github学生认证并使用copilot教程
- 写在最前面
- 一.注册github账号
- 1.1、注册
- 1.2、完善你的profile
- 二、Github 学生认证
- 注意事项:不完善的说明
- 三、Copilot
- 四、在 Visual Studio Code 中安装 GitHub Copilot 扩展
- 4.1 安装 Copilot 插件
- 4.2 配置 Copilot 插件(新安装)
- 4.3 换 Copilot 插件账号

写在最前面
去年,我被安利后开始使用 GitHub Copilot,这是由 OpenAI 开发的一款革命性的代码自动补全工具。GitHub Copilot 不仅仅是一个简单的代码助手;它基于强大的 GPT-3 模型,能够理解编程语言的复杂性和上下文,从而提供高质量的代码补全建议。

Copilot 的设计目标是提高程序员的编码效率和准确性,使用 Copilot 极其方便。
- 它通过分析程序员输入的代码和上下文,智能地生成符合逻辑和语法的代码片段。
- 程序员在编码时只需输入关键字或简短的代码提示,Copilot 就能迅速提供一系列合适的代码片段供选择。
- 此外,它支持广泛的编程语言和开发框架,包括但不限于 Python、JavaScript、Java、C++ 和 React。这意味着无论你在使用哪种技术栈,Copilot 都能提供相应的支持。
- 更为重要的是,Copilot 不仅提供代码补全,还能根据用户的编码习惯和历史输入智能地调整其建议,使得这些建议更加个性化和精准。
- 此外,它还能帮助程序员更深入地理解代码的结构和语法,提供有关新编程语言和框架的学习支持。
通过 Copilot,程序员能够快速掌握新技术,有效提升其开发能力和工作效率。
参考:https://blog.csdn.net/cbetula/article/details/130276152
一.注册github账号
1.1、注册
-
用如QQ邮箱的第三方邮箱注册github
再添加.edu结尾的教育邮箱(Email settings (github.com)) -
用以.edu结尾的教育邮箱注册github
1.2、完善你的profile
点击你的头像,有一个“Your profile”进入即可
在左侧填写相应的数据
以下格式填写profile
Name: 中文名(English Name)
如 小张三(Xiao Zhangsan)Bio: (学校名)SchoolName/major in +你的专业(用英文)
如 Beijing college/major in Astrology(bushi)pronouns: 随便选
company:填学校的英文名
地点:你现在的地点
时间:打勾即可
链接:填你学校的官方地址
social accounts : 可选
二、Github 学生认证
填好并save后,进入
https://education.github.com/discount_requests/application
进入后一定不要打开代理,这里的认证过程无需代理即可正常上网。
并且如果挂着代理进入,可能会出现学校位置与你当前位置不符,
若出现以上情况,可进入Payment Information (github.com),完善以下信息,重新认证即可。
邮箱
填写教育邮箱,即带有.edu后缀的邮箱。
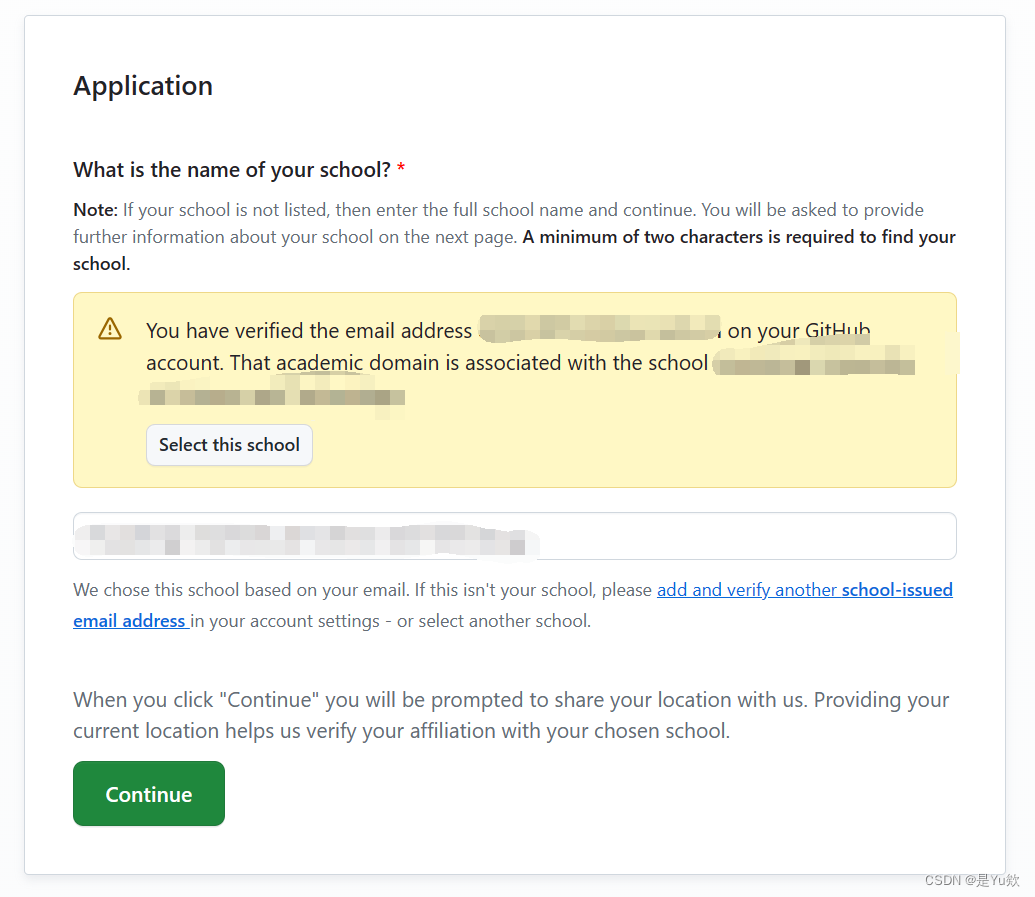
学校名称
填写学校英文名。

