第一题
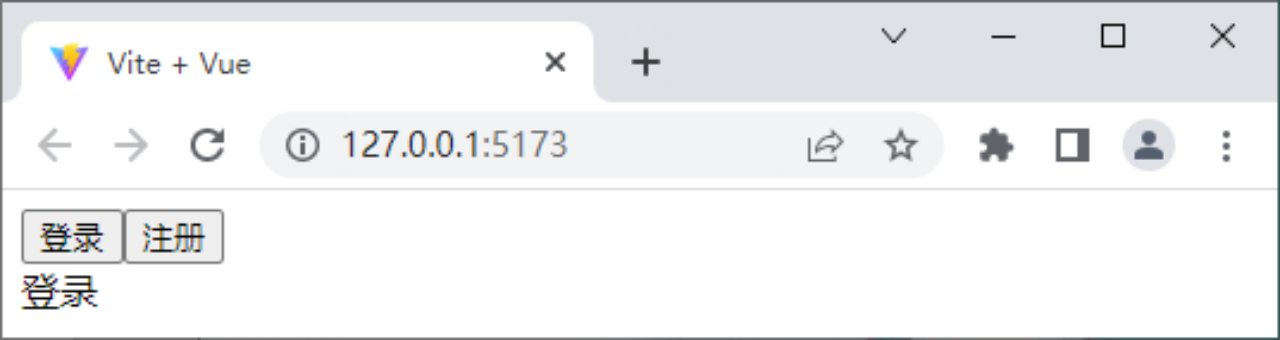
请编写登录页面和注册页面,通过动态组件实现动态切换页面中显示的组件,效果如图1和图2所示。

图1 登录页面

图2 注册页面
代码:
my.vue代码:
<template>登录
</template><script setup>
</script><style>
</style>you.vue代码:
<template>注册
</template><script setup>
</script><style>
</style>father.vue代码:
<template><button @click="suleng=my">登录</button><button @click="suleng=you">注册</button><div><component :is="suleng"></component></div>
</template><script setup>import my from './my.vue'import you from './you.vue'import {shallowRef} from 'vue'const suleng = shallowRef(my)
</script><style>
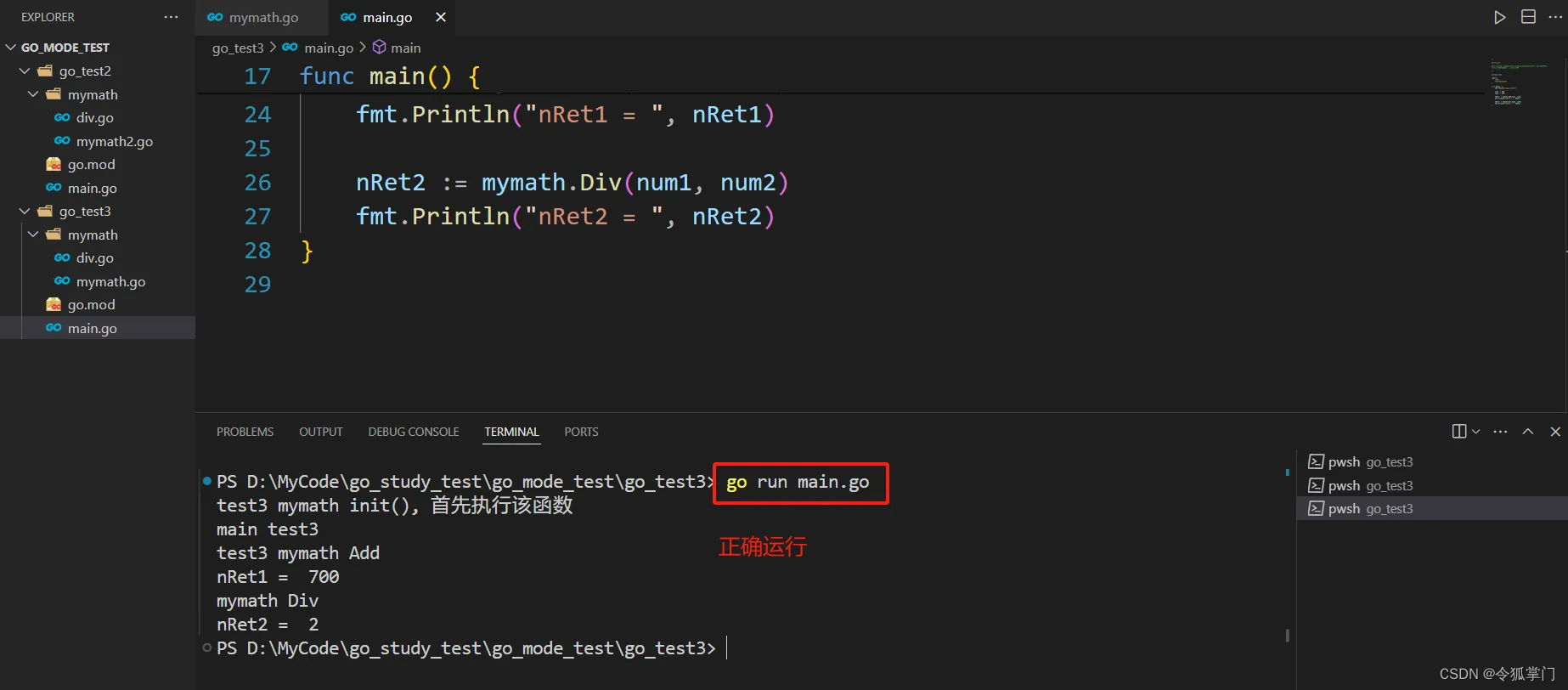
</style>运行结果:


