鸿蒙心路
- 感慨
- 索性, 看看鸿蒙吧。
- 打开官网
- 相关介绍
- 新建工程
- 目录结构
感慨
最近面试Android应用开发,动不动就问framework的知识,什么touch事件的触发源是啥(eventHub),gc流程是啥,图形框架是什么样的。
一个应用开发岗至于么,我要是精通那个,我就去面framework了。
一个字,卷。
不学习,固然不对。学习,学什么,不能没底线的往深度学。我提倡的,业务需要什么学什么,一切以业务为导向,对公司而言,技术不是主要的,重要的是解决方案以及快速解决问题,上线,产生钱。
对应的,面试官水平也是一方面,不知道自己要什么样的,别人面framework你也面,觉得越深越牛的,没意义,也没必要。
索性, 看看鸿蒙吧。
用什么语言不重要,语言只是实现业务场景的载体。
之所以看鸿蒙,觉得万物互联的概念,叠加车路协同,叠加智能家居,还是很有搞头的。
打开官网
相关介绍
DevEco Studio
面向HarmonyOS应用及元服务开发者提供的集成开发环境(IDE), 助力高效开发。
打开后,和Android Studio没啥差别,感觉很适应

ArkTS 语言

ArkUI

ArkCompiler

一次编译多端运行,好吧,我先信你。虽然我的华为手机已经嘎了。
下载studio,安装完成
新建工程
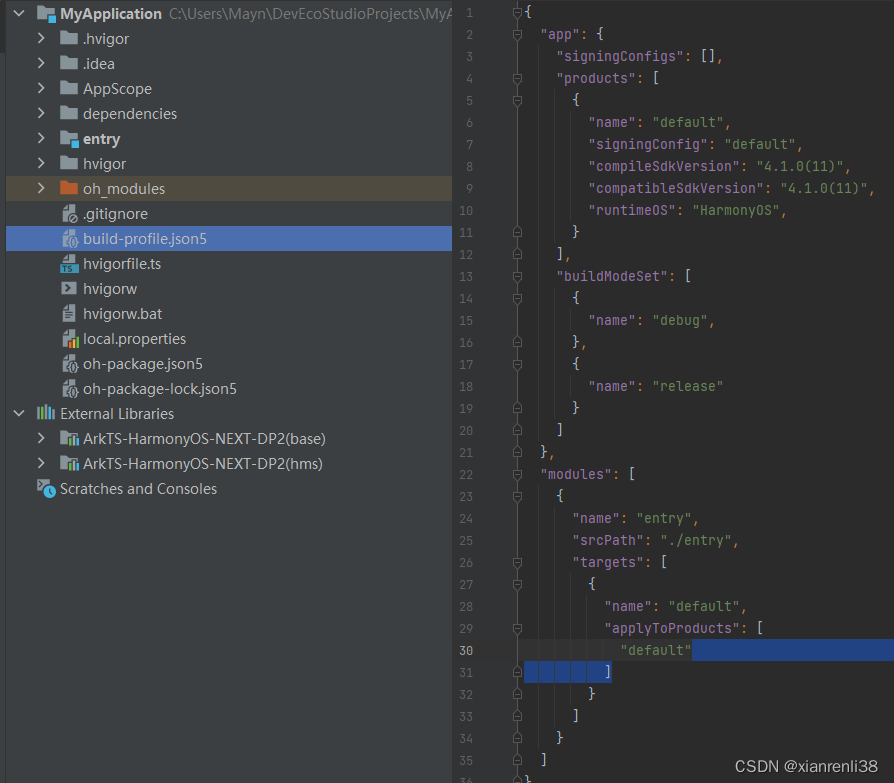
目录结构
看目录结构的意义是啥?

别说,长得和Android还挺像
我用的版本是 next版,非官网下载。小细节不太一样(dont care)

