后端返回json数据给前端进行渲染的方式比较熟悉,至于返回html页面,返回xml的方式接触逐渐减少,来在项目中熟悉这一点。
返回文本数据
json姿势的返回实属最简单的方式,在SpringBoot应用中,有两种简单的方式
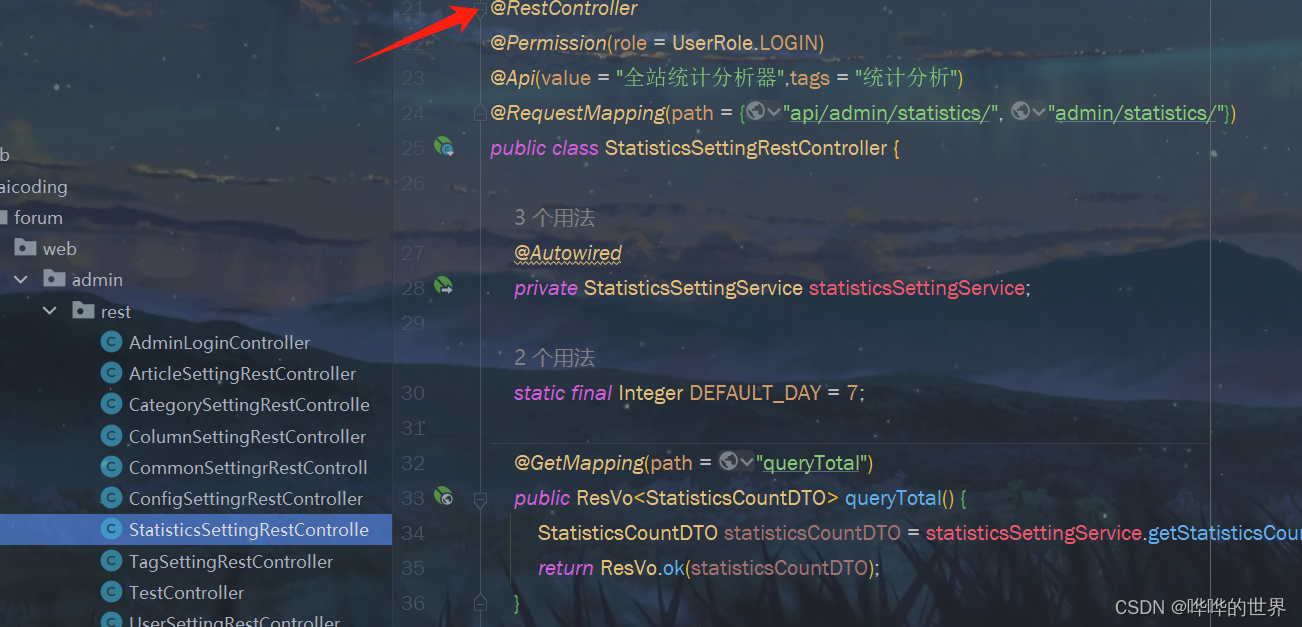
1.直接在Controller上添加@RestController注解
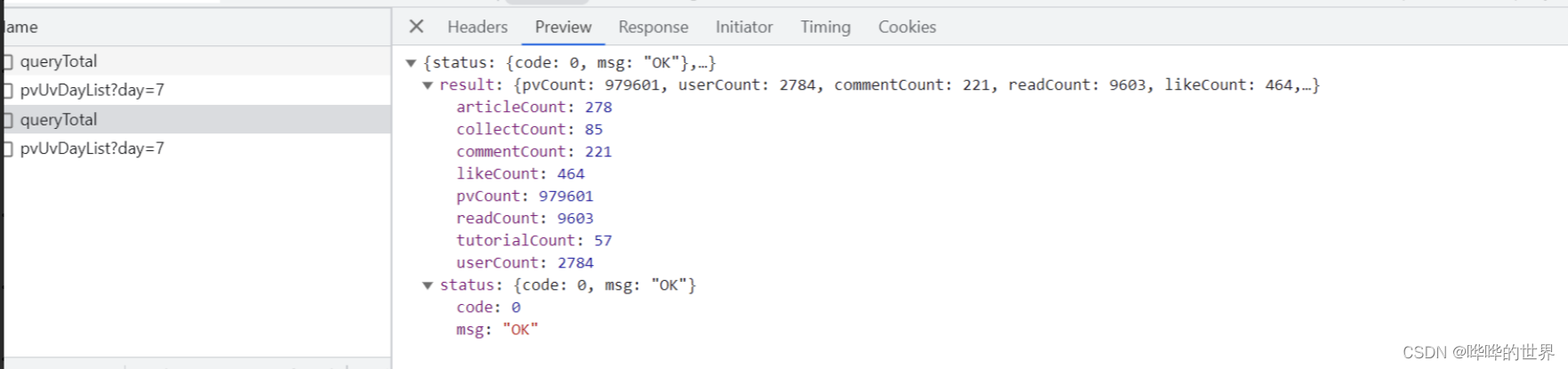
如admin下的相关接口,都是直接返回json数据的

返回结果为:

2、在方法上添加@ResponseBody注解
如果类上的是@Controller那么要实现,返回的是json数据,就需要在方法上加入注解@ResponseBody,以扫码的登录为例

3、HttpServletResponse输出
很基础的一种写法,直接将返回的数据通过HttpServletResponse写入到输出流中,比较不常见
