一、属性选择器
以value开头的att属性的E元素:E[att^="value"]{ ;}
a[href^=http]{background-color="red";}
css
a[href^=http]{background-color="red";
}html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a[href^=http]{background-color: red;}</style>
</head>
<body><p class="demo"><a href="http://www.baidu.com" class="links item first" >1</a><!-- 1背景变红 --><a href class="active item" title="test website" target=" blank">2</a><a href="sites/file/test.html" class="links item">3</a><a href="sites/file/test.png" class="links item"> 4</a><a href="sites/file/image,ipg" class="links item">5</a></p>
</body>
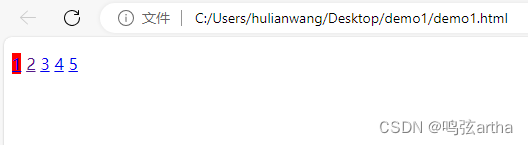
</html>结果,1背景变红

以value结尾的att属性的E元素:E[att$="value"]{ ;}
a[href$=png]{background-color: red;}
css
a[href$=png]{background-color: red;}html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a[href$=png]{background-color: red;}</style>
</head>
<body><p class="demo"><a href="http://www.baidu.com" class="links item first" >1</a><a href class="active item" title="test website" target=" blank">2</a><a href="sites/file/test.html" class="links item">3</a><a href="sites/file/test.png" class="links item"> 4</a><!-- 4背景变红 --><a href="sites/file/image,ipg" class="links item">5</a></p>
</body>
</html>结果,4背景变红

含有value的att属性的E元素:E[att*="value"] { ;}
a[class*=links] { background: red; }
css
a[class*=links]{background-color: red;}html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a[class*=links]{background-color: red;}</style>
</head>
<body><p class="demo"><a href="http://www.baidu.com" class="links item first" >1</a><a href class="active item" title="test website" target=" blank">2</a><!-- 除了2背景都变红 --><a href="sites/file/test.html" class="links item">3</a><a href="sites/file/test.png" class="links item"> 4</a> <a href="sites/file/image,ipg" class="links item">5</a></p>
</body>
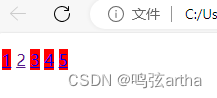
</html>除了2背景都变红

二、关系选择器
子代选择器:E元素的直接下一级的所有子元素F,对下下级无效:E>F{ ;}
body>p{ background: pink; }
相邻兄弟选择器:E元素的下一个平级F元素,紧贴着E:E+F{ ;}
.active+p { background: green; }
普通兄弟选择器:E元素之后的所有平级元素F:E~F{ ;}
.active~p{ background: yellow; }
三:结构伪类选择器

四:链接伪类选择器