文章目录
- 章节介绍
- 本章学习目标
- 学习前的准备工作
- Vue.js文件下载地址
- 组件的概念及组件的基本使用方式
- 组件的概念
- 组件的命名方式与规范
- 根组件
- 局部组件与全局组件
- 组件之间是如何进行互相通信的
- 父子通信
- 父子通信需要注意的点
- 组件的属性与事件是如何进行处理的
- 组件的属性与事件
- 组件的内容是如何组合与分发处理的
- 插槽slot
- 内容分发与插槽的注意点
- 仿Element Plus框架的el-button按钮组件实现
- 实现需求
- 完整代码如下:
- 单文件组件SFC及Vue CLI脚手架的安装使用
- 为什么要使用 SFC
- 如何支持SFC
- 脚手架文件的组成
- 单文件的代码组成
- 脚手架原理之webpack处理html文件和模块打包
- 安装
- 配置文件
- 脚手架原理之webpack启动服务器和处理sourcemap
- 启动服务环境
- 处理sourcemap
- 脚手架原理之webpack处理样式模块和图片模块
- loader预处理文件
- 支持css模块化
- 图片模块
- 脚手架原理之webpack处理单文件组件及loader转换
- 处理单文件组件
- 仿Element Plus的el-rate评分组件实现(单文件组件)
- 插件的安装
- 实现需求
- 总结内容
章节介绍
小伙伴大家好,本章将学习Vue3组件应用及单文件组件 - 抽象独立的代码。
本章学习目标
全面了解Vue3组件的相关概念,掌握组件之间的通信以及如何封装一个可复用的组件。了解什么是单文件组件SFC,以及脚手架的使用和底层实现机制,对工程化有一定的认知。
学习前的准备工作
官网地址:https://cn.vuejs.org/,可配套阅读文档,作为学习的辅助资料。
Vue.js文件下载地址
下载地址:https://unpkg.com/vue@3.2.36/dist/vue.global.js
组件的概念及组件的基本使用方式
组件的概念
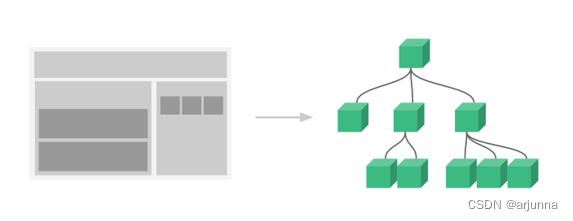
组件是带有名称的可复用实例,通常一个应用会以一棵嵌套的组件树的形式来组织,比如:页头、侧边栏、内容区等组件。

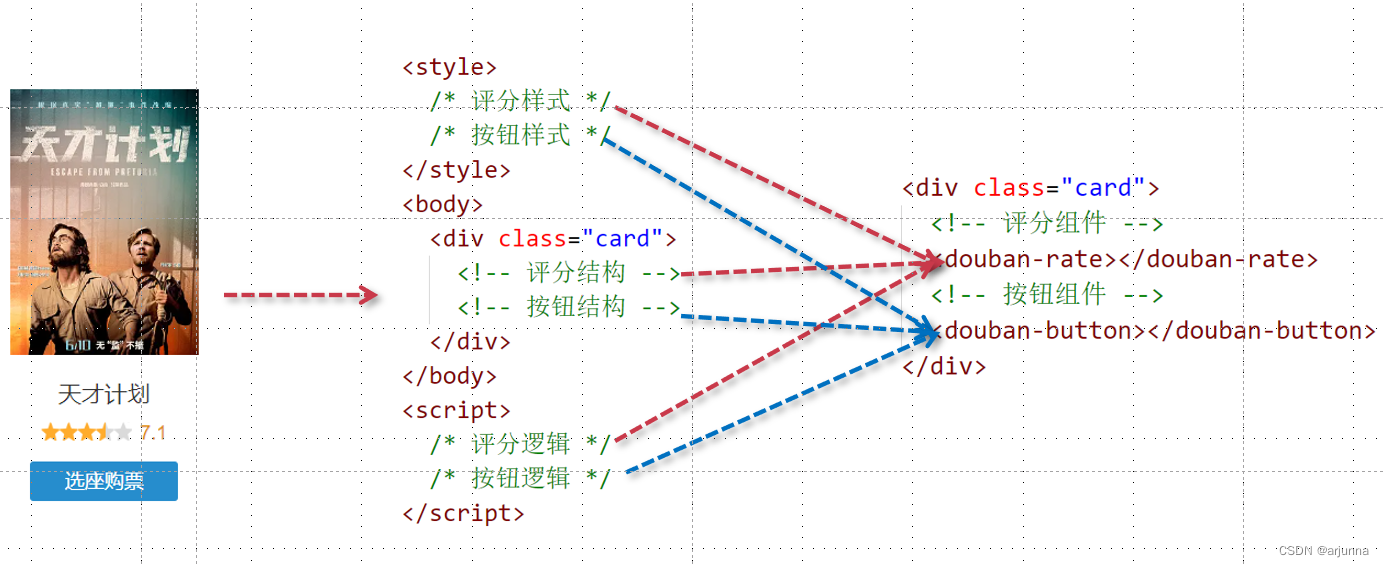
组件可以拥有自己独立的结构,样式,逻辑。这样对于后期的维护是非常方便的。下面给出评分组件与按钮组件的抽离过程。

组件的命名方式与规范
- 定义组件可通过驼峰、短线两种风格定义
- 调用组件推荐短线方式
<div id="app"><my-head></my-head>
</div>
<script>
let app = Vue.createApp({data(){return {}}
})
app.component('my-head', {template: `<header><div>{{ message }}</div><h2>logo</h2><ul><li>首页</li><li>视频</li><li>音乐</li></ul></header>`,data(){return {message: 'hello world'}}
