目录
第五章 系统实现
5.1 登录模块
5.1.1 博主登录
5.2 博客管理模块:
5.2.1 博客查询
5.2.2 博客新建
5.2.3 博客修改
5.2.4 博客删除
5.3 博客类别管理模块
前面内容请移步
基于SSM的个人博客系统(二)
个人博客系统的设计与实现免费源码+论文
个人博客系统的设计与实现+毕业设计+论文+源码
第五章 系统实现
5.1 登录模块
5.1.1 博主登录
登入系统后台管理登录页面,博主首先输入用户名和密码,它回去调用Controller层代码,然后进入业务层调用数据库的一些操作确认是否用户名密码正确,然后返回到前台就会登进去。
登录首页模块主要代码:
JSP代码:
使用form表单提交到后台进行数据验证:
<form action="${pageContext.request.contextPath}/blogger/login.do" method="post" onsubmit="return checkForm()"><DIV style="width: 165px; height: 96px; position: absolute;"><DIV class="tou"></DIV><DIV class="initial_left_hand" id="left_hand"></DIV><DIV class="initial_right_hand" id="right_hand"></DIV></DIV><P style="padding: 30px 0px 10px; position: relative;"><SPAN class="u_logo"></SPAN><INPUT id="userName" name="userName" class="ipt" type="text" placeholder="请输入用户名" value="${blogger.userName }"> </P><P style="position: relative;"><SPAN class="p_logo"></SPAN> <INPUT id="password" name="password" class="ipt" type="password" placeholder="请输入密码" value="${blogger.password }">
</P><DIV style="height: 50px; line-height: 50px; margin-top: 30px; border-top-color: rgb(231, 231, 231); border-top-width: 1px; border-top-style: solid;"><P style="margin: 0px 35px 20px 45px;"><SPAN style="float: left;"><a href="${pageContext.request.contextPath}/index.html">Java个人博客系统</a></SPAN> <span><font color="red" id="error">${errorInfo }</font></span><SPAN style="float: right;"> <input type="submit" value="登录"/> </SPAN> </P></DIV></DIV>
</form>使用javascrip对输入的博主用户名和密码进行校验,若用户名或密码为空,提示错误信息来提醒用户, 用户再去查找错误。
function checkForm(){var userName=$("#userName").val();var password=$("#password").val();if(userName==null||userName==""){$("#error").html("用户名不能为空!");return false;}if(password==null||password==""){$("#error").html("密码不能为空!");return false;}return true;
}java代码:使用MVC框架,对后台数据和前台form表单提交的数据进行交互
@Controller
@RequestMapping("/blogger")
public class BloggerController {@Resourceprivate BloggerService bloggerService;/*** 用户登录* @param blogger* @param request* @return*/@RequestMapping("/login")public String login(Blogger blogger,HttpServletRequest request){Subject subject=SecurityUtils.getSubject();UsernamePasswordToken token=new UsernamePasswordToken(blogger.getUserName(), CryptographyUtil.md5(blogger.getPassword(), "java1234"));try{subject.login(token); // 登录验证return "redirect:/admin/main.jsp";}catch(Exception e){e.printStackTrace();request.setAttribute("blogger", blogger);request.setAttribute("errorInfo", "用户名或密码错误!");return "login";}5.2 博客管理模块:
博客管理管理模块为个人博客系统的用户(即博主)提供写博客和博客信息管理功能。在个人博客系统的首页上的博客就是从这里进行发布的。博客管理包含
新建:対博客的新建,博客可以含有图片,视频,音频附件。新建博客必须要有博客标题,博客类别自己选择所需要的博客类别,然后填入博客内容,最后发表文章。
搜索:在博客信息管理中,可以输入自己想要搜索的博客信息,系统会自动筛选出适合的博客展现给用户。
修改: 点击你想要修改的博客,系统会弹出修改博客页面,之后博客的标题,所属的博客类型,博客内容等都可以修改。
删除: 该系统支持单个删除和批量删除。
5.2.1 博客查询

图4-1查询博客时序图
| 步骤 | 系统行为描述 |
| 1 | 博客信息管理页面点查询按钮 |
| 2 | 页面表单提交调用控制层控制层的list方法 |
| 3 | 控制层list方法中调用服务层的list方法 |
| 4 | 服务层调用持久层list方法返回博客集合 |
按条件查询博客,调用控制层的list方法,在其中调用服务层list方法,返回 blog集合:List<Blog> list。获得集合后使用方法把查询到符要求的数据传到前台,在前台对数据进行处理。中心代码如下:
@RequestMapping("/list")public String list(@RequestParam(value="page",required=false)String page,@RequestParam(value="rows",required=false)String rows,Blog s_blog,HttpServletResponse response)throws Exception{PageBean pageBean=new PageBean(Integer.parseInt(page),Integer.parseInt(rows));Map<String,Object> map=new HashMap<String,Object>();map.put("title", StringUtil.formatLike(s_blog.getTitle()));map.put("start", pageBean.getStart());map.put("size", pageBean.getPageSize());List<Blog> blogList=blogService.list(map);Long total=blogService.getTotal(map);JSONObject result=new JSONObject();JsonConfig jsonConfig=new JsonConfig();jsonConfig.registerJsonValueProcessor(java.util.Date.class, new DateJsonValueProcessor("yyyy-MM-dd"));JSONArray jsonArray=JSONArray.fromObject(blogList,jsonConfig);result.put("rows", jsonArray);result.put("total", total);ResponseUtil.write(response, result);return null;}5.2.2 博客新建