重要目录大概是这样的吧,别的帖子上找的
● AppScope > app.json5:应用的全局配置信息。
● entry:应用/服务模块,编译构建生成一个HAP。○ src > main > ets:用于存放ArkTS源码。○ src > main > ets > entryability:应用/服务的入口。○ src > main > ets > pages:应用/服务包含的页面。○ src > main > resources:用于存放应用/服务模块所用到的资源文件,如图形、多媒体、字符串、布局文件等。○ src > main > module.json5:Stage模型模块配置文件,主要包含HAP的配置信息、应用在具体设备上的配置信息以及应用的全局配置信息。
● entry > build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。
● entry > hvigorfile.ts:模块级编译构建任务脚本。
● entry >oh-package.json5:配置三方包声明文件的入口及包名。
● oh_modules:用于存放三方库依赖信息,包含应用/服务所依赖的第三方库文件。关于原npm工程适配ohpm操作,请参考历史工程适配OHPM包管理。
● build-profile.json5:应用级配置信息,包括签名、产品配置等。
● hvigorfile.ts:应用级编译构建任务脚本。
windows 查看目录结构命令
tree /f
C:.
│ .clang-format
│ .gitignore
│ build-profile.json5 //类似android 全局的gradle,又包含了 app 构建配置,包括 app 签名、编译 SDK 版本、兼容 SDK 版本,以及包含的 多个本地依赖模块 列表
│ hvigorfile.ts
│ hvigorw
│ hvigorw.bat
│ local.properties
│ oh-package-lock.json5
│ oh-package.json5
│
├─AppScope // app 全局配置信息
│ │ app.json5
│ │
│ └─resources
│ └─base
│ ├─element
│ │ string.json
│ │
│ └─media
│ app_icon.png
│
├─dependencies
│ hvigor-4.2.0.tgz
│ hvigor-ohos-plugin-4.2.0.tgz
│
├─entry // 相当于 Android 项目中的 app 模块
│ │ .gitignore
│ │ build-profile.json5
│ │ hvigorfile.ts
│ │ obfuscation-rules.txt
│ │ oh-package.json5
│ │
│ └─src
│ ├─main
│ │ │ module.json5 当前模块下所有的 abilities的信息注册表,也通过pages字段关联了路由表
│ │ │
│ │ ├─ets
│ │ │ ├─entryability
│ │ │ │ EntryAbility.ets // entry 中的页面,一个 entry 可以有多个 Ability,类似Android中的activity,//但只是一个容器,ui相关的在page内
│ │ │ │
│ │ │ └─pages
│ │ │ Index.ets // ui相关内容,类似 view,又有点fragment的味道,有自己的生命周期,jetpack compose更像了
│ │ │
│ │ └─resources
│ │ ├─base
│ │ │ ├─element
│ │ │ │ color.json
│ │ │ │ string.json
│ │ │ │
│ │ │ ├─media
│ │ │ │ background.png
│ │ │ │ foreground.png
│ │ │ │ layered_image.json
│ │ │ │ startIcon.png
│ │ │ │
│ │ │ └─profile
│ │ │ main_pages.json //page的跳转路由表
│ │ │
│ │ ├─en_US
│ │ │ └─element
│ │ │ string.json
│ │ │
│ │ ├─rawfile
│ │ └─zh_CN
│ │ └─element
│ │ string.json
│ │
│ ├─mock
│ │ mock-config.json5
│ │
│ ├─ohosTest
│ │ │ module.json5
│ │ │
│ │ ├─ets
│ │ │ ├─test
│ │ │ │ Ability.test.ets
│ │ │ │ List.test.ets
│ │ │ │
│ │ │ ├─testability
│ │ │ │ │ TestAbility.ets
│ │ │ │ │
│ │ │ │ └─pages
│ │ │ │ Index.ets
│ │ │ │
│ │ │ └─testrunner
│ │ │ OpenHarmonyTestRunner.ets
│ │ │
│ │ └─resources
│ │ └─base
│ │ ├─element
│ │ │ color.json
│ │ │ string.json
│ │ │
│ │ ├─media
│ │ │ icon.png
│ │ │
│ │ └─profile
│ │ test_pages.json
│ │
│ └─test
│ List.test.ets
│ LocalUnit.test.ets
├─myfeature1// 相当于 Android 项目中的 library 模块
│ │ .gitignore
│ │ build-profile.json5
│ │ hvigorfile.ts
│ │ obfuscation-rules.txt
│ │ oh-package.json5
│ │
│ └─src
│ └──main
│ │ module.json5
│ │
│ ├─ets
│ │ ├─myfeature1ability
│ │ │ Myfeature1Ability.ets
│ │ │
│ │ └─pages
│ │ Index.ets
│ │
│ └─resources
│ ├─base
│ │ ├─element
│ │ │ color.json
│ │ │ string.json
│ │ │
│ │ ├─media
│ │ │ background.png
│ │ │ foreground.png
│ │ │ layered_image.json
│ │ │ startIcon.png
│ │ │
│ │ └─profile
│ │ main_pages.json
│ │
│ ├─en_US
│ │ └─element
│ │ string.json
│ │
│ ├─rawfile
│ └─zh_CN
│ └─element
│ string.json
│
└─hvigorhvigor-config.json5hvigor-wrapper.js











![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-9.1-LED灯(模仿STM32驱动开发实验)](https://img-blog.csdnimg.cn/direct/7ec638eebccc46c0b66e3859f0454c1a.png)