});
let vm = app.mount('#app');
</script>
根组件
app容器可以看成根组件,所以根组件跟普通组件都具备相同的配置信息,例如:data、computed、methods等等选项。
<div id="app"><my-head></my-head>
</div>
<script>// 根组件let RootApp = {data(){return {}}};// MyHead组件let MyHead = {template: `<header><div>{{ message }}</div><h2>logo</h2><ul><li>首页</li><li>视频</li><li>音乐</li></ul></header>`};let app = Vue.createApp(RootApp)app.component('MyHead', MyHead);let vm = app.mount('#app');</script>
根组件与MyHead组件形成了父子组件。
局部组件与全局组件
局部组件只能在指定的组件内进行使用,而全局组件可以在容器app下的任意位置进行使用。
组件之间是如何进行互相通信的
上一个小节中,我们了解了组件是可以组合的,那么就形成了父子组件,父子组件之间是可以进行通信的, 那么为什么要通信呢?主要是为了让组件满足不同的需求。

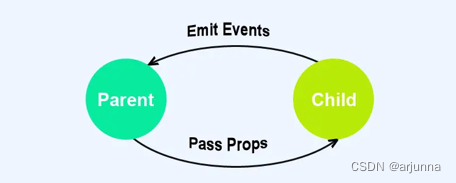
父子通信
最常见的通信方式就是父传子,或者子传父,那么父传子通过props实现,而子传父则通过emits自定义事件实现。

<div id="app"><my-head :count="count" @custom-click="handleClick"></my-head>
</div>
<script>let app = Vue.createApp({data(){return {count: 10}},methods: {handleClick(data){console.log(data);}}})app.component('MyHead', {props: ['count'],emits: ['custom-click'], template: `<header><div>{{ count }}</div><h2>logo</h2><ul><li>首页</li><li>视频</li><li>音乐</li></ul></header>`,mouted(){this.$emit('custom-click', 'MyHead Data')}});let vm = app.mount('#app');
</script>
父子通信需要注意的点
- 组件通信的props是可以定义类型的,在运行期间会进行检测
- 组件之间的数据是单向流动的,子组件不能直接修改传递过来的值
- 但是有时候也需要数据的双向流动,可利用v-model来实现
组件的属性与事件是如何进行处理的
有时候组件上的属性或事件并不想进行组件通信,那么Vue是如何处理的呢?
