JS语法结构——引入方式
js很明显可以是一个后缀名为js的文件,js的引入方式和css一样,也有三种方式。
1.外部
使用script表现,只不过增加一个src属性,把js文件的路径src属性中。
<script src ="js文件路径"></script>
跟那个css文件外联一样,"./ " "../"就找到了

这里可以看到我在外面新建了一个后缀是js的文件,这个就是JavaScript文件,一般写在title下。
2.内部
在title下直接写<script>像写style一样,内部<script>写在什么下可以,建议写在</body>下。
例:

我们随便在里面写了点东西,看看效果:

3.标签内部嵌套
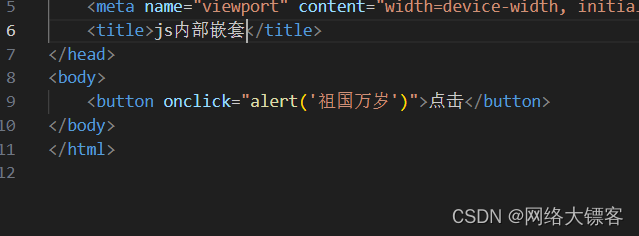
直接看例子


然后点一下就有了。
这个onclick绑定事件后面细说,先知道这是内部嵌套写法就好。
JS中的方法
1.弹框输出方法
alert("需要显示内容");括号内单引号双引号都可以,但需要显示内容最好用单引号包起来,然后就通过js向页面输出内容,前面都看过了,就不写了。
2.document.write


然后点一下确定,就会在页面写下write后的内容:

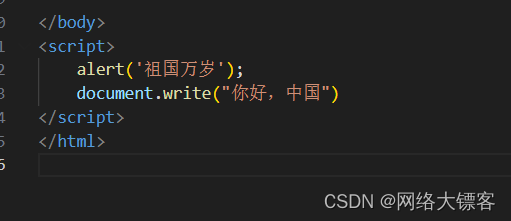
<script>
alert('祖国万岁')
document.write("<h1> 你好,中国 </h1>")
</script>
当然在括号内套用的标签同时生效。

3.//声明变量 var 变量名 = 值;
//变量:常常变化的量
<script>
var num = 20;
alert(num);
</script>
注意alert没别加引号,加引号原样输出。

声明变量,立马在内存中开辟出一个房间,变量名就是这个房间号。
也可以用一个var生成多个变量:
<script>
var num1 =1,
num2 =2,
num3 =3
</script>
变量值后跟逗号,代表声明没有结束。
也可以不写var,直接声明,解析器自动默认,num=30; alert(num);
一样的效果:

如果声明变量不赋值:
<script>
var num ;
alert(num);
</script>
就会显示undefined

4.//控制台输出内容
语法: console.log();
例:<script>
console.log('hhhhhha xswl');
</script>
这个快捷输入log就有提示
打开页面后看不到,右键检查,有个控制台(console),我们输入的内容就在那里面。

用户看不到,当然也可以输出变量,console.log(num);
如果未赋值,也是undefined

接受用户输入
语法: prompt(提示用户输入信息);
浏览器会弹出一个框,让用户输入信息。
例:
//接受浏览器弹框输入
<script>
prompt("我帅不帅?");
</script>

//但用户输入的内容我们看不到,所以要用变量接收一下
<script>
var answer = prompt("我帅不帅?");
//我们在控制台上看一下
console.log(answer);
</script>

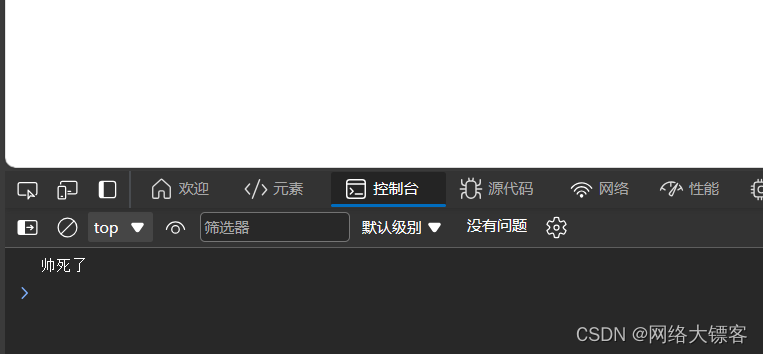
然后就可以在控制台中看到用户输入内容了。