然后同意访问位置。
Upload Proof
此步骤建议使用手机摄像头现场拍摄。证件推荐使用学生卡或者录取通知书。也可使用学信网认证,但最好通过翻译软件翻译成英文或者申请英文证书。
Proof Type
按照如下表格选择证明类型
证明材料 证明类型
学生卡 Dated School ID
录取通知书 Dated class schedule for the semester
学信网认证 Other
###如果有其他类型的证明材料也可尝试。###
学校具体信息
如实填写相应英文名称即可。
最后点击processing等待结果吧,如果失败请务必按照文章步骤一步步检查并重试。

成功通过审核后,将收到邮件:

注意事项:不完善的说明

无法根据您在 2024 年 4 月 24 日提交的 @lightrain-a 信息来验证您的学术隶属关系。
-
您使用的照片中的文字无法阅读。如果使用设备摄像头,请确保图像清晰易读。对于某些语言,您可能需要在英文翻译旁边捕获原始文档。
-
请填写您的 GitHub 帐单信息,并填写您的全名,与您的学术隶属关系文档中显示的全名完全相同。您无需添加付款方式。在重新申请之前,您可能需要注销并重新登录 GitHub。如果您只有一个法定名称,请在名字和姓氏字段中输入该名称。
-
您选择的图像似乎不包含您的学校名称。您的完整学校名称必须出现在您的文档中,而不仅仅是学校徽标。您可以将多个文档一起包含在内。如果您的官方文件不是英文的,那么您可以在英文翻译旁边拍摄原件。
-
您的文件似乎没有包含证明当前学术隶属关系的日期。对于使用非标准日历的国家/地区,您可能需要在带有转换日期的日历旁边捕获原始文档。您可以在图像中包含多个文档,只要它们清晰易读即可。
一旦您解决了总结问题,请再次访问我们并重新申请。
有问题吗?加入 GitHub Education 社区以获取答案。
💖 GitHub 教育团队
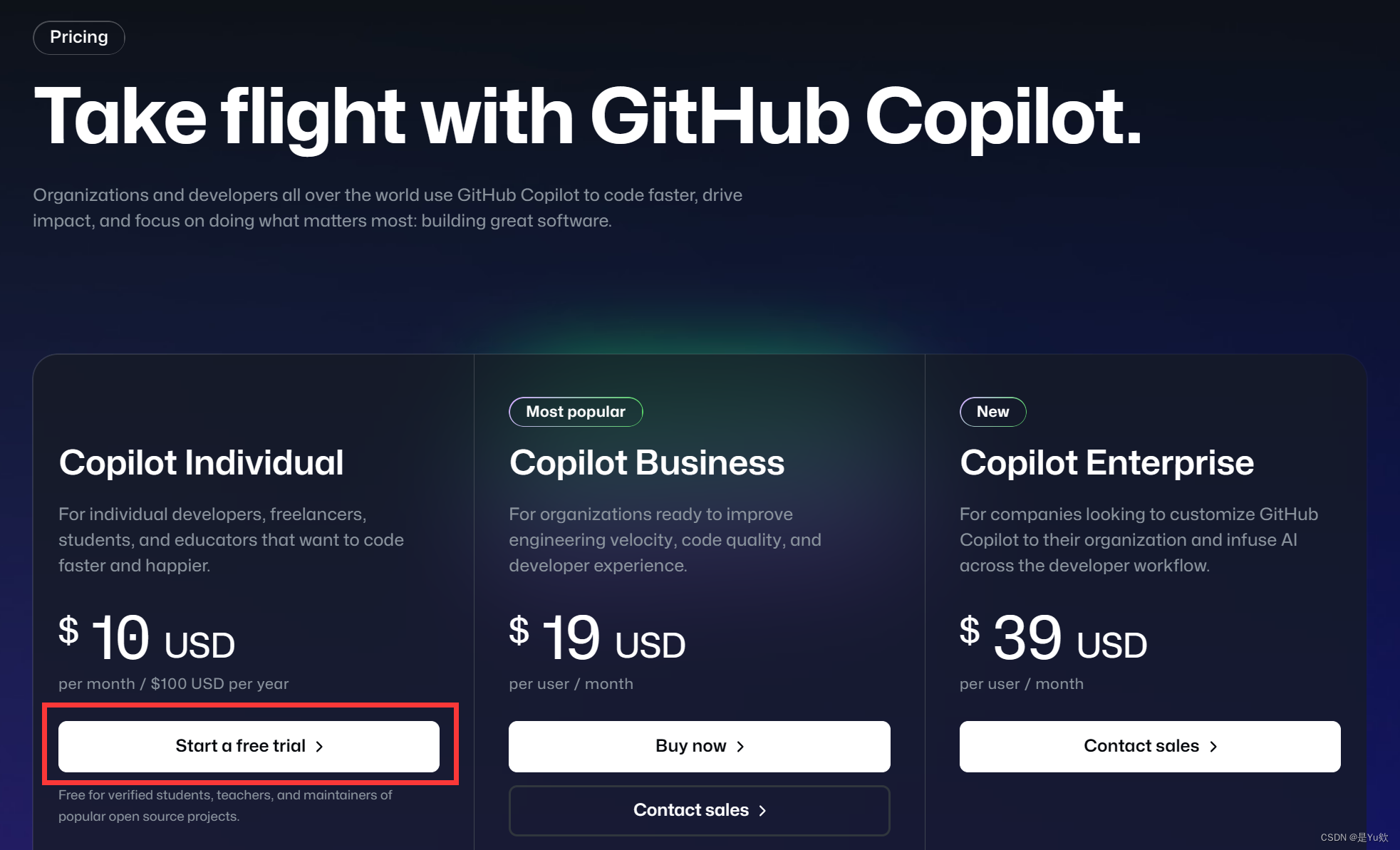
三、Copilot
进入GitHub Copilot · Your AI pair programmer
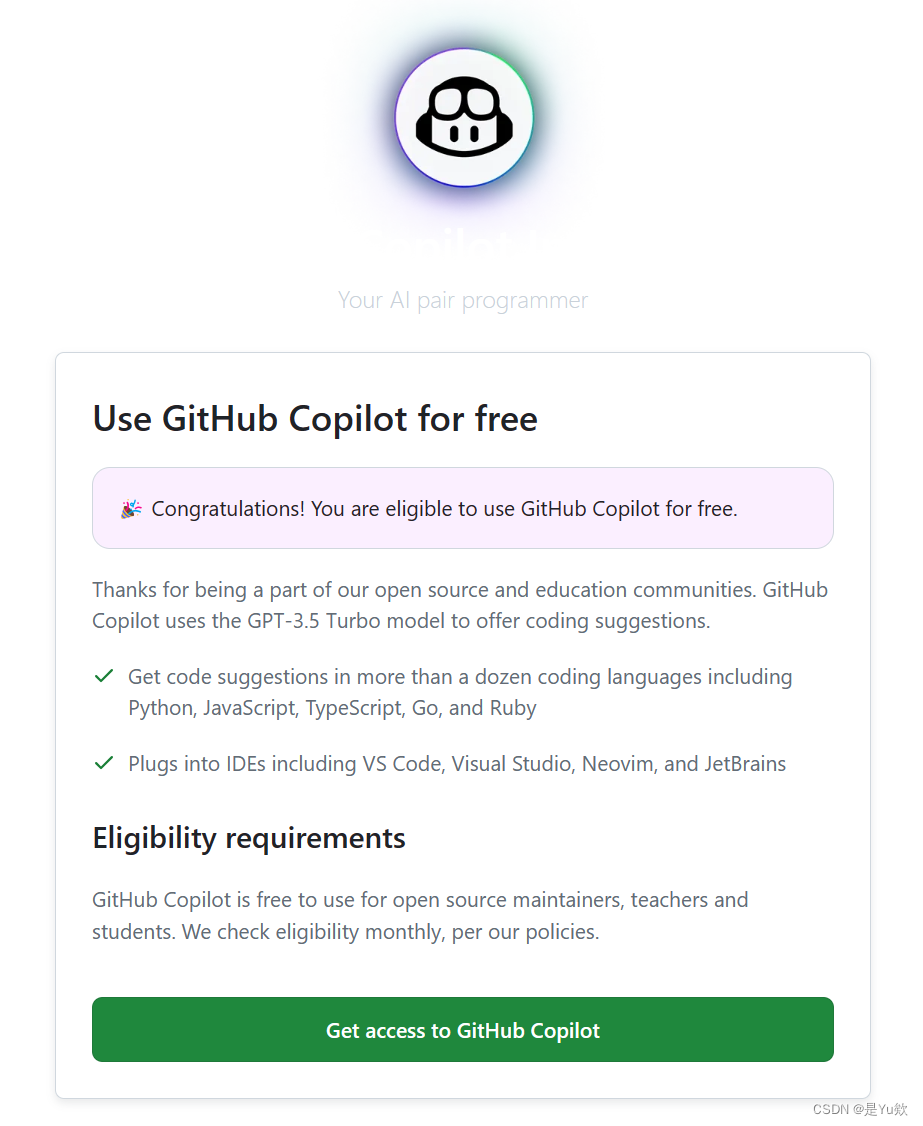
点击start a free trial即可,github会根据你已拥有了学生包自动认证。