组件的属性与事件
默认不通过props接收的话,属性会直接挂载到组件容器上,事件也是如此,会直接挂载到组件容器上。可通过 inheritAttrs 选项阻止这种行为,通过指定这个属性为false,可以避免组件属性和事件向容器传递。可通过 $attrs 内置语法,给指定元素传递属性和事件,代码如下:
<div id="app"><my-head title="hello world" class="box" @click="handleClick"></my-head>
</div>
<script>let app = Vue.createApp({data(){return {}},methods: {handleClick(ev){console.log(ev.currentTarget);}}})app.component('MyHead', {template: `<header><h2 v-bind:title="$attrs.title">logo</h2><ul v-bind:class="$attrs.class"><li>首页</li><li>视频</li><li>音乐</li></ul></header>`,mounted(){console.log( this.$attrs ); // 也可以完成父子通信操作},inheritAttrs: false // 阻止默认的属性传递到容器的操作});let vm = app.mount('#app');
</script>
$attrs也可以实现组件之间的间接通信。
组件的内容是如何组合与分发处理的
在前面的小节中,我们学习了组件之间的通信,让组件之间实现了不同的需求,我们通过给组件添加不同的属性来实现。那么在Vue中如何去传递不同的组件结构呢?这就涉及到了组件内容的分发处理。
插槽slot
在Vue中是通过插槽slot方式来进行分发处理的,Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 元素作为承载分发内容的出口。
<div id="app"><my-head><p>logo</p></my-head>
</div>
<script>let app = Vue.createApp({data(){return {message: 'hello'}}})app.component('MyHead', {data(){return {};},template: `<header><slot></slot></header>`,});let vm = app.mount('#app');
</script>
组件内的结构,即<p>logo</p>会被分发到<slot></slot>所在的区域。
内容分发与插槽的注意点
- 渲染作用域 -> 插槽只能获取当前组件的作用域
- 具名插槽 -> 处理多个插槽的需求,通过v-slot指令实现,简写为#
- 作用域插槽 -> 希望插槽能访问子组件的数据
完整代码如下:
<div id="app"><my-head><template #title><p>logo, {{ message }}, {{ count }}</p></template><template #list="{ list }"><ul><li v-for="item in list">{{ item }}</li></ul></template></my-head></div><script>let app = Vue.createApp({data(){return {message: 'hello'}}})app.component('MyHead', {data(){return {count: 123,list: ['首页', '视频', '音乐']};},template: `<header><slot name="title"></slot><hr><slot name="list" :list="list"></slot></header>`,});let vm = app.mount('#app');
</script>
仿Element Plus框架的el-button按钮组件实现
本小节利用前面学习的组件通信知识,来完成一个仿Element Plus框架的el-button按钮组件实现。仿造的地址:uhttps://element-plus.org/zh-CN/component/button.html
实现需求
- 按钮类型
- 按钮尺寸
- 按钮文字
- 添加图标
完整代码如下:
<style>.el-button{display: inline-flex;justify-content: center;align-items: center;line-height: 1;height: 32px;white-space: nowrap;cursor: pointer;background-color: #ffffff;border: 1px solid #dcdfe6;border-color: #dcdfe6;;color: #606266;-webkit-appearance: none;text-align: center;box-sizing: border-box;outline: none;transition: .1s;font-weight: 500;user-select: none;vertical-align: middle;padding: 8px 15px;font-size: 14px;border-radius: 4px;}.el-button--primary{color: white;background-color: #409eff; }.el-button--success{color: white;background-color: #67c23a; }.el-button--large{height: 40px;padding: 12px 19px;font-size: 14px;}.el-button--small{height: 24px;padding: 5px 11px;font-size: 12px;border-radius: 3px;}
</style>
<link rel="stylesheet" href="./iconfont/iconfont.css">
<script src="../vue.global.js"></script>
<div id="app"><el-button>default</el-button><el-button type="primary" size="small">Primary</el-button><el-button type="success" size="large">Success</el-button><el-button type="success" size="large"><template #icon><i class="iconfont iconfangdajing"></i></template>Success</el-button></div>