第二题
编程题1(请填写代码和运行结果截图)
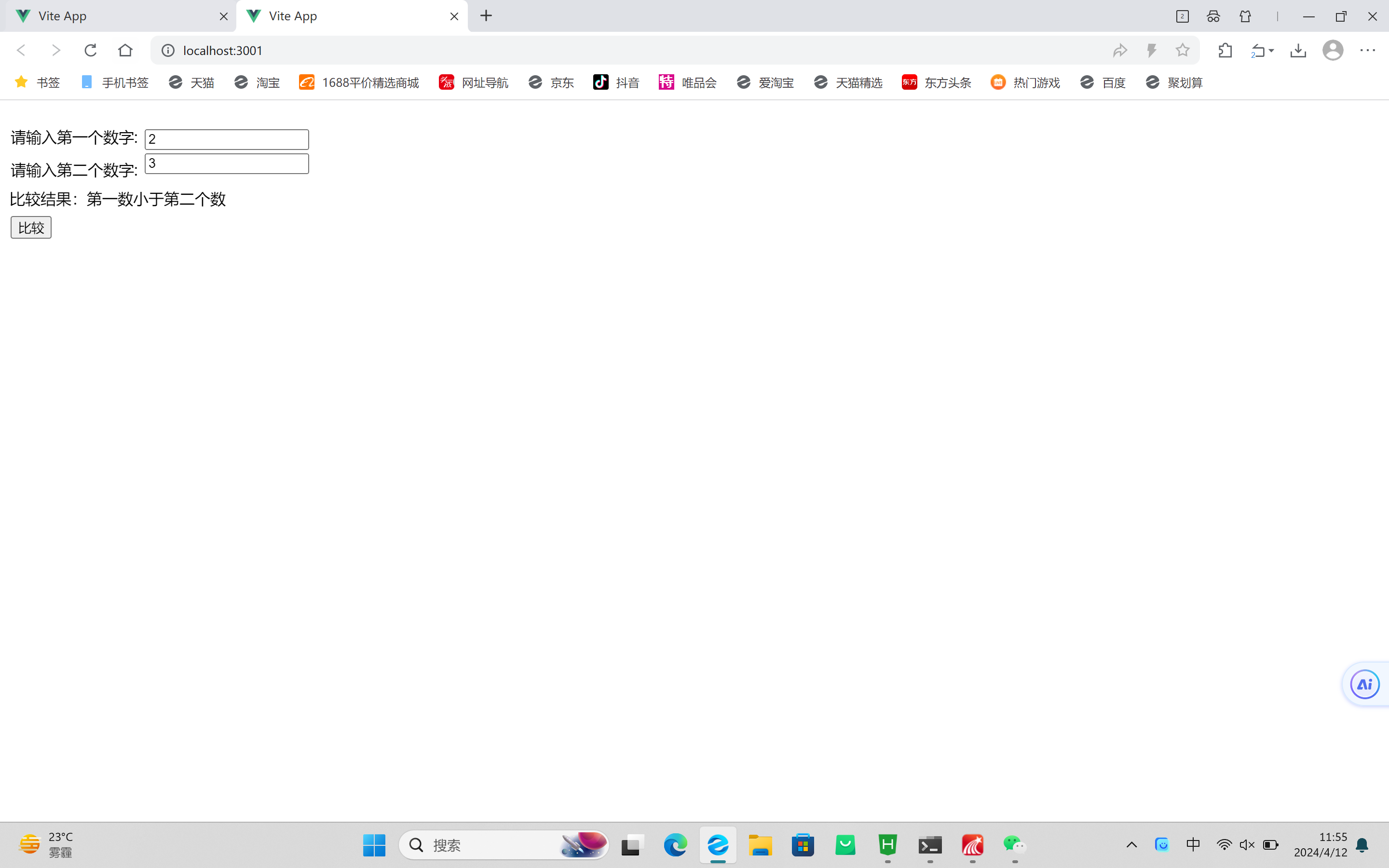
请实现一个比较2个数大小的页面,当输入2个数字后,单击“比较”按钮后自动比较这2个数的大小,页面效果参考图1。比较数字大小结果显示的页面效果参考图2。

图1 比较2个数字大小的页面效果

图2 比较数字大小结果显示的页面效果
diyiti.vue代码:
<template><table><tr><td><p>请输入第一个数字:</p><!-- 使用input事件自定义获取指令one,获取input里面的内容为number1 --><input type="number" @input="one" class="yi" /></td></tr><tr><td><p class="i">请输入第二个数字:</p><input type="number" @input="two" class="er" /></td></tr><tr><td><!-- 给按钮定义点击事件,自定义comparison方法 --><button @click="comparison">比较</button></td></tr><tr><!--双大号语法 转换响应式数据result --><p>{{result}}</p></tr></table>
</template><script setup>import {ref} from 'vue'// 定义值number1 number2 使用let定义则后面使用获取值numlet number1 = ref();let number2 = ref();// 使用const定义,使用number时后面需要加const result = ref('')// 自定义方法oneconst one = (event) => {// 获取input里面的内容为number1number1 = Number(event.target.value)}const two = (event) => {number2 = Number(event.target.value)}// 按钮点击执comparison(比较)方法const comparison = () => {// 使用if判断不同条件下给响应式数据结果的赋值if (number1 == number2) {// 响应式result数据结果的赋值result.value = '比较结果:两数相等';} else if (number1 > number2) {result.value = '比较结果:第一数大于第二个数';} else {result.value = '比较结果:第一数小于第二个数';}}
</script><style>.yi{position:absolute;left: 150px;top: 30px;}.er{position: absolute;left: 150px;top: 55px;}.i{position: absolute;top: 45px;}button{position: absolute;top: 120px;}
</style>运行结果:





今天就分享到此,感谢预览~