图4-2 新建博客时序图
| 步骤 | 系统行为描述 |
| 1 | 博主在后台页面填写博客信息点击发布博客按钮 |
| 2 | Jsp表单提交调用控制层controller的save方法 |
| 3 | 控制层save方法中调用service层的add方法 |
| 4 | 调用blogMapper持久层保存博客信息 |
| 5 | 添加索引 |
点击写博客进入博客发布界面,填写博客内容信息,点击发布博客,提交到控制层的save方法,传入参数:Blog,该参数包含了该博客所有信息内容,在提交的时候使用javascript对博客的内容进行校验。校验成功后便会调用控制层的方法,在控制层的save()方法中调用服务层的add()方法,对该博客进行保存,持久到数据库中。部分代码如下
@RequestMapping("/save")public String save(Blog blog,HttpServletResponse response)throws Exception{int resultTotal=0; // 操作的记录条数if(blog.getId()==null){resultTotal=blogService.add(blog);blogIndex.addIndex(blog); // 添加博客索引}else{resultTotal=blogService.update(blog);blogIndex.updateIndex(blog); // 更新博客索引}JSONObject result=new JSONObject();if(resultTotal>0){result.put("success", true);}else{result.put("success", false);}ResponseUtil.write(response, result);return null;}5.2.3 博客修改

图4-3 修改博客时序图
| 步骤 | 系统行为描述 |
| 1 | 博主在博客信息管理页面选择需要修改的博客打开博客修改页面 |
| 2 | Jsp表单提交调用控制层controller的save方法 |
| 3 | 控制层save方法中调用service层的update方法 |
| 4 | 调用blogMapper持久层保存修改后的博客信息 |
| 5 | 更新索引 |
进入博客修改页面,修改博客内容信息,点击发布博客,提交到控制层的save方法,传入参数:Blog,该参数包含了修改后的博客所有信息内容,在提交的时候使用javascript对博客的内容进行校验。校验成功后便会调用控制层的方法,在控制层的save()方法中调用服务层的update()方法,对该博客进行保存,持久到数据库中。部分代码如下
@RequestMapping("/save")public String save(Blog blog,HttpServletResponse response)throws Exception{int resultTotal=0; // 操作的记录条数if(blog.getId()==null){resultTotal=blogService.add(blog);blogIndex.addIndex(blog); // 添加博客索引}else{resultTotal=blogService.update(blog);blogIndex.updateIndex(blog); // 更新博客索引}JSONObject result=new JSONObject();if(resultTotal>0){result.put("success", true);}else{result.put("success", false);}ResponseUtil.write(response, result);return null;}5.2.4 博客删除

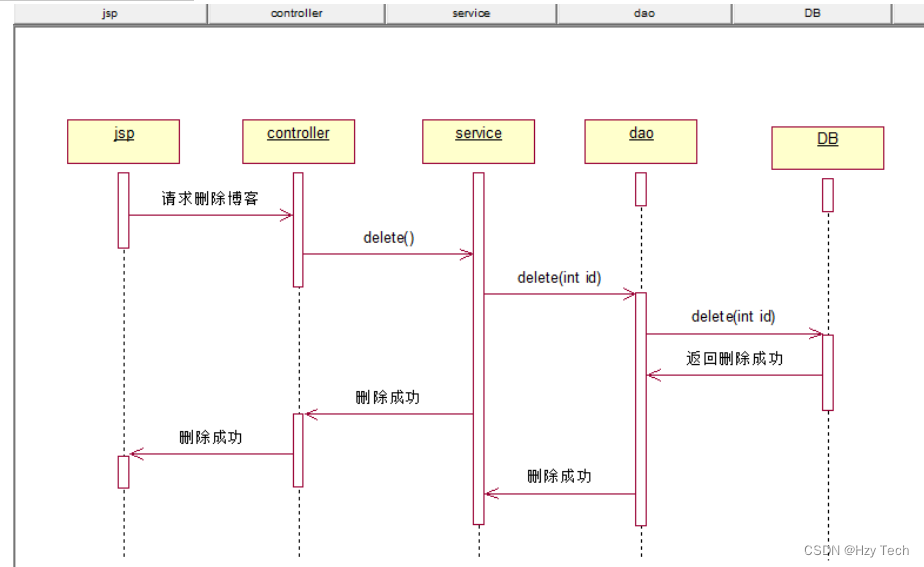
图4-4 删除博客时序图
| 步骤 | 系统行为描述 |
| 1 | 博主在博客信息管理页面选择需要删除的博客(可以选择多条) |
| 2 | 调用控制层controller的delete方法 |
| 3 | 控制层delete方法中调用service层的delete方法 |
| 4 | 调用blogMapper持久层将对应的博客信息删除 |
| 5 | 删除对应博客的索引 |
在博客管理页面选择需要删除的博客,点击删除按钮,提交到控制层的delete方法,传入参数:需要删除博客的id,调用控制层的方法,在控制层的delete()方法中调用服务层的delete()方法,对该博客或多个博客进行删除,持久到数据库中。部分代码如下:
@RequestMapping("/delete")
public String delete(@RequestParam(value="ids")String ids,HttpServletResponse response)throws Exception{String []idsStr=ids.split(",");for(int i=0;i<idsStr.length;i++){blogService.delete(Integer.parseInt(idsStr[i]));blogIndex.deleteIndex(idsStr[i]); // 删除对应博客的索引}JSONObject result=new JSONObject();result.put("success", true);ResponseUtil.write(response, result);return null;}5.3 博客类别管理模块
持续更新中......