<script>let ElButton = {data(){return {buttonClass: {'el-button': true,[`el-button--${this.type}`]: this.type !== '', [`el-button--${this.size}`]: this.size !== '' }}},props: {type: {type: String,default: ''},size: {type: String,default: ''}},template: `<button :class="buttonClass"><slot name="icon"></slot><slot></slot></button>`};let vm = Vue.createApp({data(){return {}},components: {ElButton}}).mount('#app');
</script>
单文件组件SFC及Vue CLI脚手架的安装使用
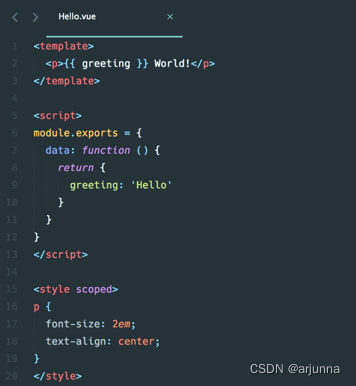
Vue 单文件组件(又名 *.vue 文件,缩写为 SFC)是一种特殊的文件格式,它允许将 Vue 组件的模板、逻辑 与 样式封装在单个文件中。
为什么要使用 SFC
使用 SFC 必须使用构建工具,但作为回报带来了以下优点:
- 使用熟悉的 HTML、CSS 和 JavaScript 语法编写模块化的组件
- 让本来就强相关的关注点自然内聚
- 预编译模板,避免运行时的编译开销
- 组件作用域的 CSS
- 在使用组合式 API 时语法更简单
- 通过交叉分析模板和逻辑代码能进行更多编译时优化
- 更好的 IDE 支持,提供自动补全和对模板中表达式的类型检查
- 开箱即用的模块热更新 (HMR) 支持
如何支持SFC
可通过项目脚手架来进行支持,Vue支持Vite脚手架和Vue CLI脚手架。这里我们先来介绍Vue CLI的基本使用方式。
# 安装
npm install -g @vue/cli
# 创建项目
vue create vue-study
# 选择default
default (babel, eslint)
# 启动脚手架
npm run serve
通过localhost:8080进行访问。
脚手架文件的组成
- src/main.js -> 主入口模块
- src/App.vue -> 根组件
- src/components -> 组件集合
- src/assets -> 静态资源
单文件的代码组成
- template -> 编写结构
- script -> 编写逻辑
- style -> 编写样式

其中style中的scoped属性,可以让样式成为局部的,不会影响到其他组件,只会作用于当前组件生效,同时在脚手架下支持常见的文件进行模块化操作,例如:图片、样式、.vue文件等。
脚手架原理之webpack处理html文件和模块打包
为了更好的理解项目脚手架的使用,我们来学习一下webpack工具,因为脚手架的底层就是基于webpack工具实现的。
安装
webpack工具是基于nodejs的,所以首先要有nodejs环境,其次需要下载两个模块,一个是代码中使用的webpack模块,另一个是终端中使用的webpack-cli模块。
npm install --save-dev webpack
npm install --save-dev webpack-cli
配置文件
通过编写webpack.config.js文件,来编写webpack的配置信息,完成工具的操作行为。webpack最大的优点就是可以把模块化的JS文件进行合并打包,这样可以减少网络请求数,具体是通过entry和output这两个字段来完成的。
// webpack.config.js
module.exports = {entry: {main: './src/main.js'},output: {path: __dirname + '/dist',clean: true}
}
在终端中进行nodejs脚本build的调用,这样去进行webpack执行,需要我们自己配置一下package.json的脚本。
npm run build # -> webpack
这样在项目目录下就产生了一个 /dist 文件夹,里面有合并打包后的文件。那么我们该如何预览这个文件呢?一般可通过html文件进行引入,然后再通过浏览器进行访问。
但是html的编写还需要我们自己引入要预览的JS文件,不是特别的方便,所以是否可以做到自动完成html的操作呢?答案是可以利用webpack工具的插件HtmlWebpackPlugin来实现。
这样HtmlWebpackPlugin插件是需要安装的,通过npm i HtmlWebpackPlugin来完成。
// webpack.config.js
module.exports = {...,plugins: [new HtmlWebpackPlugin({template: './public/index.html',title: 'vue-study'}),new VueLoaderPlugin()]
}
脚手架原理之webpack启动服务器和处理sourcemap
启动服务环境
目前我们的webpack是没有服务环境的,那么如何启动一个web服务器呢?可以通过webpack-dev-server模块,下载使用即可。
npm install webpack-dev-server
安装好后,再package.json中配置scripts脚本,"serve": "webpack-dev-server",然后运行serve脚本。这样就会启动一个http://localhost:8080的服务。
当开启了web服务后,咱们的/dist文件可以不用存在了,服务会把dist的资源打入到内存中,这样可以大大加快编译的速度,所以/dist文件夹可以删除掉了,不影响服务的启动和访问。
处理sourcemap
socurcemap启动映射文件的作用,可以通过浏览器查找到原始的文件,这样对于调试是非常有帮助的,配置如下:
module.exports = {devtool: 'inline-source-map'
}
脚手架原理之webpack处理样式模块和图片模块
loader预处理文件
在模块化使用中,默认只会支持JS文件,那么怎么能够让其他类型的文件,例如:css文件、图片文件、json文件等等都可以当作模块化进行使用呢?这就需要使用loader技术。
