Umi.js 介绍
Umi 是由蚂蚁集团推出的可扩展的企业级前端应用框架。Umi 以路由为基础,同时支持配置式路由和约定式路由,保证路由的功能完备,并以此进行功能扩展。然后配以生命周期完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求。

Umi.js 特点
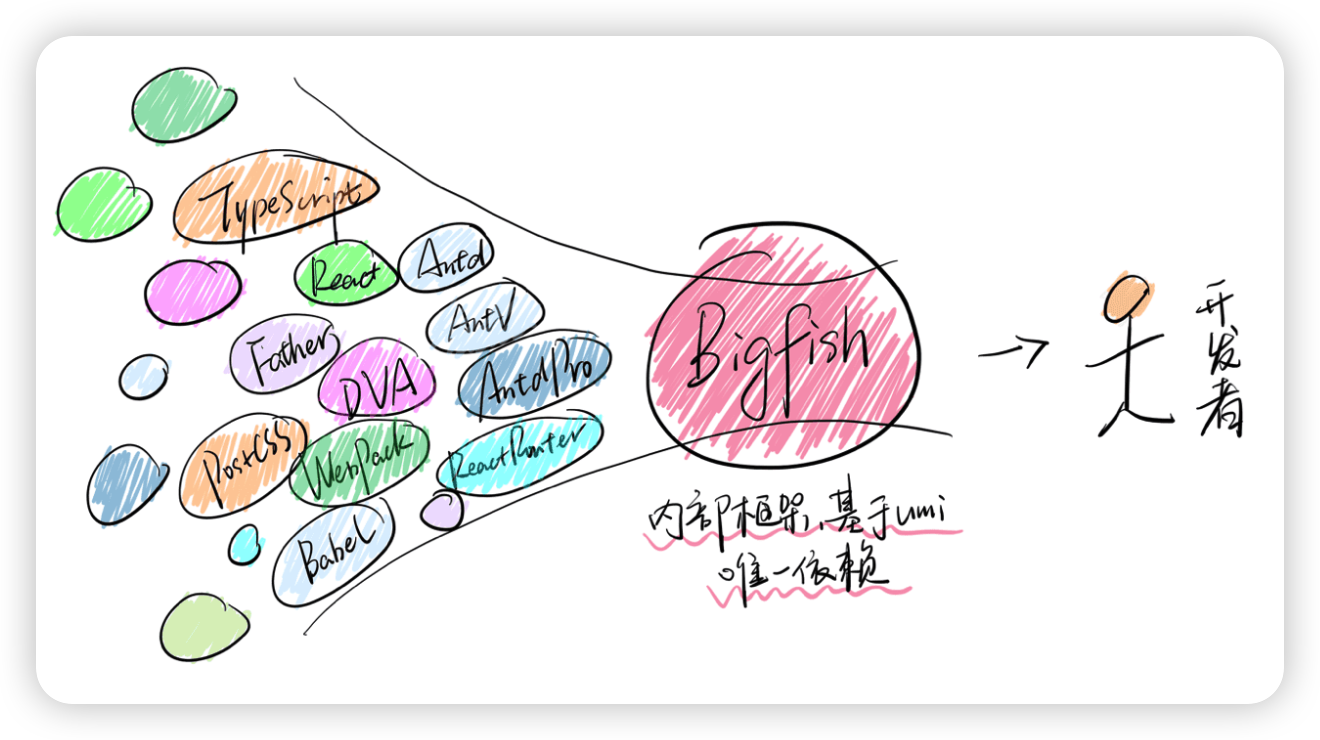
- 插件化:UmiJS 的整个生命周期都是插件化的,这意味着框架内部的功能大多由插件实现。这种设计使得框架非常灵活,开发者可以通过引入不同的插件来扩展或修改框架的行为。例如,按需加载、一键切换 Preact、一键兼容 IE9 等功能,都是由插件实现的。
开箱即用:UmiJS 内置了路由、构建、部署等功能,开发者仅需一个依赖即可开始开发。这大大简化了开发流程,无需额外安装 React、Preact、Webpack、React-Router、Babel、Jest 等工具或库。 - 约定式路由:UmiJS 采用了约定式路由,这意味着开发者无需再维护一份冗余的路由配置。框架会根据文件目录结构自动生成路由配置,并支持权限、动态路由、嵌套路由等功能。这种设计不仅简化了路由管理,还提高了开发效率。
- 可扩展性:UmiJS 支持插件和插件集,这使得框架能够支持各种不同的功能需求。无论是添加新的功能、修改现有功能,还是优化性能,都可以通过引入或开发插件来实现。
- 业务整合:由于 UmiJS 是阿里系的前端框架,它对自家的 Ant Design、ahooks、dva 等工具或库的整合度非常高。这使得开发者在使用这些工具或库时,能够获得更好的兼容性和性能。
约定式路由
约定式路由并不是 Umi 独有的东西,像基于 Vue 的 Nuxt.js,基于 React 的 Next.js 框架,都提供了约定式路由的方式。
而早期在 Umi 2.x 时代,团队借鉴了这种方式,加入了约定式路由的功能,并沿用至今。
所谓约定式路由,简单来讲,就是根据你的页面级组件自动生成路由的配置,而不再需要我们自己去书写路由配置。
有关约定式路由的说明,在 v4 的文档中介绍相对比较简单:https://umijs.org/docs/guides/directory-structure#pages,v4 更多的是介绍配置式路由。
如果想要了解约定式路由,这里可以参阅 v2 和 v3 的文档:
-
v2 文档:https://v2.umijs.org/zh/guide/router.html
-