如:直接在TestController中写一个demo
@RequestMapping(path = "text" ,produces = "application/json;charset=utf-8")public void tt(HttpServletResponse response)throws IOException {//输出到response里Map<String, Integer> map = MapUtils.create("hell", 123, "word", "ounijia");response.getOutputStream().write(JsonUtil.toStr(map).getBytes(StandardCharsets.UTF_8));response.getOutputStream().flush();}
这种场景在项目中有体现。
技术派项目后端,同时支持返回页面+json数据两种方式,因此在异常场景下,某些case希望返回500错误页面(如前台页面访问);又比如(后台admin接口访问),希望返回的是500异常状态码。
对应的实现在全局异常处理中,进行分条件输出
com/github/paicoding/forum/web/global/ForumExceptionHandler.resolveException

返回网页
网页实际上也是一种文本,我们这里说到返回网页,更准一点来说的表达是返回渲染视图,现在技术派的前台,是基于thymleaf渲染引擎实现的网页渲染。
1、项目结构
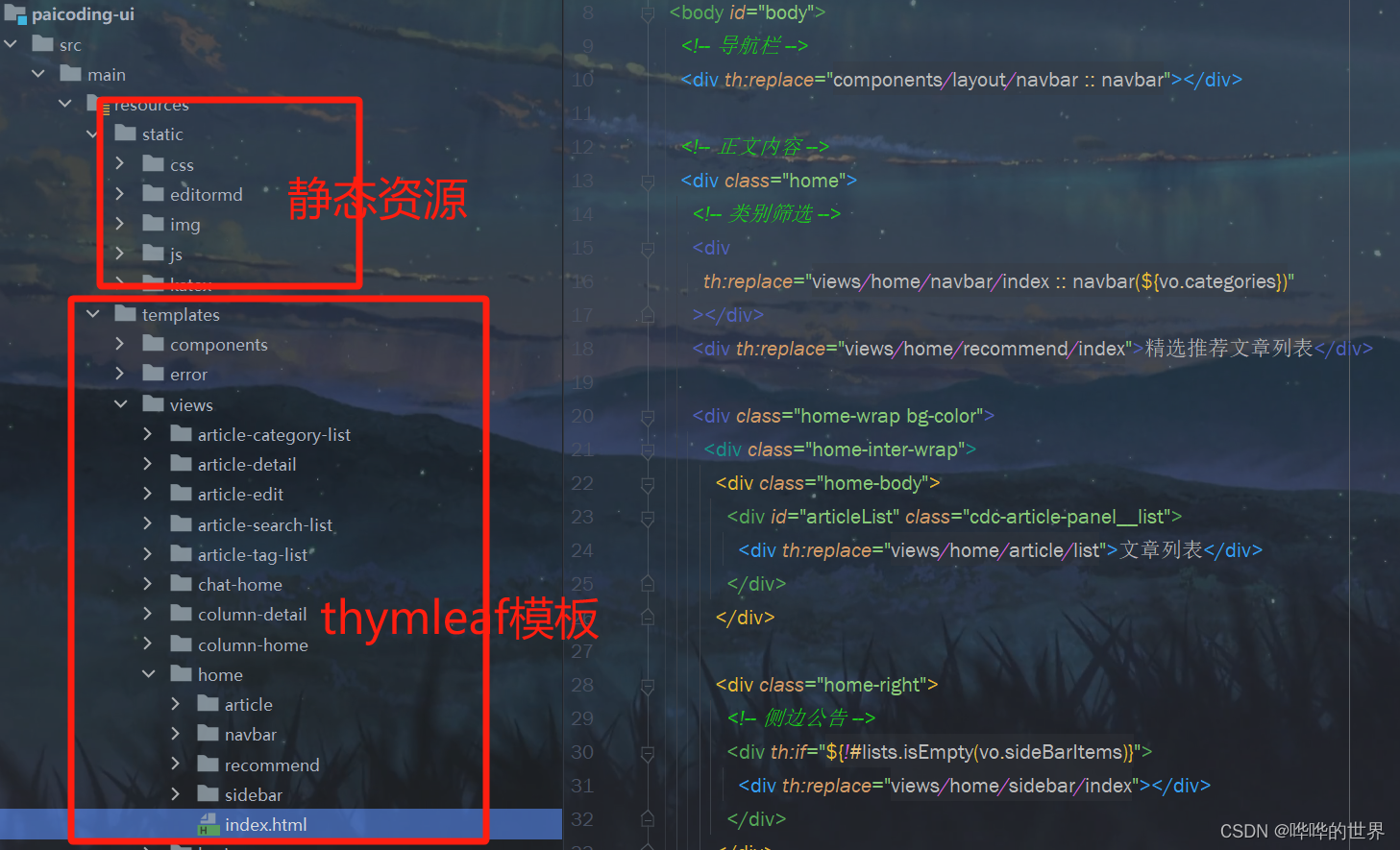
所有静态资源相关的信息,存储在独立的模块paicoding-ui 中(完全可以使用freemaker等其他的渲染引擎来替换整个前台网站)

前端资源文件默认放在resources目录下。
templates:存放模板文件,可以理解为编写的xml,注意文件名不能有问题