同时注意到,新的GitHub账号会提供30天的试用。

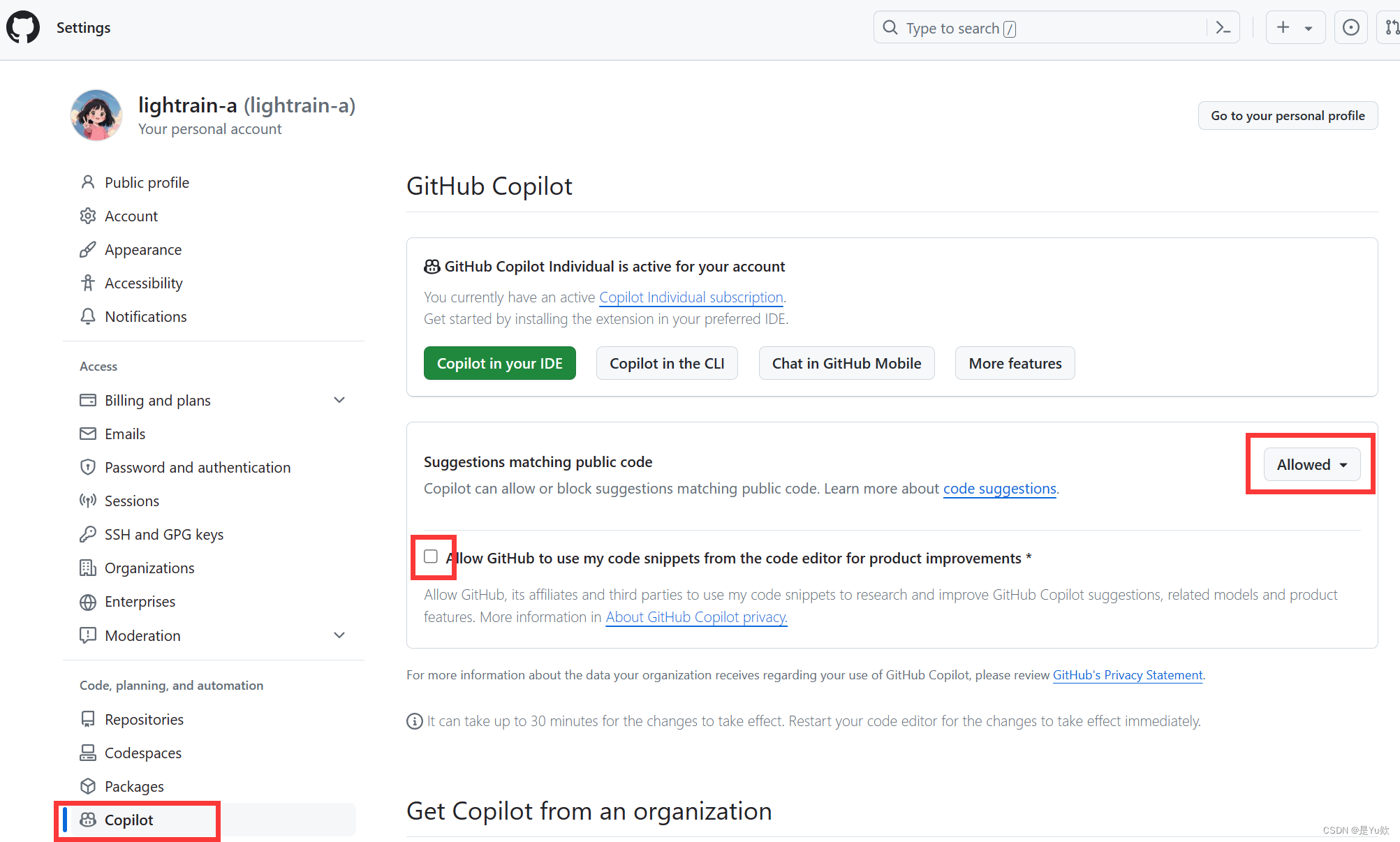
可以在设置中修改隐私条款】相关服务设置

四、在 Visual Studio Code 中安装 GitHub Copilot 扩展
参考:https://docs.github.com/en/copilot/using-github-copilot/getting-started-with-github-copilot?tool=vscode
4.1 安装 Copilot 插件
若要使用 GitHub Copilot,必须先安装 GitHub Copilot 扩展。
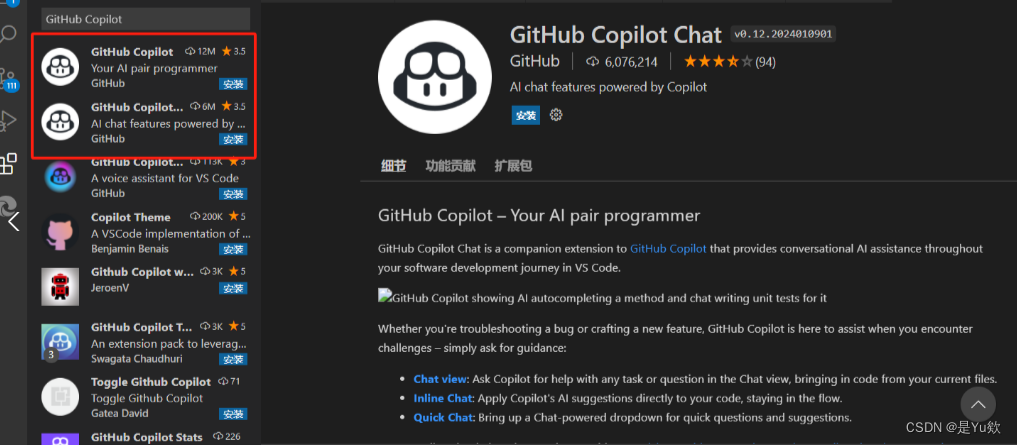
打开 VsCode 编辑器,点击左侧边栏的扩展图标(方块形状),在搜索栏中输入 “Copilot”。找到 “GitHub Copilot” 与 “GitHub Copilot Chat” 插件并点击安装按钮进行安装。
在 Visual Studio Code Marketplace 中,转到 GitHub Copilot 扩展页,然后单击“安装”。

4.2 配置 Copilot 插件(新安装)
将出现一个弹出窗口,要求打开 Visual Studio Code。单击“打开 Visual Studio Code”。
在 Visual Studio Code 的“扩展:GitHub Copilot”选项卡中,单击“安装”。
如果以前未在 GitHub 帐户中授权 Visual Studio Code,系统将提示你在 Visual Studio Code 中登录 GitHub。
如果之前已在 GitHub 上为帐户授权 Visual Studio Code,则将自动授权 GitHub Copilot。
如果未收到授权提示,请单击“Visual Studio Code”窗口底部面板中的铃铛图标。
带有 GitHub Copilot 图标的 Visual Studio Code 任务栏的屏幕截图。铃铛图标以深橙色勾勒出轮廓。
在浏览器中,GitHub 将请求 GitHub Copilot 的必要权限。若要批准这些权限,请单击“授权 Visual Studio Code”。
若要确认身份验证,请在 Visual Studio Code 中的“Visual Studio Code”对话框中单击“打开”。
4.3 换 Copilot 插件账号
在使用GithubCopilot插件时,可能使用的并非自己常用的github账号,因此需要在VSCode中切换Github账号
解决方案:
直接注销当前登录账号切换到对应的账号即可

欢迎大家添加好友,持续发放粉丝福利!