支持css模块化
可以通过安装,css-loader和style-loader这两个模块来支持css模块化操作。其中css-loader作用是让css文件能够import方式进行使用,而style-loader的作用是把css代码抽离到<style>标签中,这样样式就可以在页面中生效。
module.exports = {module: {rules: [{test: /\.css$/i,use: ['style-loader', 'css-loader']}]}
}
注意数组的顺序是先执行后面再执行前面,所以先写style-loader再写css-loader,这样就可以通过import './assets/common.css'在main.js中进行使用。
图片模块
同样的情况,如果让webpack支持图片模块化也要使用对应的loader,不过在最新版本的webpack中已经内置了对图片的处理,所以只需要配置好信息就可以支持图片模块化。
module.exports = {module: {rules: [...,{test: /\.(png|jpg|gif)$/i,type: 'asset/resource'}]}
}
脚手架原理之webpack处理单文件组件及loader转换
处理单文件组件
目前我们的webpack还不支持对.vue文件的识别,也不支持.vue模块化使用,所以需要安装一些模块来实现。
npm install vue @vue/compiler-sfc vue-loader
vue模块主要是为了让vue功能生效。@vue/complier-sfc是对单文件组件的支持。vue-loader是把单文件组件进行转换。下面看一下webpack的完整配置,如下:
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { VueLoaderPlugin } = require('vue-loader');module.exports = {entry: {main: './src/main.js'},output: {path: __dirname + '/dist',clean: true},devtool: 'inline-source-map',module: {rules: [{test: /\.css$/i,use: ['style-loader', 'css-loader']},{test: /\.(png|jpg|gif)$/i,type: 'asset/resource'},{test: /\.vue$/i,use: ['vue-loader']}]},plugins: [new HtmlWebpackPlugin({template: './public/index.html',title: 'vue-study'}),new VueLoaderPlugin()],mode: 'development'
};
通过配置操作后,目前已经可以完成一个小型的脚手架,支持模块化文件,也支持.vue文件的使用,还可以启动web服务器。
仿Element Plus的el-rate评分组件实现(单文件组件)
插件的安装
在完成本小节案例之前,先安装一下vsCode和chrome的相关插件。
- vsCode Plugin : Vue Language Features (Volar)
- vsCode Plugin : Vue VSCode Snippets
- Chrome Plugin: Vue.js devtools
这些插件都有助于vue框架的使用。下面就看一下我们要做的案例吧。
前面我们仿Element Plus实现了一个按钮组件,不过没有在脚手架的环境下,本小节会在脚手架的环境下完成一个仿Element Plus的el-rate评分组件实现。仿造组件的地址:https://element-plus.org/zh-CN/component/rate.html
实现需求
- 最大分值
- 选中分值
- 事件交互
<template><ul class="rate"><li v-for="index in max" :key="index" @mouseenter=" $emit('update:modelValue', index) " @mouseleave=" $emit('update:modelValue', initValue) " @click=" initValue = index "><i :class="rateClass(index)"></i></li></ul>
</template><script>
import '@/assets/iconfont/iconfont.css'export default {data(){return {initValue: this.modelValue}},props: {max: {type: Number,default: 5},modelValue: {type: Number,default: 0}},emits: ['update:modelValue'],methods: {rateClass(index){return {iconfont: true,'icon-xingxing': true,active: this.modelValue >= index}}}}
</script><style scoped>
.rate{display: flex;list-style: none;
}
.rate i{font-size: 30px;color: #ccc;
}
.rate .active{color: blueviolet;
}
</style>
调用评分组件,如下:
<template><h2>hello vue</h2><el-rate v-model="value1"></el-rate>{{ value1 }}<el-rate :max="6" v-model="value2"></el-rate>{{ value2 }}
</template><script>
import ElRateVue from './components/ElRate.vue'
export default {name: 'App',data(){return {value1: 0,value2: 3}},components: {ElRate: ElRateVue}
}
</script>

总结内容
- 全面掌握组件的基本操作:通信、属性、事件、内容分发等
- 实现可复用的组件,例如:按钮组件、评分组件等
- 实现可复用的组件,例如:按钮组件、评分组件等
- 脚手架原理分析,实现一个基于webpack工具的简易脚手架
- 了解Vite脚手架,下一代前端开发与构建工具