static:存放静态资源文件,如js,css,image等
2、配置
web相关配置application-web.yml
spring:thymeleaf:mode: HTMLencoding: UTF-8servlet:content-type: text/htmlcache: false
3、后端返回
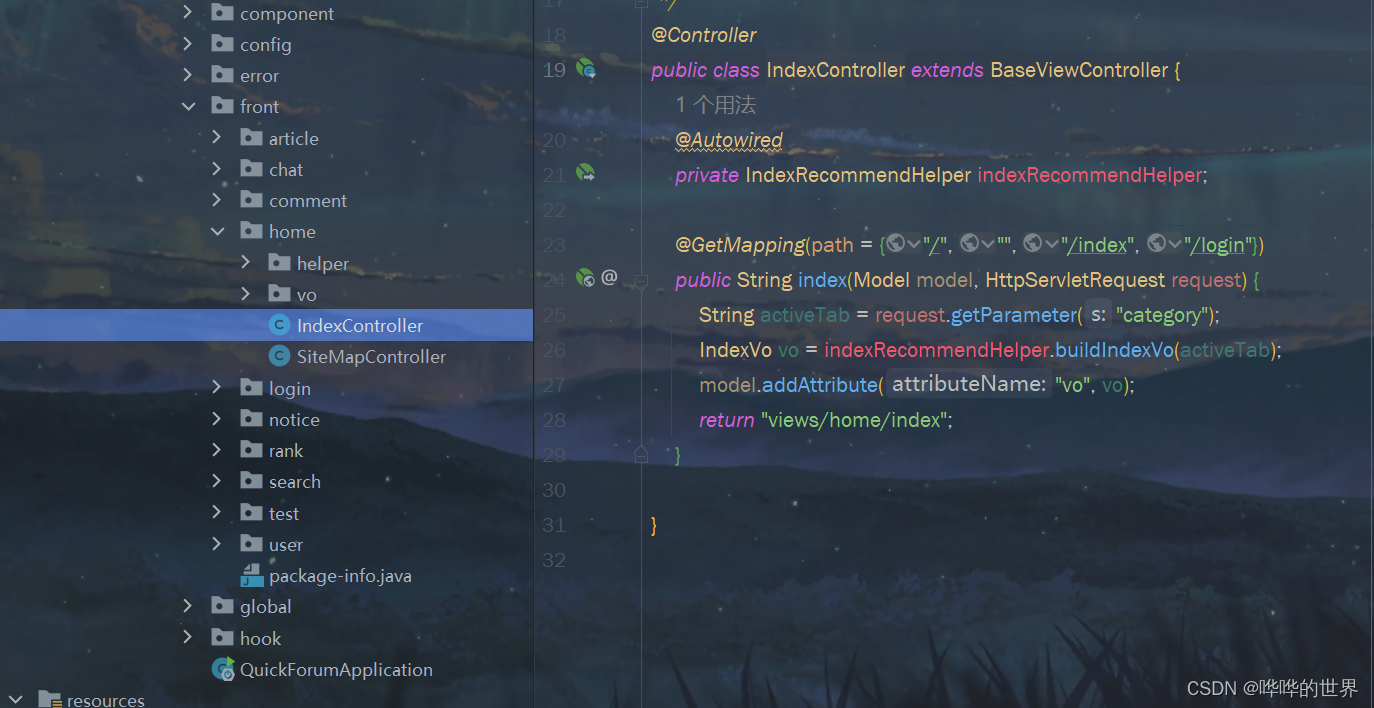
后台返回视图的接口,与前面的区别在于Controller上的注解是@Controller,方法上没有RestController

重点关注上面的返回,是一个String,对应的是模板的相对路径。
xml返回
直接支持XML格式文档的返回,主要用于站点地图+微信公众号的回调相应。
1、返回xml
主要通过设置返回的请求头,来标记返回的数据类型;其他的用法,与返回文本时类似(@RestController+@ResponseBody两种标注方式)