v3 文档:https://v3.umijs.org/zh-CN/docs/convention-routing
注意
不同版本之间会有略微的差异,例如动态路由在 v2 和 v3 中的使用方式就有所区别,当发现差异时,应该查询自己对应版本的文档说明
插件机制
在 Umi 中,采用了插件的机制,所涵盖的其他技术都以插件的形式引入。
要开启某个插件,我们可以在 .umirc.js 中进行配置,例如:
export default defineConfig({antd: {},access: {},model: {},initialState: {},request: {},layout: {},dva: {},npmClient: 'npm',
});
另外,如果*.umiirc.js* 文件配置的内容很多的话,可以单独提取出来,放入到 config/config.js 里面(二选一,.umirc.js 优先)
构建时配置和运行时配置
从 v2 版本开始,Umi 就一直包含两个配置文件,到了 v4 也一直保持这一特点。
构建时配置
在 Umi 中,约定项目根目录下的 .umirc.js/ts 为构建时配置,当我们启动 Umi 项目时,Umi 会对整个项目进行一次构建,在 src 目录下生成一个 .umi 的临时目录,构建时配置则决定了所生成的 .umi 目录的样子。
.umi 目录的结构如下:
+ .umi+ core # 内部插件生成+ pluginA # 外部插件生成+ presetB # 外部插件生成+ umi.ts # 入口文件
因此,在构建时配置中,一个很重要的用途就是开启插件。
有关 .umirc.js/ts 具体的配置项,请参阅:https://umijs.org/docs/api/config
运行时配置
运行时配置和配置的区别是他跑在浏览器端,基于此,我们可以在这里写函数、tsx、import 浏览器端依赖等等,注意不要引入 node 依赖。
在 umi 中,约定 src 目录下的 app.js/ts/jsx/tsx 为运行时的配置文件。
有关运行时配置项目,可以参阅:https://umijs.org/docs/api/runtime-config
总结
UmiJS 是一个强大且灵活的企业级前端应用框架,基于 React 和插件化的思想构建。它提供了丰富的功能和插件生态系统,使得开发者能够高效地构建出稳定、可扩展的 Web 应用。
无论是初创公司还是大型企业,都可以通过 UmiJS 来提高开发效率、降低维护成本,并构建出高质量、可扩展的 Web 应用。