文章目录
- 使用中文字体
- 多屏幕间交换数据
- UI to MCU
- MCU to UI
- API文档参考
- 横竖屏切换
使用中文字体
添加一个textArea,默认的英文文本可见,输入中文字体后就看不见了,是因为这个默认的字体不支持中文,改一下字体就可以了;
多屏幕间交换数据
UI to MCU
参考:TouchGFX Tutorial-03
TouchGFX是MVP架构;model和view的交互都必须通过presenter;- 每个页面(
screen)都有一个单独的view和presenter用于实现用户自己的功能,以及由TouchGFX生成的不可编辑的viewbase; - 整个
TouchGFX工程共享一个model,所以所有需要在页面共享的数据,都需要存储到model这个类里面; - 假设
screen1获取的用户输入数据val需要在screen2显示,则数据流为:screen1 view–>screen1 presenter–>model–>screen2 presenter–>screen2 view;
MCU to UI
参考:TouchGFX: Send data to UI
- 原理和上面的
UI to MCU是一样的,但是上面的流程由于是UI主动发起的,按步骤处理就可以了;而要从MCU的状态变化更新到UI上面,UI是不知道MCU状态什么时候会发生改变的; - 这里就需要利用
modelListener了,这个modelListener指向当前处于激活状态页面的presenter,用于向其发生数据; - 更多细节参考链接里面的代码实现(链接里可下载完整例程源码);
API文档参考
- 当我们需要使用
TouchGFX中的一个基础元素,但有不知道其有哪些功能,怎么办呢? - 首先可以看一下官方文档对它的介绍,比如Doc: Static Graph就大致介绍了
Static Graph的属性及使用方式; - 而要想知道其完整的功能,可以参考其
API文档,比如:API: Static Graph就完整列出了其支持的所有方法及其解释;
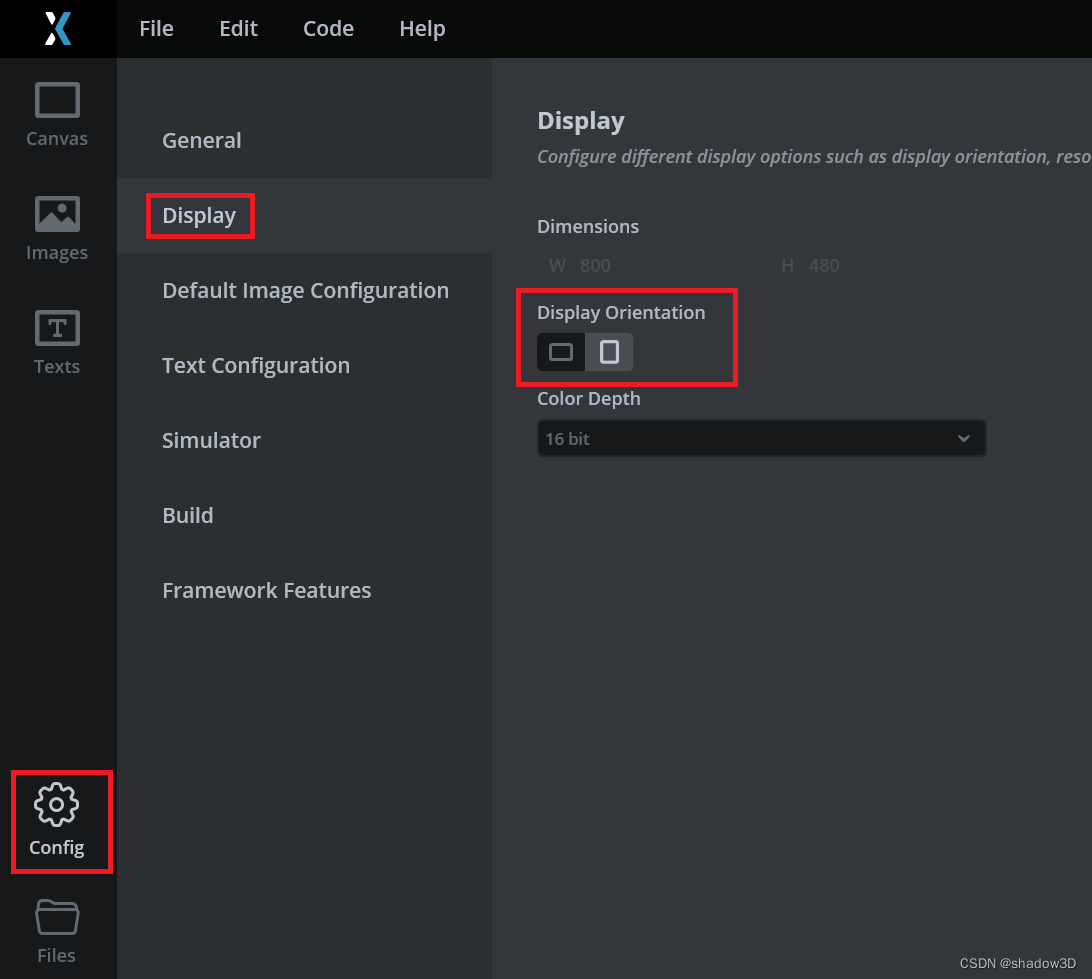
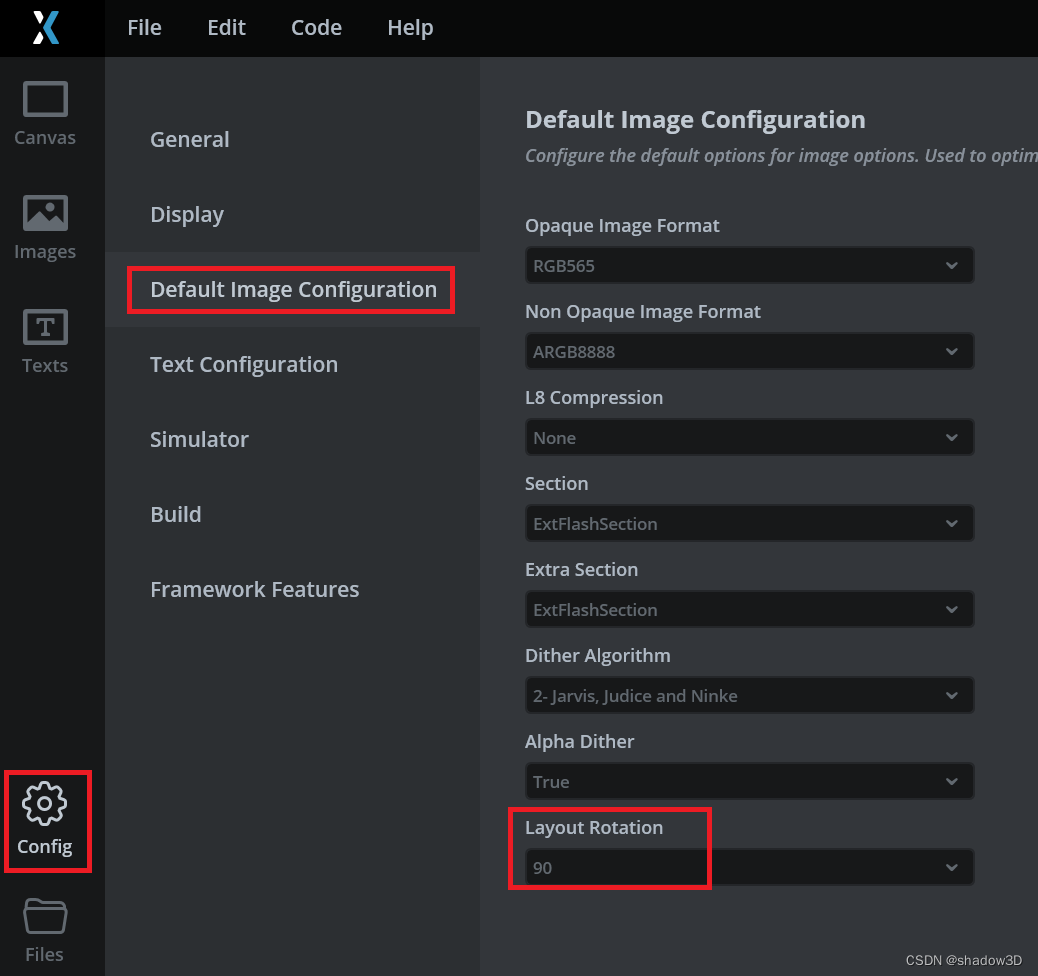
横竖屏切换
- 在
cubeMx中只需要按正常参数配置即可;可直接在TouchGFX Designer里面配置横竖屏; - 假设有一个
800*480的LCD屏幕,则在cubeMx的所有配置中都按800*480配置,不需要配成480*800;然后在TouchGFX Designer中进行如下配置: