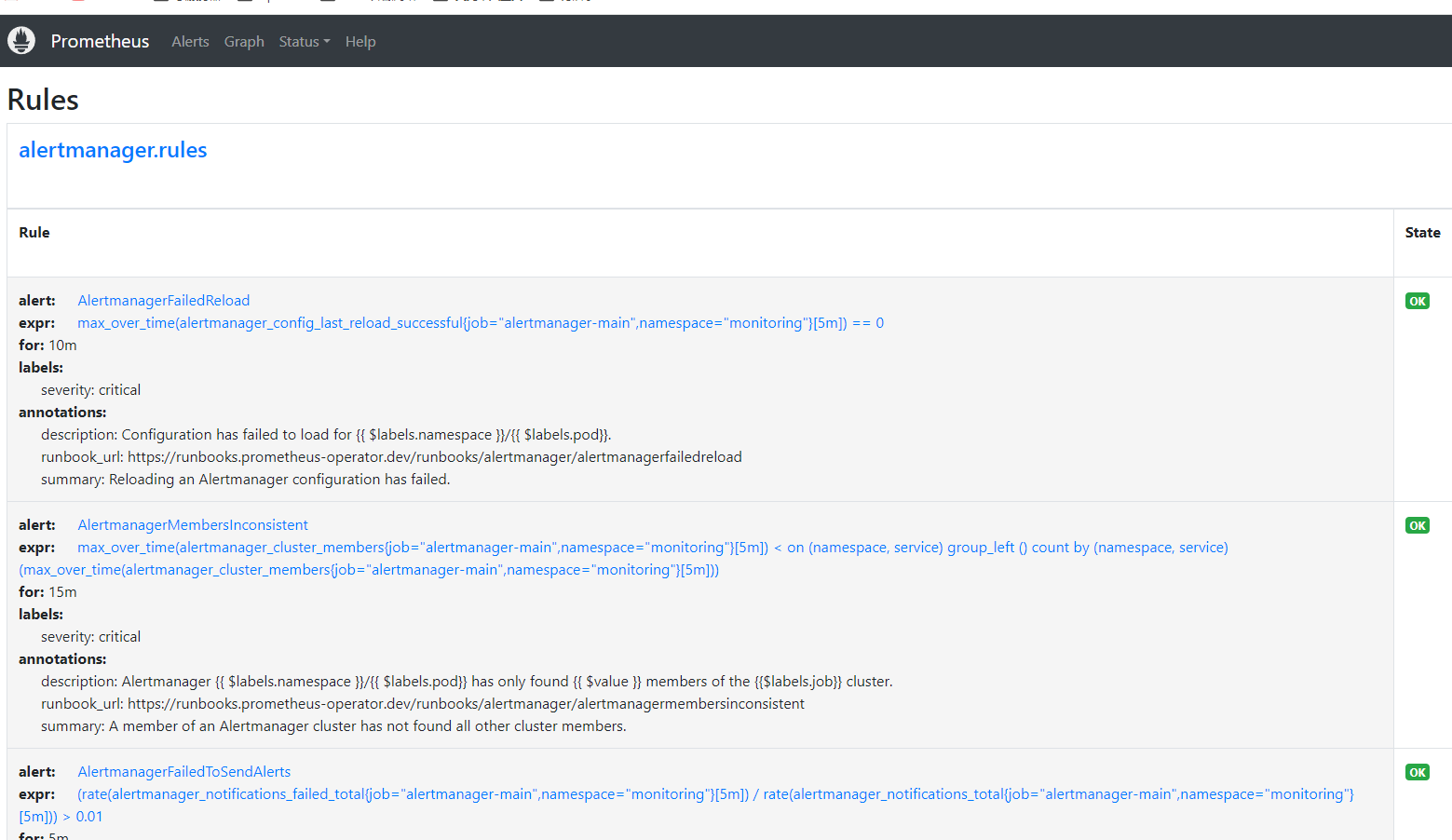
Alertmanager验证
选一台 node 节点ip+30200,即可访问alertmanager的 Web UI,可以看到有一些报警,由于alertmanager的报警配置比较复杂同时对国内的通讯工具支持有限,因此可以使用PrometheusAlert进行告警配置
Grafana验证
选一台 node 节点ip+30300,即可访问grafana的 Web UI,默认用户名密码:admin/admin,登录会提示更改密码,登录以后,可以看到已经内置了不少监控大盘
卸载
执行以下命令即可卸载相关组件
kubectl delete --ignore-not-found=true -f manifests/ -f manifests/setup
Grafana显示时间问题
由于grafana默认时区是UTC,比中国时间慢了8小时,很不便于日常监控查看,需要进行修改,如下图
因此需要调整成中国时间,utc+8,替换grafana-dashboardDefinitions.yaml
sed -i '' 's/utc/utc+8/g' grafana-dashboardDefinitions.yaml
sed -i '' 's/UTC/UTC+8/g' grafana-dashboardDefinitions.yaml
grep -i timezone grafana-dashboardDefinitions.yaml
或者配置ingress
添加ingress访问grafana和promethues
这里访问是有问题的,参照我kubernetes-networkpolicies网络策略问题这篇文章解决
$ cat ingress.yml
---
apiVersion: networking.k8s.io/v1beta1
kind: Ingress
metadata:annotations:k8s.eip.work/workload: grafanak8s.kuboard.cn/workload: grafanageneration: 2labels:app: grafananame: grafananamespace: monitoring
spec:rules:- host: k8s-moni.fenghong.techhttp:paths:- backend:serviceName: grafanaservicePort: httppath: /
---
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:name: grafana-ingressnamespace: monitoring
spec:ingressClassName: nginxrules:- host: kubernetes.wistore.nethttp:paths:- path: /grafanapathType: Prefixbackend:service:name: grafanaport:number: 3000执行apply
## 安装 ingress controller
$ kubectl apply -f https://kuboard.cn/install-script/v1.18.x/nginx-ingress.yaml## 暴露grafana及prometheus服务
$ kubectl apply -f ingress.ymlPrometheus
基于访问路径过滤
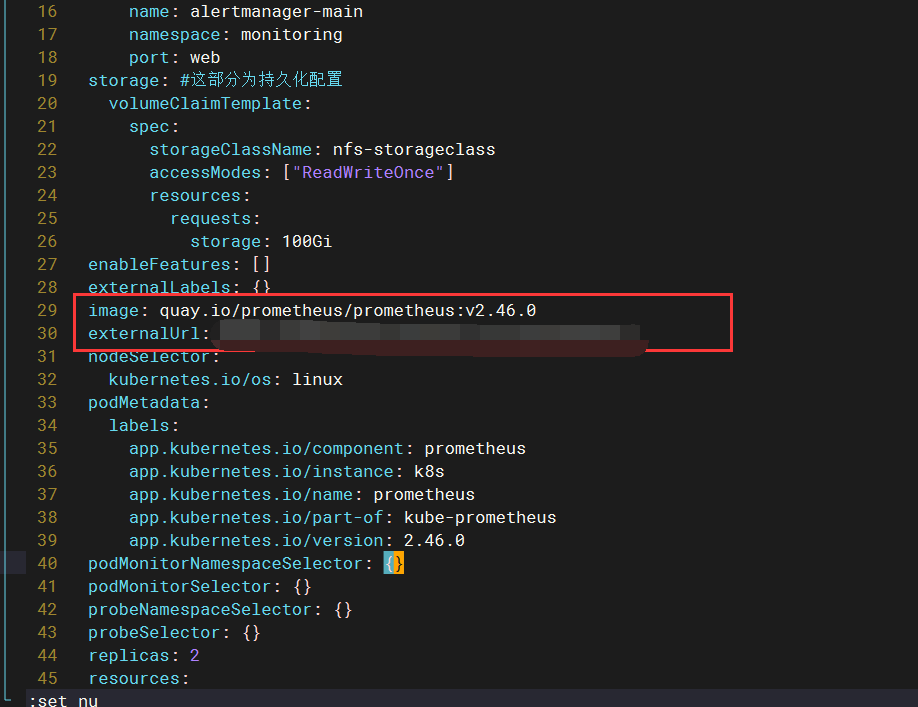
修改yaml:kube-prometheus-0.5.0/manifests/prometheus-prometheus.yaml
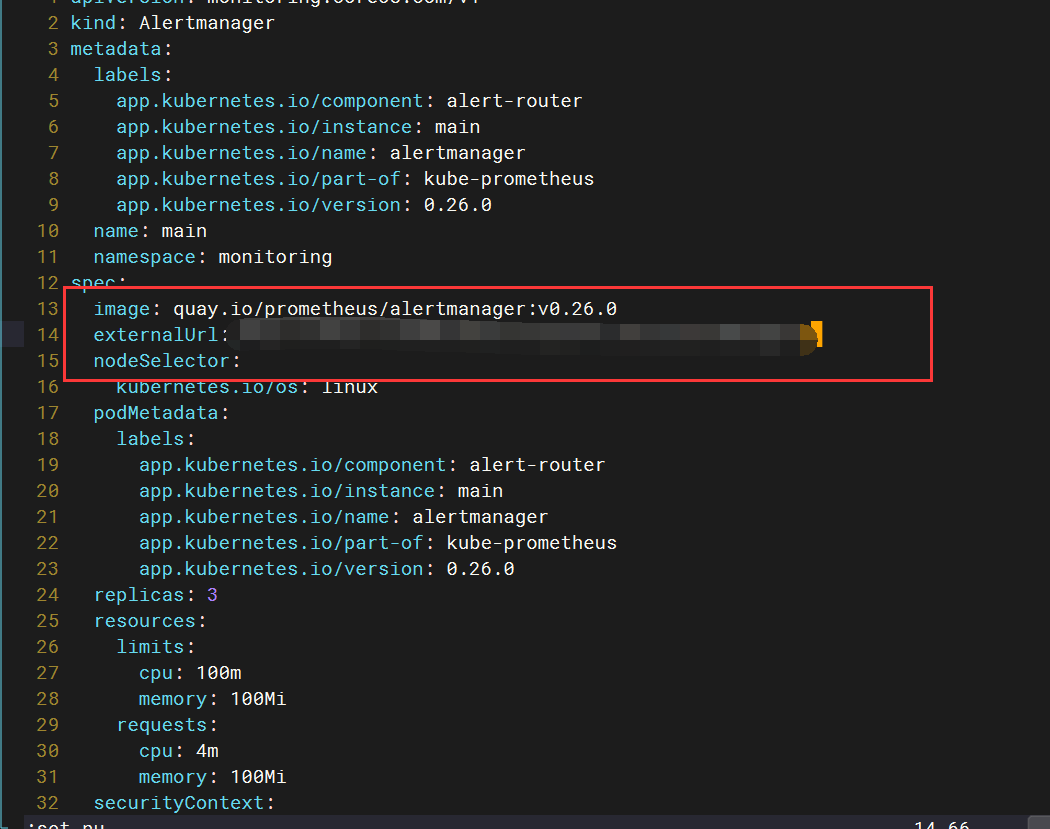
在参数下:image: quay.io/prometheus/prometheus:v2.15.2,添加如下参数:
externalUrl: http://.wistore.net/prometheus

kubectl apply -f prometheus-prometheus.yaml
配置:ingress-tls.yaml
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:annotations:kubernetes.io/ingress.class: nginxnginx.ingress.kubernetes.io/use-regex: "true"nginx.ingress.kubernetes.io/enable-cors: "true"nginx.ingress.kubernetes.io/rewrite-target: /$2name: prometheus-k8snamespace: monitoring
spec:rules:- host: #写你的域名http:paths:- path: /prometheus(/|$)(.*)pathType: ImplementationSpecificbackend:service:name: prometheus-k8sport:number: 9090
访问prometheus时,都要带上“prometheus”:
举例:
https://master170.k8s:30443/prometheus/graph

AlertManager
修改yaml:manifests/alertmanager-alertmanager.yaml
在参数下:image: quay.io/prometheus/alertmanager:v0.20.0,添加如下参数:
externalUrl: https://master170.k8s:30443/alertmanager

配置:ingress-tls.yaml
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:annotations:kubernetes.io/ingress.class: nginxnginx.ingress.kubernetes.io/use-regex: "true"nginx.ingress.kubernetes.io/enable-cors: "true"nginx.ingress.kubernetes.io/rewrite-target: /$2name: prometheus-k8snamespace: monitoring
spec:rules:- host: #写你的域名http:paths:# - path: /prometheus(/|$)(.*)# pathType: ImplementationSpecific# backend:# service:# name: prometheus-k8s# port:# number: 9090- path: /alertmanager(/|$)(.*)pathType: ImplementationSpecificbackend:service:name: alertmanager-mainport:number: 9093
访问alertmanager时,都要带上“alertmanager”:
https://master170.k8s:30443/alertmanager/#/alerts
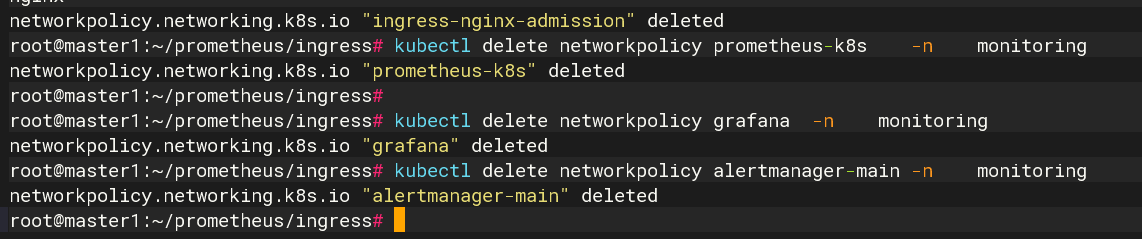
重点记得删除网络测策略
kubectl get networkpolicy -A

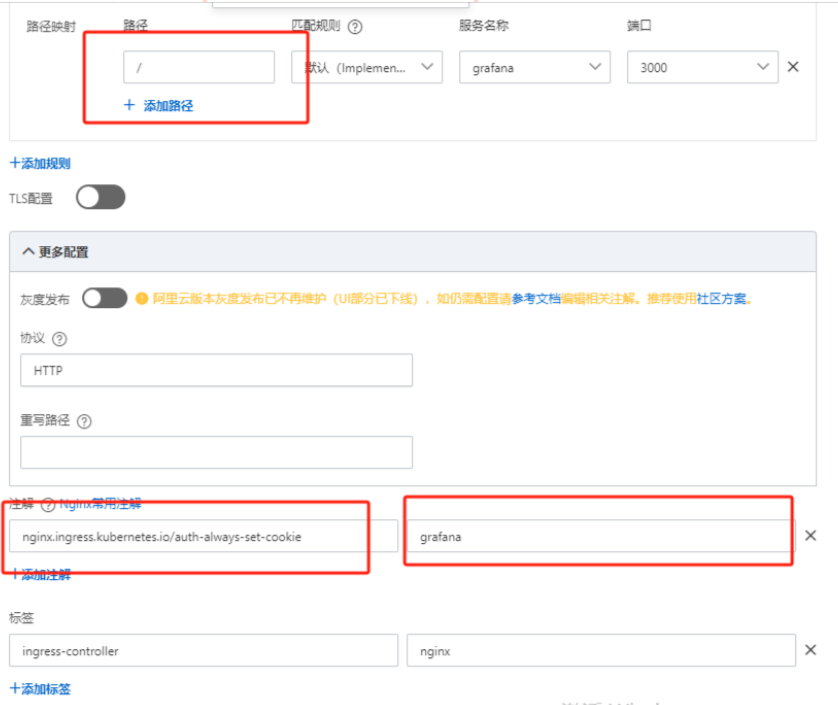
配置ingress-grafana,添加注解
详解,grafana本身自己302又跳了一下
nginx.ingress.kubernetes.io/auth-always-set-cookie:设置身份验证请求返回的 cookie。默认情况下,仅当上游报告代码为 200、201、204、206、301、302、303、304、307 或 308 时,才会设置 cookie。<Boolean_Flag>此注释允许您返回时间重定向(返回代码 302),而不是向上游发送数据。例如,将所有内容重定向到 Google,返回代码为 302(暂时移动)nginx.ingress.kubernetes.io/temporal-redirect:
ACK配置

)
新方法:
修改grafana.ini文件的yaml文件
grafana.ini: |[server]domain: daxinxindahaohao.cnroot_url: http://daxinxindahaohao.cn/grafanaserve_from_sub_path: true[auth.anonymous]enabled: trueorg_role: Viewer
————————————————

重启pod,记得重启pod
ingress配置