如实际的使用场景:

对应的返会

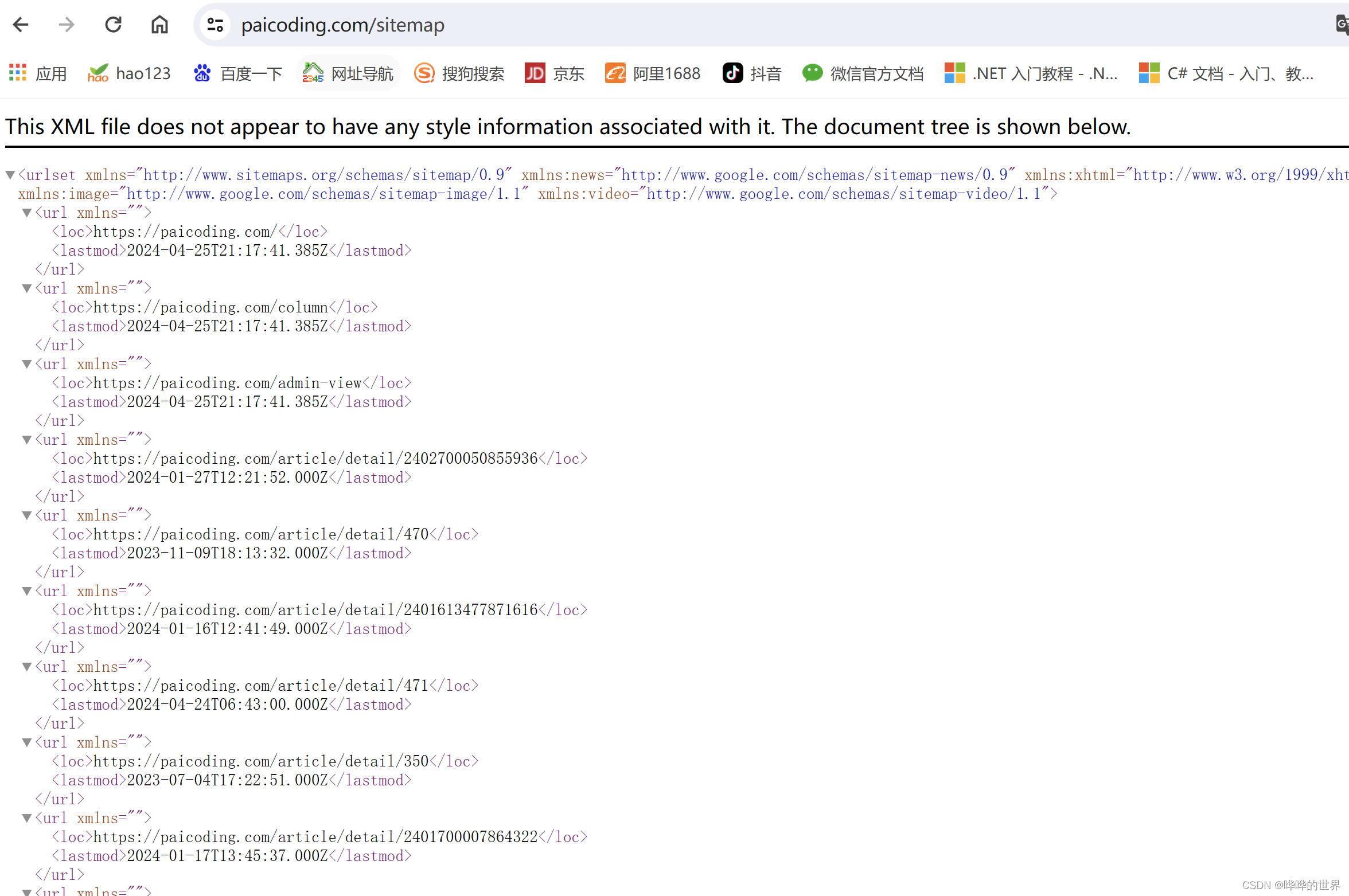
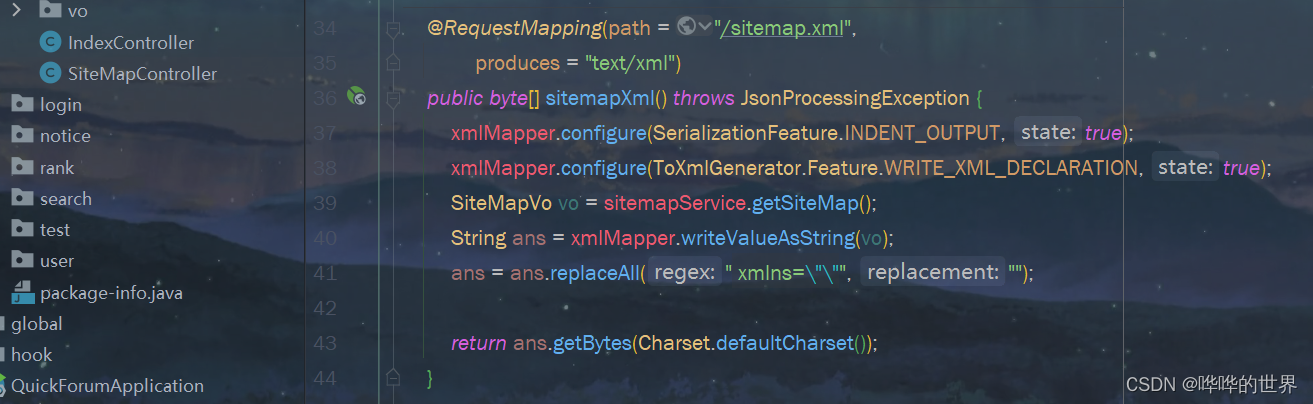
2、返回xml文件
看了 SiteMapController 的实现,直接返沪xml文件,主要给搜索引擎使用。

3、返回相关配置
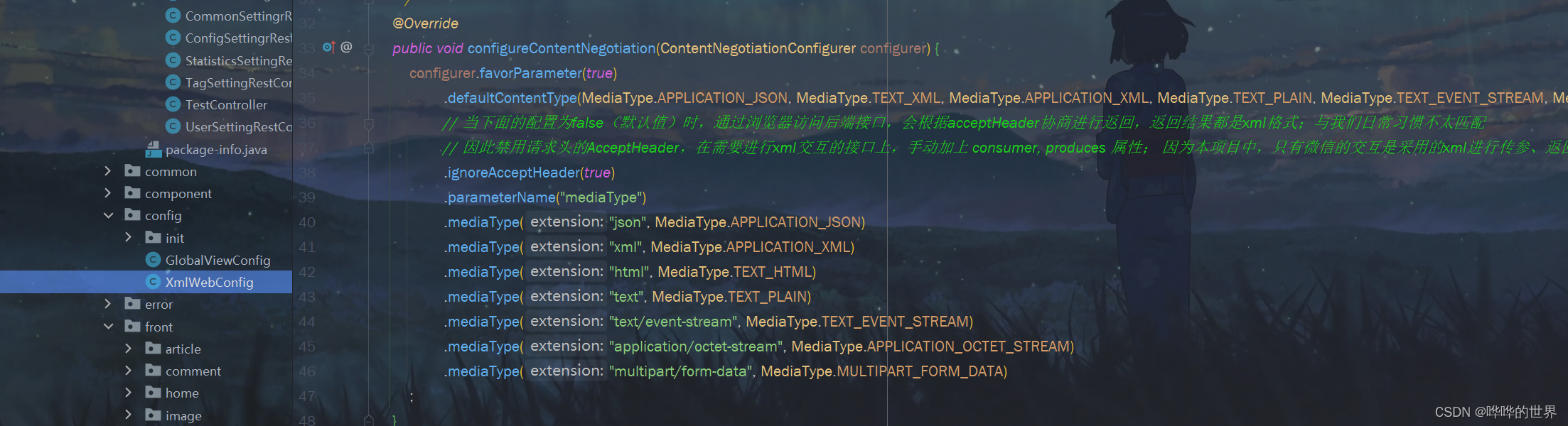
技术派的项目中,同时支持返回json/xml,那么他们会冲突么?比如我希望所有的接口,默认返回都是json,只有特定的接口返回的才是xml,那么会和我们预期的一致么?
如果不进行特殊配置,可能是无法达到我们上面的诉求的,因此在技术派中,有一个 XmlwebConfig 的配置,主要就是解决这个问题。

返回图片
还有场景是,直接接口返回图片
/*** 返回图片,直接接口返回图片*/@GetMapping(path = "img")public void imgRsp(HttpServletResponse response) throws IOException {response.setContentType("image/png");ServletOutputStream outputStream = response.getOutputStream();String path = "https://copyright.bdstatic.com/vcg/creative/cc9c744cf9f7c864889c563cbdeddce6.jpg@h_1280";URL url = new URL(path);BufferedImage img = ImageIO.read(url);ImageIO.write(img ,"png" ,response.getOutputStream());System.out.println("");}